《人机交互技术》实验一docx.docx
《《人机交互技术》实验一docx.docx》由会员分享,可在线阅读,更多相关《《人机交互技术》实验一docx.docx(11页珍藏版)》请在冰豆网上搜索。

《人机交互技术》实验一docx
人机交互技术》实验报告
软件091班
王晶
092543
实验一图形用户界面的设计
实验目的和要求
1)熟悉图形用户界面的设计原则
2)利用一种设计工具完成图形化的用户界面设计预备知识
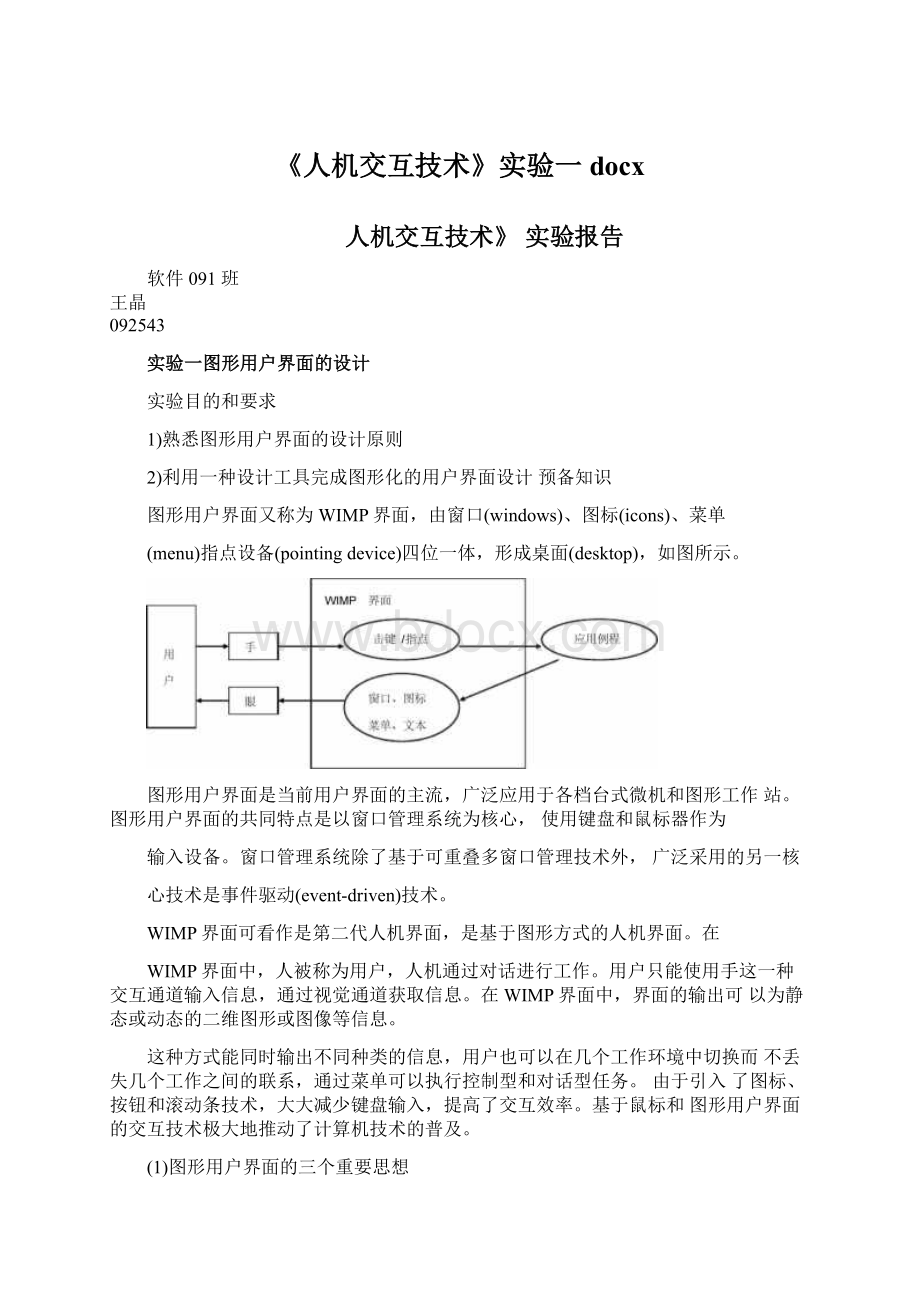
图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单
(menu)指点设备(pointingdevice)四位一体,形成桌面(desktop),如图所示。
图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。
图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为
输入设备。
窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核
心技术是事件驱动(event-driven)技术。
WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。
在
WIMP界面中,人被称为用户,人机通过对话进行工作。
用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。
在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。
由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。
基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。
(1)图形用户界面的三个重要思想
1)桌面隐喻(desktopmetaphor)指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
隐喻的表现方法:
静态图标、动画、视频
2)所见即所得(WhatYouSeeIsWhatYouGet,WYSIWYG)显示的用户交互行为与应用程序最终产生的结果是一致的。
3)直接操纵(directmanipulation)直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
直接操纵的对象是命令、数据或是对数据的某种操作。
(2)设计图形用户界面的原则
1)一般性原则:
界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致
2)颜色的使用:
颜色是一种有效的强化手段,同时具有美学价值。
使用颜色时应注意如下几点:
限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。
3)图标的设计:
图标是可视地表示实体信息的简洁、抽象的符号。
图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。
设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼睛对色彩和网点的空间混合效果,做出精彩图标。
4)按钮的设计:
设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按
钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。
属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。
5)屏幕布局的设计:
设计屏幕布局(Layout)时应该使各功能区重点突出,
应遵循如下几条原则:
平衡原则、预期原则、经济原则、顺序原则、规则化
6)菜单界面的设计:
菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。
菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:
命令项、菜单项和窗口项。
菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。
设计菜单界面时应注意的一般性原则:
功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。
7)填表输入界面的设计:
在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。
在设计填表输入界面时应遵循的原则:
一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
三实验内容与步骤
(一)实验内容:
利用常用的设计工具(VC/VB/Delphi/PB等)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会使用图标、按钮、屏幕布局、菜单和对话框的设计
(二)实验步骤1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色;
2.设计不同形式的菜单,完成对不同对话框的调用;3.提供简单的错误处理、联机帮助
四、实验相关:
实验工具:
Myeclipse
语言:
Java实验内容:
打开,关闭,保存,查找文件
五、实验代码:
importjava.io.*;
importjava.awt.*;
importjava.awt.event.*;
importjavax.swing.*;
importjavax.swing.filechooser.*;
publicclassJFileChooserDemoextendsJFrame{
publicJFileChooserDemo(){
super("使用JFileChooser");
finalJTextAreata=newJTextArea(5,20);ta.setMargin(newInsets(5,5,5,5));
ta.setEditable(false);
JScrollPanesp=newJScrollPane(ta);finalJFileChooserfc=newJFileChooser();
JButtonopenBtn=newJButton("打开文件...");
openBtn.addActionListener(newActionListener(){
publicvoidactionPerformed(ActionEvente){
intreturnVal=fc.showOpenDialog(
JFileChooserDemo.this);
if(returnVal==JFileChooser.APPROVE_OPTION){
Filefile=fc.getSelectedFile();
ta.append("打开:
"+file.getName()+".\n");
}elseta.append(”取消打开命令.\n");
}
});
JButtonsaveBtn=newJButton("保存文件...");saveBtn.addActionListener(newActionListener(){
publicvoidactionPerformed(ActionEvente){
intreturnVal=fc.showSaveDialog(
JFileChooserDemo.this);
if(returnVal==JFileChooser.APPROVE_OPTION){
Filefile=fc.getSelectedFile();
ta.append("Saving:
"+file.getName()+".\n");
}elseta.append("取消保存命令。
\n");
}
});
JPanelbuttonPanel=newJPanel();
buttonPanel.add(openBtn);buttonPanel.add(saveBtn);
openBtn.setNextFocusableComponent(saveBtn);saveBtn.setNextFocusableComponent(openBtn);
Containerc=getContentPane();
c.add(buttonPanel,BorderLayout.NORTH);
c.add(sp,BorderLayout.CENTER);
}
publicstaticvoidmain(String[]args){
JFrameframe=newJFileChooserDemo();
frame.setDefaultCloseOperation(EXIT_ON_CLOSE);frame.pack();
frame.setVisible(true);
}
}
六、实验结果:
名祢
倉本地砒盘鬧
▼
萱看:
大小顷目类型
繼改日期
a§28=
此处为运行程序后的第一个界面。
点击“打开文件”之后,出现的界面,有下拉菜单,和相应的工具栏。
□Java
口messages口music口photos
□pictures口PPt口丸三r~H*ira
夹夹夹夹夹夹夹主
201210/18...201Z9/23仃.2012/1C/21…201;/10/212012^1^22.,2012/7/211,„201Z/10/24
...
文件名:
Dr.COLI^带认证喜户端」nk
文件类型:
所有丈件
第一个菜单按钮为“向上一级”,即返回功能<
第二个菜单按钮为“显示桌面”按钮,点击后会出现桌面中的相应文件。
第三个菜单按钮为“创建新文件夹”快捷方式,点击后会相应生成新建文件夹。
第四个菜单按钮为“列表”按钮,将文件以列表形式列出。
口Desktop
▼
賣看
名称
大小
顷目类型
瀏曰期
详细E
文件类型:
斫有文件
在菜单界面中另一个按钮为“保存文件”按钮。
咚存
HD&sktop▼回同叵麗匡(
□Desktop
▼
保存:
尢小顷目类型低为日期
□库awia□lenovo□计Ml□网缩
□快捱方式
12-10-11
件件性
2012/10/22
2012/10/24.“
文件型型:
傑存职消
点击“保存文件”按钮后,进入保存文件界面,可选择相应的保存位
七、实验思想:
使用JFileChooser类
JFileChooser类提供对文件的打开、关闭等文件操作的标准对话框。
JFileChooser类继承于JComponent类,其构造方法有:
JFileChooser。
构造一个指向用户缺省目录的JFileChooser对象。
JFileChooser(FilecurrentDirectory)构造一个以给定File为路径的JFileChooser
对象。
构造JFileChooser对象后,要利用该类的方法showOpenDialog()或showSaveDialog()
来显示文件打开或文件关闭对话框。
它们的格式为:
publicintshowOpenDialog(Componentparent)throwsHeadlessException
publicintshowSaveDialog(Componentparent)throwsHeadlessException
它们的参数都是包含对话框容器的对象。
返回值为下面几种情况:
JFileChooser.CANCEL_OPTION表示选择了“撤消”按钮。
JFileChooser.APPROVE_OPTION表示选择了“打开”或“保存”按钮。
JFileChooser.ERROR_OPTION表示出现错误。
在打开或关闭文件对话框中作出选择后,可用JFileChooser类的方法
getSelectedFile()返回选取的文件名(File类的对象)。
八、实验总结:
1、设计原则:
使用图形界面GUI(GraphicsUserInterface)
图形界面一用多种媒体显示信息,用直观、方便的GUI标准组件来接收命令。
控制权在用户
界面与操作的风格一致性
宽容(容错)性
简洁与美观并重
4、使用Choice下拉选单:
面板1
面板2
面板3
5、使用Scrollbar滚动条:
5、使用联机帮助:
Scrollbar滚动条
联机帮助
八、实验总结:
风格设计分析:
针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符
合操作简单。
则主要用鼠标点击操作就可以方便的查看文件。
虽然要追求界面的时尚和华丽,
但是界面过于艳丽,容易导致用户视觉疲劳。
则轻松的淡蓝色为主配色,灰色系为主。
用户导航显示:
简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,
可以快速的明白此按钮功能。
布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作
统一的原则和规范。
框体颜色
外边框
输入框
按钮
主界面
线条,淡色,50%
灰色,淡色,30%
线条,淡色,50%
灰白色,80%
子界面
线条,淡色,50%
灰色,淡色,30%
线条,淡色,50%
灰白色,80%
文字部分
标题文字
输入框文字
采单文字
帮助文字
字体
TrueType
TrueType
TrueType
TrueType
大小
五号
五号
五号
五号
颜色
黑色
灰色,50%
黑色
黑色
九、对自已设计界面的可用性评估:
在进入界面开始,会有导航,由于主要面对的用户群是广大的学生,都有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握如何使用。
此界面清爽,颜色柔和,并且增加了一些小工具结合良好的界面,估计用户对这款软件
会比较满意。
此界面按钮和字体设计比较大,排版也很清晰,在很好满足功能的同时尽可能划分不同
功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且
各种功能的实现基本都是通过主界面的导航实现的,这样可以使用户方便简捷的操作,从而
让用户得到较好的用户体验。