javascript相关代码.docx
《javascript相关代码.docx》由会员分享,可在线阅读,更多相关《javascript相关代码.docx(19页珍藏版)》请在冰豆网上搜索。

javascript相关代码
禁止右键
document.oncontextmenu=newFunction("event.returnValue=false;");
document.onselectstart=newFunction("event.returnValue=false;");
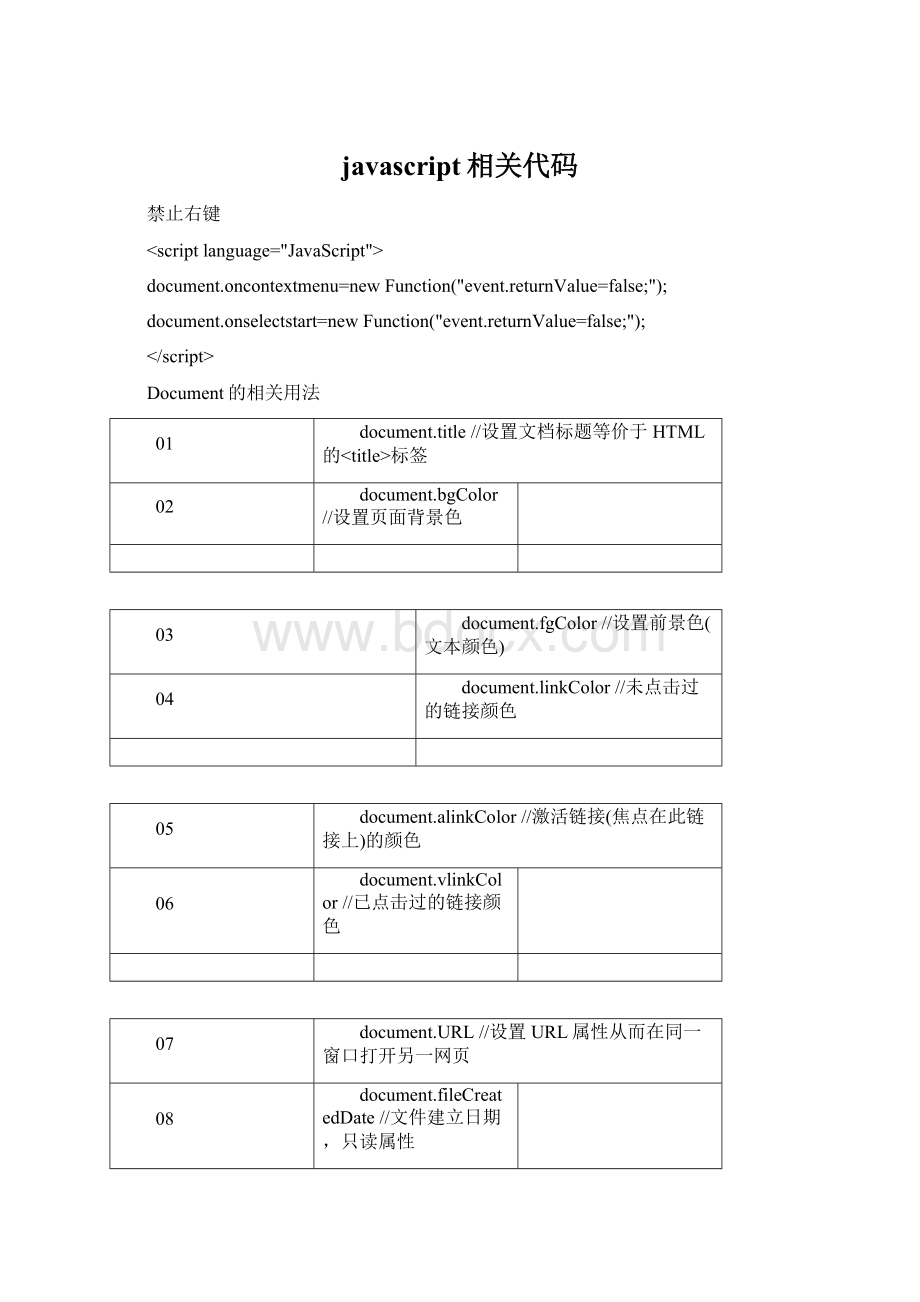
Document的相关用法
01
document.title//设置文档标题等价于HTML的
标签</p><p>02</p><p>document.bgColor//设置页面背景色</p><p>03</p><p>document.fgColor//设置前景色(文本颜色)</p><p>04</p><p>document.linkColor//未点击过的链接颜色</p><p>05</p><p>document.alinkColor//激活链接(焦点在此链接上)的颜色</p><p>06</p><p>document.vlinkColor//已点击过的链接颜色</p><p>07</p><p>document.URL//设置URL属性从而在同一窗口打开另一网页</p><p>08</p><p>document.fileCreatedDate//文件建立日期,只读属性</p><p>09</p><p>document.fileModifiedDate//文件修改日期,只读属性</p><p>10</p><p>document.fileSize//文件大小,只读属性</p><p>11</p><p>document.cookie//设置和读出cookie</p><p>12</p><p>document.charset//设置字符集简体中文:</p><p>gb2312</p><p>常用对象方法:</p><p>1</p><p>document.write()//动态向页面写入内容</p><p>2</p><p>document.createElement(Tag)//创建一个html标签对象</p><p>3</p><p>document.getElementById(ID)//获得指定ID值的对象</p><p>4</p><p>document.getElementsByName(Name)//获得指定Name值的对象</p><p>5</p><p>document.body.appendChild(oTag)</p><p>body主体子对象:</p><p>03</p><p>document.body.link//未点击过的链接颜色</p><p>04</p><p>document.body.alink//激活链接(焦点在此链接上)的颜色</p><p>05</p><p>document.body.vlink//已点击过的链接颜色</p><p>06</p><p>document.body.text//文本色</p><p>07</p><p>document.body.innerText//设置<body>...</body>之间的文本</p><p>08</p><p>document.body.innerHTML//设置<body>...</body>之间的HTML代码</p><p>09</p><p>document.body.topMargin//页面上边距</p><p>10</p><p>document.body.leftMargin//页面左边距</p><p>11</p><p>document.body.rightMargin//页面右边距</p><p>12</p><p>document.body.bottomMargin//页面下边距</p><p>13</p><p>document.body.background//背景图片</p><p>14</p><p>document.body.appendChild(oTag)//动态生成一个HTML对象</p><p>常用对象事件:</p><p>viewsource</p><p>print?</p><p>1</p><p>document.body.onclick="func()"//鼠标指针单击对象是触发</p><p>2</p><p>document.body.onmouseover="func()"//鼠标指针移到对象时触发</p><p>3</p><p>document.body.onmouseout="func()"//鼠标指针移出对象时触发</p><p>location位置子对象:</p><p>viewsource</p><p>print?</p><p>1</p><p>document.location.hash//#号后的部分</p><p>2</p><p>document.location.host//域名+端口号</p><p>3</p><p>document.location.hostname//域名</p><p>4</p><p>document.location.href//完整URL</p><p>5</p><p>document.location.pathname//目录部分</p><p>6</p><p>document.location.port//端口号</p><p>7</p><p>document.location.protocol//网络协议(http:</p><p>)</p><p>8</p><p>document.location.search//?</p><p>号后的部分</p><p>常用对象事件:</p><p>viewsource</p><p>print?</p><p>1</p><p>documeny.location.reload()//刷新网页</p><p>2</p><p>document.location.reload(URL)//打开新的网页</p><p>3</p><p>document.location.assign(URL)//打开新的网页</p><p>4</p><p>document.location.replace(URL)//打开新的网页</p><p>selection选区子对象:</p><p>viewsource</p><p>print?</p><p>1</p><p>document.selection</p><p>images集合(页面中的图象):</p><p>∙通过集合引用</p><p>viewsource</p><p>print?</p><p>1</p><p>document.images//对应页面上的<img>标签</p><p>2</p><p>document.images.length//对应页面上<img>标签的个数</p><p>3</p><p>document.images[0]//第1个<img>标签</p><p>4</p><p>document.images[i]//第i-1个<img>标签</p><p>∙通过nane属性直接引用</p><p>viewsource</p><p>print?</p><p>1</p><p><img></p><p>2</p><p>document.images.oImage//document.images.name属性</p><p>∙引用图片的src属性</p><p>viewsource</p><p>print?</p><p>1</p><p>document.images.oImage.src//document.images.name属性.src</p><p>∙创建一个图象</p><p>viewsource</p><p>print?</p><p>1</p><p>varoImage</p><p>2</p><p>oImage=newImage()</p><p>3</p><p>document.images.oImage.src="1.jpg"</p><p>同时在页面上建立一个<img>标签与之对应就可以显示</p><p>示例代码(动态创建图象):</p><p>viewsource</p><p>print?</p><p>1</p><p><html></p><p>2</p><p><img></p><p>3</p><p><script></p><p>4</p><p>varoImage</p><p>5</p><p>oImage=newImage()</p><p>6</p><p>document.images.oImage.src="1.jpg"</p><p>7</p><p></script></p><p>8</p><p></html></p><p>forms集合(页面中的表单):</p><p>1.通过集合引用</p><p>viewsource</p><p>print?</p><p>1</p><p>document.forms//对应页面上的<form>标签</p><p>2</p><p>document.forms.length//对应页面上<form>标签的个数</p><p>3</p><p>document.forms[0]//第1个<form>标签</p><p>4</p><p>document.forms[i]//第i-1个<form>标签</p><p>5</p><p>document.forms[i].length//第i-1个<form>中的控件数</p><p>6</p><p>document.forms[i].elements[j]//第i-1个<form>中第j-1个控件</p><p>2.通过标签name属性直接引用</p><p>viewsource</p><p>print?</p><p>1</p><p><form><input></form></p><p>2</p><p>document.Myform.myctrl//document.表单名.控件名</p><p>3.访问表单的属性:</p><p>viewsource</p><p>print?</p><p>1</p><p>document.forms[i].name//对应<formname>属性</p><p>2</p><p>document.forms[i].action//对应<formaction>属性</p><p>3</p><p>document.forms[i].encoding//对应<formenctype>属性</p><p>4</p><p>document.forms[i].target//对应<formtarget>属性</p><p>5</p><p>document.forms[i].appendChild(oTag)//动态插入一个控件</p><p>示例代码(form):</p><p>viewsource</p><p>print?</p><p>01</p><p><html></p><p>02</p><p><!</p><p>--Text控件相关Script--></p><p>03</p><p><form></p><p>04</p><p><input></p><p>05</p><p><input></p><p>06</p><p><form></p><p>07</p><p><script></p><p>08</p><p>//获取文本密码框的值</p><p>09</p><p>document.write(document.Myform.oText.value)</p><p>10</p><p>document.write(document.Myform.oPswd.value)</p><p>11</p><p></script></p><p>12</p><p></html></p><p>示例代码(checkbox):</p><p>viewsource</p><p>print?</p><p>01</p><p><html></p><p>02</p><p><!</p><p>--checkbox,radio控件相关script--></p><p>03</p><p><form></p><p>04</p><p><inputvalue="1">1</p><p>05</p><p><inputvalue="2">2</p><p>06</p><p></form></p><p>07</p><p><script></p><p>08</p><p>functionfun()</p><p>09</p><p>{</p><p>10</p><p>//遍历checkbox控件的值并判断是否选中</p><p>11</p><p>varlength</p><p>12</p><p>length=document.forms[0].chk.length</p><p>13</p><p>for(i=0;i<length;i++){</p><p>14</p><p>v=document.forms[0].chk[i].value</p><p>15</p><p>b=document.forms[0].chk[i].checked</p><p>16</p><p>if(b)</p><p>17</p><p>alert(v=v+"被选中")</p><p>18</p><p>else</p><p>19</p><p>alert(v=v+"未选中")</p><p>20</p><p>}</p><p>21</p><p>}</p><p>22</p><p></script></p><p>23</p><p><ahref=#>ddd</a></p><p>24</p><p></html></p><p>示例代码(Select):</p><p>viewsource</p><p>print?</p><p>01</p><p><html></p><p>02</p><p><!</p><p>--Select控件相关Script--></p><p>03</p><p><form></p><p>04</p><p><select></p><p>05</p><p><optionvalue="1">1</option></p><p>06</p><p><optionvalue="2">2</option></p><p>07</p><p><optionvalue="3">3</option></p><p>08</p><p></select></p><p>09</p><p></form></p><p>10</p><p><script></p><p>11</p><p>//遍历select控件的option项</p><p>12</p><p>varlength</p><p>13</p><p>length=document.Myform.oSelect.length</p><p>14</p><p>for(i=0;i<length;i++)</p><p>15</p><p>document.write(document.Myform.oSelect[i].value)</p><p>16</p><p></script></p><p>17</p><p><script></p><p>18</p><p>//遍历option项并且判断某个option是否被选中</p><p>19</p><p>for(i=0;i<document.Myform.oSelect.length;i++)</p><p>20</p><p>{</p><p>21</p><p>if(document.Myform.oSelect[i].selected!</p><p>=true)</p><p>22</p><p>document.write(document.Myform.oSelect[i].value)</p><p>23</p><p>else</p><p>24</p><p>document.write("<fontcolor=red>"+document.Myform.oSelect[i].value+"</font>")</p><p>25</p><p>}</p><p>26</p><p></script></p><p>27</p><p><script></p><p>28</p><p>//根据SelectedIndex打印出选中的option</p><p>29</p><p>//(0到document.Myform.oSelect.length-1)</p><p>30</p><p>i=document.Myform.oSelect.selectedIndex</p><p>31</p><p>document.write(document.Myform.oSelect[i].value)</p><p>32</p><p></script></p><p>33</p><p><script></p><p>34</p><p>//动态增加select控件的option项</p><p>35</p><p>varoOption=document.createElement("OPTION");</p><p>36</p><p>oOption.text="4";</p><p>37</p><p>oOption.value="4";</p><p>38</p><p>document.Myform.oSelect.add(oOption);</p><p>39</p><p></script></p><p>40</p><p><html></p><p>Div集合(页面中的层):</p><p>viewsource</p><p>print?</p><p>1</p><p><div>Text</div></p><p>2</p><p>document.all.oDiv//引用图层oDiv</p><p>3</p><p>document.all.oDiv.style.display=""//图层设置为可视</p><p>4</p><p>document.all.oDiv.style.display="none"//图层设置为隐藏</p><p>5</p><p>document.getElementId("oDiv")//通过getElementId引用对象</p><p>6</p><p>document.getElementId("oDiv").style=""</p><p>7</p><p>document.getElementId("oDiv").display="none"</p><p>图层对象的4个属性:</p><p>viewsource</p><p>print?</p><p>1</p><p>document.getElementById("ID").innerText//动态输出文本</p><p>2</p><p>document.getElementById("ID").innerHTML//动态输出HTML</p><p>3</p><p>document.getElementById("ID").outerText//同innerText</p><p>4</p><p>document.getElementById("ID").outerHTML//同innerHTML</p><p>示例代码:</p><p>viewsource</p><p>print?</p><p>01</p><p><html></p><p>02</p><p><script></p><p>03</p><p>functionchange()</p><p>04</p><p>{</p><p>05</p><p>document.all.oDiv.style.display="none"</p><p>06</p><p>}</p><p>07</p><p></script></p><p>08</p><p><div>Text</div></p><p>09</p><p></html></p><p>10</p><p><html></p><p>11</p><p><script></p><p>12</p><p>functionchangeText()</p><p>13</p><p>{</p><p>14</p><p>document.getElementById("oDiv").innerText="NewText"</p><p>15</p><p>}</p><p>16</p><p></script></p><p>17</p><p><div>Text</div></p><p>18</p><p></html></p><p>实现滚动</p><p>1.<style type="text/css" > </p><p>2. li{color:</p><p> #006699;font-size:</p><p>12px; margin-top:</p><p>3px; margin-left:</p><p>0px} </p><p>3. ul{ padding-left:</p><p>0px; padding-top:</p><p>1px; margin-left:</p><p>20px} </p><p>4.</style> </p><p>5. </p><p>6.<div id="marquees" style="width:</p><p>210px; margin-top:</p><p>10px"> </p><p>7.<!</p><p>-- 这些是字幕的内容,你可以任意定义 --> </p><p>8.<ul> </p><p>9.<li title="文字1"><a href="">文字1</a></li> </p><p>10.<li title="文字1"><a href="">文字2</a></li> </p><p>11.<li title="文字3"><a href="">文字3</a></li> </p><p>12.<li title="文字4"><a href="">文字4</a></li> </p><p>13.<li title="文字5"><a href="">文字5</a></li> </p><p>14.<li title="文字6"><a href="">文字6</a></li> </p><p>15.<li title="文字7"><a href="">文字7</a></li> </p><p>16.<li title="文字8"><a href="">文字8</a></li> </p><p>17.<li title="文字9"><a href="">文字9</a></li> </p><p>18.</ul> </p><p>19. </p><p>20.</div> </p><p>21.<!</p><p>-- 以下是javascript代码 --> </p><p>22.<script language="javascript"> </p><p>23.<!</p><p>-- </p><p>24. marqueesHeight=103; //内容区高度 </p><p>25. stopscroll=false; //这个变量控制是否停止滚动 </p><p>26. with(marquees) </p><p>27. { </p><p>28. noWrap=false; //这句表内容区不自动换行 </p><p>29. style.width=210; //于是我们可以将它的宽度设为0,因为它会被撑大 </p><p>30. style.height=marqueesHeight; </p><p>31. style.overflowY="hidden"; //滚动条不可见 </p><p>32. onmouseover=new Function("stopscroll=true"); //鼠标经过,停止滚动 </p><p>33. onmouseout=new Function("stopscroll=false"); //鼠标离开,开始滚动 </p><p>34. } </p><p>35. //这时候,内容区的高度是无法读取了。</p><p>下面输出一个不可见的层"templayer",稍后将内容复制到里面:</p><p> </p><p>36. document.write('<div id="templayer" style="position:</p><p>absolute;z-index:</p><p>1;visibility:</p><p>hidden"></div>'); </p><p>37. function init() </p><p>38. { //初始化滚动内容 </p><p>39. //多次复制原内容到"templayer",直到"templayer"的高度大于内容区高度:</p><p> </p><p>40. while(templayer.offsetHeight<marqueesHeight) </p><p>41. { </p><p>42. templayer.innerHTML+=marquees.innerHTML; </p><p>43. } </p><p>44. //把"templayer"的内容的“两倍”复制回原内容区:</p><p> </p><p>45. marquees.innerHTML=templayer.innerHTML+templayer.innerHTML; </p><p>46. //设置连续超时,调用"scrollUp()"函数驱动滚动条:</p><p> </p><p>47. setInterval("scrollUp()",100); </p><p>48. } </p><p>49. document.body.onload=init; </p><p>50. preTop=0; //这个变量用于判断滚动条是否已经到了尽头 </p><p>51. function scrollUp() </p><p>52. { </p><p>53. //滚动条的驱动函数 </p><p>54. if(stopscroll==true) return; //如果变量"stopscroll"为真,则停止滚动 </p><p>55. preTop=marquees.scrollTop; //记录滚动前的滚动条位置 </p><p>56. marquees.scrollTop+=1; //滚动条向下移动一个像素 </p><p>57. //如果滚动条不动了,则向上滚动到和当前画面一样的位置 </p><p>58. //当然不仅如此,同样还要向下滚动一个像素(+1):</p><p> </p><p>59. if(preTop==marquees.scrollTop) </p><p>60. { </p><p>61. marquees.scrollTop=templayer.offsetHeight-marqueesHeight+1; </p><p>62. </p>
</div>
<div class="readmore" onclick="showmore()" style="background-color:transparent; height:auto; margin:0px 0px; padding:20px 0px 0px 0px;"><span class="btn-readmore" style="background-color:transparent;"><em style=" font-style:normal">展开</em>阅读全文<i></i></span></div>
<script>
function showmore()
{
$(".readmore").hide();
$(".detail-article").css({
"height":"auto",
"overflow": "hidden"
});
}
$(document).ready(function() {
var dh = $(".detail-article").height();
if(dh >100)
{
$(".detail-article").css({
"height":"100px",
"overflow": "hidden"
});
}
else
{
$(".readmore").hide();
}
});
</script>
</div>
<script>
var defaultShowPage = parseInt("5");
var id = "7198297";
var total_page = "19";
var mfull = false;
var mshow = false;
function DownLoad() {
window.location.href='https://m.bdocx.com/down/7198297.html';
}
function relate() {
var reltop = $('#relate').offset().top-50;
$("html,body").animate({ scrollTop: reltop }, 500);
}
</script>
<script> var pre = "https://file1.bdocx.com/fileroot1/2023-1/21/1668e61f-0839-4a1d-bd37-21dfa21f9cb7/1668e61f-0839-4a1d-bd37-21dfa21f9cb7";
var freepage = parseInt('19');
var total_c = parseInt('19');
var start = defaultShowPage;
var adcount = 0;
var adindex = 0;
var adType_list = ";0;1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;";
var end = start;
function ShowSvg() {
end = start + defaultShowPage;
if (end > freepage) end = freepage;
for (var i = start; i < end; i++) {
var imgurl = pre + (i + 1) + '.gif';
var html = "<img src='" + imgurl + "' onerror=\"this.src='/images/s.gif'\" alt=\"javascript相关代码.docx_第" + (i + 1) + "页\" width='100%'/>";
$("#page").append("<div class='page'>" + html + "</div>");
$("#page").append("<div class='pageSize'>第" + (i + 1) + "页 / 共" + total_c + "页</div>");
if(adcount > 0 && adType_list.indexOf(";"+(i+1)+";")>-1)
{
if(adindex > (adcount-1)) adindex = 0;
$("#page").append("<div class='pagead' id='addiv"+(i + 1)+"'></div>");
document.getElementById("addiv"+(i + 1)+"").innerHTML =document.getElementById("adpre" + adindex).outerHTML;
adindex += 1;
}
}
start = end;
if (start > (freepage - 1)) {
if (start < total_c)
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页,到这儿已超出免费预览范围,如果喜欢就下载吧!");
}
else
{
$("#pageMore").removeClass("btnmore");
$("#pageMore").html("亲,该文档总共" + total_c + "页全部预览完了,如果喜欢就下载吧!");
}
}
}
//$(document).ready(function () {
// ShowSvg();
//});
</script>
<div id="relate" class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">相关资源</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30867961.html" title="XX市XX公司危险作业安全规范.docx">XX市XX公司危险作业安全规范.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30867892.html" title="环境安全术语.docx">环境安全术语.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30867454.html" title="高考语文资料:《史记》中的25个智慧成语.docx">高考语文资料:《史记》中的25个智慧成语.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30867367.html" title="物业管理消防安全制度范文.docx">物业管理消防安全制度范文.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30867266.html" title="技能培训资料:UPS电源选择与电池容量计算.docx">技能培训资料:UPS电源选择与电池容量计算.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30866912.html" title="童鞋产品质量监督抽查实施细则(2024年版).docx">童鞋产品质量监督抽查实施细则(2024年版).docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30866797.html" title="重点慢性病高危人群主动筛查实施方案.docx">重点慢性病高危人群主动筛查实施方案.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30866559.html" title="桥式与门式起重机采取接地保护的措施.docx">桥式与门式起重机采取接地保护的措施.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30866555.html" title="桥式起重机假故障的识别及维修小诀窍.docx">桥式起重机假故障的识别及维修小诀窍.docx</a>
</li><li><em class="docx"/></em><a target="_parent" href="https://m.bdocx.com/doc/30866280.html" title="初中物理光现象必记5大考点.docx">初中物理光现象必记5大考点.docx</a>
</li>
</ul>
</div>
</div>
<div class="container" style="padding:0px 0px 15px 0px; margin-top:20px; border:solid 1px #dceef8">
<div style=" font-size: 16px; background-color:#e5f0f7; margin-bottom:5px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px;">猜你喜欢</div>
<div id="relatelist" style="padding-left:5px;">
<ul>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955402.html" target="_parent" title="初中名著导读知识点总结.docx">初中名著导读知识点总结.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955403.html" target="_parent" title="房地产预警预报信息采集系统总体设计方案上.docx">房地产预警预报信息采集系统总体设计方案上.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955404.html" target="_parent" title="完整版中小型超市管理信息系统规划分析及设计毕业设计.docx">完整版中小型超市管理信息系统规划分析及设计毕业设计.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955405.html" target="_parent" title="教师节系列活动策划方案.docx">教师节系列活动策划方案.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955406.html" target="_parent" title="非开挖定向钻管顶管施工方案及工序.docx">非开挖定向钻管顶管施工方案及工序.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955407.html" target="_parent" title="教育教学理论基础知识.docx">教育教学理论基础知识.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955408.html" target="_parent" title="穿梭观光旅游项目商业计划书.docx">穿梭观光旅游项目商业计划书.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955409.html" target="_parent" title="什么是股指期货.docx">什么是股指期货.docx</a></li>
<li><em class="docx"></em>
<a href="https://m.bdocx.com/doc/3955410.html" target="_parent" title="届北京市海淀区高三下学期期中练习语文试题及答案 精品.docx">届北京市海淀区高三下学期期中练习语文试题及答案 精品.docx</a></li>
</ul>
</div>
</div>
<div style=" font-size: 16px; background-color:#e5f0f7; margin-top:20px; font-weight: bold; text-indent:10px; line-height: 40px; height:40px; padding-bottom: 0px; margin-bottom:10px;">
相关搜索</div>
<div class="widget-box pt0" style="border: none; padding:0px 5px;">
<ul class="taglist--inline multi">
<li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=javascript">javascript</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e7%9b%b8%e5%85%b3">相关</a></li> <li class="tagPopup"><a target="_parent" class="tag tagsearch" rel="nofollow" href="https://m.bdocx.com/search.html?q=%e4%bb%a3%e7%a0%81">代码</a></li> </ul>
</div>
<br />
<div >
当前位置:<a target="_parent" href="https://m.bdocx.com/">首页</a> >
<a href="https://m.bdocx.com/booklist-00007.html">工程科技</a><span> > </span><a href="https://m.bdocx.com/booklist-0000700010.html">冶金矿山地质</a>
</div>
<br />
<div class="cssnone">
<iframe title="来源" src="https://m.bdocx.com/BookRead.aspx?id=VJrCRkCU4mA%3d&parto=r69wAfFl6vpJVK%2bbSwv6mToLEanhJLXtWB8gBpCXqz13LF5P7ZDfgW6gEJZj%2bovRAYutIfHrqOiF2jbo9T7Cgp8Uc1n%2bp0eSYcPKvjWYImnZVtSE6af21HCSP4AXog7uJhp6Y0HoLZFyP59UG97SJgtjiBITZPEeUCoBtLEi2AexxJFi5EfqnZjizZWZQVhqz6SvFM9c0rn0Ueo4nlHPDyL%2fSGMuwoht" frameborder="0" style="width: 0px; height: 0px">
</iframe>
</div>
<span id="LabelScript"></span>
<script src="https://mstatic.bdocx.com/JS/bootstrap-collapse.js"></script>
</form>
<div class="siteInner_bg" style="margin-top: 40px; border: solid 0px red; margin-left: 0px; margin-right: 0px;">
<div class="siteInner">
<p style="text-align: center;">copyright@ 2008-2022 冰豆网网站版权所有</p><p style="text-align: center;">经营许可证编号:<a href="http://beian.miit.gov.cn/" target="_blank">鄂ICP备2022015515号-1</a></p><script>var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2e77bd3f6fe91b0e21d3f22267249ee3";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script><script>(function(){
var el = document.createElement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?81476e42bf626128cf29544ee216a8ed7deb9487dce7ed62313212129c4244a219d1c501ebd3301f5e2290626f5b53d078c8250527fa0dfd9783a026ff3cf719";
el.id = "ttzz";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(el, s);
})(window)</script>
</div>
</div>
<div class="trnav clearfix" id="navcontent" style="display: none; background-color:#3a71b1; ">
<div class="trlogoside" id="navlogo" style="display: none;">
<a href="https://m.bdocx.com/" title="冰豆网"><img src="https://www.bdocx.com/images/logo_bd.png" alt="冰豆网"></a>
<div class="trnavclose" id="navclose">
<span></span>
</div>
</div>
<div class="navcontainer">
<div class="row">
<ul class="nav navbar-nav trnavul headercontent" id="navigation" style="margin:20px 0 0px;">
<li><a target="_parent"href="https://m.bdocx.com/login.aspx">登录</a></li>
<li><a target="_parent"href="https://m.bdocx.com/">首页 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/booklist-0.html">资源分类 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/UserManage/Recharge.aspx?f=0"><img src="https://m.bdocx.com/images/s.gif" alt="new" class="hottip1">升级会员 <img src="https://www.bdocx.com/FileUpload/Images/48520fea-bc98-41ae-b183-84689c7075c9.gif" alt="new" class="hottip"></a></li>
<li><a target="_parent"href="https://m.bdocx.com/newslist.html">通知公告 </a></li>
<li><a target="_parent"href="https://m.bdocx.com/h-0.html">帮助中心 </a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function stopPropagation(e) {
var ev = e || window.event;
if (ev.stopPropagation) {
ev.stopPropagation();
}
else if (window.event) {
window.event.cancelBubble = true;//兼容IE
}
}
$("#navmore").click(function (e) {
$("#navcontent").show();
$("#navlogo").show();
stopPropagation(e);
var navcontentwidth = $("#navcontent").width();
$('#navcontent').css({ 'right': '-' + navcontentwidth + 'px' });
$("#navcontent").show().animate({ "right": 0 }, 300);
});
$(document).bind('click', function () {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
$("#navcontent").click(function (e) {
stopPropagation(e);
});
$("#navclose").click(function (e) {
var navcontentwidth = $("#navcontent").width();
$("#navcontent").animate({ 'right': '-' + navcontentwidth + 'px' }, 300, function () { $("#navcontent").hide(); });
$("#navlogo").fadeOut(300);
});
</script>
<script>
function BaseShare(title, desc, imgUrl) {
var link = "https://m.bdocx.com/doc/7198297.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1725927312', // 必填,生成签名的时间戳
nonceStr: '3DF1D4B96D8976FF5986393E8767F5B2', // 必填,生成签名的随机串
signature: '9b32669bba83325aa1571413a170681d4fc3b621',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
function BaseShare(title, desc, imgUrl, link) {
if (link=="")
link = "https://m.bdocx.com/doc/7198297.html";
if (wx) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx4f717640abfd1120', // 必填,公众号的唯一标识
timestamp: '1725927312', // 必填,生成签名的时间戳
nonceStr: '3DF1D4B96D8976FF5986393E8767F5B2', // 必填,生成签名的随机串
signature: '9b32669bba83325aa1571413a170681d4fc3b621',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'updateAppMessageShareData', 'updateTimelineShareData', 'hideMenuItems'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
//openTagList: ["wx-open-launch-weapp"]//H5打开小程序
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.hideMenuItems({// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
menuList: ['menuItem:share:qq', 'menuItem:favorite', 'menuItem:share:QZone', 'menuItem:share:email', 'menuItem:originPage', 'menuItem:readMode', 'menuItem:delete', 'menuItem:editTag', 'menuItem:share:facebook', 'menuItem:share:weiboApp', 'menuItem:share:brand']
});
var shareData = {
title: title, // 分享标题
desc: desc,//这里请特别注意是要去除html
link: link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: imgUrl, // 分享图标
};
wx.updateAppMessageShareData(shareData);//1.4 分享到朋友
wx.updateTimelineShareData(shareData);//1.4分享到朋友圈
});
}
}
</script>
<script>
$(document).ready(function () {
var arr = $(".headercontent");
for (var i = 0; i < arr.length; i++) {
(function (index) {
var url = "https://m.bdocx.com/header.aspx";
$.get(url + "?t=" + (new Date()).valueOf(), function (d) {
try {
arr.eq(index).empty().html(d);
} catch (e) { }
try {
arr.html(d);
} catch (e) { }
});
})(i);
}
});
</script>
<script src="https://mstatic.bdocx.com/js/jquery.lazyload.js"></script>
<script charset="utf-8">
$("img.lazys").lazyload({
threshold: 200,
effect: "fadeIn"
});
</script>
</body>
</html>