宝贝描述模板详细制作流程.docx
《宝贝描述模板详细制作流程.docx》由会员分享,可在线阅读,更多相关《宝贝描述模板详细制作流程.docx(11页珍藏版)》请在冰豆网上搜索。

宝贝描述模板详细制作流程
做宝贝描述是一件费时费力的事情,如果你没有很多时间或者耐心,建议请买个宝贝描述,又快又好,如果你先做自己特色的,那么接下去看
制作宝贝描述的步骤
1、先去各大素材网下载素材图片,图片的格式一般是jpeg和ai格式的,我建议选ai格式的,是矢量图,放大不会失真,用photoshop或illutrate打开,fireworks是不能打开ai格式的图片的。
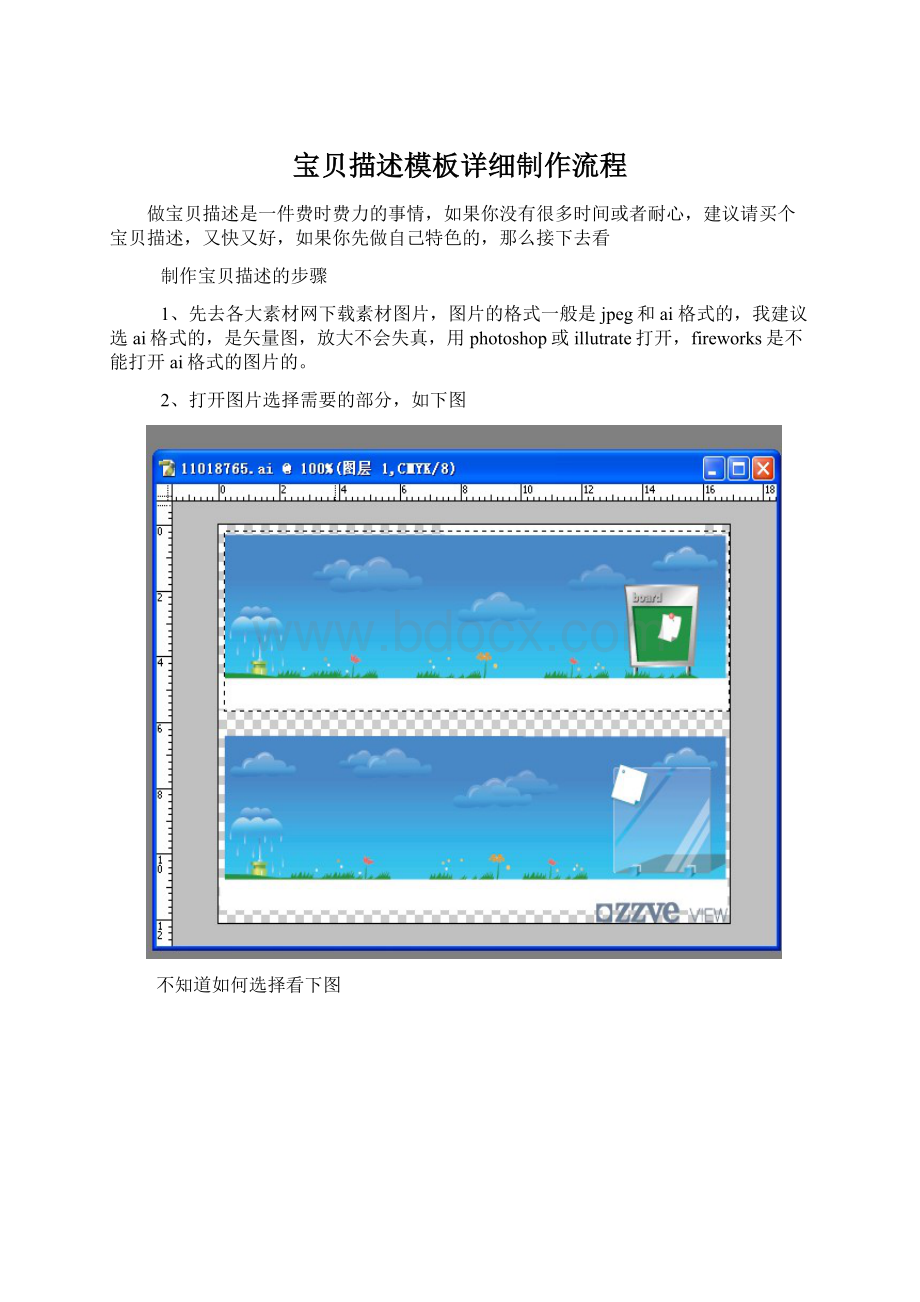
2、打开图片选择需要的部分,如下图
不知道如何选择看下图
选择这个工具,拖拉一个框就可以选择一个区域了,然后复制(ctrl+c),新建一个文件,大小一般是(宽:
600~800象素,高1000象素以上)粘贴上刚才复制的图片,并且按键盘的ctrl+t来调整大小(快捷键是很有用的哦),如下图放置
新建立一个图层,点选垃圾桶左边的图标就可以新建立一层
用选择工具拉出一个矩形在新建立的图层里面,然后选择工具栏里的油漆桶倒上想要的颜色,按住alt键,拖拉刚才的矩形,就变成了2个矩形,要将2个矩形分别放在图片的2边,形成了边框,如下图
然后选择工具栏中的钢笔工具
钢笔工具是photoshop中比较难使用的工具,只有用多了才能比较完成曲线的绘制,也可以去photoshop联盟的论坛寻找相关的帖子。
新建立一层,钢笔选取一个封闭区间,然后点右键,选择建立选取,倒上喜欢的颜色就可以了选取工具栏上的矩形工具
新建立一层。
在图片的适当地方画上圆角矩形,并用文字工具写上文字,请下载好看的字体,增加美感,并且调整透明度80%可以了。
新建立一层,然后在适当地方写上文字
是不是很简单,下面就是切片工作,是非常精细的工作,选择切片工具
在图片上拖拉就可以完成切片工作,请将图片放大200%或者300%进行切片,这样可以更精细,切完如下图
13,18,21,23切片是以后的文字编辑区所以单独切出来,还有按钮也要单独切出来,可以伸长的地方要单独切下,比如边框,这样在dreamweaver里面编辑的时候不会撑破表格时候使样子变得很难看。
切好后,点文件,储存为web所有格式,选择jpeg,在不失真厉害的情况下输出大小么尽量小。
然后点save
allslices一定要选择的,输出后有一个网页文件和一个文件夹(里面就是刚才切下的图片)
保存为web所有格式的图片有点问题,准确的图片如下,也就是储存为1个文件夹,一个网页文件.
其实这样双击打开网页文件就可以看到模版的效果了,首先你会觉得怎么整个页面靠左,不太好看,那么我们现在打开dreamweaver2004来改一下,dreamweaver到googlebaidu搜一下就可以下载了,而且还是很大
双击打开dreamweaver,然后文件,打开刚才的网页文件(我的是"未标题-1.html",dreamweaver是可视化网页编辑软件,制作起来直观方便,是制作模版,修改网页必备良药......点击上方的
中的拆分,看到代码了吧,别慌,html的代码简单好学(比其他计算机语言好学多了)
查找如图
之前填加divalign="center"有没有点英语基础呀,有的话就知道什么意思了,然后查找
后面填加/div然后点下网页空白的地方,看到了吧,居中了"然后点下网页空白的地方,看到了吧,居中了
下面是填加按钮的链接,也是非常简单
点击"逛逛店铺",
看看下面的属性面板
在圈中填加要链接的URL,什么是URL......就是网页地址咯
右键点自己店铺里面如圈中的地方,属性中复制下http:
//......一大串的东东然后粘贴到刚才的链接中,ctrl+s保存下,按f12,看下效果,点点看按钮是否有效
其他的按钮也是这样做.
接下来是把可以编辑文字或者边框的地方的图片删去
删掉后点击单元格,也就是表格中被删掉的地方,编辑下属性面板中的背景,里面填的就是刚才你删掉的图片地址,去images文件夹里面找哦
为什么要这样做呢,因为你宝贝的描述也好,图片也好,长度是不定的,这样编辑,就不会撑坏表格,也就是要伸缩的地方都变为背景,hoho,ctrl+s保存下,f12看下效果咯
其实这样已经差不多做好了,可是切片的图片在你的硬盘上面,别人可是看不到的哦,找个网络空间(网上太多了)传上去,传好后,看下属性里面的URL地址,然后分别将原来网页里面的图片替换掉,要做到不按f12的时候一个图片都看不到哦,然后ctrl+s保存,f12完全看出你的宝贝描述的时候,90%的工作已经完成了,我承认很费时间,但是为了给顾客好的印象,大家努力吧
然后点击
代码,ctrl+a全选,ctrl+c,粘贴到自己的宝贝描述,也可以粘在文本里面以后方便复制用
点击编辑源文件,把刚才复制的东西贴进去,ok已经做好了,点击使用编辑器来填加文字或图片(当然也可以在dreamwear里面操作),会word操作吗!