翻译教程Photoshop制作3D纹理字体效果.docx
《翻译教程Photoshop制作3D纹理字体效果.docx》由会员分享,可在线阅读,更多相关《翻译教程Photoshop制作3D纹理字体效果.docx(12页珍藏版)》请在冰豆网上搜索。

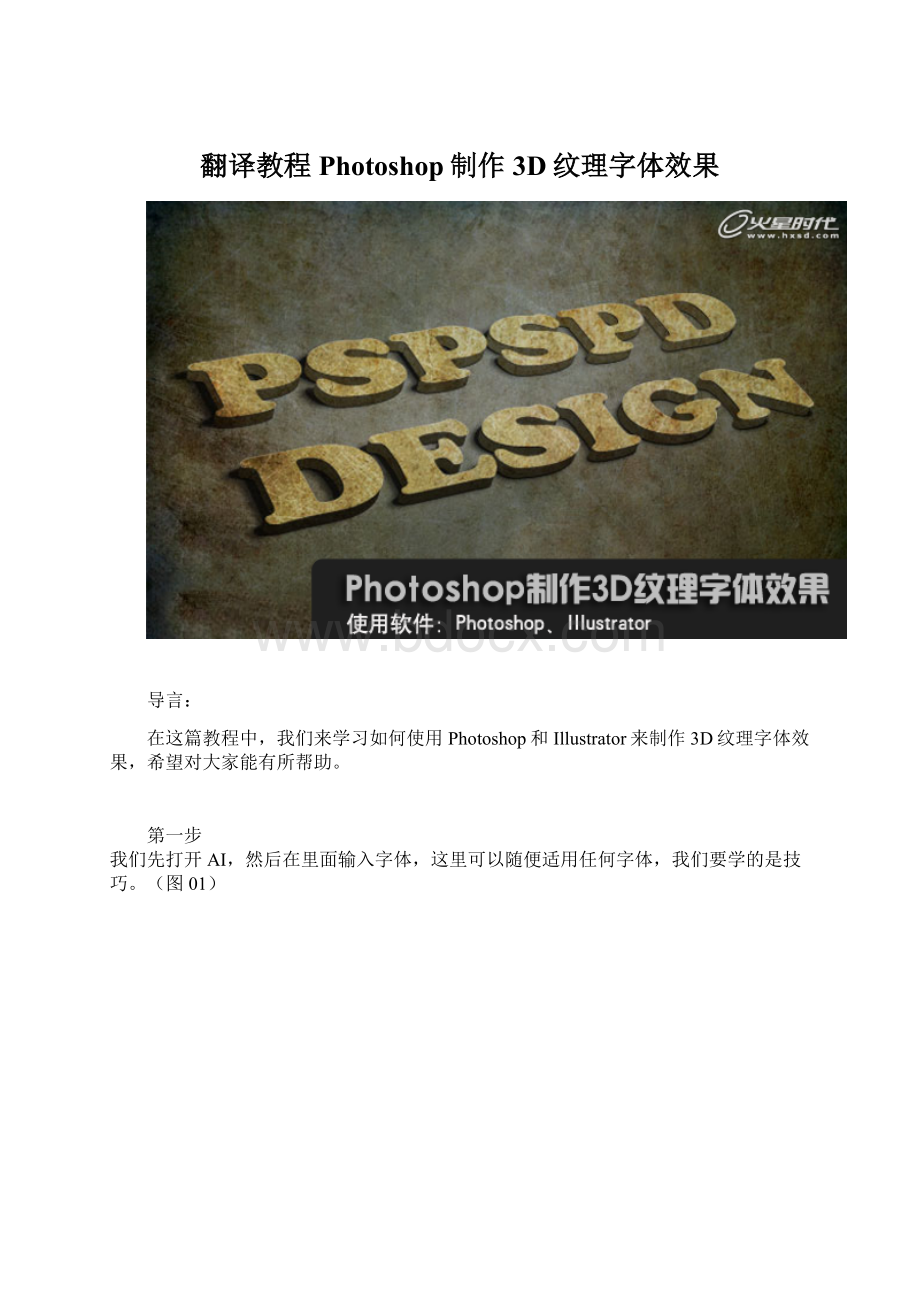
翻译教程Photoshop制作3D纹理字体效果
导言:
在这篇教程中,我们来学习如何使用Photoshop和Illustrator来制作3D纹理字体效果,希望对大家能有所帮助。
第一步
我们先打开AI,然后在里面输入字体,这里可以随便适用任何字体,我们要学的是技巧。
(图01)
图01
第二步
然后我们到效果>3D>凸出与斜角,设置如下。
(图02)
图02
然后选择字体,然后换个颜色。
到对象>扩展外观。
使用魔术棒工具把字体上面一层选取出来,在用直接选择工具,把这一层拖开。
(图03)
图03
第三步
现在在按照下面的方式操作:
点击箭头工具,点击一个字母。
然后取消编组,都取消以后选取所有字母,按CTRL+G合并。
下面的图层也合并,这里注意了,是两个分开合并的。
(图04)
图04
做完后我们导出为PSD格式文件。
第四步
现在我们打开素材。
把素材放入画布后按下图设置。
(图05)
图05
然后第二个。
填充为:
45,混合选项为:
颜色加深。
(图06)
图06
第五步
然后我们把制作好的字体放入进去。
这里要把导过来的合并(这里我制作的时候有个小地方没做好,导入到PS里的时候字体下面的阴影部分有图层,所以这里需要合并一下就可以了)。
(图07)
图07
我们把字体的2个图层命名:
上面的为“1”,下面的为“2”。
现在我们复制破旧素材,把它的设置都设置成默认。
然后按住CTRL单击1图层,就会出现选取,在到破旧素材上面添加一个蒙板,就出现我们下面的效果。
(图08)
图08
第六步
我们在选择“2”图层,已同样的方式制作一个,然后到混合样式里面设置。
(图09、10)
图09
图10
然后我们会做出这样的效果。
(图11)
图11
第七步
现在我们在选择“2”图层。
复制一层,设置填充为“0”,然后按下图设置图层样式。
(图12)
图12
在按CTRL+T变换选取。
把他拉大一点,这样我们的阴影部分就出来了。
(图13)
图13
在到“2”图层,在复制一层,设置填充为“0”,然后在到滤镜>模糊>高斯模糊,大小为:
2。
在托大一点,这样一个虚实的阴影又出来了。
(图14)
图14
最终效果(图15)
图15