ASPNET上机实验指导书要点.docx
《ASPNET上机实验指导书要点.docx》由会员分享,可在线阅读,更多相关《ASPNET上机实验指导书要点.docx(21页珍藏版)》请在冰豆网上搜索。

ASPNET上机实验指导书要点
实验1静态网页制作(2课时)
一、实验目的
1、通过本实验了解HTML标记语言的基本语法格式
2、了解使用HTML语言制作静态网页的基本技术
3、掌握HTML表格的设计方法
4、设计一个学生成绩查询的ASP.NET2.0网站
二、实验要求
1、使用HTML语言,在Windows“记事本”程序中编写HTML代码,制作学生成绩登记表,要求能在浏览器中正确显示字体、字型、字号等格式。
2、设计一个用于学生成绩查询的ASP.NET2.0网站。
三、实验步骤
1、使用Windows记事本程序制作网页
1)编写HTML代码:
启动Windows附件中的记事本程序,编写HTML代码
2)保存HTML文件
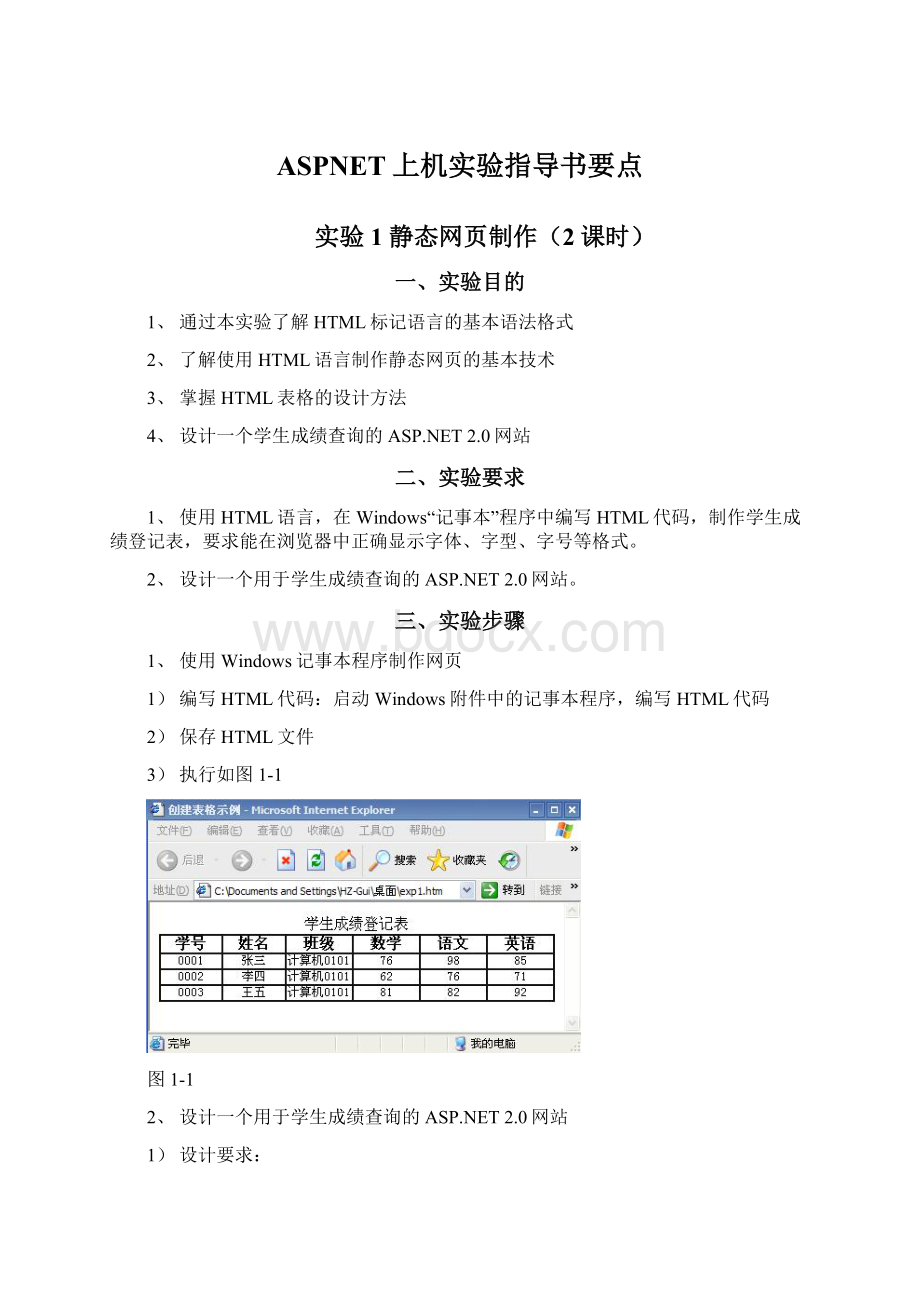
3)执行如图1-1
图1-1
2、设计一个用于学生成绩查询的ASP.NET2.0网站
1)设计要求:
假设某学校现在有3个班级,要求设计一个能在网络中通过IE浏览器进行各班级学生成绩查询的ASP.NET网站。
设计时可采用VisualStudio2005或记事本为每个班级创建一个独立的静态页面class1.htm、class2.htm、class3.htm。
站点打开时首先显示列有所有班级名称的导航页default.aspx,用户通过单击希望查看的班级名称链接,打开对应的班级查询网页。
2)创建ASP.NET网站
启动VS2005新建一个ASP.NET网站项目,新建3个HTML页文件:
显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm。
或者,将事先已通过记事本完成的用于显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm添加到网站中。
可以直接将准备好的静态网页文件复制到网站所在的文件夹,也可在“解决方案资源管理器”窗口中,选择项目的保存位置后单击鼠标右键,在弹出的快捷菜单中执行“添加现有项”命令,选择需要添加的文件,单击【添加】按钮。
3)设计WEB页面
切换到default.aspx的设计视图,执行布局菜单下的“插入表”命令,在对
话框中用户可在可视化界面中设置HTML表格的各种属性,单击【确定】按钮将表格插入到页面当前光标位置
4)设置对象属性
分别选择页面中的3个超链接控件,在属性窗口中按表设计它们的初始属性。
表1-1属性设置
控件
属性
值
说明
HyperLink1~HyperLink3
ID
lnkClass1、lnkClass2、lnkClass3
控件在程序中使用的名称
Text
网络一班、网络二班、网络三班
空间上显示的文本
NavigateUrl
class1.htm、class2.htm、class3.htm
单击控件时跳转的目标URL
Target
_blank
打开新网页时的目标框架
5)编写程序代码
6)测试运行结果
实验2C#程序设计(4课时)
一、实验目的
1、通过上机操作掌握结构化设计的基本方法
2、理解顺序结构、选择结构和循环结构的基本概念
3、掌握if…else、switch、for和while语句的使用方法
4、通过本实验进一步理解使用C#2005创建ASP.NET网站的一般步骤和常用编程技巧
二、实验要求
注:
至少选做2题。
1、设计一个能计算1!
+2!
+3!
+…+n!
的程序
2、设计一个商场收费程序
3、为小学生设计一个用于100以内的加法练习程序。
要求见课本P93习题16小题。
4、设计一个循环程序,当用户单击“开始”按钮时,产生8组1~9之间的随机整数,如果在某组中已产生了5个随机数或产生的随机数为6,则开始下一组。
要求见课本P94习题17小题。
三、实验步骤
1、设计阶乘和计算程序(如图)
图2-1图2-2
1)问题分析:
可以将问题分为“计算若干项的和”与“计算某数的阶乘”两个层次来理解,这两个层次分别通过for循环来处理。
也就是说,可以通过一个for循环的嵌套来解决问题。
2)设计WEB页面:
新建一个ASP.NET网站,切换到设计视图。
向页面中添加需要说明文字和1个文本框TextBox1;1个按钮Button1和1和用于显示结果的标签控件Label1。
3)设置对象属性
表2-1属性设置
控件
属性
值
说明
TextBox1
ID
txtNum
文本框在程序中使用的名称
Button1
ID
btnOK
按钮控件在程序中使用的名称
Text
确定
按钮控件上显示的文本
Label1
ID
lblResult
标签控件在程序中使用的名称
Text
空
标签控件上显示的文本
4)编写事件代码
2、设计商场收费程序
图2-3图2-4
要求:
1)若没有输入商品数量,则默认为1.
2)若没有输入商品的编号,直接单击【确定】按钮,则表示统计完毕,屏幕上显示购物金额、折扣率和应付金额。
3)为了防止因用户误单击【确定】按钮导致结算数据重复出现,在显示了结算数据户,【确定】按钮呈灰色显示。
4)单击【返回】按钮清楚上次购物详细清单及结算数据,将程序恢复为初始状态。
步骤:
1)问题分析:
用户输入“商品编号”及“数量”值后,程序根据预先的设定进行判断,从而得到相应的“商品名称”、“单价”、计算出小计值并将结果显示到标签控件中。
为了得到总购物金额还需要对小计值进行累加。
2)设计WEB页面:
新建一个ASP.NET网站,切换到设计视图。
向页面中添加需要的说明文字和2个文本框;2个按钮和一个用于显示计算结果的标签控件。
3)设置对象的属性
表2-2属性设置
控件
属性
值
说明
TextBox1
ID
txtAmount
文本框1在程序中使用的名称
TextBox2
ID
txtSerial
文本框2在程序中使用的名称
Button1
ID
btnOK
按钮1控件在程序中使用的名称
Text
确定
按钮1控件上显示的文本
Button2
ID
btnBack
按钮2控件在程序中使用的名称
Text
返回
按钮2控件上显示的文本
Label1
ID
lblBill
标签控件在程序中使用的名称
Text
空
标签控件上显示的文本
4)编写事件代码
实验3基本控件的使用(2课时)
一、实验目的
1、熟悉在MicrosoftVisualStudio.Net中建立项目的方法。
2、掌握常用的Html服务器控件和Web服务器控件的主要属性和它们的使用方法。
二、实验要求
1、设计一个ASP.NET项目,实现如下功能:
通过一个组合列表框选择或输入姓名,通过复选框选择其爱好,然后显示“欢迎你,爱好***的**”的信息。
其中***代表爱好,**代表姓名。
2、利用Web服务器控件及C#程序完成以下功能:
1)制作一个用户登陆界面
2)验证用户名和密码是否正确,若正确给出欢迎信息,并可以输入留言,否则,给出错误提示。
实验4用户界面交互及网页间的数据传递(2课时)
一、实验目的
(1)练习ASP.NET基本状态管理对象的使用
(2)练习网页间数据传递的方法
二、实验要求
(1)设计一个登录界面,在其中输入登录信息后,在同一页面给出反馈结果。
要求使用Request和Response对象操作完成。
操作界面截图如下:
图4-2
图4-1
(2)设计如下图所示的数据输入界面:
图4-3
当用户填写并选择完相应的信息,并单击“提交”按钮后,在另一界面返回用户输入的信息。
如下图:
图4-4
实验5使用Web服务器常用控件(4课时)
一、实验目的
通过上机操作进一部理解常用Web服务器控件的属性、事件和方法,掌握控件在程序设计中的作用及特点。
通过本实验掌握在程序运行时动态地向页面添加控件的程序设计方法。
二、实验要求
注:
以下题目至少选做2题。
本实验为了避免将程序设计的过于复杂,又兼顾到实验的覆盖面,将实验分为两个独立的部分进行。
1)使用选择性控件(下拉列表和复选框)设计一个能根据用户选择查询员工信息的Web应用程序。
2)使用向页面中动态添加控件的技术,设计一个简单的在线测验Web应用程序。
3)设计一个可以在程序运行中动态更改文本框中字体、字型和字号的网页。
页面打开后用户可使用程序提供的单选按钮更改字体(宋体、黑体、楷体、隶书),使用复选框更改字型(粗体、斜体和下划线),使用下拉列表框更改字号(8、10、12、14、18、24、36、48)。
文本框中的内容为您的专业、年级、班级、学号和姓名。
4)设计一个用于按班级名称查询课表的网站。
用户可以使用页面中的下拉列表框选择班级名称(网络061、网络062、网络063、网络064),进行班级课表查询。
5)使用用户控件设计一个用户注册网页。
用户控件公开Username和Password两个属性,分别对应用户控件界面中两个文本框的Text属性。
通过验证时在页面中显示公开属性的值。
使用验证控件对用户输入数据进行验证(用户名不能为空、两次密码必须相同),验证失败时,显示出错提示信息。
三、实验步骤
1.设计员工信息查询程序
程序运行时的界面如图5-1所示,用户可通过下拉列表框选择要查询的员工所在的部门,程序能根据用户选择,自动在“姓名”下拉列表框中添加指定部门的员工姓名。
例如选择了教务处,则姓名下拉列表框中只有教务处员工的姓名。
图5-1
用户在选择了“部门”和“姓名”后,页面中显示该员工的基本信息(姓名,性别和生日),选择了“住址”,“电话”,“学历”后,根据用户选择,程序自动将有关信息添加到页面中,如图6-2所示
图5-2
如果要求“部门”下拉列表框中显示的是“-选择部门-”,则“姓名”下拉列表框中只有供选项“-选择姓名-”,而没有具体的员工姓名数据
1)设计Web页面
新建一个ASP.NET网站项目,切换到设计视图。
按图3-3所示向页面中添加一个用于布局的HTML表格,适当调整表格的行列数及宽度。
向页面中添加必要的说明文字,添加2个下拉列表框控件DropDownList1和DropDownList2;添加一个复选框组控件CheckBoxList1和一个容件控件PlaceHolder1。
适当调整个控件的大小及位置。
图5-3设计Web页面
2)创建下拉列表框的共享事件
为了实现“部门”下拉列表框和“姓名”下拉列表框中的数据联动,需要切换到源视图,创建这两个控件的共享SelectedIndexChanged事件,这里将共享时间名定义为:
drop_SelectedIndexChanged。
需要注意的是,本例中“部门”下拉列表框还有自己的SelectedIndexChanged事件的处理程序。
也就是说,若“部门”下拉列表框中的选项变化时,将引起两个SelectedIndexChanged事件。
3)设置对象属性
表5-1属性设置
控件
属性
值
说明
DropDownList1
ID
dropUnit
部门下拉列表在程序中使用的名称
AutoPostBack
true
使用自动回发(默认值为false)
Items
“-选择单位-”
添加初始供选项
DropDownList2
ID
dropName
姓名下拉列表在程序中使用的名称
AutoPostBack
true
使用自动回发(默认值为false)
Items
“-选择姓名-”
添加初始供选项
CheckBoxList1
ID
ChklDisplay
附加选项复选框在程序使用的名称
RepeatDirection
Horizontal
设置个元素的排列方向
Items
“住址”,”电话”,”学历”
添加初始供选项
AutoPostBack
true
使用自动回发(默认值为false)
4)编写事件代码
2.设计简易在线测试程序
如图5-4所示,要求在页面打开时显示一组模拟的测试题,每题均由一个4元素单选按钮组控件4个选项,用户可以使用鼠标选择自己认为正确的答案。
所有题目完成后,单击[提交]按钮,页面将显示出答对题的数量,所有答错题目的标题均加一个淡兰色底色,突出显示出来。
要求所有题目,分隔线均以动态的方式在程序运行时通过代码添加到页面中。
图5-4动态添加控件
1)问题分析
2)设计Web页面
图5-5设计Web页面
3)设置对象属性
表5-2个控件对象的属性设置
4)事件过程代码编写
实验6状态管理对象的应用(4课时)
一、实验目的
通过本试验进一步掌握Application和Session对象的特点和使用方法,理解Application对象和Session对象在应用程序中保存用户数据的基本原理。
二、实验要求
注:
至少选做1题。
1.设计一个简易网上聊天室
用户访问网站时首先打开登录页面(Default.aspx)。
在输入了用户名和相应的密码后,进入聊天页面(chat.htm)。
页面通过框架分为上下两部分,上方显示聊天文字信息,下方显示一个输入聊天信息的表单,用户在输入了信息后单击[提交]按钮即可将信息发布到上方窗口。
当用户进入聊天页面时,屏幕上显示“***进入聊天室”(***为用户昵称)的信息。
若用户在登录时忘记输入用户名或密码是弹出出错提示,如图6-2所示;若输入的用户名或密码不正确,弹出出错信息,如图6-3所示。
图6-1登录聊天室
图6-2忘记输入用户名或密码是时的提示图6-3用户名或密码出错时的提示
图6-4聊天页面
2.设计一个站点计数器
要求:
使用Session对象设计一个站点计数器,将来访人数存放在放在站点内的counter.txt文件中,该数字不会因服务器或网站的重新启动而丢失;程序运行时要将当前会话的ID值显示到页面中,注意比较SessionID值的变化。
三、实验步骤
以简易网上聊天室为例。
1.设计登录页面(Default.aspx)
新建一个ASP.NET网站,向页面中添加一个用于布局的HTML表格,向表格中添加必要的说明文字。
添加两个文本框TestBox1和TestBox2,添加一个连接按钮控件LinkButton1。
适当调整各控件的大小及位置,页面设计效果如图5-1所示。
2.设置Defalt.aspx中控件的属性
设置用户名文本框TestBox1的ID属性为txtUsername;设置密码文本框的ID性为txtPassword,TextMode属性为Password(将文本框设为密码框);设置连接按钮LinkButton1的ID属性为lbtnLogin,Text属性为“进入聊天室”。
3.编写Default.aspx中包含的程序代码
4.添加并配置全局配置文件(Global.aspx)
在解决方案资源管理器中,右键单击网站名称,在弹出的快捷菜单中执行“添加
命令,然后选择“全局应用程序类”模板,单击[添加]按钮。
5.添加用于显示聊天信息的页面(main.aspx)
通过解决方案资料管理器向网站中添加一个新Web窗体,将其命名为main.aspx。
切换到设计视图,向页面中添加一个用于显示聊天信息的标签控件。
将标签的ID属性设置为lblMsg,Text属性设置为空。
6.设置发送聊天信息的页面(send.aspx)
向网站中添加一个新的Web窗体,向页面中添加一个用于显示用户名的标签控件Label1,添加一个用于输入聊天文字的文本框控件TextBox1和一个按钮控件Button1如图2所示。
设置标签控件Label1的ID属性为lblName,Text属性为空;设置文本框TextBox1的ID属性为txtMsg,TextMode属性为MultiLine(能显示多行文本);设置按钮控件Button1的ID属性为btnSubmit,Text属性为“提交”。
7.编写send.aspx中包含的程序代码
8.设计框架网页chat.htm
在Windows附件中的“记事本”程序中输入如下HTML代码,并以chat.htm为文件名进行保存,设计完毕的网页必须保存到站点文件夹中。
实验7设计数据库应用网站(4课时)
一、实验目的
通过本实验理解在ASP.NET环境中创建ASP.NET数据库应用网站的方法和常用技巧;理解ADO.NET环境中的应用;掌握Web窗体控件的基本使用方法和常用属性。
本实验除应用到了ADO.NET包含的主要对象和GirdView数据表控件外,还设计了许多SQL查询语句和通过ASP.NET内置对象,在不同页面间传递数据的技巧,这些都是开发Web数据库应用程序的基本手段,要求在程序中认真理解其含义及语句书写格式。
二、实验要求
在ASP.NET环境中创建一个简易的留言板网站。
设已创建了一个Access数据库文件msg.mdb,其中包含有用于存放用户留言内容的message表和存放用户登录数据的userinfo表。
在userinfo表中添加一条初始记录。
其中,“密码”字段值为字符串“654321”经MD5算法加密后得到的密文字符串“C33367701511B4F6020EC61DED352059”;“答案”字段值为字符串“辽宁”经MD5算法加密后得到的密文字符串“2FF1BF5F2845959D00BCE4799AA79A99”。
程序具体要求如下。
1.用户登录身份验证
2.查看和发表留言
3.新用户注册
4.忘记密码的处理
注:
也可以使用Oracle、SQLServer2000/2005等数据库系统。
选做题目:
课本第8章习题9、10、11、12题(P274~277)。
三、实验步骤
1.用户登陆功能的实现(register.aspx)
(1)设计WEB页面
新建一个APS.NET网站,将准备好的数据库文件复制到系统自动创建的App_Data文件夹中。
向页面中添加一个用于布局的HTML表格。
向表格中添加必要的说明文字,添加2个文本框控件TextBox1和TextBox2,添加3个按钮控件Button1~Button3。
适当调整各控件的大小及位置。
(2)设置对象属性
Default.aspx页面中的控件初始属性设置如表。
表7-1属性设置
(3)编写事件代码
首先,在代码窗口最上方命名空间引用区中使用下列代码引入OleDb命名空间:
usingSystem.Data.OleDb;
然后,在此页面装入时执行的事件过程及各控件的触发事件过程中填入代码,详细代码见程序,就不在此详述。
2.查看和发表留言功能的实现(msg.aspx)
(1)设计WEB页面
向网站中添加新的WEB窗体,并命名为msg.aspx。
向页面中添加一个用于布局的HTML表格。
向页面中添加必要的说明文字,添加一个用于显示留言列表的GirdView控件,添加1个标签控件Label1,添加1个用于填写留言文本的文本框控件TextBox1和3个按钮控件Button1~Button3。
(2)设置对象属性
msg.aspx页面中的控件初始属性值见下表。
表7-2属性设置
(3)编写事件代码
首先,在代码窗口最上方命名空间引用区中使用下列代码引入OleDb命名空间:
usingSystem.Data.OleDb;
然后,在此页面装入时执行的事件过程及各控件的触发事件过程中填入代码,详细代码见程序。
3.新用户注册功能的实现
(1)设计WEB页面
向网站中添加新的WEB窗体,并命名为register.aspx。
向页面中添加一个用于布局的HTML表格。
向页面中添加必要的说明文字,添加5个文本框控件TextBox1~TextBox5,添加1个链接按钮控件LinkButton1控件和2个按钮控件Button1、Button2。
适当调整各控件的大小及位置。
(2)设置对象属性
设置register.aspx页面中的控件初始属性值见下表。
表7-3属性设置
(3)编写事件代码
首先,在代码窗口最上方命名空间引用区中使用下列代码引入OleDb命名空间:
usingSystem.Data.OleDb;
然后,在此页面装入时执行的事件过程及各控件的触发事件过程中填入代码,详细代码见程序。
4.恢复遗忘密码功能的实现(recover.aspx)
(1)设计Web页面
通过解决方案资源管理器,向网站中添加一个新Web窗体并将其命名为recover.aspx。
切换到设计视图,向页面中添加一个用于布局的HTML表格。
向页面中添加必要的说明文字,添加一个标签控件Label1,添加2个文本框控件TextBox1、TextBox2和2个按钮控件Button1、Button2。
向表格的最后一行添加一个容器控件Panel1,并向其中添加一个用于布局的HTML表格,向表格中添加“请输入新密码:
”“确认新密码:
”等说明文字,添加2个文本框控件TextBox3、TextBox4,添加1个按钮控件Button3,适当调整各控件的大小及位置。
(2)设置对象属性
页面中各控件的初始属性设置如表。
表7-4属性设置
(3)编写事件代码
首先,在代码窗口最上方命名空间引用区中使用下列代码引入OleDb命名空间:
usingSystem.Data.OleDb;
在所有事件过程之外声明一个字符串变量strAnswer来存放从数据库中读取的问题“答案”。
其他详细代码见程序。
stringstrAnswer;
实验8Web技术综合应用(4课时)
一、系统功能
教务管理系统根据用户身份的不同,将操作划分为超级管理员、普通管理员和学生权限。
1、管理员权限
管理员是系统中最高权限的拥有者,可以对学生、班级、课程等项目进行统一的管理。
权限如下:
学生信息管理、教师信息管理、基本课程管理、班级信息管理、选课管理、学生成绩管理和用户管理。
2、学生身份的用户值能利用本系统进行与自己有关的操作,不能浏览或修改其他信息,主要内容如下:
管理个人基本信息:
如浏览个人信息、修改密码、查询成绩等。
执行选课操作:
学生可利用本系统选修相关课程,在选课过程中可查询供选课的基本信息和教师情况,可浏览截至当前选此课程的人数,也可以利用本系统浏览个人选课情况。
二、系统功能模块分析
主要功能包括以下三个方面:
1、用户管理,包括对超级管理员、管理员、学生3种不同身份的识别以及管理。
2、基本数据管理,包括对学生、教师、课程、班级、选课、成绩等有关基础数据的管理。
3、学生对个人数据的查询及管理,包括修改密码、浏览课程信息、执行选可操作、查询所选课程、查询个人成绩等。
1、管理员操作模块
该模块由7个子模块组成,主要负责超级管理员、管理员和学生的身份管理以及系统基础数据的管理。
1)学生信息管理
包括对学生信息的浏览、添加、修改和删除。
2)教师信息管理
包括对教师信息的浏览、添加、修改和删除。
3)基本课程管理
包括对学校基本课程的浏览、添加、修改和删除。
可以对所设课程进行教师、学时、学分的设置。
4)班级信息管理
包括对班级信息的浏览、添加、修改和删除。
5)选课管理
管理员可以根据科课程名称、