计算机图形学期末考试复习资料2.docx
《计算机图形学期末考试复习资料2.docx》由会员分享,可在线阅读,更多相关《计算机图形学期末考试复习资料2.docx(57页珍藏版)》请在冰豆网上搜索。

计算机图形学期末考试复习资料2
考试说明:
试题类型:
(1)填空题(9空18分)
(2)问答题(3题12分)
(3)程序题(6题70分其中1-4题每题10分,5-6题每题15分)
【填空题】
(1)直线的属性包括线型、线宽和颜色等
none(没有边框,无论边框宽度设为多大)·dotted(点线式边框)·
dashed(破折线式边框)·solid(直线式边框)·double(双线式边框)·
groove(槽线式边框)·ridge(脊线式边框)·inset(内嵌效果的边框)
(2)计算机所使用的RGBA颜色指的是:
红(Red)、绿(Green)、蓝(Blue)和透明度(Alpha)。
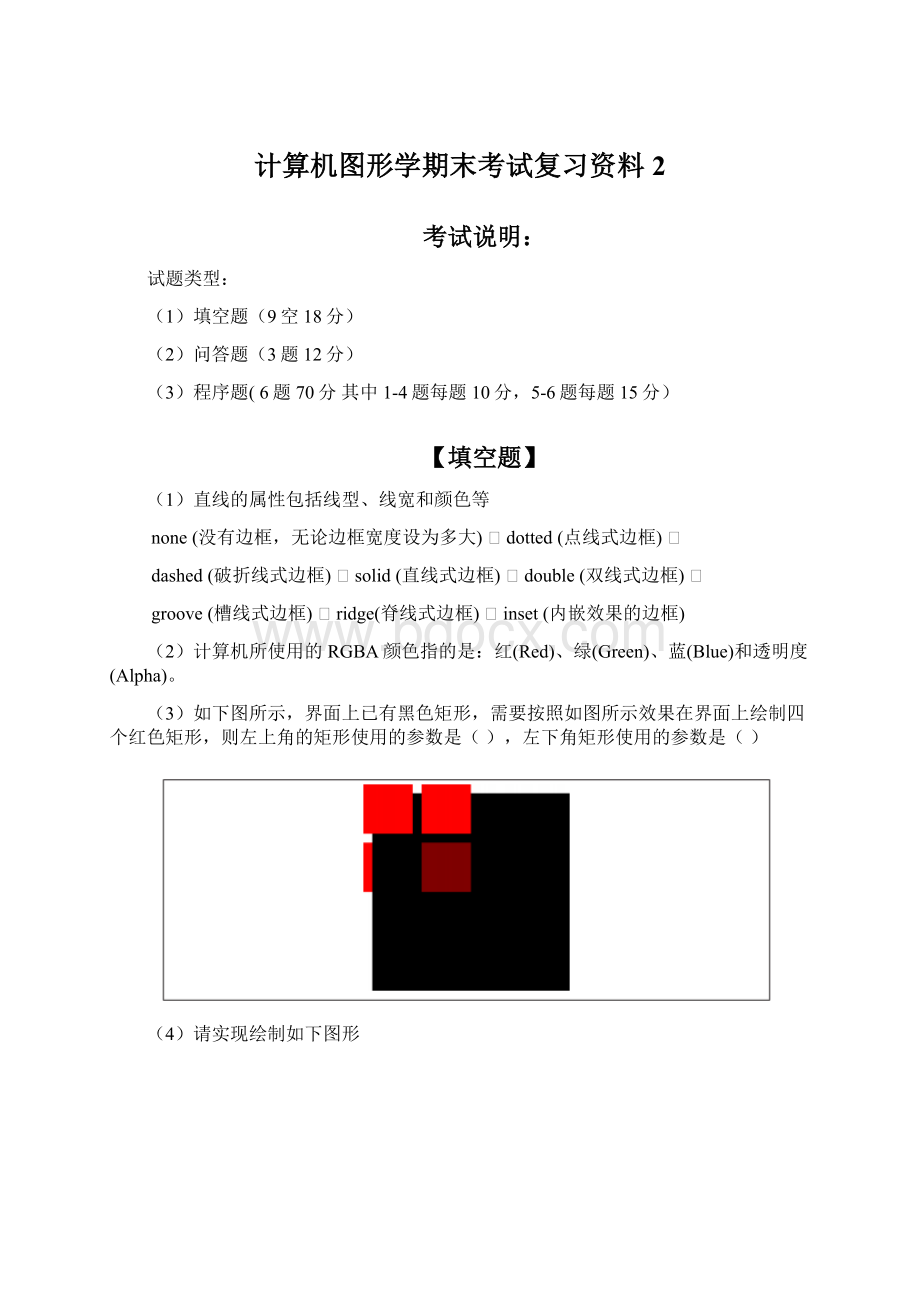
(3)如下图所示,界面上已有黑色矩形,需要按照如图所示效果在界面上绘制四个红色矩形,则左上角的矩形使用的参数是(),左下角矩形使用的参数是()
(4)请实现绘制如下图形
(6)请实现绘制如下图形
【简答题】
(1)计算机图形学研究的主要内容是什么?
其目标是什么?
计算机图形学是研究关于计算机图形对象的建模、处理与绘制等方面的理论和技术。
其基本目标是:
构建图形对象的虚拟世界,并按特定视角将虚拟模型的场景在图形设备上绘制出来。
(2)计算机中图形的表示方法分为哪两类?
分别是什么?
点阵表示:
简称为图像(数字图像)——枚举出图形中所有的点。
参数表示:
简称为图形——由图形的形状参数(方程或分析表达式的系数,线段的端点坐标等)+属性参数(颜色、线型等)来表示图形
(3)请分别简述图形和图像的概念:
图形是含有几何属性,更强调场景的几何表示,是由场景的几何模型和景物的物理属性共同组成的。
图像指计算机内以位图(Bitmap)形式存在的灰度信息
(4)计算机图形学的应用领域有哪些,请举不少于4例说明其应用领域。
(1)显示图片、图形、动画
(2)计算机辅助设计与制造。
(3)科学、技术及事务管理中的交互绘图。
(4)绘制勘探、测量图形。
(5)过程控制及系统环境模拟。
(6)图形用户界面(7)游戏(8)虚拟现实。
(5)什么是图像的分辨率?
解答:
在水平和垂直方向上每单位长度(如英寸)所包含的像素点的数目。
(6)一张分辨率为600*480的图片,请计算使用32位真彩色时,该图片需要占用多大磁盘空间。
(7)在二维绘图环境(2D),针对两个不规则的图形,如何检测它们是否发生碰撞,请提出你自己的方法和检测步骤,并试绘图说明。
(8)在二维绘图环境(2D),针对两个矩形,如何检测它们是否发生碰撞,请写出算法思路,并试绘图说明。
(9)在二维绘图环境(2D),针对两个圆形,如何检测它们是否发生碰撞,请写出算法思路,并试绘图说明。
程序题:
【1】补充程序代码绘制如下饼图,要求饼图的半径至少为100px,饼图的各个块比例为:
绿色(green)5%,黄色(gold)25%,深蓝色(DeepSkyBlue)60%,橙色(Orange)10%
DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN"
"http:
//www.w3.org/TR/html4/loose.dtd">
【2】补充程序代码绘制如下饼图,要求饼图的半径至少为100px,饼图的各个块比例为:
红色(red)30%,橙色(Orange)70%
DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN"
"http:
//www.w3.org/TR/html4/loose.dtd">
【3】补充程序代码绘制如下三个圆形,实现显示RGB三元色的叠加效果。
DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN"
"http:
//www.w3.org/TR/html4/loose.dtd">
【4】如下图所示三角形ABC,将其以A点为中心,逆时针旋转90度。