Web开发者欣喜若狂的40个UI设计工具和资源.docx
《Web开发者欣喜若狂的40个UI设计工具和资源.docx》由会员分享,可在线阅读,更多相关《Web开发者欣喜若狂的40个UI设计工具和资源.docx(28页珍藏版)》请在冰豆网上搜索。

Web开发者欣喜若狂的40个UI设计工具和资源
Web开发者欣喜若狂的40个UI设计工具和资源
∙ 2011-01-2813:
38 一根棒冰 译言网 我要评论(0)
本文主要给大家分享40个UI设计工具和资源,方便用户了解界面设计在持续的基础上不断成长和演变。
Web设计师要跟上时代,你需要关注趋势、新资源和正被实施和谈论的新技术。
同时,你也要亲身尝试,并提出原创的见解和应用。
本文主要给大家分享40个UI设计工具和资源,方便用户了解界面设计在持续的基础上不断成长和演变。
Web设计师要跟上时代,你需要关注趋势、新资源和正被实施和谈论的新技术。
同时,你也要亲身尝试,并提出原创的见解和应用。
下面列举的这些工具能帮你做到这些。
尽情分享下面这些我找到的注释出的资源中你认为有用的部分。
模型参考和资料库
UserInterfaceDesignPatterns(用户界面设计目标)
看看这些其他人已经想出的对一般用户界面挑战的解决方案,它不仅能帮助你找到正确的现有解决方案,还能作为你提出新的和原创的东西的基础。
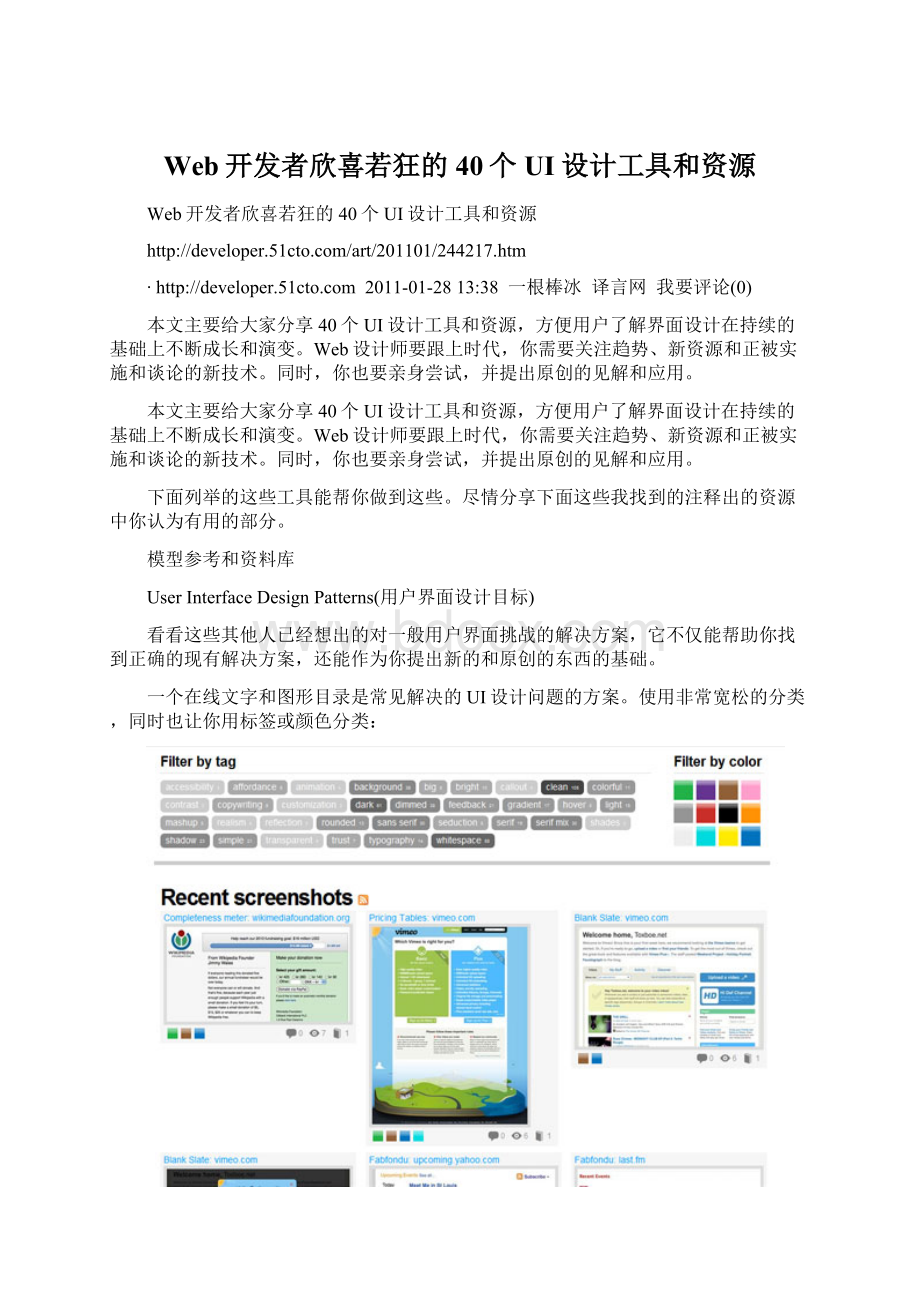
一个在线文字和图形目录是常见解决的UI设计问题的方案。
使用非常宽松的分类,同时也让你用标签或颜色分类:
地址:
http:
//ui-
PatternTap
一个能找到平常被使用的设计模板精神的好资源。
PatternTap将UI元素分类集合,同时也将个别项目以标签形式在新窗口打开:
地址:
Patternry
Patternry将重点放在寻找常见UI问题的解决上,而不只是提出简单的建议:
地址:
Mephobox
是另一个能找到的提出常见设计模板启示的好资源。
你能够以用户身份游览网站,或者查证基于个人设计元素的集合:
地址:
原型开发、模型构建和设计反馈工具
Lumzy
你在创建新的UI技术任何时候,在创建网站之前,你会需要创造出一个作为概念根据的原型或模型。
当然,你也要测试这些新构想。
Lumzy是一个方便的UI界面模型构建和原型开发的小型在线工具。
它能让你创建具有工作功能的原型,而不只是线框:
地址:
Mockingbird
另一个界面模型构建和原型开发工具,同时拥有在线团体合作开发工具:
地址:
UIDesignFrameworkforIllustrator
一个为AI服务的用户界面元素和风格设置网站:
地址:
AndroidAssetStudio
一个为开发Android应用提供UI元素的网站:
地址:
http:
//android-ui-
UniqueMobileUIDesignElements
自由设置UI设计元素:
地址:
AndroidUIElementsSet
自由设置AndroidOS的UI元素:
地址:
OSXLeopardGUISet
OSXLeopard的GUI元素:
地址:
ALLInOneWebElementsKit
提供你的网站的所需的一切PSD分层文件:
地址:
iPadGUISet
提供你所需的任何iPad应用程序的主题的分层矢量PSD文件:
地址:
ThePencilProject
火狐的GUI原型构建插件:
地址:
http:
//pencil.evolus.vn/en-US/Home.aspx
ConceptFeedback
发布你的设计和概念,并得到免费反馈的设计社区:
地址:
LandingPageOptimization
获得他人关于你目标页面5秒钟的真实印象反馈的网站:
地址:
框架
框架已经成为了几乎所有复杂的UI的主干了。
这里的是极少数的框架,不像MooTools和jQuery那些你可能熟悉的工具。
DHTMLX
一个提供了大量的UI部件的javaScriptUI资料库和jQuery的替代品:
地址:
Dojo
另一个拥有强大API设置以及丰富UI控件的javascript工具包。
地址:
http:
//dojotoolkit.org/
Echo3
是一个不仅能让开发者创造组建驱动和事件驱动API和Javascript客户端应用程序的UI工具包:
地址:
Midori
一个超轻量级Javascript框架,它集合了很多常用的UI技术。
而且即使包括缩进语言,Midori也只有51K:
地址:
Scripty2
另一个支持最新版Webkit游览器的CSS过渡和转换的框架。
地址:
ZK
ZK包括超过200个ajax组件,一切准备就绪:
地址:
http:
//www.zkoss.org/
jQTouch
一个用于手机iPone应用开发的jQuery插件:
地址:
代码片段和脚本
为什么我们要白费力气呢?
如何这里有一个存在的片段,而它正是你所需要的,你就可能在下面的这些网站中找到。
jQueryLabs
一个为你网站预制jQuery组件的庞大的资料库:
地址:
SnippetLibrary
一个由用户提交审查的各种程序语言的片段和代码教程的资料库:
地址:
TheJavascriptSource
一个常用javascript和ajax片段的便捷的向导:
地址:
roScripts(beta)
可以被用户投票的脚本、片段和资源:
地址:
Snipplr
一个有许多先进脚本和jQuery技术的好资源:
地址:
CodeSucks
有关于Javascript片段如何工作的极其详细的评论的网站:
地址:
http:
//www.code-
HTMLGoodies
另一个有优秀的步骤记录文件的jQuery资源:
地址:
WebResourcesDepot
包括在它们的设计资源的大型目录中的是大量非常有用的脚本和片段:
地址:
AjaxRain
出色的以分类和标签的形式表现的片段资源库,它能使你很容易找到你这在寻找的东西:
地址:
OpenSourceScripts
提供截止于2004年的Javascript片段和代码:
地址:
MiniAjax
非常优美程序片段的集合:
地址:
Webappers
大量的包括非常好的图片编辑片段集合的jQuery组件:
地址:
JavascriptKit
原创在线javascript片段资源库之一:
地址:
W
一些对你网站非常有用的程序片段:
地址:
HTMLAssets
基础javascript片段的小集合:
地址:
http:
//www.html-
其他杂项资源
这里有方便的并不适合下面任一类别的UI资源,但是我们仍旧感到是值得提及的:
Slidenote
一个简单的能使你创建滑动通知(slidingnotification)的jQuery插件:
地址:
http:
//slidenote.info/
EditableGrid
只要几行简单代码,就能将HTML表格转换为可以用高级选项操作的组件:
地址:
http:
//www.webismymind.be/editablegrid/
Placehold.it
为你排版简易创建占位符的服务器:
地址:
http:
//placehold.it/
Fillerati
一个独特的LoremIpsum的替代品。
为你网站模型创建真实文字块,帮你从所能接收到的各种公共域文字中做出选择。
地址:
qTip2
一个qTip的提示窗口插件的jQuery升级。
使得为你网站制作风格化提示窗口变得容易:
地址:
原文链接:
http:
//space.yeeyan.org/u/144345