第二章PS图层样式教程916.docx
《第二章PS图层样式教程916.docx》由会员分享,可在线阅读,更多相关《第二章PS图层样式教程916.docx(48页珍藏版)》请在冰豆网上搜索。

第二章PS图层样式教程916
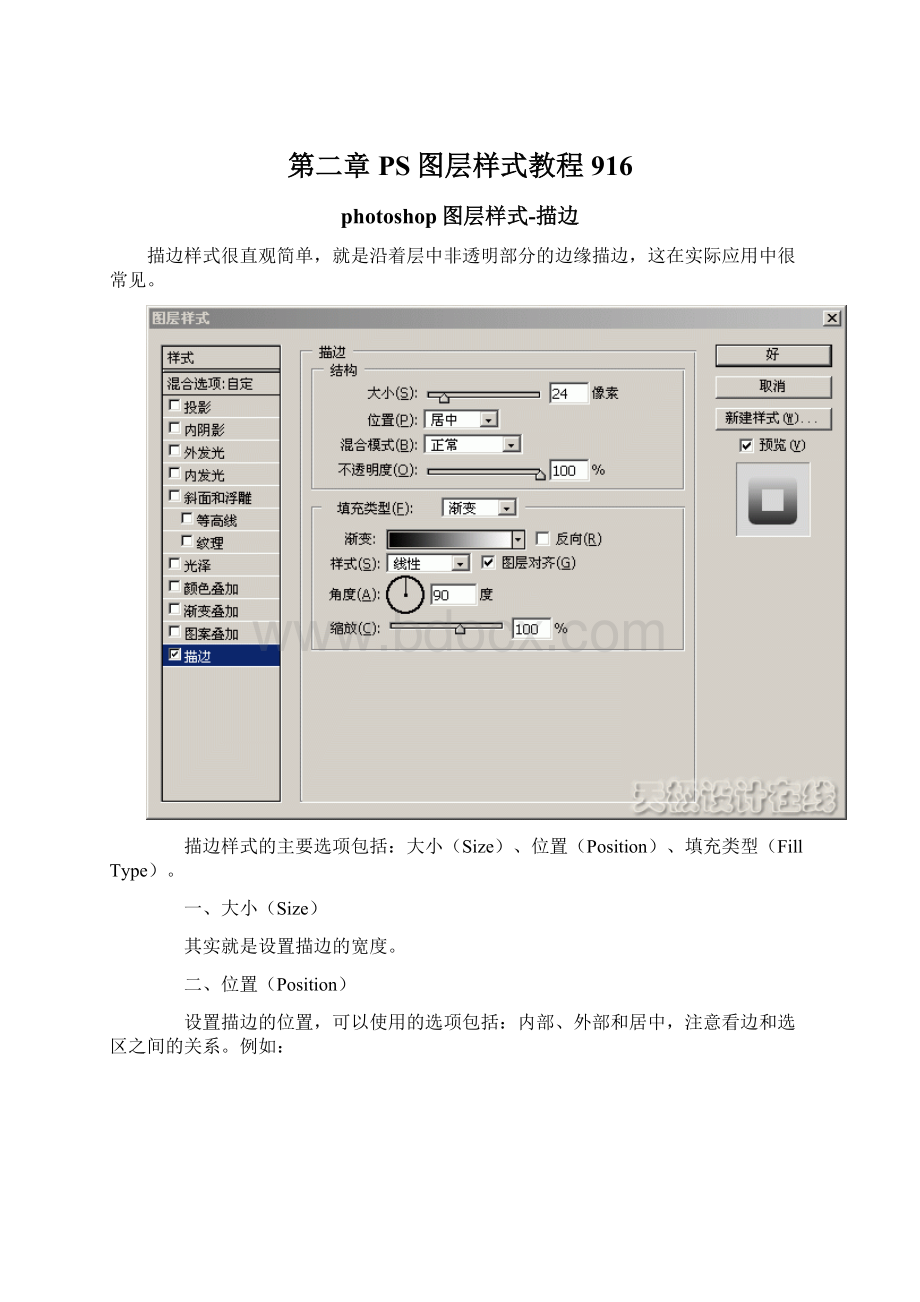
photoshop图层样式-描边
描边样式很直观简单,就是沿着层中非透明部分的边缘描边,这在实际应用中很常见。
描边样式的主要选项包括:
大小(Size)、位置(Position)、填充类型(FillType)。
一、大小(Size)
其实就是设置描边的宽度。
二、位置(Position)
设置描边的位置,可以使用的选项包括:
内部、外部和居中,注意看边和选区之间的关系。
例如:
居中描边
外部描边
内部描边
三、填充类型(FillType)
“填充类型”也有三种可供选择,分别是颜色、渐变和图案。
用来设定边的填充方式。
前面的例子中使用的就是“颜色”填充,下面是渐变填充和图案填充的例子。
它们的设置方法前面都已经介绍过了。
渐变填充
图案填充
photoshop图层样式-斜面和浮雕
斜面和浮雕(BevelandEmboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型
内斜面、外斜面、浮雕、枕形浮雕、描边浮雕
二、调整参数详解
结构
样式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
阴影
角度(Angle)
使用全局光(UseGlobalLight)
光泽等高线(GlossContour)
高光模式和不透明度(HightlightModeandOpacity)
阴影模式和不透明度(ShadowModeandOpacity)
三、等高线和纹理
一、斜面和浮雕的类型
斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面
首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:
类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:
这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
外斜面
被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式分别是正片叠底(Multiply)和屏幕(Screen),这些和内斜面都是完全一样的,下面将不再赘述。
我们可以使用和前面完全一样的方法分别将“虚拟”的高光层和阴影分离出来,如下图:
高光层
投影层
浮雕
前面介绍的斜面效果添加的“虚拟”层都是一上一下的,而浮雕效果添加的两个“虚拟”层则都在层的上方,因此我们不需要调整背景颜色和层的填充不透明度就可以同时看到高光层和阴影层。
这两个“虚拟”层的混合模式以及透明度仍然和斜面效果的一样。
枕形浮雕
枕形浮雕相当复杂,添加了枕形浮雕样式的层会一下子多出四个“虚拟”层,两个在上,两个在下。
上下各含有一个高光层和一个阴影层。
因此枕形浮雕是内斜面和外斜面的混合体。
比如:
在这个例子中,图层首先被赋予一个内斜面样式,形成一个突起的高台效果,然后又被赋予一个外斜面样式,整个高台又陷入一个“坑”当中,最终形成了如图所示的效果。
二、调整参数
样式(Style)
样式包括:
外斜面、内斜面、浮雕、枕形浮雕和描边浮雕。
方式(Technique)
这个选项可以设置三个值,包括平滑(Soft)、雕刻柔和(ChiselSoft)、雕刻清晰(ChiselHard)。
其中“平滑”是默认值,选中这个值可以对斜角的边缘进行模糊,从而制作出边缘光滑的高台效果,如下图。
如果选择“雕刻清晰“,效果是这样的:
“雕刻柔和”是一个折中的值:
深度(Depth)
“深度”必须和“大小”配合使用,“大小”一定的情况下,用“深度”可以调整高台的截面梯形斜边的光滑程度。
比如在“大小”值一定的情况下,不同的“深度”值产生的效果。
首先将“深度”设置的小一些:
再将“深度”设置为最大(1000%)
方向(Direction)
方向的设置值只有“上”和“下”两种,其效果和设置“角度”是一样的。
在制作按钮的时候,“上"和“下”可以分别对应按钮的正常状态和按下状态,比较使用角度进行设置更方便也更准确。
大小(Size)
大小用来设置高台的高度,必须和“深度”配合使用。
柔化(Soften)
柔化一般用来对整个效果进行进一步的模糊,使对象的表面更加柔和,减少棱角感。
角度(Angle)
这里的角度设置要复杂一些。
圆当中不是一个指针,而是一个小小的十字,通过前面的效果我们知道,角度通常可以和光源联系起来,对于斜角和浮雕效果也是如此,而且作用更大。
斜角和浮雕的角度调节不仅能够反映光源方位的变化,而且可以反映光源和对象所在平面所成的角度,具体来说就是那个小小的十字和圆心所成的角度以及光源和层所成的角度(后者就是高度)。
这些设置既可以在圆中拖动设置,也可以在旁边的编辑框中直接输入。
比如:
我们首先将高度设置为67度,得到以下的效果(如果设置为90度,光源就会移到对象的正上方):
接下来再将高度设置为较小的值(11度),得到这样的效果(注意,光源的高度降低了,如果将高度设置为0,光源将会落到对象所在的平面上,斜角和浮雕效果就会消失):
使用全局光(UseGlobalLight)
“使用全局光”这个选项一般都应当选上,表示所有的样式都受同一个光源的照射,也就是说,调整一种层样式(比如投影样式)的光照效果,其他的层样式的光照效果也会自动进行完全一样的调整,道理很简单--通常天上只有一个太阳。
当然,如果你需要制作多个光源照射的效果,可以清除这个选项。
光泽等高线(GlossContour)
“斜角和浮雕”的光泽等高线效果不太好把握,比如我们设计了一个这样的等高线:
得到的效果是这样的:
不太好理解吧,不过没关系,到“角度”中去将“角度”和“高度”都设置为90度(将光源放到对象正上方去),就可以明白光泽等高线究竟是怎样作用于对象的了,如下图(效果和我们前面介绍的几种等高线其实是一样的):
高光模式和不透明度(HightlightModeandOpacity)
前面我们已经提到,“斜角和浮雕”效果可以分解为两个“虚拟”的层,分别是高光层和阴影层。
这个选项就是调整高光层的颜色、混合模式和透明度的。
比如:
将对象的高光层设置为红色实际等于将光源颜色设置为红色,注意混合模式一般应当使用“屏幕”,因为这样才能反映出光源颜色和对象本身颜色的混合效果。
阴影模式和不透明度(ShadowModeandOpacity)
阴影模式的设置原理和上面是一样的,但是由于阴影层的默认混合模式是正片叠底(Multiply),有时候修改了颜色后看不出效果,因此我们将层的填充不透明度设置为0,可以得到下面的效果:
三、等高线和纹理
等高线
“斜面和浮雕”样式中的等高线容易让人混淆,除了在对话框右侧有“等高线”设置,在对话框左侧也有“等高线”设置。
其实仔细比较一下就可以发现,对话框右侧的“等高线”是“光泽等高线”,这个等高线只会影响“虚拟”的高光层和阴影层。
而对话框左侧的等高线则是用来为对象(图层)本身赋予条纹状效果。
这两个“等高线”混合作用的时候经常会产生一些让人不太好琢磨的效果。
纹理
纹理用来为层添加材质,其设置比较简单。
首先在下拉框中选择纹理,然后纹理的应用方式进行设置。
常用的选项包括:
缩放:
对纹理贴图进行缩放。
深度:
修改纹理贴图的对比度。
深度越大(对比度越大),层表面的凹凸感越强,反之凹凸感越弱。
反向:
将层表面的凹凸部分对调。
与图层连接:
选中这个选项可以保证层移动或者进行缩放操作时纹理随之移动和缩放。
photoshop图层样式-三种叠加
在本文中我们将了解Photoshop图层样式中的三种叠加选项,教程讲解了颜色叠加、渐变叠加、图案叠加的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
一、颜色叠加
这是一个很简单的样式,作用实际就相当于为层着色,也可以认为这个样式在层的上方加了一个混合模式为“普通”、不透明度为100%的“虚拟”层。
例如为这样一个图层添加“颜色叠加”样式,并将叠加的“虚拟”层的颜色设置为绿色,不透明度设置为30%。
可以得到这样的效果:
注意,添加了样式后的颜色是图层原有颜色和“虚拟”层颜色的混合(这里的混合模式是“正常”)。
二、渐变叠加
“渐变叠加”和“颜色叠加”的原理是完全一样的,只不过“虚拟”层的颜色是渐变的而不是平板一块。
“渐变叠加”的选项中,混合模式以及不透明度和“颜色叠加”的设置方法完全一样,不再介绍。
“渐变叠加”样式多出来的选项包括:
渐变(Gradient)、样式(Style)、缩放(Scale),下面我们来一一讲解。
渐变(Gradient)
设置渐变色,单击下拉框可以打开“渐变编辑器”,单击下拉框的下拉按钮可以在预设置的渐变色中进行选择。
在这个下拉框后面有一个“反色”复选框,用来将渐变色的“起始颜色”和“终止颜色”对调。
样式(Style)
设置渐变的类型,包括线性、径向、对称、角度和菱形。
这几种渐变类型都比较直观,不过“角度”稍微有点特别,它会将渐变色围绕图层中心旋转360度展开,也就是沿着极坐标系的角度方向展开,其原理和在平面坐标系中沿X轴方向展开形成的“线性”渐变效果一样。
比如
如果将上面的"反向"复选框清除,就可以得到如下的效果:
如果选择了“角度”渐变类型,“与图层对齐”这个复选框就要特别注意,它的作用是确定极坐标系的原点,如果选中,原点在图层的内容(在以上例子中就是那个圆)的中心上,否则,原点将在整个图层(包括透明区域)的中心上。
例如
清除"与图层对齐"复选框之后,极坐标的原点点略向下移动了一点:
缩放(Scale)
缩放用来截取渐变色的特定部分作用与“虚拟”层上,其值越大,所选取的渐变色的范围越小,否则范围越大。
例如:
三、图案叠加
"图案叠加"样式的设置方法和前面在"斜面与浮雕"中介绍的"纹理"完全一样,这里将不再作介绍,仅给出如下的实例图片。
photoshop图层样式-缩放效果
很多人都会用到Photoshop的图层样式,但却很少有人会用到图层样式的缩放效果。
使用Photoshop图层样式中的“缩放效果”命令,可以同时缩放图层样式中的各种效果,而不会缩放应用了图层样式的对象。
当对一个图层应用了多种图层样式时,“缩放效果”则更能发挥其独特的作用。
由于“缩放效果”是对这些图层样式同时起作用,能够省去单独调整每一种图层样式的麻烦。
“缩放效果”命令隐藏在“图层|图层样式”子菜单中,位于“图层样式”菜单的底部,如图1所示。
图1
下面我们以实例的形式介绍其使用方法。
1.在Photoshop中打开一幅图片。
2.输入文字“HappyDay”,如图2所示,适当选择字体、设置文字大小。
图2
3.选择菜单命令“窗口|样式”,显示“样式”面板,然后单击面板右上角的小箭头,打开面板菜单,从菜单中选择“文字效果2”,当出现提示对话框时点“追加”按钮。
这样就在面板下方追加了许多文字样式。
4.单击“样式”面板中的“黄色金斜面凹陷”样式,如图3所示,为文本“HappyDay”添加预设的图层样式。
图3
这时在图层面板中可以看到在文字图层中出现了如图4所示的许多图层样式。
图4
5.对图层应用了多种样式之后,就可以试一下“缩放效果”命令的用处了。
选择菜单命令“图层|图层样式|缩放效果”,打开如图5所示的“缩放图层效果”对话框,可以在“缩放”右侧的文本框中输入缩放的比例,或者单击向右箭头,使用滑块进行调整。
由于默认情况下选中了“预览”复选框,所以使用滑块调整时可以实时观察到图层样式的变化情况。
图5
例如,将缩放比例调整为30%时的图层样式如图6所示。
图6
观察图4与图6效果的差异,会看到描边、渐变叠加和斜面与浮雕效果均发生了变化。
所以说,掌握了这一技巧在很多情况下可以节省不少调整图层样式选项时间。
photoshop图层样式-水滴文字制作
实现这一“水滴字”效果的步骤全部是在一个“图层样式”中完成的。
因此一旦创建好这一效果,就可将它存储并应用到任何透明区域上具有硬边不透明度的图层中。
这也意味着您可以在带有样式的图层上绘画,并呈现出栩栩如生的效果,看上去非常棒。
建议采用以下字体和文档规格。
该技术采用了一些基于像素的滤镜和基于点的文字,所以这些规格对于重现效果是很重要的。
图像规格:
1117x865像素(266dpi),RGB颜色。
字体规格:
Present,常规,60点。
1.在要制作湿润效果的图层上方添加新的图层,并绘制出初始的水滴形状。
现在,选择“图层”>“新建”>“图层”并点按“好”,或点按“图层”调板底部的“创建新的图层”图标。
这将创建“图层1”。
按(D)键盘键设置默认颜色,此时前景色色板将变成黑色。
按(B)键盘键激活“画笔”工具,然后在上方的选项栏中进行如下设置:
19像素的硬边画笔、正常模式、100%不透明度。
现在在“图层1”中画一个小黑点并在画的时候稍微摆动一下画笔。
我们将利用这个初始形状构建图层样式。
按(Z)键盘键激活“缩放”工具并点按您画的水滴进行放大,这样可以看得更清楚。
2.通过减少填充不透明度来构建图层样式。
在“图层”调板中两次点按“图层1”缩览图,打开“图层样式”对话框。
向下找到“高级混合”部分,将“填充不透明度”更改为3%。
这会减少填充像素的不透明度,但保持图层中所绘制的形状。
注注注注意意意意:
该步骤会使您在“图层1”中绘制的黑色几近于消失。
3.添加一小块浓厚的投影。
在对话框左侧的效果列表中点按“投影”名称(不是复选框)。
在右侧的“投影”部分,设置“不透明度”为100%,将“距离”更改为1像素,“大小”更改为1像素。
在“品质”部分,点按“等高线”曲线缩览图右侧的向下小箭头并选择“高斯”曲线。
这是一条看起来像平滑的倾斜的(S)字母的曲线。
4.添加一个柔和的内阴影。
在对话框左侧的效果列表中点按“内阴影”名称。
在“结构”部分,将“混合模式”设置为“颜色加深”,“不透明度”设置为43%,“大小”设置为10像素。
5.在形状边缘周围另外添加一个内阴影。
在对话框左侧的效果列表中点按“内发光”名称。
在“结构”部分,将“混合模式”设置为“叠加”,“不透明度”设置为30%,颜色色板设置为黑色。
若要更改颜色色板,可点按颜色色板打开拾色器,将光标拖动到黑色,然后点按“好”。
6.在形状中添加高光和内发光。
在对话框左侧的效果列表中点按“斜面和浮雕”名称。
在“结构”部分,将“方法”设置为“雕刻清晰”,“深度”设置为250%,“大小”设置为15像素,“软化”设置为10像素。
在“阴影”部分,将“角度”设置为90,“高度”设置为30,“不透明度”设置为100%。
然后将“暗调模式”设置为“颜色减淡”,其颜色色板设置为白色,“不透明度”设置为37%。
现在已完成了图层样式的设置,但先不要点按“好”。
7.存储此图层样式备以后使用。
按“图层样式”对话框右侧的“新建样式”按钮。
这将打开一个对话框,您可以在其中命名该样式并点按“好”进行存储。
注意:
存储完样式后,您可以通过选择“窗口”>“样式”,在打开的“样式”调板中最后一个缩览图的位置找到该样式。
现在点按“好”退出“图层样式”对话框。
在“图层”调板中,点按图层样式(f)图标旁边的箭头来隐藏样式。
注注注注意意意意:
:
:
:
您可以在“图层1”上再绘制一些水滴。
只需确保画笔工具处于活动状态并且在您希望出现水滴的位置进行绘制。
您也可以使用“橡皮擦”工具来编辑或移去现有的水滴。
8.在文档中添加文本图层。
按(T)键盘键激活“文字工具”。
在上方的选项栏中,点按“调板”按钮打开“字符”调板。
在“字符”调板中选择所需的字体。
将颜色设置为黑色。
然后点按“段落”选项卡并点按调板左上部分的“居中文本”按钮。
现在点按文档中心并输入“RainDrops”。
若要重新放置键入的文本,可将光标移动到文本之外直到光标变成一个移动图标,然后点按拖动。
若要应用文本,可点按选项栏右上方的对钩或按Enter键(Mac)或Ctrl-Enter键(Windows)。
这样将会生成文字图层“RainDrops”。
9.在文字图层下方添加新的白色图层并合并到文字图层中。
保持“RainDrops”文字图层处于活动状态,按住Command键(Mac)或Ctrl键(Windows)点按“图层”调板底部的“创建新的图层”图标,在文字图层下方创建一个新的图层。
此时将创建“图层2”。
通过按(D)键盘键载入默认颜色来用白色填充“图层2”。
然后选择“编辑”>“填充”>“背景色”或按Command-Delete键(Mac)或Ctrl-Backspace键(Windows),用背景色填充图层。
点按“RainDrops”图层来激活该图层。
选择“图层”>“向下合并”或按Command-E键(Mac)或Ctrl-E键(Windows)。
这将移去“RainDrops”图层并将其向下合并到“图层2”中。
10.使用滤镜硬化合并图层的边缘。
保持“图层2”处于活动状态,选择“滤镜”>“像素化”>“晶格化”。
将“单元格大小”设置为
10,然后点按“好”。
11.模糊硬化后的文本/图像。
保持“图层2”处于活动状态,选择“滤镜”>“模糊”>“高斯模糊”。
在对话框中将“半径”设置为5.0像素,然后点按“好”。
12.选中柔化后的文本图像,通过增加对比度来硬化边缘。
保持“图层2”处于活动状态,选择“图像”>“调整”>“色阶”。
在“色阶”对话框中将“输入色阶”设置为160、1.00、190,然后点按“好”。
13.从文本/图像中载入一个选区并删除白色区域。
若要从“图层2”中载入一个选区,可按Command-Option-~键(Mac)或Ctrl-Alt-~键(Windows)。
也可以通过点按“通道”选项卡,然后点按调板底部的“将通道作为选区载入”图标来完成该操作。
将载入选区并选定白色区域。
按Delete键(Mac)或Backspace键(Windows)移去黑色文本周围的白色区域。
现在可选择“选择”>“取消选择”来取消选择。
14.将所存储的图层样式应用到黑色文本图层。
保持“图层2”处于活动状态,选择“窗口”>“样式”来打开“样式”调板。
在缩览图列表的末尾找到您存储的“RainDrops”样式,点按该样式将其应用到“图层2”。
photoshop图层样式-晶莹润泽珍珠制作
先看一张完成后的效果图。
新建一个文档,在工具栏中选择椭圆工具,在工具栏中选择“创建新的形状图层”。
打开信息面板,按住Shift键,在画面上拖出一个正圆形,在拖动鼠标的同时,注意观察信息面板,看到圆形的长和宽均为24像素时,放松鼠标。
这样,一个以前景色为填充色的小圆出现在画布上,同时图层面板上也会出现名为“形状1”的图层。
这里,前景色和我们的最终结果可以说没有太大的关系,所以不必理会。
如果你不习惯这种图层剪贴路径的方式,那么也可以用老方法:
新建一层,因为我们要用图层样式来实现这个效果,所以,新图层是一定不能少的。
用椭圆选框工具绘制一个24×24像素的圆形,方法和上面的一样,填充颜色后取消选择即可。
如果你采用的是第二种方法,那么双击图层缩略图,调出图层样式菜单。
如果你像我一样,采用了第一种方法,那么双击图层名称,调出图层样式菜单。
我们为图层添加样式。
首先是阴影,点击投影样式,将距离改为3像素,大小为6像素,其他保持默认不变。
接下来是内发光,这是为了强调圆形的边缘。
将发光的混合模式由屏幕改为正片叠底,不透明度改为40%,光源色改为黑色;在图索中,将大小改为1像素;品质中,将范围加大到75%,其他保持不变。
下面是斜面和浮雕,注意:
在我们这个例子中,这是最关键的一步,珍珠的形态绝大多数由它来表现。
结构面板中,将样式选择为内斜面,方法为“雕刻清晰”,深度为610%,方向为上,大小为9像素,软化为3像素;阴影面板中,角度为-60度,取消全局光,高度为65度,在光泽等高线类型中,首先选择预设的“滚动斜坡-递减”模式,再按图。
修改映射曲线,取消消除锯齿选项,保持默认高光和暗调的颜色和模式,但将不透明度分别改为90%和50%。
点击等高线面板,点击等高线,显示等高线编辑器,将等高线曲线设为和图06相似的形状,你可以先在等高线类型中选择“记录”,然后将之稍加改动就可以了。
等高线的作用非常明显,它赋予珍珠强烈的反光作用,同时,珍珠的圆润也被很好的表现出来。
在应用了浮雕效果和等高线之后,图像的情况就和你的底色有了很大的关系。
如果你一开始用的是深色填充,那么现在你的图像看起来并不太像是珍珠,反而像是金属小球,底色越深,金属效果越明显;如果你用的是浅色的填充,那么你的图像就可能看起来很接近我们的目的了,如果一开始用的是白色,那么你几乎已经得到了一颗完美的白色珍珠了。
如果想改变颜色,只需双击图层缩略图,弹出Photoshop的拾色器,在此你可以选择改变图层的颜色。
下面的过程,是针对于那些过深的颜色而设定的。
一般浅色珍珠具有特殊的珍珠光泽,晶莹而柔和,深色珍珠会具有金属光泽,但仍不失柔和色泽,所以我们用颜色叠加来消除过重的色彩。
选择颜色叠加样式,设置混合模式为变亮,颜色为白色,不透明度为52%。
颜色叠加的效果对深色珍珠尤其明显。
由于海水中所含的矿物元素不同,珍珠会有多种颜色。
如果你想得到一些彩色的珍珠的话,在这里就可以得到了,奶黄色、丁香紫、粉红色、玫瑰色、古铜色、深蓝