网页设计.docx
《网页设计.docx》由会员分享,可在线阅读,更多相关《网页设计.docx(12页珍藏版)》请在冰豆网上搜索。

网页设计
创建第一个网页
1.创建站点文件夹,打开“我的电脑”E:
,创建“site”文件夹,其创建其子文件夹“img”,用来存放网站上的图片。
2.下载图片素材,要求分辨率在1024*768以上,并将图片存储在E:
\site\img文件夹中,下面对素材图片进行处理。
3.打开photoshop,选择“文件”——“打开”菜单,打开E:
\site\img中下载的图片素材,该文件比较大。
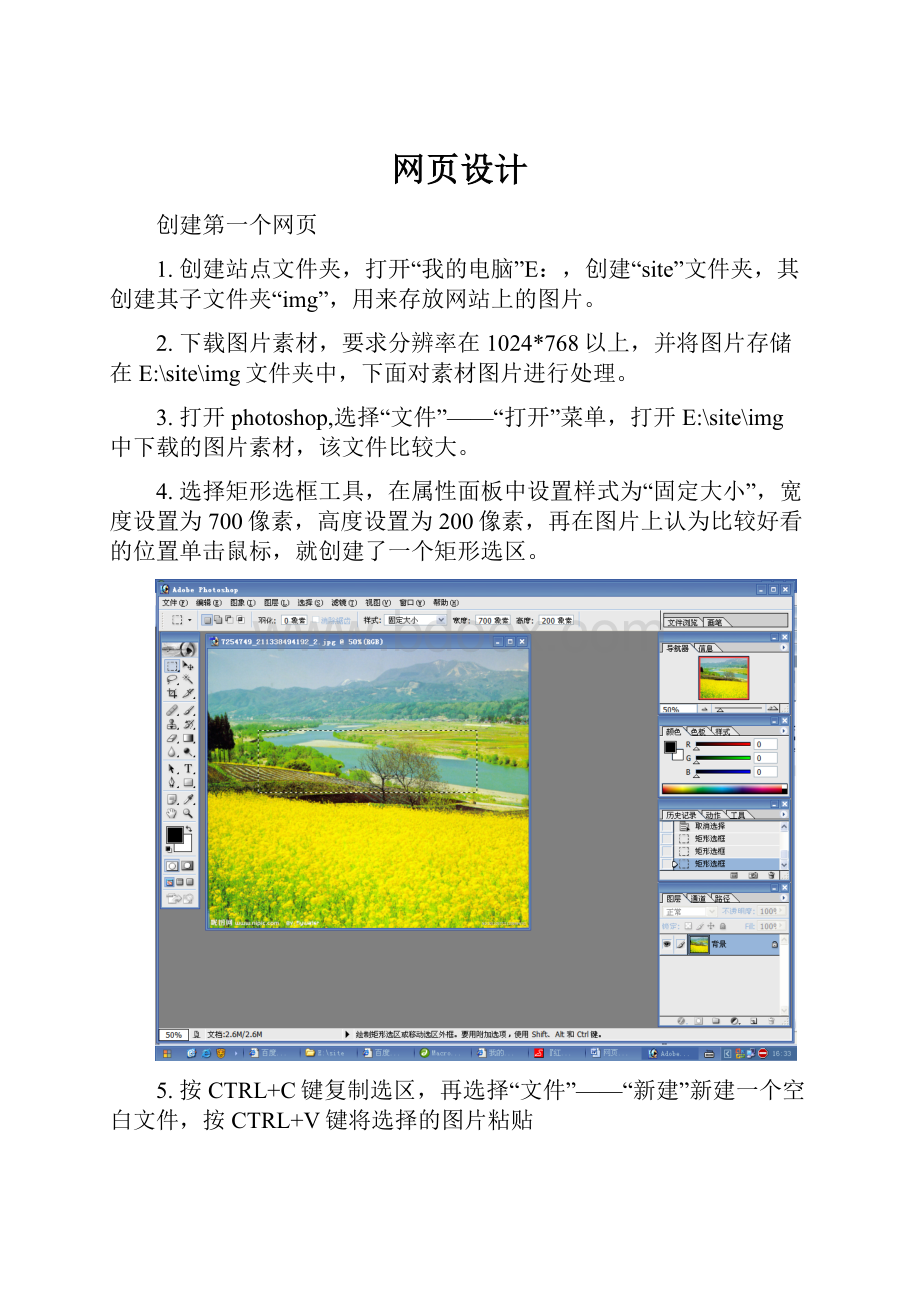
4.选择矩形选框工具,在属性面板中设置样式为“固定大小”,宽度设置为700像素,高度设置为200像素,再在图片上认为比较好看的位置单击鼠标,就创建了一个矩形选区。
5.按CTRL+C键复制选区,再选择“文件”——“新建”新建一个空白文件,按CTRL+V键将选择的图片粘贴
6.选择“文件”——“保存为”命令,保存格式选择“JPEG”,将文件保存在img中,并且给文件命名,将PS关闭。
7.打开dreamweaver,首先要创建一个站点,选择“站点”——“新建站点”命令,给站点起一个名称
8.单击“下一步”,继续单击“下一步”,在第3部分中选择前面创建的站点文件夹e:
\site
9.下一步中,再选择一次站点文件夹,如图
10.继续单击下一步结束操作,站点创建完成后,在窗口的右侧面板中会显示当前站点的名称及站点的位置
11.选择“文件”——“新建”基本页html,此时创建一空白文件,再选择“文件”——“保存”命令,将文件保存为index(或者是其它名称),此时文件会被自动保存在站点下面。
12.在“标题”栏中设置网页的标题。
13.下面开始布局网页,选择“插入”——“表格”命令,或者选择如下图所示的“表格”按钮可以插入表格,选择插入一个3行3列的表格,如下图所示
14.插入表格后,将鼠标定位至表格的第1行,即第1行选择“插入“——“图像”命令,将刚才处理好的图片banner.jpg插入
15.在表格的第二行,再选择“插入”——“表格”按钮插入一个1行6列的表格,并在表格的每个单元格中输入菜单项
16.选中这个菜单项表格,并在属性栏中设置背景颜色
17.在第3行再插入一个1行1列宽度是90%的表格,并将表格设置为居中
18.在表格中输入网页内容信息
19.给菜单项创建超链接,先选择某一个菜单项,如选择“娱乐”,在属性栏的链接属性中输入要链接的目标网址,如:
注意不要输入错误,其他的依次类推,使用相同的方法做超链接,这可是网页的关键哦
20.下面要修饰网页,先将最外面的大表格选中,再在属性栏中选择“居中对齐”让整个网页相对于浏览器窗口是居中对齐的
21.设置背景色,选择“修改”——“页面属性”菜单命令,设置背景颜色,将上边距和左边距都设置为0
22.一个简单的网页完成了,你自己还可以再照着做一个,不过不要叫重复的名字,然后实现多个网页之间的超链接。
23.按F12测试一下吧
下面我们创建另一个网页,注意不需要重新创建站点
24.选择“文件”——“新建”——“基本页”——html,此时打开一个空白文件,选择“文件”——“保存”,将该文件保存为该站点下并且命名为intro(文件名自定)。
25.重复以上制做网页的步骤,布局intro这个网页文件,根本网页布局的方法,要有所创建,参考效果如下
26.到现在为止已经在站点下面创建了两个网页了,站点下内容如下图所示
27.现在我们要实现这两个文件之间的超链接,先打开Index.html文件,选择菜单导航中的“首页”两个字,参考下图,在属性面板的“链接”属性中输入index.html,表示单击“首页”可以链接至index.html这个文件,或者使用“指向”按钮指向站点下面的index.html来实现超链接
28.选择“个人介绍”在属性面板的“链接”属性中输入intro.html,或者使用“指向”按钮来指向站点下面的intro.html,表示单击“个人介绍”会链接到intro.html这个网页中
29.经过以上两个步骤,就可以实现从index.html页面向intro.html页面的超链接
30.下面打开intro.html,在此网页中选择菜单导航中的“首页”两个字,在属性面板的“链接”属性中输入index.html,表示单击“首页”可以链接至index.html这个文件,或者使用“指向”按钮指向站点下面的index.html来实现超链接
31.接着选择“个人介绍”在属性面板的“链接”属性中输入intro.html,或者使用“指向”按钮来指向站点下面的intro.html,表示单击“个人介绍”会链接到intro.html这个网页中,如下图所示
32.现在就完成了两个页面之间相互的超链接,按F12浏览一下网页吧,记得要保存网页