03《广告设计师》高级课堂笔记Flash制作.docx
《03《广告设计师》高级课堂笔记Flash制作.docx》由会员分享,可在线阅读,更多相关《03《广告设计师》高级课堂笔记Flash制作.docx(18页珍藏版)》请在冰豆网上搜索。

03《广告设计师》高级课堂笔记Flash制作
【课堂笔记】·11.07(Flash)(使用软件:
Flash·MX)
练习一:
“鼠标跟随”效果制作(使用“代码”)
第一步、绘制“星型图案”元件:
——在场景内绘制一个垂直矩形——单击工具栏中【箭头工具】按钮后,将鼠标拖至矩形右上角(鼠标移至矩形直角处时,鼠标下方出现直角边“┙”),将矩形拖动成等腰三角形,右击转换成元件
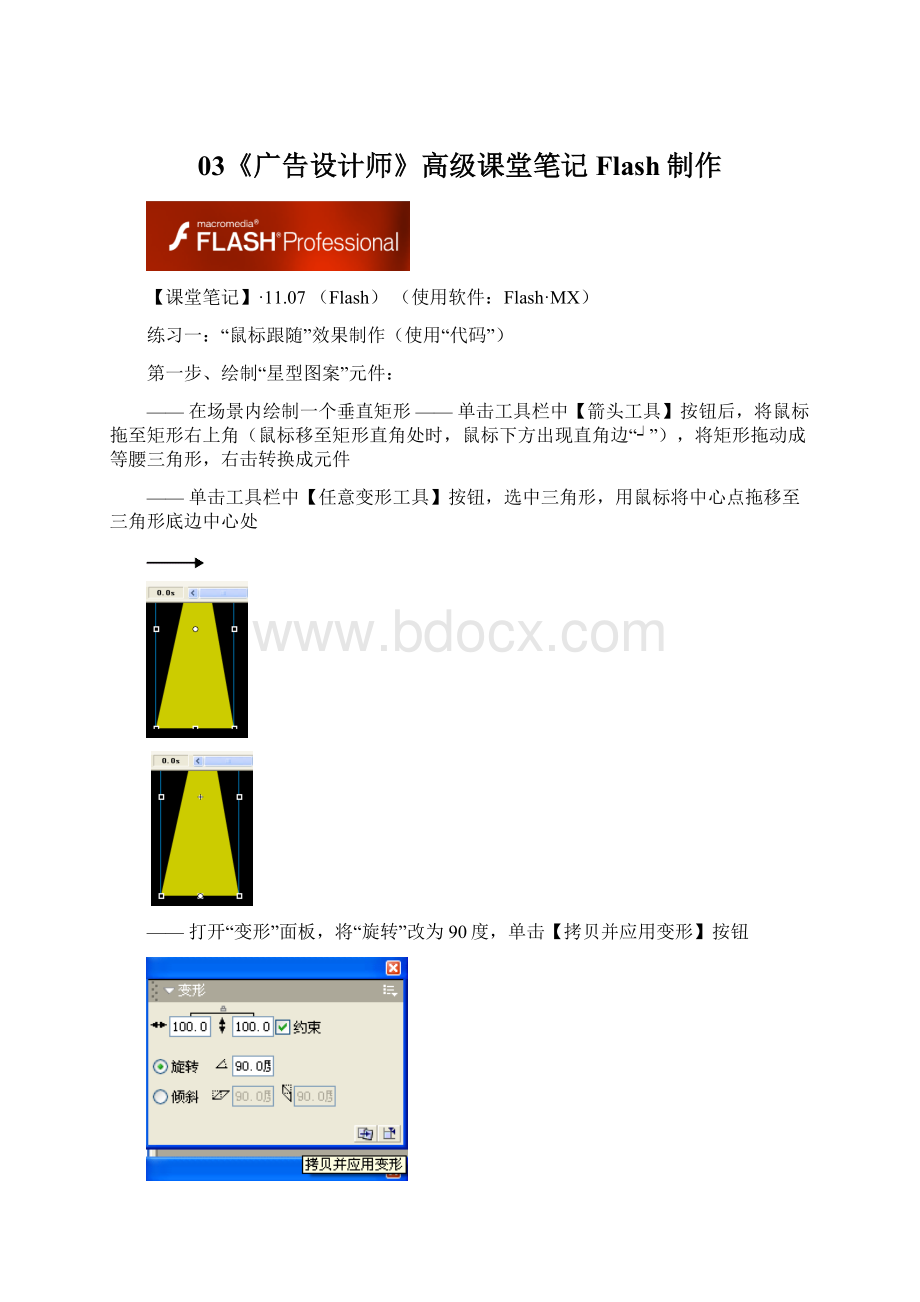
——单击工具栏中【任意变形工具】按钮,选中三角形,用鼠标将中心点拖移至三角形底边中心处
——打开“变形”面板,将“旋转”改为90度,单击【拷贝并应用变形】按钮
——如此,将三角形复制旋转3次,成为“星型”图案,全选,并转换为图形元件
第二步、为“星型”元件设置“忽明忽暗”效果:
——右击“星型”图案/“转换为元件”/选择“影片剪辑”——在“影片剪辑”设置场景的“时间轴”内每5帧插入一个“关键帧”,并“创建补间动画”
——再将第5、15帧场景内“星型”图案的“透明度”设置为“0”(在下方“属性”面板内“颜色”一栏内设置)
第三步、为“星型”元件设置“旋转”效果:
——单击
按钮,从“影片剪辑”设置场景回到主场景文件中
——再次右击“星型”图案/“转换为元件”/选择“影片剪辑”——在“影片剪辑”的“时间轴”第30帧处插入一个“关键帧”
——选中30帧场景内的图案/单击“菜单栏”上的【修改】按钮/“变形”/“缩放与旋转”,将图案“旋转”设置为180度——为其“创建补间动画”
——选中“时间轴”上任意一帧,到其下方“属性”面板内,将“旋转”设置为“顺时针”
第四步、为“星型”元件设置“代码”:
——单击
按钮,从“影片剪辑”设置场景回到主场景文件中
——选中“星形”元件,到其下方“属性”面板内,为其取名为“XX”(注:
元件名称需得是英文)
——点击场景空白处——单击“属性栏”上方【动作—帧】按钮/打开“动作—帧”面板,单击【+】(将新项目添加到脚本中)按钮,在下拉菜单中选择“动作”/“影片剪辑控制”/“StartDrag”(拖动)
——设置选项栏内,“目标”图形名中输入“XX”、对“锁定鼠标到中央”打勾
——再单击【+】按钮,在下拉菜单中选择“动作”/“影片剪辑控制”/“duplicateMovieClip”(复制影片剪辑)
——在跳出的设置选项栏内,“目标”设置为“XX”、“新名称”设置为“1”、“深度”设置为“1”
——到场景的“时间轴”中,拷贝第一帧,在第二帧内复制——打开第二帧的“动作—帧”面板,单击命令行“duplicateMovieClip(“XX”,“1”,“1”)”
——在跳出的设置选项栏内,将“目标”设置改为“XX”、“新名称”设置为“2”、“深度”设置为“2”
——依样再制作3帧,完成
注:
自第四步设置代码开始所有操作对象均是场景,而非星形图案
(最终效果图)
练习二:
“文字飘逸”效果制作(使用软件:
Flash·8.0)
第一步、制作“文字”元件:
——在场景内输入文字,全部选中——按【Ctrl】+【B】(分散),将整段文字打散为个体
——再将它们全部选中,右击/选择“分散到图层”,使“时间轴”内所有字母各有一个图层
第二步、为“文字”元件设置“翻转”效果:
——在时间轴内,用鼠标将各层的第40帧同时选中——按【F6】(插入关键帧)
——将每层第40帧内的“文字”图案,位置不变的情况下,同心翻转(按【Alt】+【Shift】或单击“菜单栏”上的“修改”/“变形”/“垂直翻转”)
——为每个图层“创建补间动画”——接下来,选中“时间轴”上任意一帧,到其下方“属性”面板内,将“旋转”设置为“顺时针”(不然无法出现文字滚动效果)
第三步、为“文字”元件设置“移动”效果:
——用鼠标选中40帧场景中整个文字元件——拖移至右上角(制作出文字图案移动效果)
第四步、为“文字”元件设置“渐淡”效果:
——单个选中所有图层第40帧内的“文字”元件,到其下方“属性”面板内,将“透明度”改为“0”(制作出文字图案渐渐消失效果)
第五步、为“文字”元件设置“分时出现”效果:
——随后,用鼠标将各字母图层在时间轴上所属“帧”(除最上方一层外),依次比各自后一图层向后拖移5帧,已达到字母分时显现效果
(最终效果图)
练习三:
“文字投影”效果制作(使用软件:
Flash·8.0)
第一步、制作“背景”:
将图片导入到库中,设为背景——点击“菜单栏”中“文件”/“导入”/“导入到库”/选中图片后,确定——将图片从库中,用鼠标直接拖至场景中
将画布与背景图片设置成一样大小——在“属性面板”中查看图片“宽”、“高”——单击场景空白处,到其下方“属性面板”中将“宽”、“高”设置成图片大小——将图片与画布对齐
(操作样图)
第二步、制作“文字”元件:
——点击“菜单栏”中“插入”/“新建元件”/“影片剪辑”——在“元件”场景内输入文字,对齐后全部选中——按【Ctrl】+【B】(分散),将整段文字打散为个体
——再将它们全部选中,右击/“分散到图层”,使“时间轴”内所有字母各有一个图层
第三步、为“文字”元件设置“字母上下移动”效果:
——在时间轴内,用鼠标将所有图层的第10帧同时选中——按【F6】(插入关键帧)
——再用鼠标选中所有图层的第20帧、第40帧——按【F6】(为它们插入关键帧)
——选中第20帧内的“文字”,按住【Shift】键,使用键盘上的“方向键”上移三格
——选中第40帧内的“文字”,按住【Shift】键,使用键盘上的“方向键”下移三格
——为每个图层“创建补间动画”
第四步、为“文字”元件设置“字母分时移动”效果:
——完成后,用鼠标选中图层·5在时间轴上所属“帧”,整段向后拖移5帧——用鼠标选中图层·3在时间轴上所属“帧”,整段拖移10帧——接下来,依次比各自后一图层向后拖移5帧,已达到字母分时显现效果
第五步、为“文字”元件设置“投影”:
——单击
按钮,从“影片剪辑”设置场景回到主场景文件中
——将“文字”元件从库中拖入到场景中(作为主体)
——将“文字”元件从库中再拖入场景一次(作为投影)——将其选中点击“菜单栏”中“修改”/“变形”/“垂直翻转”
(现阶段效果图)
——选中“投影文字”元件,到其下方“属性”面板内,将“透明度”改为“50”
(最终效果图)
练习四:
“背景光圈”效果制作(使用软件:
Flash·8.0)
第一步、制作“背景”:
将图片导入到Flash库中,设为背景——点击“菜单栏”中“文件”/“导入”/“导入到库”/选中图片后,确定——将图片从库中(若是网页图片,则需切片并导出),用鼠标直接拖至场景中
将画布与背景图片设置成一样大小——在“属性面板”中查看图片“宽”、“高”——单击场景空白处,到其下方“属性面板”中将“宽”、“高”设置成图片大小——将图片与画布对齐
第二步、制作“光圈”元件:
——点击“菜单栏”中“插入”/“新建元件”/“影片剪辑”——在“元件”场景内绘制一块“垂直矩形”
——单击工具栏中【选择工具】按钮后,将鼠标拖至矩形右下角(鼠标移至矩形直角处时,鼠标下方出现直角边“┙”),将矩形拖动成梯形(上大下小),右击转换成“图形”元件
——使用【任意变形工具】,选中梯形,用鼠标将中心点拖移至矩形底边中心处
——打开“变形”面板,将“旋转”改为45度,单击【拷贝并应用】按钮
——将梯形复制旋转数次,成为“光圈”图案,并将其全部选中转换为图案元件
第三步、为“光圈”元件设置“旋转”效果:
——在“时间轴”内,用鼠标选中第40帧处,按【F6】(插入关键帧)——并将40帧场景内的图案旋转180度(单击“工具栏”中【任意变形工具】,按住【Shift】键,用鼠标将图片旋转180度)
——为其“创建补间动画”
——选中“时间轴”上任意一帧,到其下方“属性”面板内,将“旋转”设置为“顺时针”
第四步、在场景中设置“光圈”元件:
——单击
按钮,从“影片剪辑”设置场景回到主场景文件中
——将“光圈”元件从库中拖入到场景中,使用【任意变形工具】,调整大小,撑满画布
——到其下方“属性”面板内,将“透明度”改为“40%”
(现阶段效果图)
制作“忽大忽小圆球图案”元件:
(与上方的操作已无关联,目的是点缀背景,使之更活跃)
——点击“菜单栏”中“插入”/“新建元件”/“影片剪辑”——在“元件”场景内绘制一只“实心圆”
——在时间轴内,用鼠标选中第40帧处,按【F6】(插入关键帧)——并使用【任意变形工具】将其中的“实心圆”图案放大
——完成后,单击
按钮,从“影片剪辑”设置场景回到主场景文件中,用鼠标将“圆球”元件从库中拖入场景中(拖4至5个左右)
——并到其下方“属性”面板内,将它们的“透明度”改为“60%”
(现阶段效果图)
(最终效果图)
练习五:
“文字层显”效果制作(使用软件:
Flash·8.0)
第一步、制作“文字”元件:
——点击“菜单栏”中“插入”/“新建元件”/“影片剪辑”——在“元件”场景内输入文字,对齐后全部选中
——按【Ctrl】+【B】(分散)后,再按一次【Ctrl】+【B】(分散),两次分散将整段文字打散为“矢量图”
——点击选中“工具栏”中【选择工具】按钮,用鼠标拉框选中“文字”上方1/4部分,右击转换成元件
——依样将文字其余部分按之前方法制作(选择文字其余部分时,可将之前选择完毕部分用“方向键”上升或下降,以便选择,完成后再恢复即可)
——完成后,整行文字将呈现为四幅横断元件
——再将它们全部选中,右击/“分散到图层”,使“时间轴”内所有字母各有一个图层
第二步、为“文字”元件设置“大小渐变”效果:
——在时间轴内,用鼠标将各层的第10帧同时选中——按【F6】(插入关键帧)
——在时间轴内,用鼠标将各层的第20帧同时选中——按【F6】(插入关键帧)
——在时间轴内,用鼠标将各层的第60帧同时选中——按【F6】(插入关键帧)
——在时间轴内,用鼠标将各层的第70帧同时选中——按【F6】(插入关键帧)
——将各层内的第1帧中的文字图案,放大(“菜单栏”中“修改”/“变形”/“缩放与旋转”)
——将各层内的第20帧中的文字图案,缩小
——而各层内的第60帧中的文字图案,不变
——将各层内的第70帧中的文字图案,放大
——为所有图层“创建补间动画”
第三步、为“文字”元件设置“字母分时移动”效果:
——完成后,用鼠标选中元件·2在时间轴上所属“帧”,整段拖移5帧——用鼠标选中元件·3在时间轴上所属“帧”,整段拖移10帧——接下来,依次比各自前一图层向后拖移5帧
第四步、“文字”元件导入场景:
——单击
按钮,从“影片剪辑”设置场景回到主场景文件中
——用鼠标将“文字”元件直接从库中拖入到场景中,即可
(最终效果图)