div+CSS一列式布局.docx
《div+CSS一列式布局.docx》由会员分享,可在线阅读,更多相关《div+CSS一列式布局.docx(16页珍藏版)》请在冰豆网上搜索。

div+CSS一列式布局
DIV+CSS一列式布局实例
任务目标:
1、学会如何运用DIV+CSS设计一列式布局,效果如图
2、学会如何设置布局的自适应效果和固定宽度效果。
实施步骤:
步骤1:
建立站点,准备素材
用DW创建一个web站点,在站点内建立文件夹images和首页index.html,将素材放到文件夹images中。
步骤2:
设计整体页面属性
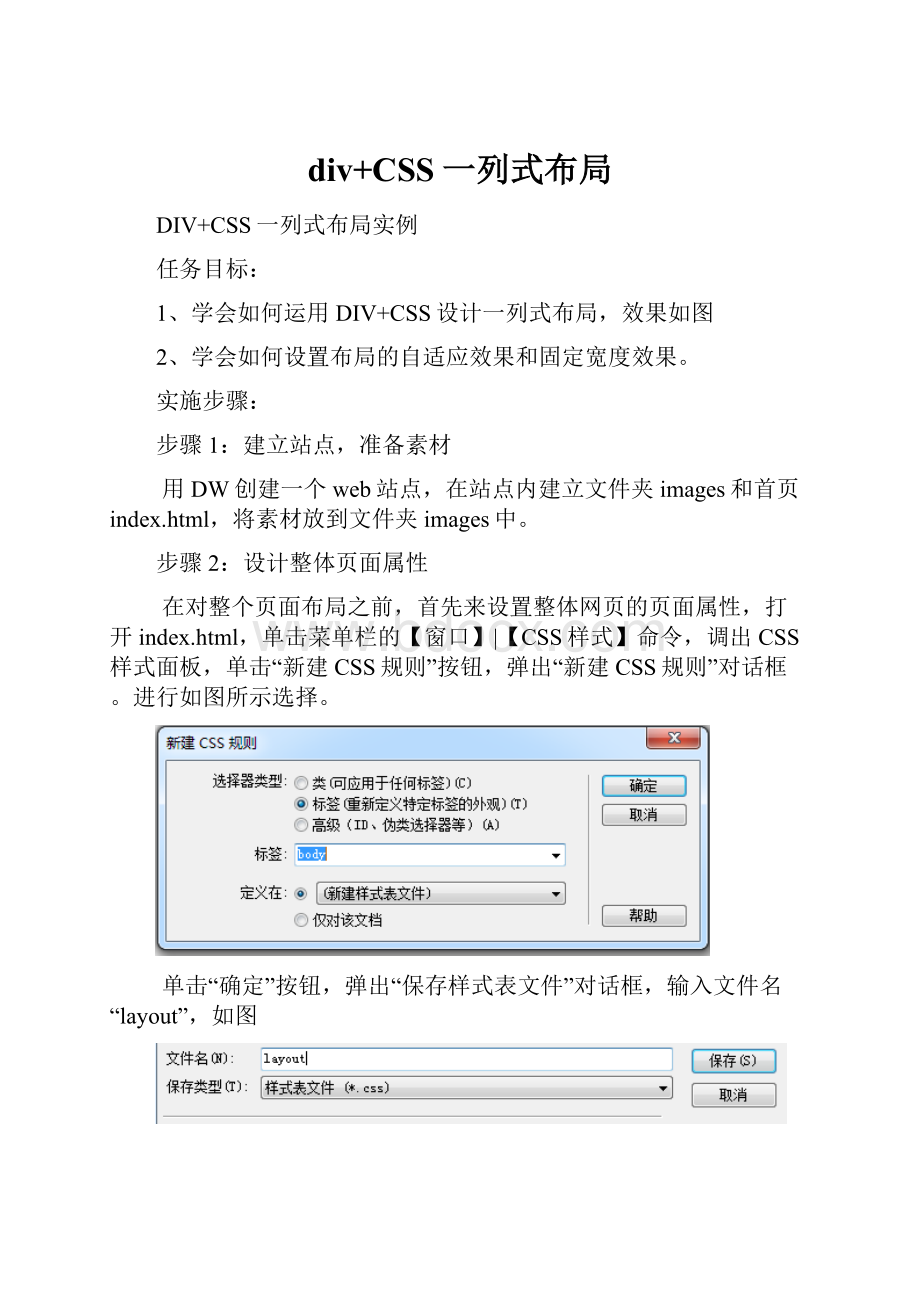
在对整个页面布局之前,首先来设置整体网页的页面属性,打开index.html,单击菜单栏的【窗口】|【CSS样式】命令,调出CSS样式面板,单击“新建CSS规则”按钮,弹出“新建CSS规则”对话框。
进行如图所示选择。
单击“确定”按钮,弹出“保存样式表文件”对话框,输入文件名“layout”,如图
单击“确定”按钮,弹出“body的CSS规则定义”对话框,选择【分类】|【方框】,在填充和边界中输入“0”,如图
选择【分类】|【类型】,大小选择“12像素”,行高选择为“150%”,修饰选择为“无”,单击“应用”、“确定”按钮。
步骤3:
创建网页头部不跟header
在设置好页面整体属性之后,接下来要创建网页的整体布局框架,首先涉及网页的header框架,header一般包括logo(网站标志),nav(网站导航)两个部分,创建时首先建立一个header的DIV,然后在里面分别创建一个logo的DIV和一个nav的DIV。
1)设置header
在index.html中,选择工具栏中的“布局”,单击插入DIV标签按钮,弹出“插入DIV标签”对话框,在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,进行如图所示选择和输入。
单击“确定”按钮,弹出“#header的CSS规则定义”对话框,在CSS定义页面中,选择【分类】|【方框】,输入宽为“800像素”,高为“129像素”,
选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里的header.gif文件,如图:
单击“确定”按钮,返回“插入DIV标签”对话框,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”header”的内容”文字内容。
2)设置logo
选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#logo”,
单击“确定”按钮,弹出“#logo的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“315像素”,高为“87像素”;
选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里logo.gif文件,
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”logo”的内容”文字内容。
3)设置nav
选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#nav”,
单击“确定”按钮。
弹出“#logo的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“800像素”,高为“42像素”;
选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里nav.gif文件,
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”nav”的内容”文字内容。
4)输入导航栏中的栏目
将光标置于ID为nav的DIV中,选择工具栏中的“文本”,单击项目列表ul,
输入“个人爱好”,按回车键,“每日心情”,回车键,“心灵驿站”。
可输入的内容都是竖排的,将它设置为横排。
单击【窗口】|【CSS样式】,在“CSS样式”的工具栏中单击新建CSS规则按钮,弹出“新建CSS规则对话框”,如图
单击“确定”按钮。
弹出“#header#navli的css规则定义”对话框,选择【分类】|【方框】,进行如图所示设置
单击“确定”按钮,此时,工作区如下图
按F12预览,效果如图。
下次课再继续
步骤4:
创建网页内容部分content
在完成网页的头部之后,接下来创建网页内容部分content的框架
1)网页内容部分content框架的创建
选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
单击新建CSS规则按钮,弹出“新建CSS规则”对话框,在选择器中输入“#content”,
单击“确定”按钮。
弹出“#content的CSS规则定义”对话框,选择【分类】|【方框】,
输入宽为“800像素”,高为“600像素”;
选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里bg1.gif文件,如图
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”content”的内容”文字内容。
2)网页内容部分content内容的填充
填充内容页面中最上面的一张图像,建立一个DIV,并将该图片设置为背景。
操作步骤如下:
选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#content1”,
单击“确定”按钮。
弹出“#content2的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“800像素”,高为“214像素”;
选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里banner.gif文件,如图
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”content1”的内容”文字内容。
对正文进行图文混排,左上角为一张图片,其余地方均为文字,所以采用float方式来对图像进行设置,已达到这种效果,操作步骤如下:
选择工具栏中的“布局”,单击插入DIV标签,弹出“插DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#content2”,
单击“确定”按钮。
弹出“#content2的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“760像素”,高为“360像素”,在边界选项中进行设置,设置上、右、下、左边界分别为“15像素”、“20像素”、“15像素”、“20像素”,
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”content2”的内容”文字内容。
接下来为图像建立一个独立的DIV,选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#img”,
单击“确定”按钮。
弹出“#img的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“150像素”,高为“200像素”,浮动设置为“左对齐”,勾选填充和边界的全部相同复选框,并设置填充为“5像素”,边界为“10像素”;
选择【分类】|【背景】进行设置,如图所示:
选择【分类】|【边框】进行设置,如图所示:
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”img”的内容”文字内容。
然后在ID为img的DIV层后插入“我的世界我做主!
”等相应的文字,如图所示,
在其后插入一水平线,水平线宽500像素,高1像素,左对齐。
然后复制内容文本,粘贴到水平线下方。
到此为止,已经将中间的内容布局设计好了,下面来设计整个网页的底部。
步骤五:
创建网页底部bottom
选择工具栏中的“布局”,单击插入DIV标签,弹出“插入DIV标签”对话框,进行如图设置
在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,在选择器中输入“#bottom”,单击“确定”按钮。
弹出“#bottom的CSS规则定义”对话框,选择【分类】|【方框】,输入宽为“800像素”,高为“80像素”,设置上边界为“20像素”,
选择【分类】|【区块】,设置文本对齐方式为“居中”,
选择【分类】|【背景】,设置背景图像为bottom.gif
单击“确定”按钮,返回“插入DIV标签”按钮,单击“确定”按钮。
然后删除页面中自动生成的“此处显示id”bottom”的内容”文字内容。
输入“版权所有翻版必究”。
至此,设计的DIV+CSS一列式布局制作完成。