使用Demo Builder制作交互式flash.docx
《使用Demo Builder制作交互式flash.docx》由会员分享,可在线阅读,更多相关《使用Demo Builder制作交互式flash.docx(14页珍藏版)》请在冰豆网上搜索。

使用DemoBuilder制作交互式flash
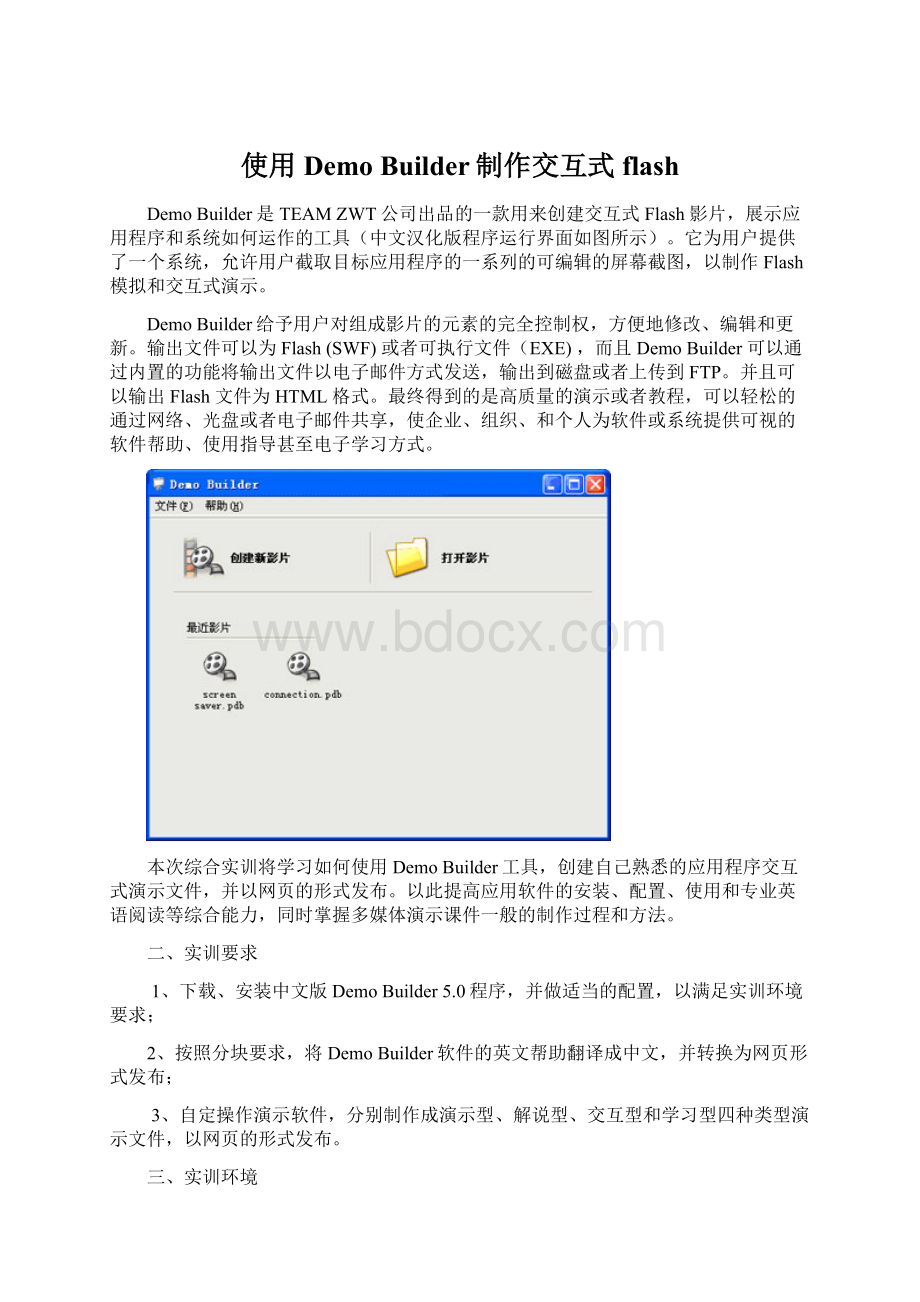
DemoBuilder是TEAMZWT公司出品的一款用来创建交互式Flash影片,展示应用程序和系统如何运作的工具(中文汉化版程序运行界面如图所示)。
它为用户提供了一个系统,允许用户截取目标应用程序的一系列的可编辑的屏幕截图,以制作Flash模拟和交互式演示。
DemoBuilder给予用户对组成影片的元素的完全控制权,方便地修改、编辑和更新。
输出文件可以为Flash(SWF)或者可执行文件(EXE),而且DemoBuilder可以通过内置的功能将输出文件以电子邮件方式发送,输出到磁盘或者上传到FTP。
并且可以输出Flash文件为HTML格式。
最终得到的是高质量的演示或者教程,可以轻松的通过网络、光盘或者电子邮件共享,使企业、组织、和个人为软件或系统提供可视的软件帮助、使用指导甚至电子学习方式。
本次综合实训将学习如何使用DemoBuilder工具,创建自己熟悉的应用程序交互式演示文件,并以网页的形式发布。
以此提高应用软件的安装、配置、使用和专业英语阅读等综合能力,同时掌握多媒体演示课件一般的制作过程和方法。
二、实训要求
1、下载、安装中文版DemoBuilder5.0程序,并做适当的配置,以满足实训环境要求;
2、按照分块要求,将DemoBuilder软件的英文帮助翻译成中文,并转换为网页形式发布;
3、自定操作演示软件,分别制作成演示型、解说型、交互型和学习型四种类型演示文件,以网页的形式发布。
三、实训环境
1、操作系统为Windows2000/XP,安装DemoBuilder5.0中文版的PC机;
2、配备话筒、耳机。
四、具体的操作步骤
一、演示型
(1)、内容
演示使用命令ipconfig如何查看本机的IP地址。
(2)、具体制作的步骤
⒈打开DemoBuilder,新建一个文件,输入影片的名称:
演示型。
设置影片的宽度700,高度450,如下面所示:
⒉点击确定按钮,出现另一个对话框,选择参数选择,确定下面的选项被勾了,如下所示:
⒊准备开始录制,单击录制按钮,,然后在屏幕上演示一遍如何查看IP地址,
最后点击右下角的按钮完成录制。
⒋最后录制完成,然后查看每一帧,删除那些重复的而不需要的帧,由于这个文件较
简单,共录制了8帧,删除帧1和帧8,入下图所示:
⒌查看帧7,选择工具动画,并设置如下所示,在IP地址的旁边画一个手形。
⒍最后修改下每一帧中的注释,然后选择文件-导出,就可在IE浏览器中看到效果了,
二、解说型
(1)、内容
使用PhotoShop来制作两个圆环相连的效果。
(2)、主要的制作步骤
①、录制
和前面演示型一样,一开始先用DemoBuilder自动录制影片,然后再查看
源文件,删除那些多余的帧和修改那些注释。
②、插入声音到帧
对于解说型,和前面的演示型
最主要的区别就是在影片合适的帧中插入声音,这里我直接在DemoBuilder里
录制声音文件,在录制声音文件时,要先单击所要插入声音的帧,
然后在屏幕的右上角出现一个这样的喇叭,
单击它,弹出下面的对话框,单击录制按钮,并且开始向麦克风讲话。
下图显示正在录制:
录制完成后单击灰色的停止按钮,如下图所示,并且单击绿色的播放按钮可以
试听刚刚录制的声音,单击左上角的“减号”标记可以删除文件并重新录制,
如下图所示:
下面是把声音插入第一帧中后,声音标记在时间轴上的显示,如下面所示:
可以看到,在最下面已经自动被添加了一段2秒的声音。
在帧中插入好声音后,这个解说型的实例就完成了,选择文件导出。
(3)课件最终完成效果:
三、交互型
(1)、内容
使用AutoCad这个软件来画一个钢管。
(2)、具体的操作步骤
①、录制
录制的步骤和前面的两个实例都是一样的,影片的大小为800×600像素。
②、具体的操作过程
这里主要说一下交互型所需要用到的几个前面没用到过的工具:
⒈单击区域按钮,如下所示:
这个工具用来给浏览者选择单击的区域,如下图绿色的部分所示:
选择绿色的部分,图示中是文件中的第一帧,然后我们把目光放到时间轴上,入下图所示:
然后再单击上图中红色的按钮,它表示鼠标点到绿色区域所要发生的事件,
下面我们打击它来处理它的动作,在右上角我们可以看到如下所示图:
这里选择继续,意思就是单击后转到后面一帧,即第二帧。
⒉键击对象
键击对象表示在录制的过程中的打字动作,在这里需要删除掉键击,因为这个影片是交互型,需要观看者输入数据。
这个对象以及它的附加选项如下图所示:
单击移除按钮,那么键击对象就删除了,接下来,第三个工具就出来了。
⒊编辑工具
这个工具是提供给观看者输入数据用的,入下图所示:
单击它,这里看文件中的第11帧,如下图所示:
单击红色的输入框,它的附加选项在上面的工具栏中出现,下图所示:
这里输入正确的数值80,也就是等会观看者所要输入的圆的半径。
(3)、课件最终效果如下:
四、交互型
(1)、内容
这是一个用结合Sql数据库的来验证用户输入的用户名和密码是否是正确,
如果是正确的就显示登录成功,否则就登录失败。
这是一个练习型的课件,要求用户填写某些代码,如果输入的对的,那么就提示输入正确,否则尝试三次机会,若还是不行就给出正确的答案。
(2)、具体的操作步骤
①、新建一个800×600像素大小的影片,并首先录制一段如何使用这个验证程序的帧,所有的这些操作都是和前面的几个课件的制作方法是相同的。
它的不同之处在于从这个课件的帧28起到帧36,如下图所示,是练习的帧,
下面就如何制作这几帧做个说明。
②、第一处代码验证
看一下帧28的时间轴,它有两个动画,第一个是提示用户输入何种的代码,第二个则是表示代码填写的位置。
而第三个对象是个编辑框,是用来给观看者输入代码用的。
首先单击工具栏中的动画按钮,然后在上面的附加选项框中选
择如下图所示:
最后再放一个编辑框,并设置它的正确答案,如下图:
最后在时间轴上显示如下:
然后单击区域1中的按钮1来编辑正确所要处理的事件,单击区域二编辑错误所对应的事件。
单击按钮1后添加正确答案和提示做对的信息,在时间轴上如下图所示:
在框架中对应显示如下图:
然后再把帧28转到帧30,因为帧30是第二处代码练习的,因为帧29是尝试三次后给正确答案的帧,默认帧28是转到帧29,这样会出现问题,所以需要跳到帧30。
设置如下图所示:
单击区域2处理错误答案的事件,这里放一个错误提示的框和设置三次尝试输入的机会,如下图所示:
如果三次尝试都答案不对,就跳到帧29来给出正确答案,然后看一下帧29的编辑,
这里放了一个提示框和一个文本,用来显示正确答案,如下图:
③、第二处代码验证
第二处和第一处的做法方法基本差不多。
④、其它的给出答案(帧33、帧34、帧35)
在帧34、35分别使用了动画工具和文本工具,从上往下依次添加动画和文本,
动画用来提示用户输入代码,文本则是给出正确答案。
帧34、35做法是相同的,
这里就看一下帧35在框架中的图示:
至此,练习型的主要的制作方法已经叙述完毕了。