现代教育技术课程习题.docx
《现代教育技术课程习题.docx》由会员分享,可在线阅读,更多相关《现代教育技术课程习题.docx(20页珍藏版)》请在冰豆网上搜索。

现代教育技术课程习题
《现代教育技术》课程习题
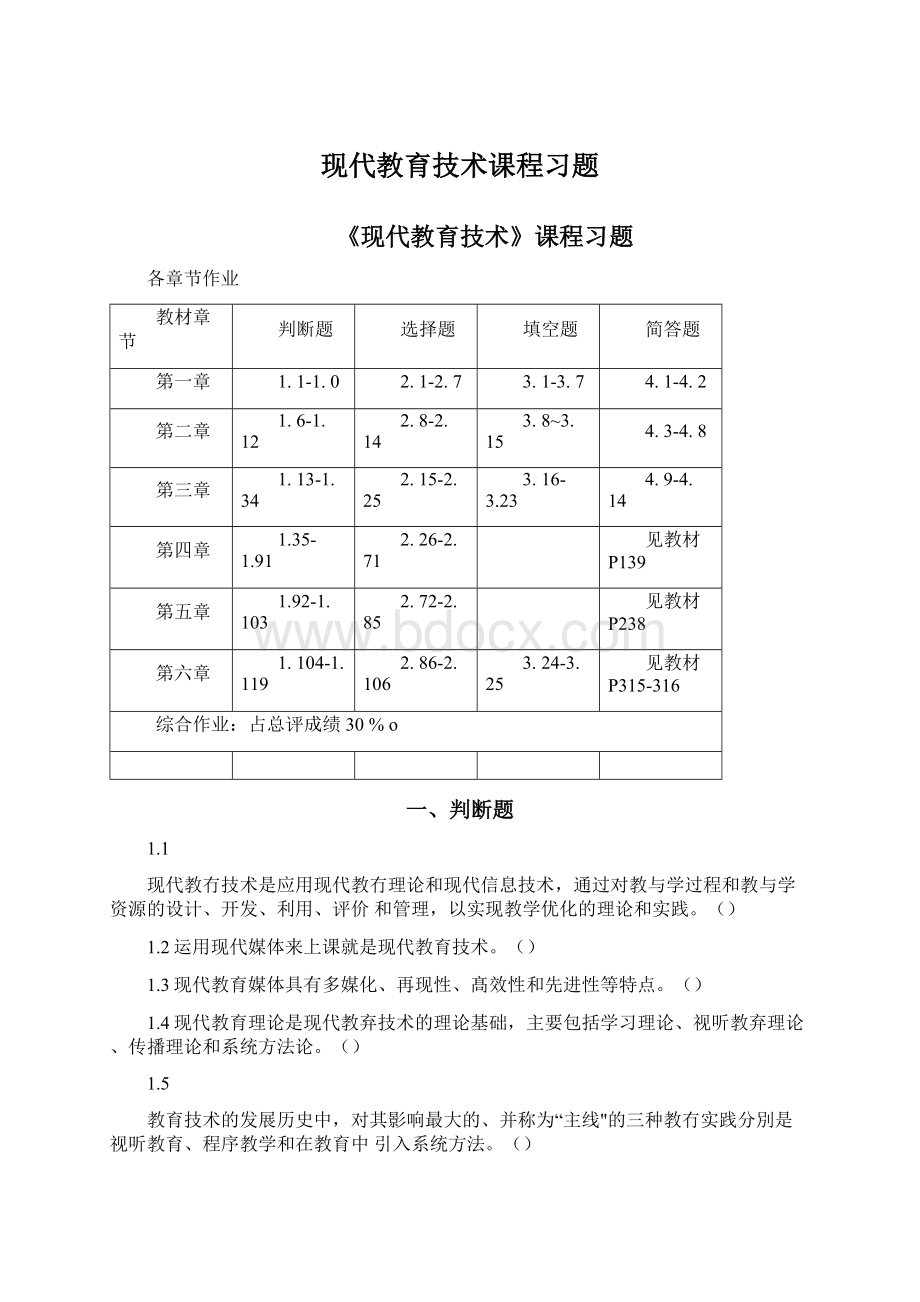
各章节作业
教材章节
判断题
选择题
填空题
简答题
第一章
1.1-1.0
2.1-2.7
3.1-3.7
4.1-4.2
第二章
1.6-1.12
2.8-2.14
3.8~3.15
4.3-4.8
第三章
1.13-1.34
2.15-2.25
3.16-3.23
4.9-4.14
第四章
1.35-1.91
2.26-2.71
见教材P139
第五章
1.92-1.103
2.72-2.85
见教材P238
第六章
1.104-1.119
2.86-2.106
3.24-3.25
见教材P315-316
综合作业:
占总评成绩30%o
一、判断题
1.1
现代教冇技术是应用现代教冇理论和现代信息技术,通过对教与学过程和教与学资源的设计、开发、利用、评价和管理,以实现教学优化的理论和实践。
()
1.2运用现代媒体来上课就是现代教育技术。
()
1.3现代教育媒体具有多媒化、再现性、髙效性和先进性等特点。
()
1.4现代教育理论是现代教弃技术的理论基础,主要包括学习理论、视听教弃理论、传播理论和系统方法论。
()
1.5
教育技术的发展历史中,对其影响最大的、并称为“主线"的三种教冇实践分別是视听教育、程序教学和在教育中引入系统方法。
()
1.6双主模式是左右两个相互独立并行的教学过程。
()
1.7文字脚本是按照教学过程中的先后顺序,用于描述每一环肖的教学内容及苴呈现方式的一种形式。
()
1.8
多媒体课件的设计包括选题、学习需求分析、教学目标的确左与描述、教学内容的分析、媒体与素材的选择、课件的制作与调试等方面。
()
1.9多媒体课件要解决的主要教学问题是帮助学生由直觉思维向抽象思维过渡。
()
1.10
多媒体课件是指教师或多媒体制作人员,根据脚本设汁的内容,制作出一套适合教与学的,包含有大虽多媒体信息的辅助教学系统。
()
1.11教学模拟型多媒体课件与演示型课件具有相同的特点。
()
1.12学习评价的方法一般分为教师自编测验和标准化测验两类方法。
()
1.13视频展示台是将电信号转换为光信号的设备。
()
1.14视频展示台是一种可将文字、图片、透明胶片等光学图像转换为视频信号输出的设备。
()
1.15视频展示台是一种可直接将文字、图片、透明胶片等光学图像放大投影至银幕的光学
放大设备。
()
1.16调节视频展示台的光圈大小的主要作用是调整投影至银幕上的影像大小。
()
1.17视频展示台的聚焦按钮的主要作用是调整投影至银幕上的影像大小。
()
1.18视频展示台的终端设备可以是投影机或电视机。
()
1.19投影仪的主要性能指标中,流明是描述投影仪对比度的,流明值越大,则对比度越大。
()
1.20投影机使用时一左要用原装的连接线。
()
1.21投影机关机后应等待15分钟以上才能再次开机操作。
()
1.22为了增强扩声效果,通常应将话简正对扬声器放置。
()
1.23数字录音笔是用闪存作为存储媒介。
()
1.24MD机和MP3机所采用的压缩方法是一样的。
()
1.25在扩声系统中扩声的大小主要取决于扬声器的功率大小。
()
1.26目前我国采用的模拟彩色电视制式是PAL-K/D.()
1.27目前美国采用的模拟彩色电视制式是NTSC。
()
1.28DVD播放机采用了AC-3杜比环绕立体声系统,因而在DVD播放机上播放VCD光盘可以获得VCD播放机不具有的环绕立体声效果。
()
1.29DVD采用了AC-3杜比环绕立体声系统,因而在VCD播放机上播放DVD光盘可以获得VCD光盘不具有的环绕立体声效果。
()
1.30VCD机采用MPEGI标准。
()
1.31DVD盘可利用双而、双层存储信息。
()
1.32微格教学的中心环节是反馈评价。
()
1.33在播放功能上,录像机比视听光盘机有更多播放功能,更便捷的操作。
()
1.34多媒体教学的质量主要取决于多媒体的软硬件环境。
()
1.35模拟图像的编辑具有灵活性大、精度高、再现性好的优点。
()
1.36数字化图像的深度是指图像中每个像素的数据所占用的位数。
()
1.37数字化图像的分辨率与图像位深是影响计算机位图文件大小的主要因素。
()
1.38影响矢疑图形文件大小的主要因素是图形的复杂程度。
构成图形的曲线越复杂,图形文件就越大。
()
1.39
计算机保存矢量图形实际上是存储描述矢量图形的一组绘图指令及有关的参数,因此矢量图形的存储容量一般都较大。
()
1.40
一般而言,由于位图图像文件要比显示矢星图形文件的存储空间大,所以计算机显示位图图像文件要比显示矢量图形文件的速度慢。
()
1.41在office软件中,文字所见即所得的效果是由Truetype轮娜字形技术实现的。
()
1.42Photoshop采用了“透明图层”的技术,可以实现多个图像之间的无损叠加。
()
1.43Photoshop中采用RGB颜色模式编借的图像,可以打印出鲜艳的彩色效果。
()
1.44Photoshop中灰度颜色模式的图像,其颜色深度为8。
()
1.45Windows下的“画图”默认的图像文件保存格式扩展爼为BMP,它是一种常用的矢量图形文件格式。
()
1.46
Photoshop默认的图像文件保存格式扩展名为PSD或PDD,支持其的软件较少。
若要供其它软件使用,一般“另存为"待用软件能识别的文件格式。
()
1.46GIF格式动画可以实现图像动画和背影效果透明,因此图像文件容量大,故多媒体课件中不受欢迎。
()
1.47GIF格式的图片文件支持24位颜色深度,因而图像具有丰富的色彩。
()
1.48Photoshop默认的图像文件保存格式“PSD”记录了编辑图像的所有图层。
()
1.50
对用Photoshop编辑的图像采用.JPG格式保存不仅可以压缩文件的容量,而且还记录了编辑图像的所有图层。
()
1.49Photoshop处理的是位图图像。
()
1.50Windows下的“画图"软件处理的是矢量图形。
()
1.53在Photoshop中将BMP图形压缩成JPEG图形格式时,最高压缩比值是10。
()
1.54Jpeg2000和jpeg(jpg)采用了同样的图像压缩技术,因此它们具有相仿的压缩比率。
()
1.55扩展名为.gif的文件是MIDI音乐文件。
()
1.56扩展名为.wav的文件是波形声音文件。
()
1.57声卡的作用是将声音的模拟信号和数字信号进行互相转换处理。
()
1.58取样频率、量化精度将影响录制数字音频信号的质量和文件的大小。
()
1.59数字化声音的采样精度越高,声音的质量越好,声音文件的存储容量也越小。
()
1.60运用《超级解霸3000》中MP3格式转换器可以将WAV文件转换为MP3文件格式。
()
1.61扩展名为.wav的文件是MIDI音乐文件。
()
1.62描述声音波形特征的两个参数是波幅和周期(频率)。
()
1.63声音波形中的波幅表征了声音的音量。
()
1.64声音波形中的周期(频率)表征了声音的音疑。
()
1.65声音波形中的周期(频率)表征了声音的音频髙低程度。
()
1.66Windows中的“录音机“软件可以实现数字波形音频的简单编辑。
()
1.67Windows中的“录音机"软件只支持MP3文件格式的简单编辑。
()
1.68用windowsmediaplayernJ以播放MIDI音乐和波形音频,因此这两种音频具有同样的播放原理。
()
1.69MIDI音乐文件中存储的是电子乐器的弹奏信息而不是声音波形,因此该音乐文件占磁盘空间比较小。
()
1.70音乐CD上存储的是未压缩的声波文件,因此音质较好。
()
1.71rm和wma都是支持流技术的音频文件,适合网络在线播放。
()
1.72cda文件是音乐CD中存放波形声音的文件,可以通过直接复制到课件中使用。
()
1.73扩展名为.avi的文件是数字视频文件。
()
1.74视频采集卡可将视频模拟信号转变为汁算机数字图像信息流,并加以压缩处理。
()
1.75录制于数字磁带上的数字视频可以通过计算机上的T394卡“读取并转换为数字视频文件。
()
1.76*GIF.*.SWF、勺AVI都是数字动画文件格式。
()
1.77NTSC与PAL电视制式的主要区别在帧频与每帧行数。
()
1.78NTSC与PAL电视制式的主要区别在画面的髙宽比。
()
1.79视频的三分量信号就是RGB三个分虽信号。
()
1.80视频中“快慢镜头“,主要是由于拍摄速度和播放速度不一致造成的。
()
1.81HDTV是髙淸晰度电视的简称,其画面髙宽比是普通电视画而高宽比的平方。
()
1.82rmvb.3gp、wmv以及flv都是支持流技术的视频文件格式,都可以实现在线播放。
()
1.83在Flash中,对元件进行修改,将会改变基于该元件的实例。
()
1.84在flash中,对实例进行修改,将会改变与实例关联的元件。
()
1.85在flash中元件和实例具有一一对应的关系。
()
1.86在Flash中,把文本对象转换为矢量图形后,仍可以用文本工具对其进行编辑。
()
1.87Flash中文本“分离"后不能视为文本,而可以像图形一样编辑操作。
()
1.88Flash中要对位图进行重新着色等编借时需要先将英转化为矢量图。
()
1.89在Flash中可以利用引导层为对应的对象图层建立任意运动路径。
()
1.90在Flash中利用遮罩层中的有色图形区域作为对应的对象图层的遮罩区域。
()
1.91在Flash中如果要制作动画按钮或声音按钮,只需要将影片剪辑或声音添加到按钮的帧中即可。
()
1.92在网络搜索引擎中输入“教育AND
技术“,表示所查找的文档只要包含“教冇”或者“技术”中的一个关键词,这些文档就会被列岀。
()
1.93在网络搜索引擎中输入“教冇1技术“,表示所查找的文档要同时包含“教育”和“技术"两个关键词。
()
1.94Internet有多种应用协议,如HTTP、FTP、Telnet.TCP/IP等。
()
1.95在Internet中每一域名地址对应一个IP地址。
()
1.96FTP协议采用“客户加服务器“模式工作,客户端只提出请求和接收服务,服务器只接收请求和执行服务。
()
1.97运行FTP协议程序需要在客户端与服务器之间建立控制与数据双重连接。
()
1.98
统一资源左位器(URL)是一种标准化的命名方法,用于指^Internet上所有资源的地址,是获取信息资源的基本依据。
()
1.99用FromPagc制作的网页文件的扩展名是ftp()。
1.100Frontpage中框架网页可以拆分,但不能合并。
()
1.101网页是网站的基本信息单位,一个网站只有一个网页组成。
()
1.102框架网页可以设计页而布局,而表格则不能用于页面布局。
()
1.103在网络教学平台中,主要设计了教师、学生和管理员三种角色。
()
1.104在WORD编辑窗口执行“文件\发送\MicrosoftOfficePower
Point"命令,即可进入包含该WORD文档文本内容的PowerPoint演示文稿编辑窗口。
()
1.105在PowerPoint的浏览视图下适合进行有关演示文稿结构的编辑,而不能进行幻灯片内容的编辑。
()
1.106Powerpoint中文本的格式设置可在浏览视图中进行。
()
1.107在Power
Poin(的幻灯片中执行“插入“菜单下“插入对象“命令,被插入的对象不需要激活就直接可以在播放状态下显示。
()
1.108在PowerPoin啲幻灯片中执行“插入"
广影片与声音"菜单下“来自文件的声音"命令,插入的声音被保存在该演示文稿内部。
()
1.109在PowerPoint的幻灯片中执行“幻灯片放映‘7“录制旁白”命令,录制的声音被保存在该演示文稿内部。
()
1.110在PowerPoint的幻灯片中执行“幻灯片放映丁动作设置“命令,在弹出的对话框“播放声音"选项中插入的声音文件被保存在该演示文稿内部。
()
1.111在PowerPoin啲幻灯片中执行“插入"广影片与声音“
菜单下“来自文件的影片“命令,插入的影片被保存在该演示文稿内部。
()
1.112用PowerPoin{的演示型多媒体课件的编制过程中可以插入不在课件同目录下的声音文件,若该声音文件路径变化,则不能被课件调用播放。
()
1.113若在PPt中执行“幻灯片放映“广录制旁白“命令后录制的声音与幻灯片同步播放,需保存“排练时间"。
(>
1.114
Powerpoint中改变超级链接的文本颜色应选择“格式"菜单下的“配色方案"对话框中的“强调和超级链接"的颜色设置。
()
1.115-个Flash文件只能有一个场景组成。
()
1.116Flash是位图图形和交互式动画的制作软件。
()
1.117
HTML源代码中的vTITLE>...
这对标签之间的内容是文档的标题,标题该将显示在浏览器标题栏上。</p><p>()</p><p>1.118</p><p>若某个网页上的超链接指向相同文件夹中的网页,如果这两个网页都被移动到另一个服务器的相同文件夹中,则超链接上的网页地址仍然是正确的。</p><p>()</p><p>1.119Director是一款基于图标和事件的多媒体创作工具。</p><p>()</p><p>二、选择题(不定项)</p><p>2」AECT94;定义明确指出教育技术的研究对象是()。</p><p>A.教学过程与教学资源B.学习过程与学习资源</p><p>C.教学理论与教学方法D.教学内容与教学媒体</p><p>2.2关于现代教冇技术的功能和作用,以下说法不正确的是:</p><p>()</p><p>A.能充分开发学生右脑的潜能,使左右脑的潜能得到平衡发展。</p><p>B.能克服教师自身的局限性,减轻教师的劳动强度,教师只需播放课件即可。</p><p>C.能有效进行个别化教学,真正做到因材施教。</p><p>D.能扩展教育或学习的空间。</p><p>2.3下列选项中()不属于组成现代教育技术的三个基本要素。</p><p>A.现代媒体技术B.现代传媒技术C.现代工艺技术D.教学设计技术</p><p>2.4现代教疗技术在研究、设计学习过程时,着重利用了学习理论、传播理论和()。</p><p>A.系统方法B.直观方法C.科学抽象方法D.理想化方法</p><p>2.5下列教学方法在实践的发展中与教冇技术的形成无直接相关的是()。</p><p>A.视听教学的发展B.程序教学发展</p><p>C.系统化设计教学的发展D.学科教学的发展</p><p>2.6在经验之塔中,最高层是()。</p><p>A.言语符号B.视觉符号C.观摩示范D.设计的经验</p><p>2.7被西方国家誉为“直观教学之父“的是()。</p><p>A.戴尔B.夸美纽斯C.斯金纳D.桑代克</p><p>2.8教学设计的目标应是()。</p><p>A.优化教学效果B.优化教学计划C.优化教学内容D.优化课程设置</p><p>2.9教学设计的出发点应是()。</p><p>A.对学习者的分析B.教学目标C.教学评价D.教学理论</p><p>2.10教学设计的成果是经过验证、能实现预期功能的()。</p><p>A.教学理论B.教学手段C.教学目标D.教学方法和程序</p><p>2.11下列不属于教学评价的功能有()。</p><p>A.诊断功能B.鉴立功能C.欣赏功能D.改进功能</p><p>2.12不属于教学设计的前期分析内容的选项是()。</p><p>A.终结性测验分析B.学习需要分析C.学习者分析D.学习内容分析</p><p>2.13对多媒体组合教学最恰当的理解应是()。</p><p>A.在一堂课中使用了不止一种媒体</p><p>B.传统与现代教学媒体有机结合,构成优化的教学媒体群共同参与课堂教学过程,达到教学过程优化</p><p>C.多种媒体同时对同一情景展示的课堂教学</p><p>D.必须视听结合才行</p><p>2.14下面的教学媒体中,()最适宜于个别指导教学。</p><p>A.计算机教学系统B.电视C.幻灯D.投影</p><p>2.15数字照相机和传统的照相机在结构上明显不同的是()。</p><p>A.镜头B.记录媒体C.光圈D.聚集</p><p>2.16银幕上投影的图像画面岀现”上宽下窄"的几何失真,这是由于()造成的。</p><p>A.张挂的银幕没有向前倾斜B.张挂的银幕没有向后倾斜</p><p>C.张挂的银幕没有向左倾斜D.张挂的银幕没有向右倾斜</p><p>2.17教师采用话筒讲课或学生回题时,为抑制教室其他方向传来的声音,最好选用()</p><p>A.单向话筒B.双向话筒C.全向话筒D.机内话筒</p><p>2.18摄像时,下列画而中()一般用中景表现比较适宜。</p><p>A.人的状态B.环境气氛C.人物的动作D.人物表情</p><p>2.19MCAI是下列()的简称。</p><p>A.多媒体计算机辅助教学B.模拟教学实验C.多媒体语音室D.网络教学系统</p><p>2.20</p><p>借助计算机仿真技术,提供可更改参数的指标项,学生可通过调整参数,进行对象的仿真实验和研究,这样的课件称为()多媒体课件。</p><p>A.训练复习型B.教学游戏型C.学生自主学习型D.模拟实验型</p><p>2.21下列不是多媒体计算机系统必须配备的软硬件是()。</p><p>A.声卡B.显卡C.操作系统D.手写笔</p><p>2.22()不是支持多媒体的操作系统。</p><p>A.WindowsB.LinuxC.Ms-DosD.Unix</p><p>2.23下列软件中除()外,是构成MCAI创作型系统的软件环境主要软件。</p><p>A.多媒体操作系统B.素材编辑软件C.多媒体写作工具D.多媒体课件</p><p>2.24下列的选项中不属于创作型多媒体硬件系统构成的必须设备是()。</p><p>A.扫描仪B.视频卡C.传真机D.鼠标</p><p>2.25以下选项中除()外,是属于MCAI创作型系统的硬件配置。</p><p>A.视频采集卡B.超级解霸C.声卡D.CD-ROM</p><p>2.26-个分辨率为1600x1200的8位色真彩RAW影像文件的文件约占()字节存储空间。</p><p>A.5.5MB.14.6MC.1.8MD.条件不足,不可计算。</p><p>2.27不能直接在Word中编辑的数字文本文件格式是()。</p><p>A.docB.rtfC.txtD.pdf</p><p>2.28以四种颜色配比,主要应用于彩色印刷的颜色模式是()。</p><p>A.RGBB.HSBC.CMYKD.Lab</p><p>2.29在photoshop中,用灰度颜色模式创作的图像,英颜色深度为()。</p><p>A.4B.8CJ6D.24</p><p>2.30在photoshop中,用RGB颜色模式创作的图像,英颜色深度为()°</p><p>A.4B.8C」6D.24</p><p>2.31</p><p>普通的7英寸照片的尺寸为7英寸x5英寸,若该照片采用300DPI的采样精度进行扫描,则得到的数字图像的像素数</p><p>约为()°</p><p>A.200万B.300万C.400万D.500万</p><p>2.32用数码照相机拍摄尺寸为7英寸x5英寸的照片,得到的照片约为500像素,则该数码照片的分辨率约为()。</p><p>A」00DPIB.150DPIC.300DPID.38ODPI</p><p>2.33-副像素数为1500x1200的数字图片,若其分辨率为300dpi,则该图片打印后的尺寸为()。</p><p>A.7英寸x5英寸B.4英寸x5英寸C.5英寸x4英寸D.5英寸x7英寸</p><p>2.34以下软件中不属于多媒体素材编辑的,有()。</p><p>A.AuthorwareB.PhotoshopC.CoolEditD.Premiere</p><p>2.35以下软件中只能进行多媒体素材编辑的,有()。</p><p>A.AuthorwareB.PhotoshopC.PowerPointD.Flash</p><p>2.36下列软件中的()是图像编辑软件。</p><p>A.PhotoshopB.PremiereC.AuthorwareD.Flash</p><p>2.37()软件可浏览图像。</p><p>A.“ACDSee"、“豪杰大眼睛”B.“Snagit”、“豪杰大眼睛”</p><p>C.ltSnagit\"PhotoshopD.'Photoshop\"画图"</p><p>2.38下列软件属于图像浏览的软件是()</p><p>A.《豪杰大眼睹II》B.PowerPointC.AuthorwareD.Flash</p><p>2.39扩展名为bmp的文件是()文件。</p><p>A.声音B.图像C.动画D.视频</p><p>2.40()是常用位图文件的扩展名。</p><p>A.bmpB.dxfC.wmfD.cgm</p><p>2.41()是常用矢量图形文件扩展名。</p><p>A.bmpB.jpgC.wmfD.gif</p><p>2.42()格式的图像文件具有记录图层的特点。</p><p>A.bmpB.jpgC.psdD.gif</p><p>2.43Photoshop默认的文件保存格式为()。</p><p>A.BMPB.JPGC.PSDD.GIF</p><p>2.44扩展名为.gif的文件是()文件。</p><p>A.声音B.图片C.动画D.视频</p><p>2.45BMP格式的图像文件通常可压缩为()格式。</p><p>A.MPEG、JPGB.GIF、PALC.JPG、GIFD.PAL、MPEG</p><p>2.46矢量图形根据图形的几何特性进行描述,因而与位图图形相比,具有()的特点。</p><p>A.文件尺寸小B.文件尺寸大C.独立的分辨率D.层次、细节丰富</p><p>2.47在Photoshop中,若要将剪贴板中的图像粘贴在某一图层的选区内,应执行“编辑“菜单下“()“命令。</p><p>A.粘贴B.粘贴入C.合并拷贝D.拷贝入</p><p>2.48按下键盘上()键可以将计算机当前活动窗口内容拷贝至剪贴板。</p><p>A.Prtsct+AltB.PrtscrC.Shift+CtrlD.Ctrl+Alt</p><p>2.49数字声音的采样频率越高,则文件()。</p><p>A.容量越大B.容量越小C.被支持的软件越少D.音质越差</p><p>2.50下而数字音频文件中采用流媒体技术的文件格式是()。</p><p>A.mp3B.wavC.wmaD.voc</p><p>2.51下面数字音频文件中不支持流媒体技术的文件格式是()。</p><p>A.rmB.raC.wmaD.MP3</p><p>2.52描述波形声音的两个基本特征的物理量是()。</p><p>A.频率和通道数B.频率和精度C.频率和振幅D.精度和通道数</p><p>2.53()格式的声音文件不能表现自然界真实声音。</p><p>A.WAvB.mp3C.vocD.mid</p><p>2.54WAV格式的声音文件通常可压缩为()格式。</p><p>A.MP3B.MIDIC.PCMD.VOC</p><p>2.55HDTV的画而髙宽比为()。</p><p>A・3:</p><p>4B・9:</p><p>16C・3:</p><p>5D.4:</p><p>5</p><p>2.56支持网络在线播放的视频格式有()</p><p>A.aviB.wmvC.movD.flv</p><p>2.57不支持网络在线播放的视频格式有()</p><p>A.rmvbD.flv</p><p>2.58()是数字影片编辑的软件。</p><p>A.FlashB・3dStudioMaxC・PremiereD・CorelDraw</p><p>2.59()软件可编辑数字化声音文件。</p><p>A.PremiereB.超级解霸C.PhotoshopD.CoolEdit</p><p>2.60以下文件格式中属数字视频常用的文件格式是()。</p><p>A.MPEGB.AVIC.JPEGD.BMP</p><p>2.61以下文件格式中不是数字视频常用的文件格式是()°</p><p>A.MPEGB.AVIC.JPEGD.swf</p><p>2.62下列文件格式中,能用Flash“文件“菜单下“保存”命令保存的格式是()。</p><p>A.*.gifB.*.flaC.*.swfD.*.avi</p><p>2.63()是支持三维动画编辑的软件</p><p>A.FlashB.3DStudioMaxC.PremiereD.CorelDraw</p><p>2.64下列哪种格式不是FlashMX所能发布输出的格式()。</p><p>A.swfB.aviC.docD.html</p><p>2.65下列选项中后缀为()格式的文件被打开时可进入Flash</p>
</div>
<div class="readmore" onclick="showmore()" style="background-color:transparent; height:auto; margin:0px 0px; padding:20px 0px 0px 0px;"><span class="btn-readmore" style="background-color:transparent;"><em style=" font-style:normal">展开</em>阅读全文<i></i></span></div>
<script>
function showmore()
{
$(".readmore").hide();
$(".detail-article").css({
"height":"auto",
"overflow": "hidden"
});
}
$(document).ready(function() {
var dh = $(".detail-article").height();
if(dh >100)
{
$(".detail-article").css({
"height":"100px",
"overflow": "hidden"
});
}
else
{
$(".readmore").hide();
}
});
</script>
</div>
<script>
var defaultShowPage = parseInt("5");
var id = "8552715";
var total_page = "20";
var mfull = false;
var mshow = false;
function DownLoad() {
window.location.href='https://m.bdocx.com/down/8552715.html';
}
function relate() {
var reltop = $('#relate').offset().top-50;
$("html,body").animate({ scrollTop: reltop }, 500);
}
</script>
<script> var pre = "https://file1.bdocx.com/fileroot1/2023-1/31/29278f0d-9d92-4d6e-bd93-2bf20b65526b/29278f0d-9d92-4d6e-bd93-2bf20b65526b";
var freepage = parseInt('20');
var total_c = parseInt('20');
var start = defaultShowPage;
var adcount = 0;
var adindex = 0;
var adType_list = ";0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;";
var end = start;
function ShowSvg() {
end = start + defaultShowPage;
if (end > freepage) end = freepage;
for (var i = start; i < end; i++) {
var imgurl = pre + (i + 1) + '.gif';
var html = "<img src='" + imgurl + "' onerror=\"this.src='/images/s.gif'\" alt=\"现代教育技术课程习题.docx_第" + (i + 1) + "页\" width='100%'/>";
$("#page").append("<div class='page'>" + html + "</div>");
$("#page").append("<div class='pageSize'>第" + (i + 1) + "页 / 共" + total_c + "页</div>");
if(adcount > 0 && adType_list.indexOf(";"+(i+1)+";")>-1)
{
if(adindex > (adcount-1)) adindex = 0;
$("#page").append("<div class='pagead' id='addiv"+(i + 1)+"'></div>");
document.getElementById("addiv"+(i + 1)+"").innerHTML =document.getElementById("adpre" + adindex).outerHTML;
adindex += 1;
}
}
start = end;
if (start > (freepage - 1)) {
if (start < total_c)
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页,到这儿已超出免费预览范围,如果喜欢就下载吧!");
}
else
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页全部预览完了,如果喜欢就下载吧!");
}
}
}
//$(document).ready(function () {
// ShowSvg();
//});
</script>
<div id="relate" class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">相关资源</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873074.html" title="炉前处理铁液的方法.docx">炉前处理铁液的方法.docx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873039.html" title="区块链在金融领域的应用.pptx">区块链在金融领域的应用.pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873013.html" title="第十七--章相关分析与回归分析.pptx">第十七--章相关分析与回归分析.pptx</a>
</li><li><em class="pptx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30873002.html" title="用党的科学理论武装青年PPT党课_11UJX72568.pptx">用党的科学理论武装青年PPT党课_11UJX72568.pptx</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872983.html" title="2022年质量、环境及职业健康安全三体系各部门内审检查记录表完整内容.doc">2022年质量、环境及职业健康安全三体系各部门内审检查记录表完整内容.doc</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872713.html" title="降水工程施工合同(正式版).doc">降水工程施工合同(正式版).doc</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872699.html" title="2024年全国保密知识竞赛经典试题库及答案(共180题).docx">2024年全国保密知识竞赛经典试题库及答案(共180题).docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872648.html" title="银行好网民先进事迹500字10篇.docx">银行好网民先进事迹500字10篇.docx</a>
</li><li><em class="doc"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872532.html" title="教学管理机构、各级各类人员职责.doc">教学管理机构、各级各类人员职责.doc</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30872392.html" title="2022年防溺水应急演练活动方案.docx">2022年防溺水应急演练活动方案.docx</a>
</li>
</ul>
</div>
</div>
<div class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">猜你喜欢</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166517.html" target="_parent" title="《光的折射》教学设计.docx">《光的折射》教学设计.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166518.html" target="_parent" title="《开采损害学》课程讲义5.docx">《开采损害学》课程讲义5.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166519.html" target="_parent" title="《钓鱼的启示》教学设计.docx">《钓鱼的启示》教学设计.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166520.html" target="_parent" title="《小学数学有效课堂教学设计》研究实验方案.docx">《小学数学有效课堂教学设计》研究实验方案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166521.html" target="_parent" title="《管理学》模拟试题J及答案.docx">《管理学》模拟试题J及答案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166522.html" target="_parent" title="《直接接触药品的包装材料和容器管理办法》局令第13号.docx">《直接接触药品的包装材料和容器管理办法》局令第13号.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166523.html" target="_parent" title="0 男人名 二字.docx">0 男人名 二字.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166524.html" target="_parent" title="《金版教程》届高考历史人教版一轮总复习阶段示范性金考卷4.docx">《金版教程》届高考历史人教版一轮总复习阶段示范性金考卷4.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/6166525.html" target="_parent" title="《现代交换原理》.docx">《现代交换原理》.docx</a></li>
</ul>
</div>
</div>
<div style=" font-size: 16px; background-color:#e5f0f7; margin-top:20px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px; margin-bottom:10px;">
相关搜索</div>
<div class="widget-box pt0" style="border: none; padding:0px 5px;">
<ul class="taglist--inline multi">
<li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e7%8e%b0%e4%bb%a3%e6%95%99%e8%82%b2%e6%8a%80%e6%9c%af">现代教育技术</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e8%af%be%e7%a8%8b">课程</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e4%b9%a0%e9%a2%98">习题</a></li> </ul>
</div>
<br />
<div >
当前位置:<a target="_parent" href="https://m.bdocx.com/">首页</a> >
<a href="https://m.bdocx.com/booklist-00020.html">高等教育</a><span> > </span><a href="https://m.bdocx.com/booklist-0002000013.html">哲学</a>
</div>
<br />
<div class="cssnone">
<iframe title="来源" src="https://m.bdocx.com/BookRead.aspx?id=zG%2f1ODE%2fzRA%3d&parto=wf3zuE5mSVq1Q5v4X2qvoWPExazQe%2fEcvYR0f126Cq%2bclwMHYIbCQgUuGWuY8fcwIv%2bIfkUGP0YXOH0mIPakPsuqMAtwGxULHWvLfZwT1syvCmFLkfmL2txEHXZIbYofRer1WOiZDqUgnx44TQUrzCPe7OzGurG2jvhnDrbFu5TUQxmzs5UW7Lf7QMBIA7AymMgmHZrJL1SYM8rIgHK5vj0W2r9r4JWo" frameborder="0" style="width: 0px; height: 0px">
</iframe>
</div>
<span id="LabelScript"></span>
<script src="https://mstatic.bdocx.com/JS/bootstrap-collapse.js"></script>
</form>
<div class="siteInner_bg" style="margin-top: 40px; border: solid 0px red; margin-left: 0px; margin-right: 0px;">
<div class="siteInner">
<p style="text-align: center;">copyright@ 2008-2022 冰豆网网站版权所有</p><p style="text-align: center;">经营许可证编号:<a href="http://beian.miit.gov.cn/" target="_blank">鄂ICP备2022015515号-1</a></p><script>var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2e77bd3f6fe91b0e21d3f22267249ee3";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script><script>(function(){
var el = document.createElement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?81476e42bf626128cf29544ee216a8ed7deb9487dce7ed62313212129c4244a219d1c501ebd3301f5e2290626f5b53d078c8250527fa0dfd9783a026ff3cf719";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)</script>
</div>
</div>
<div class="trnav clearfix" id="navcontent" style="display: none; background-color:#3a71b1; ">
<div class="trlogoside" id="navlogo" style="display: none;">
<a href="https://m.bdocx.com/" title="冰豆网"><img src="https://www.bdocx.com/images/logo_bd.png" alt="冰豆网"></a>
<div class="trnavclose" id="navclose">
<span></span>
</div>
</div>
<div class="navcontainer">
<div class="row">
<ul class="nav navbar-nav trnavul headercontent" id="navigation" style="margin:20px 0 0px;">
<li><a target="_parent"href="https://m.bdocx.com/login.aspx">登录</a></li>
<li><a target="_parent"href="https://m.bdocx.com/">首页 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/booklist-0.html">资源分类 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/UserManage/Recharge.aspx?f=0"><img src="https://m.bdocx.com/images/s.gif" alt="new" class="hottip1">升级会员 <img src="https://www.bdocx.com/FileUpload/Images/48520fea-bc98-41ae-b183-84689c7075c9.gif" alt="new" class="hottip"></a></li>
<li><a target="_parent"href="https://m.bdocx.com/newslist.html">通知公告 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/h-0.html">帮助中心 </a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function stopPropagation(e) {
var ev = e || window.event;
if (ev.stopPropagation) {
ev.stopPropagation();
}
else if (window.event) {
window.event.cancelBubble = true;//兼容IE
}
}
$("#navmore").click(function (e) {
$("#navcontent").show();
$("#navlogo").show();
stopPropagation(e);
var navcontentwidth = $("#navcontent").width();
$('#navcontent').css({ 'right': '-' + navcontentwidth + 'px' });
$("#navcontent").show().animate({ "right": 0 }, 300);
});
$(document).bind('click', function () {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
$("#navcontent").click(function (e) {
stopPropagation(e);
});
$("#navclose").click(function (e) {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
</script>
<script>
function BaseShare(title, desc, imgUrl) {
var link = "https://m.bdocx.com/doc/8552715.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727816645', // 必填,生成签名的时间戳
nonceStr: 'D947BF06A885DB0D477D707121934FF8', // 必填,生成签名的随机串
signature: '213974b2adab7671d753271a9585450f27463a24',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
function BaseShare(title, desc, imgUrl, link) {
if (link=="")
link = "https://m.bdocx.com/doc/8552715.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1727816645', // 必填,生成签名的时间戳
nonceStr: 'D947BF06A885DB0D477D707121934FF8', // 必填,生成签名的随机串
signature: '213974b2adab7671d753271a9585450f27463a24',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
</script>
<script>
$(document).ready(function () {
var arr = $(".headercontent");
for (var i = 0; i < arr.length; i++) {
(function (index) {
var url = "https://m.bdocx.com/header.aspx";
$.get(url + "?t=" + (new Date()).valueOf(), function (d) {
try {
arr.eq(index).empty().html(d);
} catch (e) { }
try {
arr.html(d);
} catch (e) { }
});
})(i);
}
});
</script>
<script src="https://mstatic.bdocx.com/js/jquery.lazyload.js"></script>
<script charset="utf-8">
$("img.lazys").lazyload({
threshold: 200,
effect: "fadeIn"
});
</script>
</body>
</html>