Flash制作详细过程.docx
《Flash制作详细过程.docx》由会员分享,可在线阅读,更多相关《Flash制作详细过程.docx(18页珍藏版)》请在冰豆网上搜索。

Flash制作详细过程
Flash制作详细过程
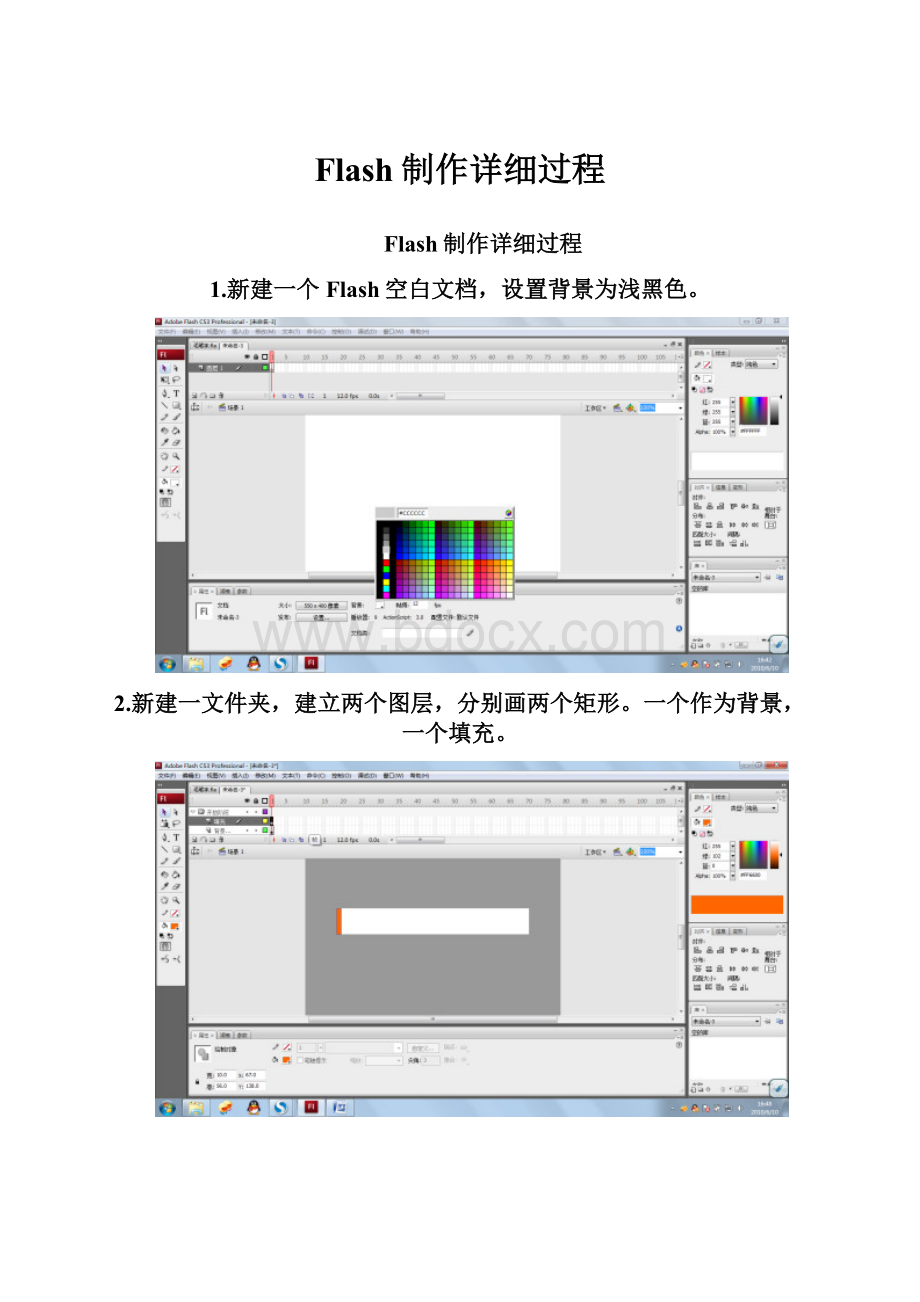
1.新建一个Flash空白文档,设置背景为浅黑色。
2.新建一文件夹,建立两个图层,分别画两个矩形。
一个作为背景,一个填充。
3.从1到20帧,插入补间动画。
实现进度条效果。
新建一图层,命名“字”。
在5、10、15帧处插入关键帧,设置不同的数字表示动画。
制作图片遮罩
4.制作遮罩层
5.插入图片,在地35帧出插入关键帧,设置涂层为遮罩层。
6.添加静态延长帧,插入另一个图层,导入图片。
7.复制第一个遮罩层里的椭圆,粘贴到当前位置。
并且设置为遮罩层。
8.输入文字:
“一起看车展”。
两次Ctrl+B,将图片打散成散图。
9.每隔五个帧插入一个关键帧,并逐次增加字的个数。
设置字体颜色。
10.翻转帧,使动画倒着播放,即体现了每个字现出的效果。
11.另见一个场景。
复制前面的照片。
并将图片打散。
12.每隔五帧插入一个关键帧,并在每一帧的时候,用橡皮擦工具将图片擦去一个角或一个边。
14.插入一个图层。
选择文本输入工具,输入文本“我们是十九组,我们争取做到最好”。
设置字体颜色和格式。
15.将文字转换成元件。
便于后面的操作。
16.利用滤镜,改变文字的显示效果,增加投影的阴影。
17.每隔十个帧插入一个关键帧。
并改变文字的效果。
18.键入另一个文本。
我们努力做到更好。
设置字体和颜色。
并转换成元件。
19.设置字体的渐变颜色。
20.打散文字,插入关键帧,再一次改变字体的颜色。
21.最后插入关键帧,将文字改变成白色。
22.选择全部复制字体。
每一个帧,粘贴一个字进去,形成打字的效果。
23.文字设置完成以后,再一次改变成元件。
在其后的二十帧处插入关键帧。
在中间位置再插入一个关键帧,修改文字为翻转180度。
24.插入一个图层,画一个没有边框的矩形,作为遮罩层。
25.画制圆形的珍珠元件,将填充色改为渐变。
26.复制一个球,将它透明度调到最高,形成图中的效果。
27.将两个圆形的珍珠组合起来。
执行修改组合的命令。
28.将珍珠转换成图形元件。
29.在第一帧插入关键帧,调节球的位置。
30.利用椭圆工具,画一个椭圆,用橡皮工具,擦掉一点。
31.复制两个,改变其方向。
是之成120度角组合。
32.将四个球组合成一个图形,设成俄罗斯方块模样。
33.再画几个,执行相同的操作。
34.画一个房子,形成逐帧动画的效果。