flash的MV的制作.docx
《flash的MV的制作.docx》由会员分享,可在线阅读,更多相关《flash的MV的制作.docx(22页珍藏版)》请在冰豆网上搜索。

flash的MV的制作
MV的制作----精彩MV
本章通过MV的制作,介绍制作MV的基本步骤,MV中的制作部分主要包括三方面:
一是通过制作动画加载进度条来制作“开始场景”中的效果;二是通过听的方式来制作声音与歌词的同步出现;三是通过简单的动画来制作图片之间的转换。
一、制作预下载部分
1.执行“开始/程序/AdobeFlashCS3Professional”菜单命令,进入AdobeFlashCS3Professional的工作界面,单击选择Flash文件(ActionScript2.0)。
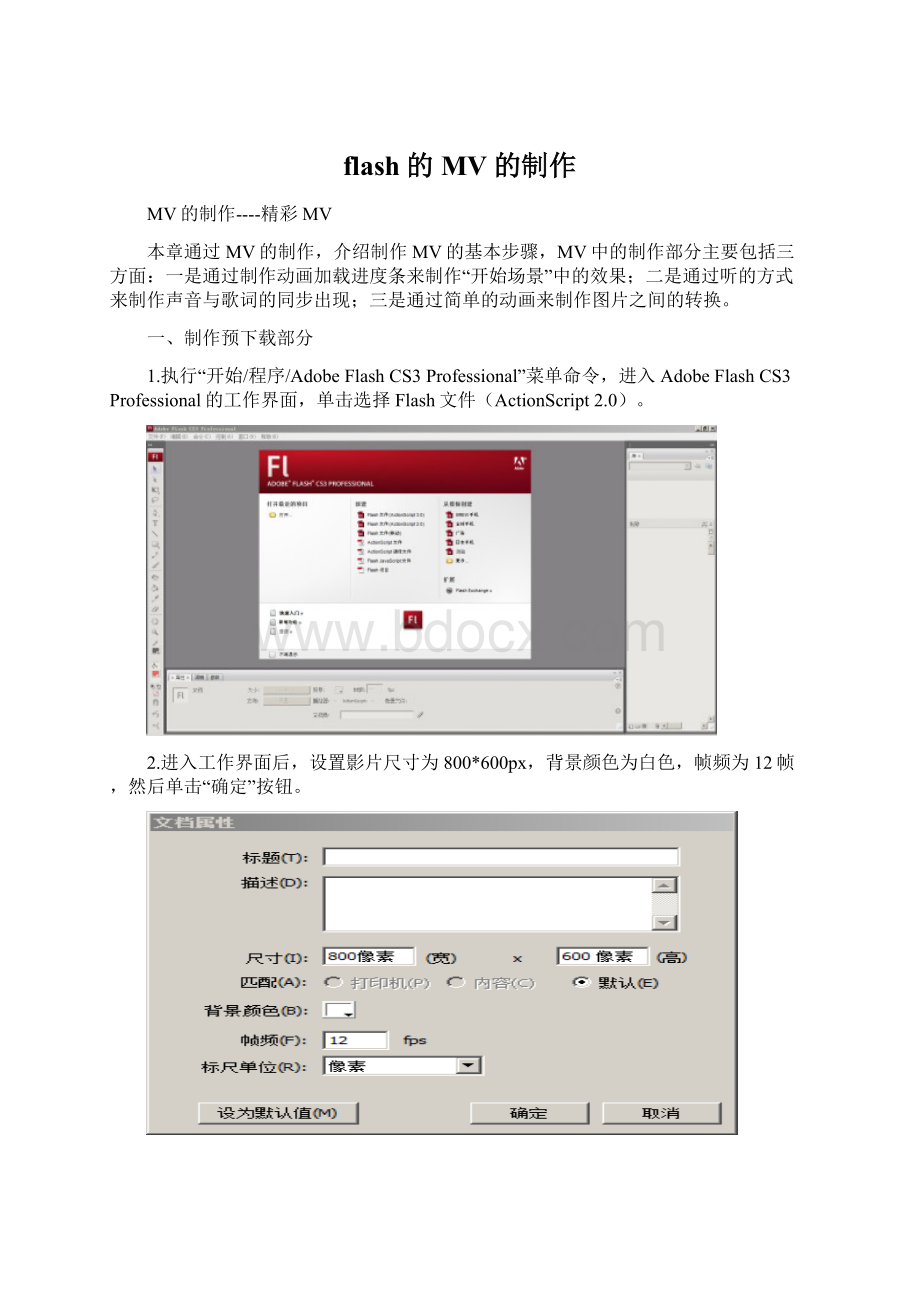
2.进入工作界面后,设置影片尺寸为800*600px,背景颜色为白色,帧频为12帧,然后单击“确定”按钮。
3.按【Shirt+F2】组合键打开“场景”面板,在“场景”面板中单击“添加场景”按钮,新建一个场景,并且重命名为“开始场景”和“主场景”。
4.选择“开始场景”,将“图层1”命名为“镜框”,用线性工具绘制一个800*600px的线框,再绘制一个尺寸大于800*600px的线框,并将线框处理成宽银幕效果。
5.在两个线条框之间填上黑色并删除线条。
6.将“镜框”层锁定,新建“图层2”,双击改图层名称,并重新命名为“背景”,然后设定“镜框”层始终在“背景”层之上。
7.执行“文件/导入/导入到库”菜单命令,导入素材文件“图片1”,然后选中“背景”图层的第1帧,按【Ctrl+L】组合键打开“库”面板,从“库”面板中将图形元件“图片1”拖动到场景中。
8.在工具箱中选择“文本工具”,在场景中创建如图所示的静态文本。
9.执行“插入/新建元件”菜单命令,弹出“创建新元件”对话框,在对话框中输入元件名称“PLAY元件”,并选择元件类型为“按钮”,单击“确定”按钮。
10.进入按钮元件编辑区,在工具箱中选择“椭圆工具”,并在“混色器”面板中设置“线条颜色”和“填充颜色”的类型均为“线性”,将颜色块的值设为“#00CCFF”和“0066FF”,效果如图所示。
11.在工具箱中选择“文本工具”,在椭圆上创建如图所示的静态文本。
12.在“时间轴”面板中选择“指针经过”帧,按【F6】键插入关键帧,将静态文本“PLAY”的黑色变为黄色。
13.在“时间轴”面板中选择“按下”帧,按【F6】键插入关键帧,然后将字体的颜色改为其他的颜色。
14.执行“插入/新建元件”菜单命令,弹出“创建新元件”对话框,在对话框中输入元件名称“进度条”,并选择元件类型为“影片剪辑”,单击“确定”按钮。
15.进入编辑区,在工具箱中选择“矩形工具”,并在“混色器”面板中关闭笔触颜色,选择填充类型为“线性”,设置3个颜色块,其值从左到右依次为“#0000FF”、“00CCFF”、“0000FF”,绘制矩形条。
16.在时间轴面板中单击“插入图层”按钮,新建一个“图层2”,在“图层2”中绘制一个黑色矩形框。
17.分别在“图层1”和“图层2”的第40帧处,按【F6】键插入关键帧,并按住【Shift】键,选择“图层1”的第1帧和第40帧,然后单击鼠标右键,选择“创建补间动画”命令,并调整场景中蓝色矩形条的位置。
18.按【Ctrl+E】组合键返回“开始场景”,新建“图层3”、“图层4”、“图层5”、“图层6”。
并将其命名为“按钮”、“进度条”、“百分比”、“action”,然后在给图层的第6帧处,按【F5】键插入普通帧。
19.按【Ctrl+L】组合键打开“库”面板,然后选中“进度条”突出的第1帧,从“库”面板中将影片剪辑元件“进度条”拖放到场景中,并在“属性”面板中将实例命名为“进度条”。
20.选中“百分比”图层的第1帧,在工具箱选择“文本工具”,然后在“属性”面板中选择文本类型为“动态文本”并设置变量为“loadtxt”。
21.选中“action”图层的第1帧,在“属性”面板中设置帧标记为“PLAY”。
22.选中“action”图层的第1帧,按【F9】键,在弹出的“动作”面板中添加如下Action语句。
total=_root.getBytesTotal();
loaded=_root.getBytesLoaded();
load=int(loaded/total*100);
loadtxt="loading"+load+"%";
_root.进度条.gotoAndStop(load);
23.在“action”图层的第6帧处,按【F6】键插入关键帧,然后按【F9】键,在弹出的“动作”面板中添加如下Action语句。
if(loaded=total){
gotoAndStop(6);
}else{
gotoAndStop("play");
}
24.选中“按钮”图层的第6帧,按【F6】键插入关键帧,然后从“库”面板中将按钮元件“PLAY”拖动到场景中。
25.在“开始场景”中选中按钮元件按【F9】键,在弹出的“动作”面板中添加如下Action语句。
on(release)
{
gotoAndPlay("主场景",1);
}
26.单击“库”面板左下方的新建文件夹按钮,新建元件文件夹,并重命名为“开始场景”,然后将“库”中的元件拖到文件夹中。
27.按【Ctrl+Enter】组合键测试影片。
二、歌曲的导入与编辑
1.单击“编辑场景”按钮,在弹出的列表中选择“主场景”。
2.执行“文件/导入/导入到库”菜单命令,弹出“导入到库”的对话框,在对话框中选择要导入的声音文件“我相信”,单击“打开”按钮,将声音文件导入到库中。
3.将“图层1”重命名为“声音”,并选中第1帧,然后在“属性”面板的“声音”下
拉列表框中选择“我相信”选项,并在同步下拉列表框中选择“数据流”选项。
4.单击“属性”面板上的“编辑”按钮,弹出“编辑封套”对话框。
5.连续单击“编辑封套”对话框上“缩小”按钮。
使帧之间变得密集。
6.如果只截取歌曲的一部分,可以通过拖动刻度栏的滑块来实现。
7.按【Ctrl+E】组合键,返回到“主场景”,逐步增加“声音”图层中的帧,直至声音结束为止,此时“声音”图层上出现了长长的音乐波形。
三、为MV添加歌词
1.按【Ctrl+Enter】组合键,返回到“主场景”,新建“歌词标记”图层。
2.拖动“播放头”到第1帧的位置,按回车键音乐开始播放。
当听到第一句歌词时,按下回车键音乐停止播放。
此时红色的播放键头停止在第46帧处,选中“歌词标记”图层的第45帧,按【F6】键插入关键帧。
然后打开“属性”面板,在“帧标签”中输入“第一句话”三个字。
3.第一句歌词起始位置的“帧注释”背景添加完成后,再按回车键继续播放音乐,用同样的方法在所有歌词的起始位置加上“帧注释”,直到整曲歌的所有歌词添加完毕。
所有的歌词标记加好以后在从头听一遍,对于不够准确的“帧注释”可以加上“注释”的关键帧,拖到准确的位置上即可。
加上“帧注释”以后,关键帧上会出现一个小红旗和注释文字。
4.执行“插入/新建元件”菜单命令,弹出“创建新元件”对话框,在对话框中输入元件名称“歌词1”,并选择元件类型为“图形”,单击“确定”按钮。
5.进入“歌词1”图形元件的编辑区,单击工具箱中的“文本工具”按钮,然后打开“属性”,设置文本类型为“静态文本”,字体为“华文行楷”,大小为“24”,颜色为“红色”,并且按下加粗按钮。
6.在舞台上输入第一句歌词“girl”,然后在工具箱中单击“选择工具”,选中舞台上的歌词文本,按【Ctrl+K】组合键,打开“对齐”面板,单击“相对于舞台”按钮,再分别单击“水平中齐”按钮和“垂直中齐”按钮,使歌词显示在舞台正中。
7.按照步骤5,6的方法制作其他的歌词,并将其放在“歌词”文件夹中。
8.按【Ctrl+E】组合键,返回到“主场景”,新建“歌词”图层。
然后将“播放头”定位到标记为“第一句”的帧处,并按【Ctrl+L】组合键打开“库”面板,从“库”面板中将“歌词1”拖动到场景中。
9.将将“播放头”拖动到“歌词标记”图层的第二句“帧标记”处,选中“歌词”图层上与其相同的帧,按【F6】键插入一个关键帧,此时舞台上依然显示的是第一句歌词内容。
10.单击场景中的“歌词1”实例,打开“属性”面板,并单击“交换”按钮。
11.单击“交换”按钮后,弹出“交换元件”对话框,在对话框中双击“歌词”文件夹,选择“歌词2”。
12.单击“确定”按钮,场景中原来的“歌词1”元件实例就会被替换成“歌词2”实例,位置则与“歌词1”原来的位置相同。
13.按照9---12的步骤将其他歌词替换到场景中。
14.按【Ctrl+L】组合键打开“库”面板,用鼠标双击图形元件“歌词1”进入编辑状态。
15.选中歌词,执行“修改/分离”菜单命令,这时候歌词变成以每个文字为单位的文本格式。
16.再次执行“修改/分离”菜单命令,此时这句歌词被彻底打散。
17.用鼠标右键单击“图层1”的第1帧,在弹出的快捷菜单中执行“复制帧”命令,新建“图层2”,用鼠标右键单击“图层2”的第1帧,在弹出的快捷菜单中执行“粘贴帧”命令然后将“图层1”锁定。
18.执行“窗口/混色器”菜单命令,打开“混色器”面板,选择“填充样式”,并在“类型”下拉列表框中选择“线性”,设置三个色块,其值为“#CC33FF”,“#CCCCCC”,“#CC66FF”。
19.在工具箱中选择“颜料桶工具”,对场景中的歌词进行填充。
然后选中“图层2”的第1帧,按键盘上的方向键向左下移动一个“像素”的距离。
20返回到主场景,选中“歌词”图层上第二句歌词出现的前10帧,按【F6】键插入一个关键帧,选中场景中的“歌词1”实例,在“属性”面板中的“颜色”下拉列表框中选择“Alpha”选项并调整“Alpha”值为20%,然后选中“歌词”图层第一句歌词的起始帧,在“属性”面板的“补间”下拉列表框中选择“动画”选项,在此帧处创建补间动画。
21.在“主场景”的“歌词”图层的最后一帧,插入关键帧,选中此帧,在左下边的“动作-帧”面板中,选择“全局函数/时间轴控制/stop”选项,双击“stop”选项,为此帧添加stop命令。
四、制作MV动画的开场序幕
1.执行“文件/导入/导入到库”菜单命令,弹出“导入到库”的对话框,在对话框中选择要导入的图片,单击“打开”按钮,将声音文件导入到库中。
2.执行“插入/新建元件”菜单命令,弹出“创建新元件”对话框,在对话框中输入元件名称“序幕1”,并选择元件类型为“影片剪辑”,单击“确定”按钮。
3.选中“图层1”的第一帧,并从“库”面板中将位图拖到场景中。
然后选中图片,按【Ctrl+K】组合键,打开“对齐”面板,单击“相对于舞台”按钮,再分别单击“水平中齐”按钮和“垂直中齐”按钮,使图片显示在舞台正中。
4.在“图层1”的第120帧处,按【F5】键插入普通帧。
然后将“图层1”锁定,新建“图层2”。
5.选中“图层2”的第1帧,单击工具箱中的“文本工具”按钮,然后打开“属性”,设置文本类型为“静态文本”,字体为“华文行楷”,大小为“54”,颜色为“蓝色”,然后在场景正下方输入文本“歌曲:
我相信”。
6..在“图层2”的第46帧处,按【F6】键插入关键帧,并选中该帧,场景中的文本“歌曲:
我相信”用键盘上的方向键,向上垂直移动一段距离。
然后选中第1帧,单击鼠标右键,在弹出的快捷菜单中选择“场景补间动画”命令。
7.在“图层2”的第79帧处插入关键帧,并选中该帧中场景中的文本,在“属性”面板中的“颜色”下拉列表框中选择“Alpha”选项并调整“Alpha”值为0%。
8.选中第46帧,点击鼠标右键,在弹出的快捷菜单中选择“场景补间动画”命令。
9.在“图层2”的第79帧出插入空白关键帧,然后在工具箱中选择“文本工具”在场景下方键入“演唱:
东方神起”,并按照步骤6、7、8的方法,为文本添加动画。
10.按【Ctrl+E】组合键,返回到“主场景”,在场景中将其他图层锁定,新建“图层4”,并重命名为“镜框”,将其拖放到其他图层的下方,然后在场景中绘制黑色镜框。
11.将“镜框”图层锁定,新建“图层5”,并重命名为“图片”,将其拖放到“镜框”图层的下方,然后从“库”面板中将影片剪辑“序幕”拖动到场景中。
五、场景动画制作
1.执行“插入/新建元件”菜单命令,弹出“创建新元件”对话框,在对话框中输入元件名称“元件1”,并选择元件类型为“影片剪辑”,单击“确定”按钮。
2.选中“图层1”的第1帧,并从“库”面板中将位图3拖到场景中。
然后选中图片,按【Ctrl+G】组合键,将位图图片组合成元件。
3.在“图层1”的第150帧处,按【F6】键插入关键帧,并选中此帧时场景中的实例,用方向键将其垂直向上移动一段距离。
4.选中“图层1”的第1帧,在“属性”面板的“补间”下拉列表框中选择“动画”选项,在此帧处创建补间动画。
5.新建“图层2”和“图层3”,并从“库”面板中将位图4,位图5拖到场景中。
然后按照2、3、4的方法制作动画。
6.按【Ctrl+E】组合键,返回到“主场景”,在“图片”的第120帧处插入空白关键帧,然后从“库”面板中将影片剪辑“元件1”拖动到场景中。
7.在“图片”图层的第265帧处,插入空白关键帧,并从“库”面板中将位图6拖到场景中。
然后选中图片,按【Ctrl+G】组合键,将位图图片组合成元件。
8.在“图片”图层的第285帧处插入关键帧,用鼠标单击第265帧,在弹出的快捷菜单中选择“场景补间动画”命令。
然后选中第265帧时场景中的实例,在“属性”面板中的“颜色”下拉列表框中选择“亮度”选项并调整其值为“-100%”。
9.在“图片”图层的第338帧处插入关键帧,并选中此帧时场景中的实例,用方向键将其垂直向上移动一段距离。
然后在“图片”图层的第285帧处创建补间动画。
10.在“图片”图层的第375帧处插入关键帧,并选中此帧时场景中的实例,执行“修改/变形/缩放和旋转”菜单命令,弹出“缩放和旋转”对话框,在对话框的“缩放”文本框中输入“140”。
11.用鼠标右键单击“图片”图层的第343帧,在弹出的快捷菜单中选择“场景补间动画”命令。
12.在“图片”图层的第393帧处插入关键帧,选中此帧时场景中的实例,在“属性”面板中的“颜色”下拉列表框中选择“亮度”选项并调整其值为“-100%”。
然后在第375帧处场景补间动画。
13.按照上述步骤制作图片变化的方法在场景中制作其他图片变化的效果。
14.用鼠标右键单击“库”面板中的按钮元件“按钮”,在弹出的快捷菜单中执行“直接复制”命令,弹出“直接复制元件”对话框,在对话框的“名称”文本框中输入元件名称“Replay”,并选择元件类型为“按钮”,然后单击“确定”。
15.用鼠标双击“库”面板中的按钮元件“Replay”,进入元件编辑区,在工具箱中选择“文本工具”,然后将“PLAY”修改成“Replay”。
16.按【Ctrl+E】组合键,返回到“主场景”,在“歌词标记”图层的第1406帧处插入空白关键帧,然后从“库”面板中将按钮元件“Replay”拖动到场景中。
17.选中“歌词标记”图层的第1406帧,按【F9】键,在弹出的“动作”面板中添加如下Action语句。
Stop();
18.在场景中选中按钮元件“Replay”,按【F9】键,在弹出的“动作”面板中添加如下Action语句。
on(release)
{
gotoAndPlay("主场景",1);
}
六、动画的后期调整和完善
1.在“主场景”的编辑场景中,将其他图层锁定,新建图层,并重命名为“遮罩”。
选中第1帧,在工具箱中选择“矩形工具”在场景中画一个黑色矩形,矩形的大小以刚好能遮罩住整个动画屏幕为标准。
2.用鼠标右键单击“遮罩”图层,在弹出的快捷菜单中执行“属性”命令,弹出“图层属性”对话框,在对话框的“类型”选项区域中选择“遮罩层”单选按钮。
3.分别用鼠标右键单击“遮罩”图层下方的其他图层,在弹出的快捷菜单中执行“属性”命令,弹出“图层属性”对话框,在对话框的“类型”选项区域中选择“被罩层”单选按钮。
4.按【Ctrl+Enter】组合键测试影片,首先出现下载进度条,当进度满100%时场景中出现“播放”按钮,单击播放后将听见歌曲“我相信”的声音,并出现声音的同时,场景的正下方还会出现与声音同步的文字,当然在整个过程中场景中的图片也不断地左右上下运动着。