电子商务课程设计.docx
《电子商务课程设计.docx》由会员分享,可在线阅读,更多相关《电子商务课程设计.docx(39页珍藏版)》请在冰豆网上搜索。

电子商务课程设计
上机指导说明书
实验目的:
1、掌握电子商务网站的基本设计方法;
2、初步了解J2EE架构用于电子商务网站的设计技术;
3、掌握开发所需的数据库服务器、中间服务器和相应环境的配置。
实验步骤:
一、环境配置
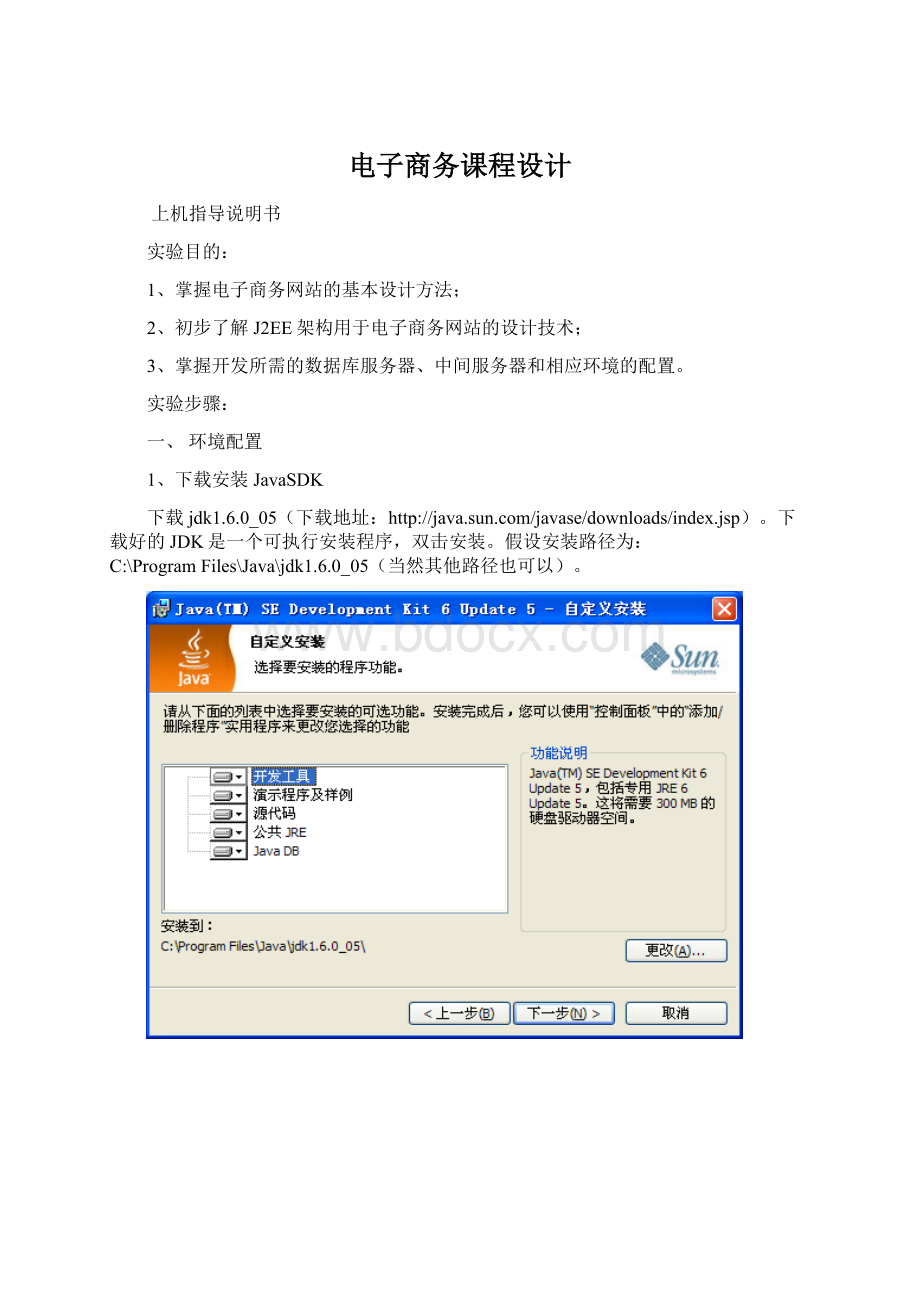
1、下载安装JavaSDK
下载jdk1.6.0_05(下载地址:
Files\Java\jdk1.6.0_05(当然其他路径也可以)。
JDK安装完成之后要设置系统环境变量:
我的电脑点右键,选择“属性”,选择“高级”标签,进入环境变量设置。
环境变量设置,分别设置环境变量:
JAVA_HOME
在系统环境变量那一栏中点->新建JAVA_HOME(JAVA_HOME指向的是JDK的安装路径)。
变量名:
JAVA_HOME;变量值:
C:
\ProgramFiles\Java\jdk1.6.0_05
设置JAVA_HOME量的目的:
为了方便引用,比如,JDK安装C:
\ProgramFiles\Java\jdk1.6.0_05目录里,则设置JAVA_HOME为该目录路径,那么以后要使用这个路径的时候,只需输入%JAVA_HOME%即可,避免每次引用都输入很长的路径串等。
2、下载web服务器
下载apache-tomcat-6.0.20.exe文件(下载地址:
二、建立数据库
本实验使用access数据库。
在access中建立名为demo的数据库。
建立表名为goods的数据库表。
该表包括5个字段。
编号、名称、价格、数量及删除标志。
如下图所示。
三、程序设计
1、建立主页面。
利用Dreamwave或Frontpage建立页面名为default.jsp的主页面。
对应代码如下:
<%@pagecontentType="text/html;charset=GBK"%>
SSH系统操作演示
//整个窗口显示登录界面
if(top.frames.length>0){
top.location=window.location;
}
method=list'scrolling="auto">
|
相应的现实为:
2、建立录入和编辑页面
建立单击“添加”后的录入页面goods.jsp。
对应代码如下:
<%@tagliburi="http:
//jakarta.apache.org/struts/tags-logic"prefix="logic"%>
<%@tagliburi="http:
//jakarta.apache.org/struts/tags-bean"prefix="bean"%>
<%@tagliburi="http:
//jakarta.apache.org/struts/tags-html"prefix="html"%>
<%@pagecontentType="text/html;charset=GBK"%>
分类管理
--
textarea{overflow:
auto;width:
"100%";height:
"100"}
-->
//取消
functionmyReset(){
document.forms[0].reset();
}
//添加
functionmySubmit(){
if(!
check()){
returnfalse;
}
document.forms[0].submit();
}
//返回
functionmyBack(){
window.navigate("/goods/goodsPageAction.do");
}
//提交验证
functioncheck(){
if(isAllBlank(document.all("info.name").value)){
alert("名称不能为空!
");
document.all("info.name").focus();
returnfalse;
}
if(isAllBlank(document.all("info.prices").value)){
alert("价格不能为空!
");
document.all("info.prices").focus();
returnfalse;
}
if(!
isPlusNumeric(document.all("info.prices").value)){
alert("价格格式不对,请输入正数!
");
document.all("info.prices").focus();
returnfalse;
}
if(isAllBlank(document.all("info.number").value)){
alert("数量不能为空!
");
document.all("info.number").focus();
returnfalse;
}
if(!
isPlusNumeric(document.all("info.number").value)){
alert("数量格式不对,请输入正整数!
");
document.all("info.number").focus();
returnfalse;
}
returntrue;
}
formaction="/goods/goodsAction.do"method="post">
"input":
"input".equals(request.getParameter("method"))?
"input":
"update"%>"/>
hiddenproperty="info.id"/>
hiddenproperty="info.deleteFlag"/>
|
商品管理→商品信息<%="inputInit".equals(request.getParameter("method"))?
"添加":
"input".equals(request.getParameter("method"))?
"添加":
"修改"%>
|
|
保 存
重 置
返 回
|
|
名 称
textproperty="info.name"styleClass="textfield"style="width:
150"/> *
|
价 格
textproperty="info.prices"styleClass="textfield"style="width:
150"/> * 元
|
数 量
textproperty="info.number"styleClass="textfield"style="width:
150"/> * 个
|
|
form>