HTTPWATCH技巧.docx
《HTTPWATCH技巧.docx》由会员分享,可在线阅读,更多相关《HTTPWATCH技巧.docx(21页珍藏版)》请在冰豆网上搜索。

HTTPWATCH技巧
一概述:
HttpWatch强大的网页数据分析工具.集成在InternetExplorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST数据和目录管理功能.报告输出HttpWatch是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在InternetExplorer工具栏。
二安装HttpWatch
略过^_^
三基本功能介绍
启动Httpwatch。
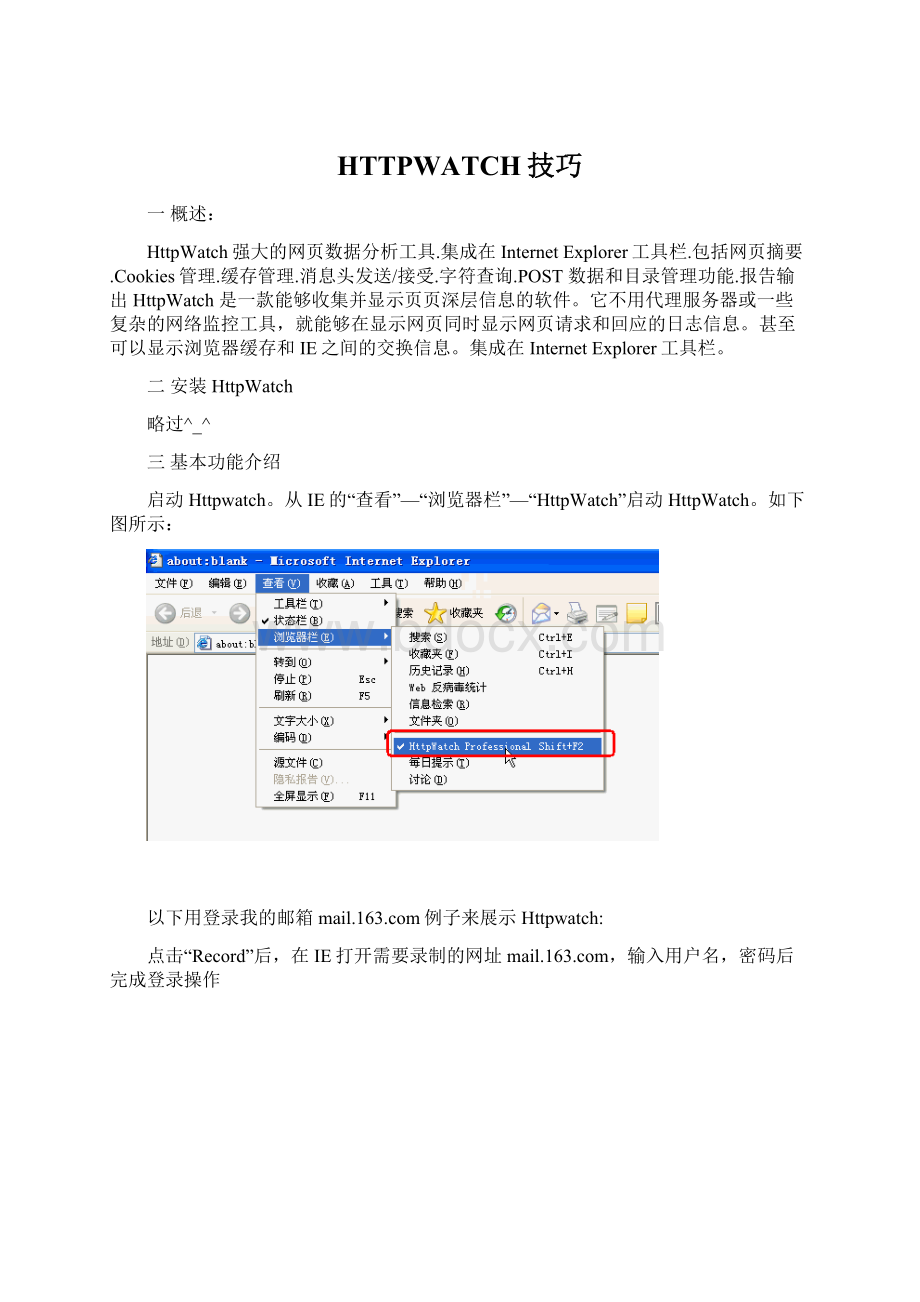
从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:
以下用登录我的邮箱例子来展示Httpwatch:
点击“Record”后,在IE打开需要录制的网址,输入用户名,密码后完成登录操作
1.3.1Overview(概要)
表示选定某个信息显示其概要信息
如上图红框所示:
URL:
Result:
200
请求的URL是,返回的Htpp状态代码结果200,表示成功;
ResyncURL Browserrequestedrefreshifchanged-
浏览器请求的URL
StartedAt 2008-Jan-0409:
21:
09.422(localtime)
请求开始时间(实际记录的是本机的时间)
Connect ConnecttoIPaddress'218.107.55.86'
请求的网址的IP地址
HttpRequest Unconditionalrequestsentfor
Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
HttpResponseHeadersandcontentreturned
Http响应,当浏览器接受到web服务器返回的信息时
2.3.2Header(报头)
表示从Web服务器发送和接受的报头信息;
如上图红框所示:
Http请求头发送信息
HeadersSent value
Request-Line GET/external/closea_d.jsHTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
Accept */*
指示能够接受的返回数据的范围,*/*表示所有
Accept-Encoding gzip,deflate
Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
Accept-Language zh-cn
表示能够接受的返回数据的语言
Connection Keep-Alive
保持Tcp请求连接
备注:
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。
HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d;vjlast=1199406314;_ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|;NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000;Province=021;City=021;ntes_mail_firstpage=normal;NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN;NETEASE_SSN=mayingbao2002;NETEASE_ADV=11&23&1199409658752;
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
Cookie没什么说的就是客户端记录相关信息
Host
请求连接的主机名称’
RefererHttp:
//
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
User-Agent Mozilla/4.0(compatible;MSIE6.0;WindowsNT5.1;SV1;.NETCLR1.1.4322;.NETCLR2.0.50727)
客户端标识浏览器类型
Http请求头返回信息
HeadersReceived Value
Status-Line Http/1.0200ok
表示Http服务端响应返回200
Accept-Ranges bytes
Http请求范围的度量单位
Age 117
表示Http接受到请求操作响应后的缓存时间
Cache-Control max-age=3600
一个用于定义缓存指令的通用头标
Connection keep-alive
保持Tcp请求连接
Content-Type application/x-javascript
标明发送或者接收的实体的MIME类型
Date Fri,04Jan200801:
12:
26GMT
发送HTTP消息的日期
Etag "10f470-734-b32eb00"
一种实体头标,它向被发送的资源分派一个唯一的标识符
Expires Fri,04Jan200802:
12:
26GMT
指定实体的有效期
Last-Modified Fri,04Jan200801:
01:
00GMT
指定被请求资源上次被修改的日期和时间
Server Apache
一种标明Web服务器软件及其版本号的头标
X-Cache HITfrom
表示你的httprequest是由proxyserver回的
3.3.3Cookies
显示Cookies信息
如上图所示City=021,其实是我163邮箱中设置城市信息值,在Cookies中记录为021(代表上海这个城市)
备注:
什么是cookie?
Cookie是一种在客户端保持HTTP状态信息的技术,Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这片数据回传给WEB服务器。
显然,Cookie最先是由WEB服务器发出的,是否发送Cookie和发送的Cookie的具体内容,完全是由WEB服务器决定的。
Cookie在浏览器与WEB服务器之间传送的过程如图7.1所示。
4.3.4Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
5.3.5QueryString(查询字符串)
显示查询字符串被用在是传递参数url中,如下图所示:
如上面的红框中显示的mayingbao2002字符串,是存在于请求的URL传递的参
6.3.6POSTData
显示通过Post方式数据信息
以下是登录过程中POSTData,如下图所示:
上面的红框:
application/x-www-form-urlencoded表示,post方式默认提交数据编码
备注:
以下为Post方式提交数据编码几种方式:
text/plain
以纯文本的形式传送
application/x-www-form-urlencoded
默认的编码形式,即URL编码形式
multipart/form-data
MIME编码,上传文件的表单必须选择该
MimeType指的是如text/html,text/xml等类型
MIME(MultipurposeInternetEmailExtension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。
当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。
在HTTP中,MIME类型被定义在
、部分的Content-Type中。
数据类型
MIME类型
超文本标记语言文本.htm,.html文件
text/html(数据类别是text,种类是html,下同)
纯文本,.txt文件
text/plain
RTF文本,.rtf文件
application/rtf
GIF图形,.gif文件
image/gif
JPEG图形,.jpeg,.jpg文件
image/jpeg
au声音,.au文件
audio/basic
MIDI音乐,mid,.midi文件
audio/midi,audio/x-midi
RealAudio音乐,.ra,.ram文件
audio/x-pn-realaudio
MPEG,.mpg,.mpeg文件
video/mpeg
AVI,.avi文件
video/x-msvideo
GZIP,.gz文件
application/x-gzip
TAR,.tar文件
application/x-tar
如上图红圈所表示,可以看到POSTData中的password和username数据;
备注:
get方法和Post方法区别
GET方法
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。
例如
Http:
//127.0.0.1/login.jsp?
Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。
(?
之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
POST方法
POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。
POST方法克服了GET方法的一些缺点。
通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。
因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
7. 3.7Content
统计显示收到的Http响应信息
如下图所示:
可以查看
页响应具体内容:
8. 3.8Stream
显示客户端发送的数据,然后服务器端返回的数据
客户端发送总数据:
901bytessentto218.107.55.86:
80
客户端接受到服务器端返回总数据:
247bytesreceivedby192.168.52.188.10720
以下用请求一个中的Logo图标为例说明:
左边:
客户端向服务器端发送数据流
1GET/logo/163logo.gifHTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
2Accept:
*/*
指示能够接受的返回数据的范围,*/*表示所有
3Referer:
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
4Accept-Language:
zh-cn
表示能够接受的返回数据的语言
5Accept-Encoding:
gzip,deflate
Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
6User-Agent:
Mozilla/4.0(compatible;MSIE6.0;WindowsNT5.1;SV1;.NETCLR1.1.4322;.NETCLR2.0.50727)
客户端标识浏览器类型
7Host:
访问地址主机标识地址
8Connection:
Keep-Alive
保持Tcp连接(前台已有备注,这里不做说明)
9Cookie:
vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d;vjlast=1199406314;_ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|;NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000;Province=021;City=021;ntes_mail_firstpage=normal;NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN;NETEASE_SSN=mayingbao2002;NETEASE_ADV=11&23&1199409658752;Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt;wmsvr_domain=
Cookies没什么说的,前面已列举了
右边:
服务器端向客户端返回数据流
1HTTP/1.0304NotModified
服务器告诉客户,原来缓冲的文档还可以继续使用。
2Date:
Mon,31Dec200721:
42:
27GMT
发送HTTP消息的日期
3Content-Type:
image/gif
服务器返回请求类型是image/gif
4Expires:
Wed,30Jan200821:
42:
27GMT
指定实体的有效期
5Last-Modified:
Wed,19Apr200603:
46:
16GMT
指定被请求资源上次被修改的日期和时间
6Age:
5607
表示Http接受到请求操作响应后的缓存时间
7X-Cache:
HITfrom
表示你的 http request 是由 proxy server 回的
8Connection:
keep-alive
保持Tcp请求连接状态
9. 3.9HttpWatch请求信息框
菜单区如上图红框所示:
Started:
表示开始记录请求一个URL时间
Time:
表示记录请求耗费的时间
Sent:
表示客户端向服务器端发送请求字节大小
Reveived:
表示客户端收到服务端发送请求字节大小
Method:
表示请求URL方式
Result:
表示服务器返回到客户端结果
以下是Httpwatch中http状态码列表
200
OK/Successstatuscode
302
Movedtemporarilystatuscode
304
Notmodifiedstatuscode
401
Accessdeniedstatuscode
404
Pageorfilenotfound
Aborted
InternetExplorerabortedtheHTTPrequestbeforearesponsewasreceived
(Cache)
ContentreadfromcachewithoutsendinganHTTPrequesttotheserver
ERROR_*
AnerroroccurredsuchasERROR_INTERNET_NAME_NOT_RESOLVED
2xx
SuccessfulHTTPstatuscode
3xx
RedirectionHTTPstatuscode
4xx
ClienterrorHTTPstatuscode
5xx
ServererrorHTTPstatuscode
详细Http状态查询,可以参考这个
态代码
状态信息
含义
100
Continue
初始的请求已经接受,客户应当继续发送请求的其余部分。
(HTTP1.1新)
101
SwitchingProtocols
服务器将遵从客户的请求转换到另外一种协议(HTTP1.1新)
200
OK
一切正常,对GET和POST请求的应答文档跟在后面。
201
Created
服务器已经创建了文档,Location头给出了它的URL。
202
Accepted
已经接受请求,但处理尚未完成。
203
Non-AuthoritativeInformation
文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝(HTTP1.1新)。
204
NoContent
没有新文档,浏览器应该继续显示原来的文档。
如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。
205
ResetContent
没有新的内容,但浏览器应该重置它所显示的内容。
用来强制浏览器清除表单输入内容(HTTP1.1新)。
206
PartialContent
客户发送了一个带有Range头的GET请求,服务器完成了它(HTTP1.1新)。
300
MultipleChoices
客户请求的文档可以在多个位置找到,这些位置已经在返回的文档内列出。
如果服务器要提出优先选择,则应该在Location应答头指明。
301
MovedPermanently
客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302
Found
类似于301,但新的URL应该被视为