用Frontpage制作特殊效果.docx
《用Frontpage制作特殊效果.docx》由会员分享,可在线阅读,更多相关《用Frontpage制作特殊效果.docx(11页珍藏版)》请在冰豆网上搜索。

用Frontpage制作特殊效果
如何用Frontpage制作字幕、悬停按钮等特殊效果
用Frontpage可以制作字幕、悬停按钮(即交互式按钮)、书签(即命名锚记)、共享边框、插入链接栏、横幅广告管理器等特殊效果。
这些功能在Dreamweaver中可以通过代码来实现。
制作方法如下:
打开Frontpage,插入表格布局。
1.字幕[返回]
如,在屏幕上显示自右向左的滚动字幕“欢迎光临”。
把光标放到某单元格,插入Web组件——动态效果——字幕——完成。
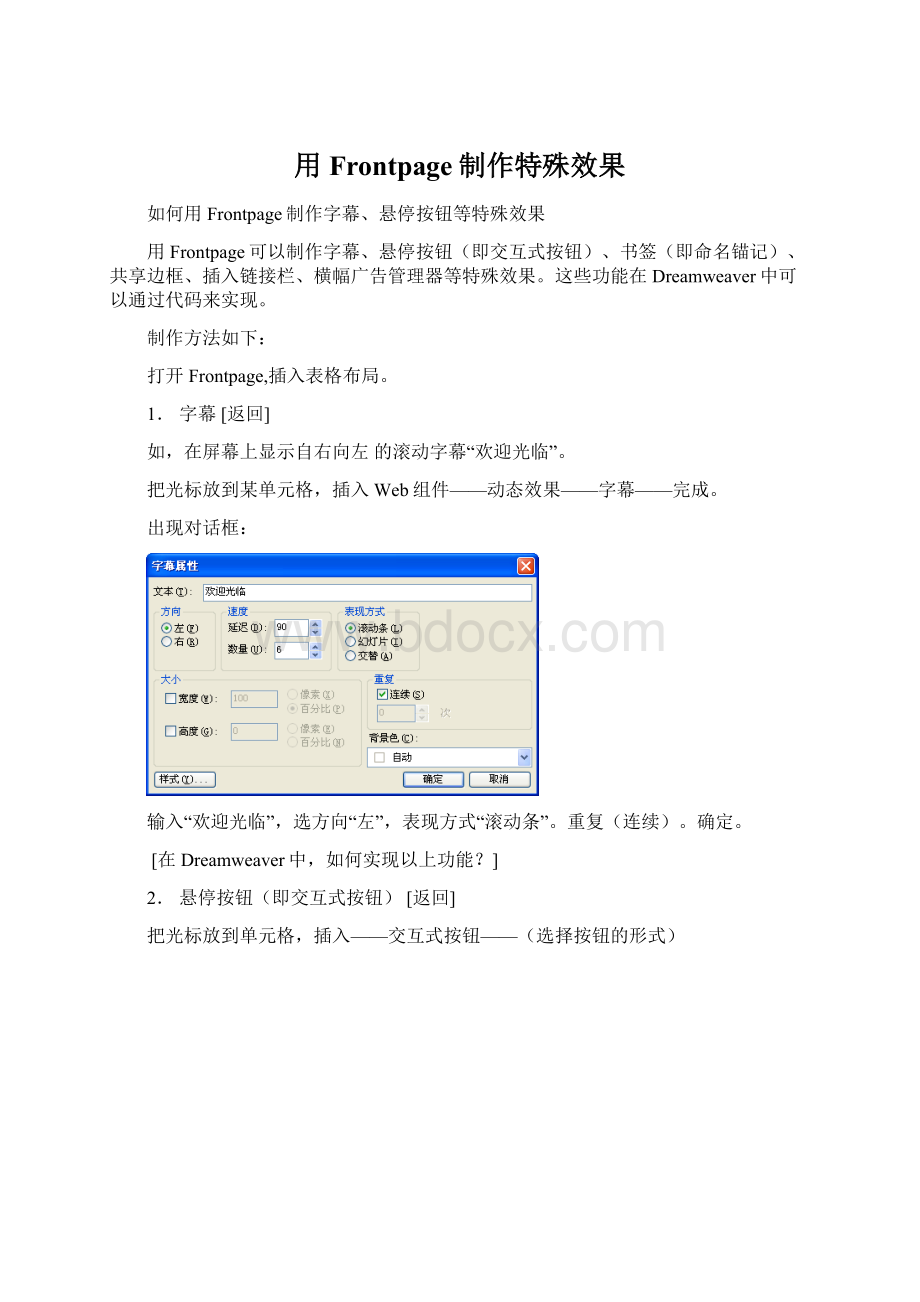
出现对话框:
输入“欢迎光临”,选方向“左”,表现方式“滚动条”。
重复(连续)。
确定。
[在Dreamweaver中,如何实现以上功能?
]
2.悬停按钮(即交互式按钮)[返回]
把光标放到单元格,插入——交互式按钮——(选择按钮的形式)
填写按钮显示的文字“主页”,“浏览”找到要链接的index.htm.确定。
按同样方法插入“查询按钮”。
插入“电子邮件”按钮的方法如下:
在“链接”一栏输入:
mailto:
电子邮箱。
如mailto:
xx@
得到悬停按钮(绿色图案处。
)
3.书签(插入书签,在Dreamweaver中叫做“命名锚记”)[返回]
浏览网页时,可以从其它链接到书签的地方,快速显示“书签”处的对象。
如:
打开主页index.htm,按样张在网页顶端插入一张图片,图片文件名为bar31.gif,并在bar31.gif上定义一个书签,书签名为考生本人姓名。
按样张在网页底部插入一个超级链接“top”,居中,与上面所定义的书签相链接。
作法是:
●插入——图片——来自文件(找到bar31.gif)。
单击该图片,插入——书签,输入“书签名称”(如“张同学”)
●在网页底部插入文字“top”,居中。
右击“居中”,“超链接”,“在本文档中的位置”,点到空白框中的“张同学”,确定。
以下共享边框、插入链接栏等功能,必须在打开Frontpage后,先建立站点,然后才能操作。
4.建立新站点[返回]
打开Frontpage后,在右边框单击“新建网页或网站”——“由一个网页组成的网站”
(1)
(2)
(3)
在“指定新网站的位置”(红圈处)下输入保存网站内容的文件夹路径(如:
d:
\ks\wy),确定。
得到以下界面。
自动生成两个文件夹和index.htm文件。
下面就可以打开index.htm进行编辑了。
5.共享边框[返回]
共享边框使每个页面都有相同的导航栏。
假设在index.htm中建立了以下内容(“头”表格——上一行为图片,下一行为导航栏):
把它变为共享边框,使每个页面顶部都有这个内容。
●先选打开共享边框的设置。
工具——网页选项——创作——选“共享边框”(红圈处)。
●设置共享边框。
格式——共享边框
(结果在“头”上方出现一条虚线和文字。
)
把“头”表格选中,剪切,粘贴到虚线上面,就建成了共享边框。
另存为index.htm(覆盖原来的index.htm).
6.插入链接栏[返回]
为了使导航栏按钮更美观,可以用插入Frontpage带有的图形样式来制作按钮。
例如:
(2007模拟练习卷B)按样张在顶端图片下插入一个链接栏(基于“诗歌”的主题的图形形式),“主页”与index.htm链接,“查询”与tp11.jpg相链接,“电子邮件”与电子邮件地址xx@相链接
作法:
●(把光标放到指定的第2行)插入——Web组件——链接栏——包含自定义链接的链接栏——下一步
●移动右边滚动条,或选中一个图形后不断按向下的箭头键,查找“诗歌”图形。
●
下一步——选择方向(插入横向连接的链接栏——导航栏按钮是横排的)——完成
●
插入新的链接栏(给新链接栏一个名称,比如index,下图左)
●往新链接栏“添加链接”(上图右)。
显示下面对话框。
输入将要显示在按钮上的字“主页”,选择与它链接的文件index.htm.
●用同样的方法,“添加链接”,输入“要显示的文字”“查询”,在“原有文件或网页”“当前文件夹”下,找到要链接的文件tp11.jpg。
确定。
●用同样的方法,再“添加链接”“电子邮件”,输入“电子邮件”,在“电子邮件地址”栏输入xx@(mailto:
自动出现,不必输入)。
按确定后得到基于“诗歌”的主题的图形形式的导航栏,使之居中。
保存后预览,“添加链接”四字就没有了。
7.横幅广告管理器[返回]
在一个单元格中,每隔一定时间(秒),以某种过渡方式(如盒状展开),依次显示几张图片。
该功能只有在早期版本Frontpage(如Frontpage2000)的”插入”菜单中才直接看到。
在高版本如Frontpage2003中,需调入。
方法也比较简单:
工具——自定义——命令——插入,找到“横幅广告管理器”,直接拖到“插入”菜单中。
“关闭”自定义对话框。
再打开“插入”下拉菜单,就能看到“横幅广告管理器”了。
(见下图)
横幅广告管理器的制作步骤:
把光标放到指定单元格,插入———横幅广告管理器——在对话框中,选过渡效果,每幅图片显示(秒),通过“添加”按钮,找到所需图片。
按已次,添加已张图片。
保存后,预览。
:
上图左边是插入后的横幅广告图片。
8.在Dreamweaver中,如何实现以上功能?
[返回]
如果对Dreamweaver基本上会用了,只有个别特殊效果网页不会做。
而这些效果需用代码才能实现。
若对代码不熟悉,可以在Frontpage中制作,然后复制它的代码,粘贴到Dreamweaver中来实现特殊效果。
例如:
在Dreamweaver中,如何在屏幕上显示自右向左滚动的字幕“欢迎光临”。
操作步骤:
(1)在Frontpage中插入1行1列表格
(2)光标点到表格中
(3)插入——Web组件——动态效果——字幕——完成[见字幕],设置好字幕。
(4)点中字幕,出现黑方块控制点。
(5)切换到“代码”窗口,按Ctrl+c复制已选中的蓝底字。
(6)进入Dreamweaver中设计窗口,把光标放到要插入字幕的位置。
转到“代码”窗口,粘贴(代码会自动贴到光标一闪一闪的地方)。
(7)返回“设计”窗口,保存后按F12浏览,可看到字幕在向左滚动。
其它情况也可以模仿复制字幕的步骤进行。
[返回]