CSS知识点总结.docx
《CSS知识点总结.docx》由会员分享,可在线阅读,更多相关《CSS知识点总结.docx(19页珍藏版)》请在冰豆网上搜索。

CSS知识点总结
1CSS
1.1css是什么
⏹CSS指层叠样式表(Cascading Style Sheets)
⏹样式定义如何显示 HTML元素
v样式通常存储在样式表【.css文件、css区域】中
v把样式添加到HTML4.0中,是为了解决内容与表现分离的问题
v外部样式表可以极大提高工作效率
v外部样式表通常存储在 CSS文件中
v多个样式定义可层叠为一
1.2css作用
⏹样式表解决了html的内容与表现分离
⏹使用样式表极大的提高了工作效率。
1.3css书写规则
本语法
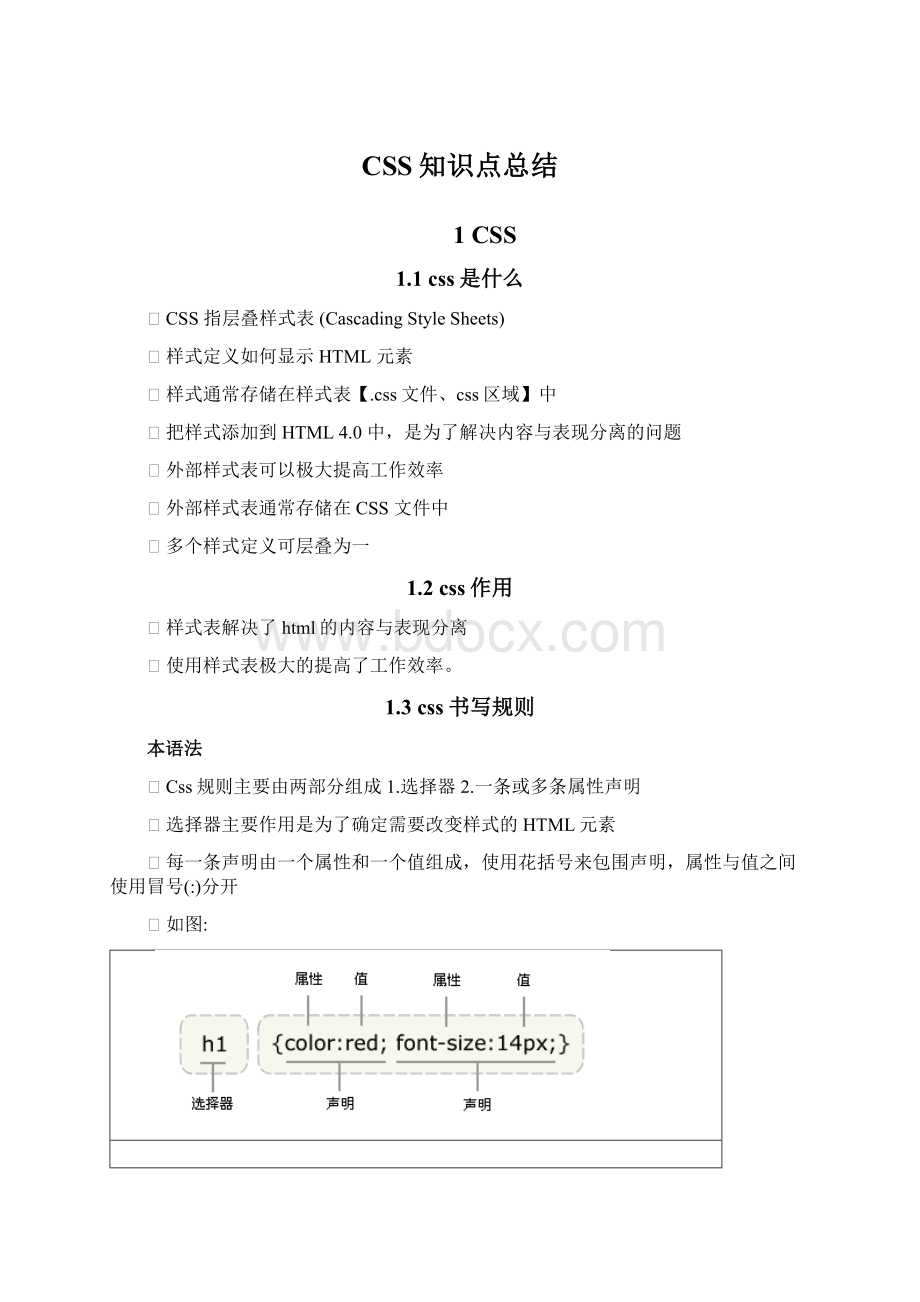
⏹Css规则主要由两部分组成1.选择器2.一条或多条属性声明
⏹选择器主要作用是为了确定需要改变样式的HTML元素
⏹每一条声明由一个属性和一个值组成,使用花括号来包围声明,属性与值之间使用冒号(:
)分开
⏹如图:
值的单位
书写注意事项
⏹如果值为若干单词,则要给值加引号
⏹多个声明之间使用分号(;)分开
⏹css对大小写不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感
1.4导入css方式
第一种:
内联样式表
⏹要使用内联样式,你需要在相关的标签内使用样式(style)属性。
Style属性可以包含任何CSS属性
⏹例如:
1pxsolidblack”>这是一个DIV