多媒体PS及FLASH期末考试报告.docx
《多媒体PS及FLASH期末考试报告.docx》由会员分享,可在线阅读,更多相关《多媒体PS及FLASH期末考试报告.docx(24页珍藏版)》请在冰豆网上搜索。

多媒体PS及FLASH期末考试报告
多媒体技术与应用期末考试报告
PhotoShop期末考试报告
PS
一、保护野生动物1
设计思路:
使用钢笔工具将所需图抠出,应用到其他图片上
技术:
钢笔
步骤:
1)打开图片,并复制
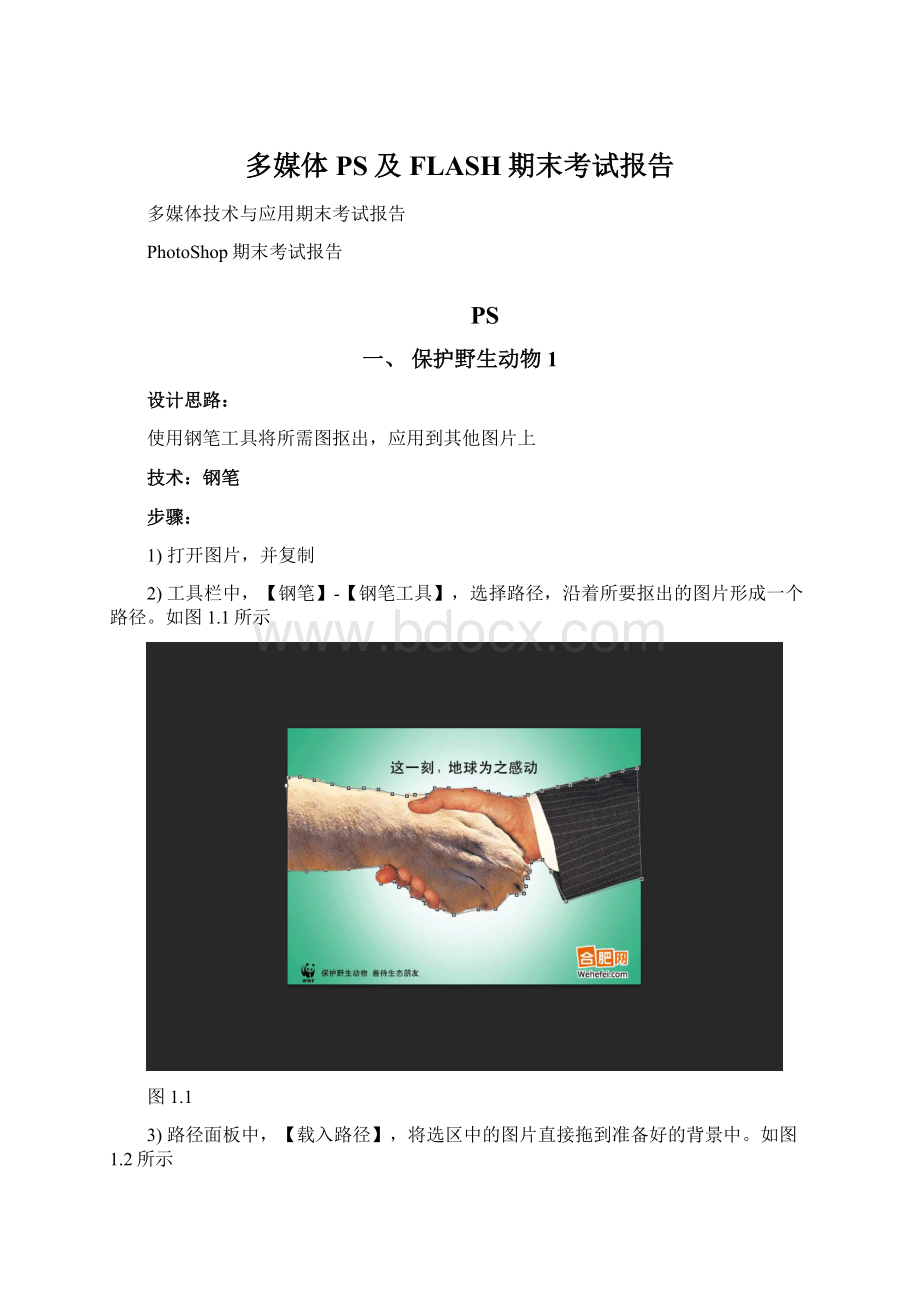
2)工具栏中,【钢笔】-【钢笔工具】,选择路径,沿着所要抠出的图片形成一个路径。
如图1.1所示
图1.1
3)路径面板中,【载入路径】,将选区中的图片直接拖到准备好的背景中。
如图1.2所示
图1.2
4)调整图片,即完成。
如图1.3所示
图1.3
二、保护野生动物2
设计思路:
使用通道工具,可将难以抠出的毛发一并抠出,使图像更自然,生动
技术:
抠图
步骤:
1)打开图片,并复制
2)图层面板中,新建三个空白图层
3)通道面板中,单击红色通道,【载入选区】
4)图层面板中,选择一个新图层,将前景色改为红色
5)工具栏中,选择【油漆桶】,单击图片。
如图2.1所示
图2.1
6)图层面板中,在这个图层上加蒙版
7)工具栏中,选择【橡皮擦】,擦除多余部分。
如图2.2所示
图2.2
8)继续绿色通道和蓝色通道,操作类似上面步骤
9)图层面板中,将三个新图层的模式改为滤色
10)将准备好的背景拖入,加以调整,即完成。
如图2.3所示
图2.3
三、保护野生动物3
设计思路:
应用高斯模糊,将背景模糊化,可以突出背景中的景物
设计:
历史记录画笔
步骤:
1)打开图片,并复制一份
2)工具栏中,【滤镜】-【模糊】-【高斯模糊】-调整合适的像素,【确定】。
如图3.1所示
图3.1
3)【历史记录】-在高斯模糊那一栏,单击右键,选择【新建快照】-【确定】
4)【历史记录】-选择【快照1】-再选择高斯模糊的上一步。
如图3.2所示
图3.2
5)工具栏中,【历史画笔记录】-调整不透明度和流量,擦图片,使背景变得模糊。
6)将准备好的图片拖入,并加以调整。
即完成。
如图3.3所示
图3.3
四、关爱野生动物4
设计思路:
滤镜和蒙版的结合可以创造出烟雾文字,在这个主题当中,可以生动的表达出保护动物的内涵
设计:
滤镜、蒙版
步骤:
1)新建一个文件,双击背景图层缩略图,【确定】,即为【图层0】
2)双击【图层0】缩略图,选择【渐变叠加】,渐变颜色为#07090A、#202B35,样式为径向,角度为90度,缩放60%,【确定】。
如图4.1所示
图4.1
3)工具栏中,【横排文字工具】,输入文字,右键文字图层,【栅格化文字】
4)【滤镜】-【模糊】-【动感模糊】,模糊角度为90度,距离为40像素,【确定】
5)【滤镜】-【扭曲】-【波纹】,生成器数为3,波长为10-350,波幅为5-35,【确定】
6)【滤镜】-【模糊】-【高斯模糊】,模糊半径为10像素,【确定】
7)图层面板中,文字图层的混合模式改为【颜色减淡】。
如图4.2所示
图4.2
8)图层面板中,新建图层,命名为【云】,置于文字图层的上面,前景色为白色,背景色为黑色
9)【滤镜】-【渲染】-【云彩】,并将该图层的混合模式改为【颜色减淡】
10)图层面板中,添加【蒙版】
11)工具栏中,【画笔】,黑色柔性笔刷,硬度为0%,再蒙版上涂抹,隐藏云彩的部分区域。
如4.3所示
图4.3
12)图层面板中,新建图层,命名为【烟】,置于与图层的上面,前景色为白色,背景色为黑色。
并将混合模式改为【颜色减淡】
13)工具栏中,【画笔】,烟形状,在图层上绘制。
如图4.4所示
图4.4
14)图层面板中,新建图层,命名为【纹理】。
将该层移到【图层0】之上。
填充为黑色
15)单击右键,选择【纹理】,调整透明度。
如图4.5所示
图4.5
16)在所有涂层的上面,创建一个【新的反向调整图层】
17)将准备好的图片拖入,即完成。
如图4.6所示
图4.6
五、关爱留守儿童1
设计思路:
使用通道抠图可以很便捷的将所需图片抠出,渐变文字也可以为图片增彩
技术:
通道、渐变
步骤:
1)打开图片,并复制一份
2)通道图层中,分别单击红绿蓝通道,选择黑白对比度最大的通道复制一份。
如图5.1所示
图5.1
3)【图像】-【调整】-【色阶】,调整,使黑白对比更明显,【确定】。
如图5.2所示
图5.2
4)Ctrl+I,反向。
如图5.3所示
图5.3
5)工具栏中,【画笔】,涂抹需要抠出的图像。
如图5.4所示
图5.4
6)通道面板中,【载入选区】,单击【RGB通道】。
如图5.5所示
图5.5
7)将选区中的图片拖到准备好的背景中。
如图5.6所示。
图5.6
8)工具栏中,【横排文字蒙版工具】,输入所需文字
9)工具栏栏中,【渐变】,选择所需颜色,在文字中间操作。
即完成。
如图5.7所示
图5.7
六、关爱留守儿童2
设计思路:
技术:
图层样式、文字
操作:
1)新建一个文件,将准备好的图片拖入,使图片周围留白。
如图6.1所示
图6.1
2)图层面板中,右击空白图层,【混合选项】,选择所需图层样式。
如图6.2所示
图6.2
3)工具栏中,【横排文字】,在图片图层上输入所需文字,即完成。
如图6.3所示
图6.3
FLASH期末考试报告
Flash
主题:
美好的回忆伴随成长
设计思路:
共四个板块,背景、动态图像、文字以及按钮。
将其分别做成元件,方便之后的按钮操作。
技术:
特效、引导、遮罩、按钮、脚本、添加音乐
操作:
1.新建文件,并分别新建四个图层,从下至上,分别命名为【背景】、【落花】、【文字】、【按钮】和【音乐】。
如图1所示。
图1
2.【文件】【导入】【导入到库】,添加所需图片以及音乐。
同时可以重命名,以便接下来好操作。
3.制作【背景】元件
1)【插入】【新建元件】,单击,命名为【背景】,并选择“影片剪辑”。
如图2所示。
图2
2)新建三个图层,由下到上分别命名为【背景1】、【背景2】和【背景3】。
3)【背景1】将图片1移入,调整至相应大小后,单击右键,【转换为元件】,重命名为【背景1】.如图3所示。
图3
4)【背景1】第300帧上插入帧。
5)【背景2】第220帧上插入关键帧。
并将图片2移入【背景2】,操作方式如步骤3所示。
6)【背景2】第300帧插入关键帧,第600帧插入帧。
7)【背景2】第220帧,将图片缩小并放置正中间。
在【属性】中【滤镜】栏,新建【模糊】,像素都调为10。
在220帧-300帧中【创建传统补间】。
如图4所示。
图4
8)【背景3】第520帧上插入关键帧。
并将图片3移入【背景3】,操作方式如步骤3所示。
9)【背景3】第600帧插入关键帧,第820帧插入帧。
10)【背景3】第520帧,将图片缩小并放置左上角。
并将图片左右反转。
在【属性】中【滤镜】栏,新建【投影】,像素都调为10。
新建【斜角】,像素都调为50。
在520帧-600帧中【创建传统补间】。
如图5所示。
图5
11)返回场景1,将这个元件拖入【背景】图层中,并在属性栏中,重命名为“背景”。
4.制作【落花】元件
1)【插入】【新建元件】,单击,命名为【转花】,并选择“影片剪辑”。
2)将对应图片移入,调整至相应大小后,单击右键,【转换为元件】,重命名为【花】.
3)在第20帧插入关键帧。
将图片旋转180度,并在此帧按F9,输入“gotoAndPlay
(1);”。
然后【创建传统补间】。
如图6所示。
图6
4)【插入】【新建元件】,单击,命名为【落花】,并选择“影片剪辑”。
5)将元件【转花】拖入,在第300帧插入关键帧。
6)新建一个图层,右击选择【引导层】。
在这一层中画一条引导线。
在第300帧插入帧。
7)将【图层1】拖向【引导层】,在第1帧和第300帧将花拖到引导线的头和尾。
8)【图层1】上【创建传统补间】,并在第300帧按F9,输入“gotoAndPlay
(1);”如图7所示。
图7
9)返回场景1,将这个元件拖入【落花】图层中,并在属性栏中,重命名为“落花”。
5.制作【文字】元件
1)【插入】【新建元件】,单击,命名为【文字】,并选择“影片剪辑”。
2)将【图层1】命名为【1】。
在第一帧。
输入文字,在第70帧插入帧。
3)新建一个图层,右击设置为【遮罩层】。
命名为【1】。
在第一帧画一个矩形,在字的左边,在第60帧插入关键帧,并将矩形移到正好覆盖在字的位置,在第70帧插入帧。
并在0—60帧间【创建传统补间】
4)再新建图层,命名,输入文字,设置遮罩层,步骤与1和2类似。
如图8所示。
图8
5)返回场景1,将这个元件拖入【文字】图层中,并在属性栏中,重命名为“文字”。
6.制作【按钮】元件
1)【插入】【新建元件】,单击,命名为【开始】,并选择“按钮”。
2)绘制一个按钮,并依次插入关键帧。
如图9所示。
图9
3)暂停按钮如上操作。
4)返回场景1,将两个元件拖入【按钮】图层。
7.制作【音乐】元件
1)【插入】【新建元件】,单击,命名为【音乐】,并选择“影片剪辑”。
2)选中音乐,右击选择【属性】,选择如图10所示选项
图10
3)将音乐拖入,并在第840帧时按F6.
4)在第一帧时,点击【属性】,将名称选成所需音乐,并在同步栏中,选择数据流。
5)返回场景1,将这个元件拖入【音乐】图层中,并在属性栏中,重命名为“音乐”。
8.设计脚本
1)【背景】,按F9,输入“背景.stop();”
2)【落花】,按F9,输入“落花.stop();”
3)【文字】,按F9,输入“文字.stop();”
4)【音乐】,按F9,输入“音乐.stop();”
5)【开始按钮】,按F9,输入“on(release){
落花.play();
背景.play();
文字.play();
音乐.play();
}”
6)【暂停按钮】,按F9,输入“on(release){落花.stop();
背景.stop();
文字.stop();
音乐.stop();
}”
总结:
经过这次的操作,对PS以及FLASH有了更深的了解。
尤其是FLASH,由于学习的时间比较短,在制作的过程中,遇到了很多了困难。
在不断地回忆与查找资料中,又有了新的收获。
印象最深刻的是插入音乐,问题是按一次开始按钮,音乐又会重新播放。
上网查找了一下,发现也有很多人遇到这种问题,但是各种回答仍然不能解决问题。
后来在不断的探索以及尝试后,终于可以正常的播放与暂停音乐了。
有了这次的经历,对PS和FLASH有了更加浓厚的兴趣,以后也会对这两个软件有更深的研究。