徐红波vfp教材69章.docx
《徐红波vfp教材69章.docx》由会员分享,可在线阅读,更多相关《徐红波vfp教材69章.docx(110页珍藏版)》请在冰豆网上搜索。

徐红波vfp教材69章
6.3表单设计器
用表单向导设计表单,固然简单方便又不需要编写代码,但表单向导设计出的表单是有一定的固定模式,功能也有限。
如果想设计无固定模式,多功能的表单,表单向导是无法实现的。
VFP提供了表单设计器,面向对象编程的可视化工具,用以满足开发者设计风格,功能齐全的表单。
6.3.1表单设计器的环境
1.打开表单设计器
(1)用界面的方式打开
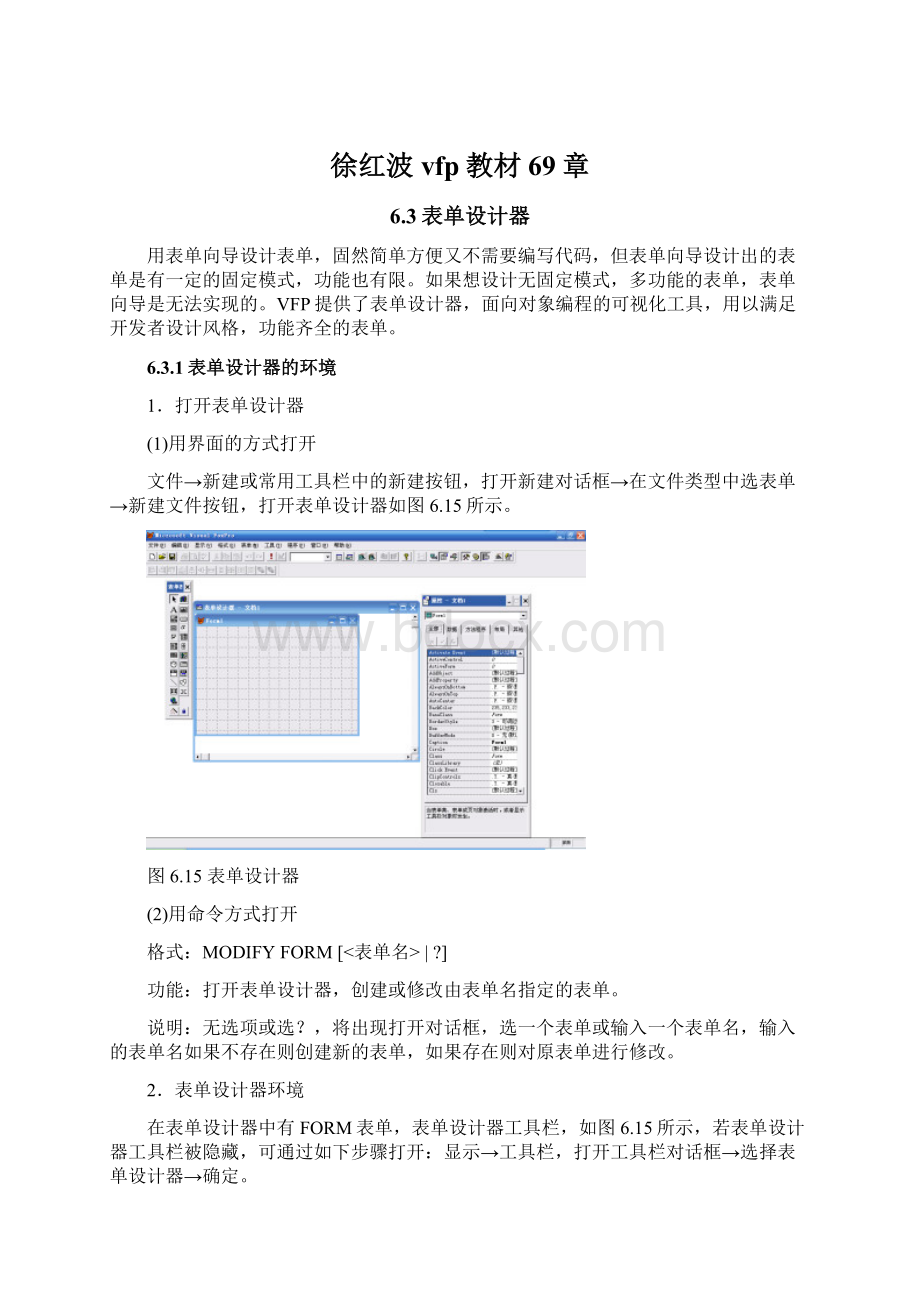
文件→新建或常用工具栏中的新建按钮,打开新建对话框→在文件类型中选表单→新建文件按钮,打开表单设计器如图6.15所示。
图6.15表单设计器
(2)用命令方式打开
格式:
MODIFYFORM[<表单名>|?
]
功能:
打开表单设计器,创建或修改由表单名指定的表单。
说明:
无选项或选?
,将出现打开对话框,选一个表单或输入一个表单名,输入的表单名如果不存在则创建新的表单,如果存在则对原表单进行修改。
2.表单设计器环境
在表单设计器中有FORM表单,表单设计器工具栏,如图6.15所示,若表单设计器工具栏被隐藏,可通过如下步骤打开:
显示→工具栏,打开工具栏对话框→选择表单设计器→确定。
(1)表单设计器工具栏
表单设计器工具栏按钮如图6.16所示。
图6.16
1)设置Tab键次序
单击此按钮,可显示按下Tab键时,光标在表单各控件上移动的顺序。
要改变顺序可用鼠标按需要顺序单击各控件的显示顺序号。
控件是VFP所有图形构件的统称,控件可以快速构造应用程序的输入输出界面,表单的设计与控件是密不可分的。
2)数据环境
单击此按钮,可以为表单提供表,数据库表,视图的数据环境。
3)属性窗口
单击此按钮可以打开或关闭属性窗口,如图6.17所示。
属性窗口用于对各对象设置属性。
属性窗口中,对象下拉列表用来显示当前对象。
全局选项卡是列出全部选项的属性和方法,数据选项卡是列出显示或操作的数据属性,方法选项卡显示方法和事件,布局选项卡显示所有布局的属性,其他选项卡显示自定义属性和其他特殊属性。
图6.17属性窗口
4)代码窗口
单击此按钮,可打开或关闭代码窗口,代码窗口用于对对象的事件与方法的代码的编辑。
5)表单控件工具栏
击此按钮,可打开或关闭表单工具栏。
表单工具栏提供了21个控件和选定对象,查看类,生成器锁定,按钮锁定等几个图形按钮。
如图6.18所示。
在设计表单中用控件设计图形界面。
若想知道某一个控件的名称,只需要把鼠标放到这个控件上。
图6.18表单控件工具栏
6)调色板工具栏
单击按钮,可打开或关闭调色板工具栏,该工具栏用于对对象的前景和背景进行设置。
7)布局工具栏
单击此按钮,可打开或关闭布局工具栏,可对对象位置进行设置。
8)表单生成器
单击此按钮,可打开或关闭表单生成器,直接以填表的方式对相关对象各项设置。
9)自动格式
单击此按钮,可打开或关闭自动格式生成器,可对各控件进行设置。
例6.1设计一个显示图6.19所示的表单。
当单击表单上的文字时文字变为“学习要勤奋”,再双击就又恢复成以前的文字。
单击退出释放表单。
图6.19例6.1表单
步骤:
1)打开表单设计器
2)打开表单工具栏,属性窗口
3)在表单上添加一个标签控件和一个命令按钮控件
4)将当前对象选为Label1,将它的Caption属性设置为“欢迎新同学”
5)将当前对象选为Command1,将它的Caption属性设置为“退出”
6)双击Label1控件,打开代码窗口。
将当前对象选为Label1,过程中选Click事件,在代码编辑窗口中输入This.Caption=“学习要勤奋”,如图所示。
7)过程中选DblClick事件,在代码编辑窗口中输入This.Caption=“欢迎新同学”
8)将当前对象选为Command1,过程中选Click事件,在代码编辑窗口中输入ThisForm.release
9)关闭代码窗口
10)保存
文件→保存,或常用工具栏保存按钮,打开另存为对话框→输入表单名P6_1→保存
11)执行表单
单击常用工具栏的运行按钮
6.3.2控件的操作与布局
1.控件操作
(1)在表单中放置控件
打开表单设计器和表单控件工具栏,单击表单控件工具栏中的所需控件如命令按钮,然后在表单适当的位置调整成适当的大小。
如图6.20。
图6.20
(2)控件在表单中的复制与粘贴
选表单中已存的控件,如Command1→右键打开快捷菜单→选择复制→在表单适当的位置打开快捷菜单选择粘贴。
若位置不理想,可以通过拖拽的方式移动控件。
(3)调整大小
选需要调整大小的控件如Command1,可用拖拽控件四周的8个黑色方块来调整大小。
也可以通过属性设置来调整控件的大小。
控件的宽度属性为Width,高度属性为Heiht,左上角坐标属性为Lelf和Top。
(4)删除控件
选中要删除的控件→Del键。
(5)在表单中放置多个同类的控件
单击表单工具栏上的锁定按钮,然后选定要添加的控件,此时可反复添加多个相同的控件。
再次单击锁定按钮可取消锁定。
2.控件的布局
打开布局工具栏,如图6.21所示。
要使用布局工具栏中的按钮的功能,先要对表单进行多重选定。
图6.21布局工具栏
多重选定就是同时选中两个以上的控件,选择方法为先按住shift键,再用鼠标单击选择的控件或用鼠标拖拽的方法将所要选的控件选中。
如图6.22所示表单中有两个命令按钮,若要使它们两个左对齐可同时选中两个控件,单击布局工具栏的左对齐按钮即可。
图6.22多重选定控件
6.3.3数据环境
数据环境要在表单打开的情况下使用,当表单关闭或释放时它就关闭。
1.打开数据环境设计器
有三种方法:
(1)显示→数据环境
(2)单击表单设计器工具栏中的数据环境按钮
(3)在表单设计器中的空白处按右键,打开快捷菜单→数据环境。
如图6.23所示。
图6.23数据环境设计器
2.向数据环境设计器中添加表或视图
数据环境→添加,或在数据环境设计器的空白处按右键→添加,打开添加表或视图对话框如图6.23所示→其他,打开打开对话框,选表→确定→在数据库和表列表中选表→添加。
3.数据环境中关系的设置
若添加的多个表之间已建立过关系,那么在数据环境设计器中还保持且显示这些关系。
若表之间没有关系可建立关系,方法是将表设计器打开先对主表和子表建立相应的索引,用前面讲过的方法,将主表的主关键字段或侯选关键字段拖到子表相应子段上即可。
删除关系即选定关系连线按Del键。
4.从数据环境设计器中移去表或视图
选要移去的表或视图→数据环境,或单击右键打开快捷菜单→移去。
5.向表单中添加字段
若将整个表的字段添加到表单中,可在数据环境设计器中拖住要添加表,将其放置到表单的适当位置。
若要将某个字段放到表单中,则要在数据环境中选中此表对应的字段名放到表单的适当位置。
数据环境的作用主要就是向表单中添加字段。
例6.2设计一个表单,它可以对表进行浏览、编辑、并可以释放表单(即退出),界面如图6.24所示。
图6.24例6.2表单
步骤:
(1)打开表单设计器与数据环境设计器
(2)将学生表添加到数据环境设计器中
(3)然后将学生表中的字段拖放到表单中。
(4)按图6.24建立界面与设置相应属性
(5)Form1的Init事件代码
mand1.enabled=.t.
mand2.enabled=.t.
mand3.enabled=.t.
mand4.enabled=.t.
mand5.enabled=.t.
mand6.enabled=.t.
*Enabled属性是按钮是否可用默认值为.T.代表可用。
(6)Command1的Click事件代码
gotop
mand2.enabled=.f.
mand3.enabled=.t.
thisform.refresh
(7)Command2的Click事件代码
if!
bof()
skip-1
else
gotop
endif
mand3.enabled=.t.
thisform.refresh
(8)Command3的Click事件代码
if!
eof()
skip
else
gobott
endif
mand2.enabled=.t.
thisform.refresh
(9)Command4的Click事件代码
gobottom
mand2.enabled=.t.
mand3.enabled=.f.
thisform.refresh
(10)Command5的Click事件代码
browse
(11)Command6的Click事件代码
thisform.release
6.3.4设置属性与编辑代码
由例6.1已对表单的设计步骤与方法有了一个基本的了解,现在对设置属性与编辑代码作进一步的介绍。
1.设置属性
(1)在属性窗口的对象下拉列表框中选要设置属性的对象
(2)在属性列表框中找到要设置的属性并选中该属性
(3)在属性设置框中输入具体设置的属性值
2.编辑代码
(1)打开代码窗口的方法
1)单击表单设计器工具栏中的代码窗口按钮
2)双击表单工作区任意位置
(2)在对象下拉列表框中选要编辑代码的对象
(3)在过程下拉列表框中选要编辑的代码对象的事件或方法
(4)在代码编辑区中输入相应的代码
(5)关闭代码编辑窗口,有两种方法;
1)单击表单设计器工具栏中的代码窗口
2)单击代码窗口中的关闭按钮
6.3.5表单的修改与运行
1.表单的修改
(1)打开表单设计器
文件→打开,或常用工具栏打开按钮,打开打开对话框→在文件类型中选表单→在文件列表中选要修改的表单→确定
(2)对表单进行修改
1)如果对表单中已有控件对象修改,方法与设置属性和编辑代码相同。
2)如果在表单中创建新的控件对象,可在表单控件工具栏中选中控件放到表单中,然后对该对象进行属性设置和代码编辑。
3)若要删除表单中的控件,选中该控件按Del键。
2.表单的运行
4种方法:
(1)单击常用工具栏中的运行按钮
(2)表单→执行表单
(3)执行表单(6.2节介绍)
(4)用命令执行表单
格式:
DOFORM<表单名>
功能:
执行由表单名指定的表单。
如运行P6_1.scx,可以在命令窗口中输入DOFORMP6_1。
6.4常用表单控件
6.4.1标签控件
标签控件属于输出类控件,用于显示文本。
它常用属性如表6.6所示。
表6.6标签常用属性
属性
用途
默认值
Caption
标题,用于显示文件
Label
Autosize
是否随标题文本大小调整
.F.
Alignment
指定标题文本控件中显示的对齐方式0左对齐,1右对齐,2中央对齐
0
BorderStyle
设置边框样式0无边框,1有固定单线边框
0
BackStyle
标签是否透明0为透明,1为不透明
1
ForeColor
设置标题文本颜色,0,0,0为黑色,255,255,255为白色
0,0,0
WordWap
标题文本是否换行.T.换行,.F.不换行
.F.
FontName
设标题文本字体类型
宋体
FontSize
标题文本字体大小
9
例6.3计算1+2+3…+100的和。
表单界面如图6.25,表单中包含三个标签控件。
图6.25例6.3表单
步骤:
(1)按图6.3设置界面与属性
(2)Label2的Click事件代码
s=0
fori=1to100
s=s+i
endfor
thisform.label2.caption=thisform.label2.caption+str(s)
thisform.refresh
(3)Label3的Click事件代码
thisform.release
6.4.2命令按钮
命令按钮用来触发事件,完成特定的功能,常用属性如表6.7所示。
表6.7命令按钮的常用属性
属性
用途
默认值
Caption
标题
Command1
Enabled
按钮是否有效,.T.有效,.F.无效
.T.
Default
是否为默认按钮,.T.是,.F.不是
.F.
Cancel
是否取消按钮,.T.是,.F.不是
.F.
Visual
按钮是否可见,.T.可见,.F.不可见
.T.
Picture
设置图形文件,使按钮为图形按钮
(无)
例6.4计算10!
表单如图6.26所示,表单中有两个标签和两个按钮。
图6.26例6.4表单
步骤:
(1)按图6.4设置界面和属性。
(2)计算按钮的click事件代码。
t=1
fori=1to10
t=t*i
endfor
thisform.label2.caption=thisform.label2.caption+str(t)
thisform.refresh
(3)退出按钮click事件代码。
thisform.release
(4)执行。
6.4.3命令按钮组
1.常用属性
命令按钮组是容器控件,常用属性如图6.8所示。
表6.8命令按钮组常用属性
属性
用途
默认值
ButtonCount
设置命令按钮组命令按钮的数目
2
Button
用于存取命令按钮组中各按钮的数目
0
Value
指定命令按钮组当前的状态,当属性值为数值型时,若为N表示
第N个按钮被选中。
当属性值为字符型时,若为字符型值C,表示命令按钮组中Caption值为C的命令按钮组被选中。
1
2.命令按钮组生成器
打开命令按钮组,选命令按钮组→右键。
打开快捷菜单→生成器,如图6.27所示。
图6.27命令组生成器
(1)按钮选项卡
①按钮的数目可用微调控件设置,
②标题可用表格设置,即可含文本也可含图形。
(2)布局选项卡
如图6.28所示,可对命令按钮组进行布局,间隔边框样式进行设置。
图6.28命令组生成器布局选项卡
3.编辑命令按钮组
选择命令按钮组→右键,打开快捷菜单→编辑。
命令按钮组周边有绿色边界,此时可对命令按钮组中每一个按钮依次设置属性。
例6.5将6.2题用命令按钮组做。
步骤:
(1)按图6.24所示建立界面与属性。
(2)Form1的Init事件代码。
fori=1to6
mandgroup1.buttons(i).enabled=.t.
endfor
(3)Cmmandgroup1的click事件。
n=this.value
docase
casen=1
gotop
this.buttons
(2).enabled=.f.
this.buttons(3).enabled=.t.
casen=2
if!
bof()
skip-1
else
gotop
endif
this.buttons(3).enabled=.t.
casen=3
if!
eof()
skip
else
gobottom
endif
this.buttons
(2).enabled=.t.
casen=4
gobottom
this.buttons
(2).enabled=.t.
this.buttons(3).enabled=.f.
casen=5
browse
casen=6
thisform.release
endcase
thisform.refresh
6.4.4文本框控件
文本框控件是基本控件,可以输入,编辑数据。
它可以处理除备份字段类型的数据,一般包含一行数据,在接受字符型数据时,最多255个字符。
1.常用属性
表6.9文本框常用属性
属性
用途
默认值
ControlSourse
指定文本框的数据源,数据源可为字段或内存变量
(无)
Value
指定文本框的值
(无)
Passwordchar
指定文本框的定位符,即当向文本框输入数据时不显示真实的数据而显示定位符。
(无)
InputMask
用来指定数据的输入格式和显示方式,属性值为一个字符串,字符串由掩码组成如表2.2所示。
(无)
2.文本框生成器
打开生成器
选文本框→右键,打开生成器,如图6.30所示。
图6.30文本框生成器格式选项卡
(1)格式选项卡
用于指定文本的格式,输入掩码等。
(2)样式选项卡
用于指定文本框排列方式,如图6.31所示。
图6.31文本框生成器样式选项卡
(3)值选项卡
用字段下拉列表框中的列表来指定表或视图的字段,并用该字段存文本框的内容。
例6.6求n!
表单如图6.33所示:
图6.33例6.6表单
(1)按图6.33设置界面与属性,text1与text2的value设为0。
将text2的Enabled设为F。
(2)计算Command1的Click事件代码。
n=thisform.text1.value
t=1
fori=1ton
t=t*i
endfor
thisform.label2.caption=str(n)+"!
"
thisform.text2.value=t
thisform.refresh
(3)退出Command2的Click事件代码。
thisform.release
本题的Text1控件按题意是数值型的,因此将它的value设为0,以后在例题中若有Text控件只要题要求是数值型的,一定要先将value设为数值。
6.4.5编辑文本框
编辑框可用于输入、显示、编辑数据。
它只能编辑字符型数据,可编辑长的字符型字段数据,备注字段数据,字符型内存变量数据,它可以编辑单行与多行数据。
它最多能接受2147483647个字符。
表6.10编辑文本框常用属性
属性
用途
默认值
Value
用来指定控件的状态
(无)
.F.
Readonly
是否为只读,.T.为只读,.F.可编辑
Scrollbar
是否有滚动条,0无,2垂直滚动条
2
Selstart
返回用户在编辑框中所选文本的起始位置,取值范围:
0~编辑框中字符总数
0
Sellength
返回用户在文本输入区中选定的字符数目,或指定要选定的数目。
0
Seltext
返回选定的文本,若无选定文本,返回菜单。
0
Hideselection
使用焦点时是否隐藏选定标记,.T.隐藏,.F.不隐藏
.T.
例6.7设计一个表单,完成如图6.34所示功能
图6.34例6.7表单
(1)按图6.34所示设界面与属性
(2)commandgroup1的click事件代码
n=this.value
docase
casen=1
thisform.edit2.value=thisform.edit2.value+thisform.edit1.value
thisform.edit1.value=""
casen=2
thisform.edit2.value=""
casen=3
thisform.edit1.value=thisform.edit1.value+thisform.edit2.value
thisform.edit2.value=""
casen=4
thisform.edit1.value=""
casen=5
t=thisform.edit2.value
thisform.edit2.value=thisform.edit1.value
thisform.edit1.value=t
casen=6
thisform.release
endcase
thisform.refresh
例6.8表单如图6.35所示。
图6.35例6.8表单
在edit中输入一行或多行字符串,在text1中输入字符串2,查找字符串2是否在edit1中存在,若存在,用text2中字符串3替换。
分别在edit1、text1、text2中输入字符串,edit1中字符串一行或多行。
在edit1中查找text1,若存在,用text2内容替换。
(1)按图6.35设界面及属性,将edit1的Hideselection设为.F.,以显示选定标记。
(2)commandgroup1的click事件代码
n=this.value
a=allt(thisform.edit1.value)
b=allt(thisform.text1.value)
b=allt(thisform.text1.value)
c=allt(thisform.text2.value)
docase
casen=1
m=at(b,a)
ifm<>0
thisform.edit1.selstart=m-1
thisform.edit1.sellength=len(b)
else
messagebox("没查到!
")
endif
casen=2
ifthisform.edit1.seltext=b
thisform.edit1.seltext=c
else
messagebox("没查到,不能替换!
")
endif
casen=3
thisform.release
endcase
thisform.refresh
6.4.6复选框控制
用于在软件中提供给用户一种或多种选择,以便满足用户的要求。
复选框是一个逻辑框,它只有两种状态值:
一种为.T.,表示选上;一种为.F.,表示没选上。
1.常用属性
如表6.11所示。
表6.11复选框常用属性
属性
用途
默认值
caption
方框右侧的文本
Checkbox1
值。
当0或.F.表示未选中,1表示被选中,2或null表示不确定
0或.F.
controlsource
数据流
(无)
例6.9设计一个程序界面如图6.36所示,对人的能力测试。
要求:
1、3项必选,就显示:
“您是一个全面发展的人!
”,否则显示“您要继续努力”
(1)设置界面与属性如图6.36所示
图6.36例6.9表单
(2)确定command1的click事件代码
ifthisform.check1.value=1.and.thisform.check3.value=1
messagebox("您是一个人面发展的人!
")
else
messagebox("您要继续努力!
")
endif
(3)退出
thisform.release
例6.10统计学生认输,按图6.37所示要求作。
(1)按图6.37所示建立界面与属性
图6.37例6.10表单
(2)在数据环流中添学生表
(3)统计command1