第七课补间动画.docx
《第七课补间动画.docx》由会员分享,可在线阅读,更多相关《第七课补间动画.docx(33页珍藏版)》请在冰豆网上搜索。

第七课补间动画
第五课帧帧动画
动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入FlashCS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作
帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
5.1.1帧的基本概念
在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
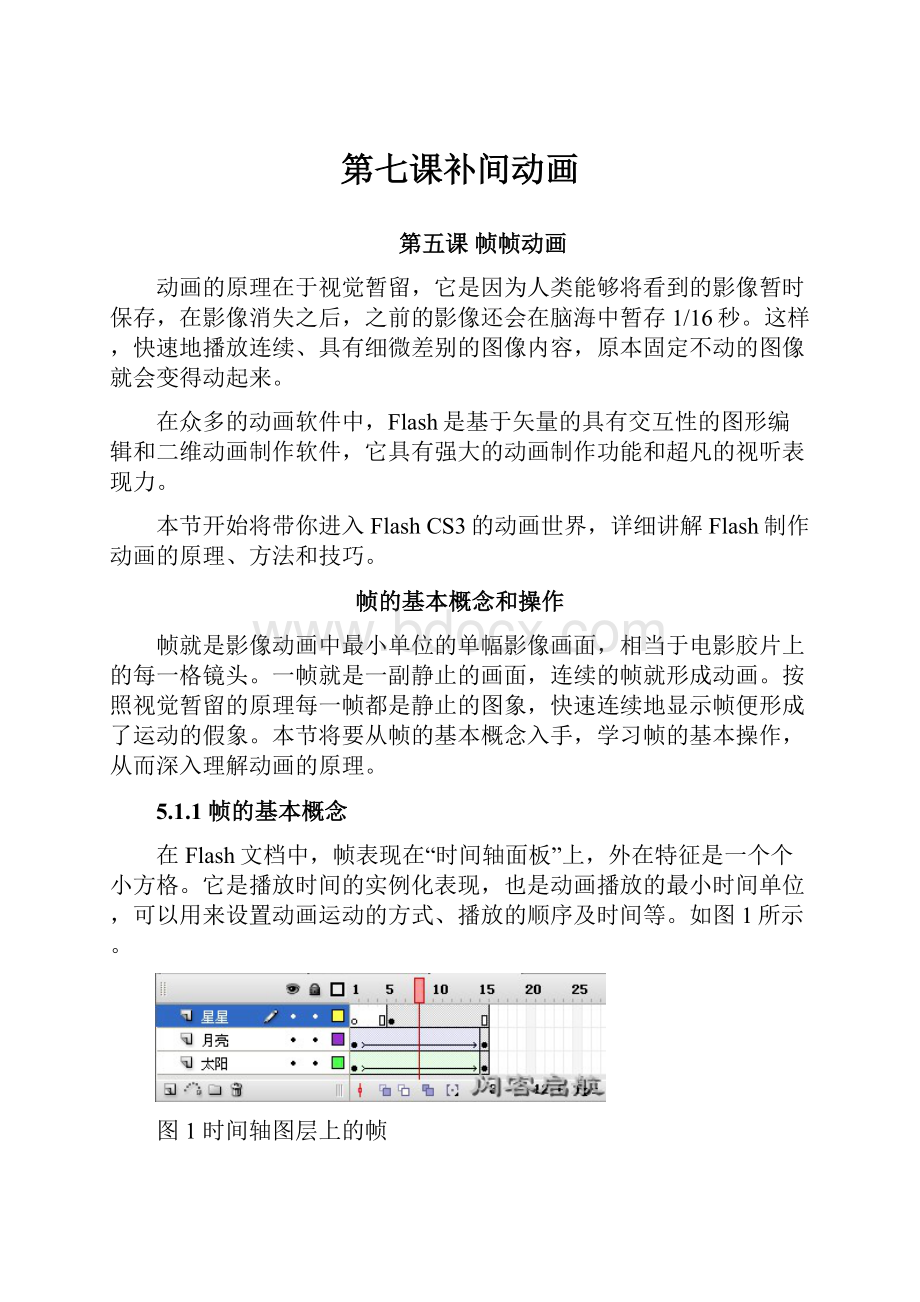
如图1所示。
图1时间轴图层上的帧
从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧
关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点
是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆
表示。
如图2所示。
图2时间轴图层上的各种帧
2.普通帧
普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释
帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如
。
帧注释用于制作者为自己或他人提供相关提示。
用绿色的双斜线加注释文字表示,如
。
4.播放头
播放头指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。
用红色矩形
表示,红色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。
5.1.2帧操作
Flash动画的实现过程离不开对帧的操作,通过掌握对帧的各种操作动作对后面章节制作动画是必不可少的。
1.选择帧
动画中的帧有很多,在操作中首先要准确定位和选择相应的帧。
然后才能对帧进行其他操作。
如果选择某单帧来操作,可以直接单击该帧;如果要选择很多连续的帧,无论正在使用的是哪种工具,都可以在要选择的帧的起始位置处单击然后拖动光标到要选择的帧的终点位置,此时所有被选中的帧都显示为黑色的背景,那么下面的操作就是针对这些帧了。
如图3所示。
图3选择帧
2.翻转帧
我们在创作动画时,一般是把动画按顺序从头播放,但有时也会把动画再反过来播放,创造出另外一种效果。
这可以利用“翻转帧”命令来实现。
它是指将整个动画从后往前播放,即原来的第一帧变成最后一帧,原来的最后一帧变成第一帧,整体调换位置。
“翻转帧”首先选定所有的帧,然后在帧格上右击,在弹出的快捷菜单中选择“翻转帧”命令即可。
如图4所示。
图4翻转帧
3.移动播放头
播放头指示当前显示在舞台中的帧,它就像是工作区中的选择工具,使用它可以来观察正在编辑的帧内容以及选择要处理的帧,并且通过移动播放头能观看影片的播放,比如向后移动播放头,可以从前到后按正常顺序来观看影片,如果由后到前移动播放头,那么看到的影片就是回放内容。
播放头的红色垂直线一直延伸到底层,选择时间轴标尺上的一个帧并单击,就把播放头移到了指定的帧,或者单击层上的任意一帧,也会在标尺上跳转到与该帧相对应的帧数目位置。
所有层在这一帧的共同内容就是在工作区当前所看到的内容。
如果要拖动播放头,可以在时间轴表示帧数目的背景上单击并左右拉动播放头。
4.添加帧
制作动画时,根据需要常常要添加帧,比如作为背景的帧,如果只存在一帧,那么从第二帧开始的动画就没有了背景,因此,我们要为作为背景的帧继续添加相同的帧,在要添加的帧处右击,在弹出的快捷菜单中选择“插入帧”命令(也可以选择“插入”|“时间轴”|“帧”命令),这样就可以将该帧持续一定的显示时间了。
除了普通帧,我们可以根据不同的需求创建不同类型的帧,主要有两种:
关键帧和空白关键帧。
下面分别介绍这两种帧的创建方法:
(1)创建关键帧。
系统默认第一帧为空白关键帧。
如果要在关键帧后面再建立一个关键帧,在时间轴窗口所需插入的位置上单击鼠标右键,这时会弹出一个快捷菜单。
选择其中的“插入关键帧”命令即可。
也可以选择“插入”|“时间轴”|“关键帧”命令。
如果要同时创建多个关键帧的单元格,只要用鼠标选择多个帧的单元格,单击右键,在弹出的快捷菜单中然后选择“插入关键帧”命令即可。
(2)创建空白关键帧。
在时间轴窗口所插入的位置上,选择一个单元格,单击鼠标右键在弹出的快捷菜单中选择“插入空白关键帧”选项即可。
也可以选择“插入”|“时间轴”|“插入空白关键帧”命令来完成。
此时所选中的那块单元格以黑线包围,表示此处为空白关键帧,其中没有显示内容,空白关键帧可以转换为关键帧,只要在空白关键帧中添加内容,这个单元格里就会出现黑色的小圆圈,说明空白关键帧已经变成了关键帧。
5.移动和复制帧
在制作动画过程中,有时会将某一帧的位置进行调整,也有可能是多个帧甚至一层上的所有帧整体移动,此时就要用到“移动帧”的操作了。
首先使用选择工具先将这些要移动的帧选中,被选中的帧显示为黑色背景,然后按住鼠标左键拖动到需要移动到的新位置,释放左键,帧的位置就变化了。
如图5所示。
图5移动帧
如果既要插入帧又要把编辑制作完成的帧直接复制到新位置,那么还是先要选中这些需要复制的帧,再单击鼠标右键,在弹出的快捷菜单中选择“拷贝帧”命令,被复制的帧已经放到了剪帖板上,右键单击新位置,在弹出的菜单中执行“粘贴帧”命令,就可以将所选择的帧复制并移动到指定位置。
6.删除帧
当某些帧已经无用了,可将它删除。
由于Flash中帧的类型不同,所以删除的方法也不同。
下面分别进行说明。
如果要删除的是关键帧,可以单击鼠标右键在弹出的快捷菜单中选择“清除关键帧”命令。
选择“插入”|“时间轴”|“清除关键帧”命令也可实现帧的删除。
在时间轴上,帧删除前后的变化,如图6所示。
图6清除关键帧的前后对比
如果要删除的是普通帧或是空白关键帧,将某些要删除的帧选中,单击鼠标右键并在弹出的快捷菜单中选择“删除帧”命令就可以了。
5.2逐帧动画素材下载
逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
5.2.1制作逐帧动画的方法
逐帧动画是最传统的动画方式,它是通过细微差别的连续帧画面,来完成动画作品。
相当于我们小时候看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画一样。
因此帧动画的每1帧都有一个关键帧,也就意味着每个帧都可以放置不同的图形,这种在不同的时间段(帧)放置变化的图形以此构成的动画就是逐帧动画。
因此逐帧动画的制作方法包括两个要点,一是逐帧添加关键帧,二是在关键帧中绘制不同的图形。
这样快速播放时产生了动画。
下面进行具体操作。
(1)在新建的Flash文档中,单击第2帧并拖动至第5帧,选择这4帧。
如图7所示。
图7选择帧
(2)选择“插入”|“时间轴”|“转换为关键帧”命令或按下快捷键F6,将第2~5帧全部转换为关键帧。
如图8所示。
图8转换为关键帧
(3)依次选择第1~5帧,放置已经绘制好的飞鹰,如图9,从左到右5帧的对象。
。
图9放置对象
(4)按下快捷键Ctrl+Enter测试动画,逐帧动画的效果就完成了。
5.2.2绘图纸的功能
绘图纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash在舞台中一次只能显示动画序列的单个帧。
使用绘图纸功能后,就可以在舞台中一次查看两个或多个帧了。
因为逐帧动画的各帧形状有相似之处,所以如果要一帧一帧绘制,工作量不但大,而且定位会非常困难。
这时如果用绘图纸功能,一次查看和编辑多个帧,对制作细腻的逐帧动画将有很大的帮助。
如图10所示,是使用了“绘图纸”功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时只能编辑当前帧的内容。
1.
图10同时显示多帧内容的变化
“绘图纸”各个按钮的功能:
1.“绘图纸外观”按钮
:
按下此按钮后,在时间轴的上方,出现绘图纸外观标记
。
拉动外观标记的两端,可以扩大或缩小显示范围。
2.“绘图纸外观轮廓”按钮
:
按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮廓,另外可以节省系统资源,加快显示过程。
3.“编辑多个帧”按钮
:
按下此按钮后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
4.“修改绘图纸标记”按钮
:
按下此按钮后,弹出下拉菜单,菜单中有以下选项:
“总是显示标记”选项:
会在时间轴标题中显示绘图纸外观标记,无论绘图纸外观是否打开。
“锚定绘图纸”选项:
会将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。
通常情况下,绘图纸外观范围是和当前帧的指针以及绘图纸外观标记相关的。
通过锚定绘图纸外观标记,可以防止它们随当前帧的指针移动。
“绘图纸2”选项;会在当前帧的两边显示两个帧。
“绘图纸5”选项;会在当前帧的两边显示五个帧。
“绘制全部”选项;会在当前帧的两边显示全部帧。
5.2.3实战范例――动感火苗
应用逐帧动画表现比较精确的形变效果,如人物走路、火苗等,有天然的优势,因此只要应用得当,逐帧动画在动画创作中就能发挥特殊的作用。
范例简介
本范例利用逐帧动画制作一个动感火苗动画,变化过程形象而且精细,范例效果如图11所示。
图11范例效果
通过本例的学习,通过范例可以掌握制作逐帧动画的方法和技巧,并学习“绘图纸”功能的用法。
本范例的制作流程图如图12所示。
图12 范例制作流程图
制作步骤
1.新建影片文档和设置文档属性
启动FlashCS3,创建一个新的Flash文档,在“属性”面板中设置背景颜色为蓝色,舞台大小为300×200像素,其他参数保持默认值。
2.绘制火苗形状
(1)选择钢笔工具,在场景中绘制火苗的形状,然后使用选择工具靠近火苗边缘拖动调整火苗的形状,使其更加逼真。
如图13所示。
图13 绘制火苗轮廓
(2)选择颜料桶工具,打开“颜色”面板,设置填充颜色类型为“放射状”,在渐变定义栏的中间单击鼠标增加一个颜色指针,依次从左到右修改颜色的色值为“#FF6633”、“#FBB751”和“#FF9900”,Alpha值依次为“100%”、“70%”、“48%”,如图14所示。
接着填充火苗轮廓。
图14 填充色设置
(3)选择“渐变变形工具”,调整火苗的填充位置,如图15所示,接着将轮廓线删除。
图15 调整火苗的填充
3.添加关键帧
单击选中第2帧,按F6键将其转为关键帧,运用同样的方法在3~5帧分别插入关键帧。
如图16所示。
图16 添加关键帧
4.修改形状
(1)接下来运用“绘图纸”功能修改各关键帧上的形状。
选中第5帧,单击“绘图纸外观”
按钮,打开“绘图纸外观”。
此时帧和场景区域都发生了变化,如图17所示。
图17打开绘图纸外观功能
(2)单击选择第2帧,拖动“起始绘图纸外观”和“结束绘图纸外观”标记的指针至第1~5帧间,显示出重叠的帧形状,其中第2帧显示在前,其他帧以暗色调显示在后。
如图18所示。
图18拖动“绘图纸外观”标记
(3)选中第2帧,单击“任意变形工具”中“封套”按钮,调整节点修改火焰的形状,然后用“渐变变形工具”修改填充色的中心和大小。
如图19所示。
图19运用任意变形工具的“封套”功能编辑形状
(4)按同样的方法,编辑第3~5帧上的形状,如图20是这5帧修改后的形状图。
图20修改各帧上火焰的形状
单击拖动“播放头”或者按Enter键可以观察逐帧动画的效果,如果对某一帧不满意,还可以参考以上的方法进行修改。
(5)选择第1帧,为火焰虚化一下边缘,让它更真实。
选择“修改”|“形状”|“柔化填充边缘”命令,在打开的对话框中设置距离为“10px”,步骤数为“30”,方向“扩展”,单击“确认”按钮,火苗虚化非常逼真,如图21所示。
在2、3、4、5帧同样柔化填充边缘。
图21柔化填充边缘
(6)通过测试动画发现,火苗的变化速度太快,不符合生活中的实际情况,因此需要通过添加普通帧来模拟真实的场景。
选中图层1的第1帧,右击,在弹出的快捷菜单中选择“插入帧”命令,重复操作,将第2帧的位置设置到第5帧。
用同样的方法,在其他关键帧和图层2的关键帧后面添加帧,完成的图层效果如图22所示。
图22添加普通帧
最后测试并保存作品即可。
第七课补间动画
所谓补间动画,是指只要做好起点关键帧和终点关键帧的图像,Flash就会自动补上中间的动画过程。
(在Flash中创建补间动画时,在需动画的起始和终止点必须加入了关键帧。
同时补间动画的对象必须具有群组和元件的属性。
能够创建补间动画的对象包括:
影片剪辑、图形元件、按钮、文字及导入的位图等。
)本节我们将学习补间动画的制作方法。
7.1.1制作补间动画的方法
补间动画的基本制作方法是,在一个关键帧上放置一个对象,然后在另一个关键帧改变这个对象的大小、位置、颜色、透明度、旋转、倾斜、滤镜参数等。
接着定义补间动画,Flash就会自动补上中间的动画过程。
构成补间动画的对象包括元件(影片剪辑元件、图形元件、按钮元件)、文字、位图、组等,但不能是形状,只有把形状组合成“组”或者转换成“元件”后才可以做“补间动画”。
下面制作一个救护车行进的动画效果。
(1)新建一个FlashCS3影片文档,设置舞台背景色为蓝色,其他保持默认。
(2)选择文本工具,在“属性”面板中,设置字体为Webdings,字体大小为200,文本颜色为白色。
(3)在舞台上单击,然后按“h”键,这样舞台上就出现一个救护车符号。
将这个救护车符号拖放到舞台的右边。
如图1所示。
图1输入救护车符号
(4)选择“图层1”的第35帧,按F6键插入一个关键帧。
(5)把第35帧上的救护车移动到舞台的左边。
如图2所示。
图2第35帧上的救护车位置
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
如图3所示。
图3定义补间动画
(7)这时,“图层1”第1帧到第35帧之间出现了一条带箭头的实线,并且第1帧到第35帧之间的帧格变成淡紫色。
如图4所示。
图4补间动画的时间轴面板
(8)这样我们就完成了一个补间动画的制作。
按下Enter键,就可以看到救护车从舞台右侧行进到舞台左边的动画效果。
7.1.2补间动画的参数设置
定义了补间动画后,在“属性”面板中可以进一步设置相应的参数,以使动画效果更丰富。
如图3所示。
1.“缩放“选项
在制作补间动画时,如果在终点关键帧上,更改了动画对象的大小,那么这个“缩放“选项选择与否就影响动画的效果。
如果选择了这个选项,那么就可以将大小变化的动画效果补出来。
也就是说,你可以看到动画对象从大逐渐变小(或者从小逐渐变大)的效果。
如果没有选择这个选项,那么大小变化的动画效果就补不出来。
默认情况下,“缩放“选项自动被选择。
2.“缓动”选项
单击“缓动”右边的折角按钮,弹出滑杆,拖动上面的滑块,可设置参数值。
也可以直接在文本框中输入具体的数值,设置完后,补间动画效果会以下面的设置作出相应的变化:
1.在-1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
2.在1到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
3.默认情况下,补间帧之间的变化速率是不变的。
在“缓动”选项右边有一个“编辑”按钮,单击“编辑”按钮,可以弹出“自定义缓入/缓出“对话框,如图5所示。
利用这个功能,我们可以制作出更加丰富的动画效果。
图5“自定义缓入/缓出“对话框
3.“旋转”选项
“旋转”下拉列表中包括4个选项。
选择“无”(默认设置)可禁止元件旋转;选择“自动”可使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW)或“逆时针”(CCW)),并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
4.“调整到路径”选项
将补间对象的基线调整到运动路径,此项功能主要用于引导路径动画。
在定义引导路径动画时,选择了这个选项,可以使动画对象根据路径调整身姿,使动画更逼真。
5.“同步”选项
选择这个复选框,可以使图形元件实例的动画和主时间轴同步。
6.“对齐”选项
可以根据其注册点将补间对象附加到运动路径,此项功能主要也用于引导路径运动。
7.1.3补间动画应用分析
补间动画可以将动画对象的各种属性的变化效果补出来,这些属性包括:
位置、大小、颜色、透明度、旋转、倾斜、滤镜参数等。
但是,这并不是说针对任何一种类型的动画对象都是这样。
7.1.1小节制作了一个位置属性变化的补间动画,下面讨论一下其他属性变化的补间动画。
1.缩放动画效果
(1)新建一个FlashCS3影片文档,文档属性保持默认。
(2)选择多角星形工具,选中“对象绘制”功能。
在“属性”面板中,设置笔触色为无,填充颜色为红色。
接着单击“属性”按钮,在弹出的对话框中设置“类型”为“星形”,边数为5。
(3)在舞台上绘制一个五角星。
如图6所示。
图6五角形
(4)选择“图层1”的第30帧,按F6键插入一个关键帧。
(5)选中第30帧上的五角星,打开“变形”面板,勾选“约束”复选框,在“宽度”文本框中输入200%,“高度”文本框中也自动变为200%。
如图7所示。
图7“变形”面板
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)这样我们就完成了一个文字缩放动画的制作,按Enter键观看动画效果。
2.颜色变化效果
下面我们制作五角星从红色逐渐变为黄色的动画效果。
接着上面的步骤继续操作。
(8)选中第30帧上的五角星,在“属性”面板中,单击“填充颜色”区域,在弹出的设色板中设置颜色为黄色。
如图8所示。
图8设置图形实例的填充色
(9)再按Enter键观看动画效果,我们看到文字从小逐渐变化到大,并且颜色从红色逐渐过渡为黄色。
3.旋转动画效果
下面我们制作文字旋转的动画效果。
接着上面的步骤继续操作。
(10)选择第1帧,选择“属性”面板中的“旋转”下拉列表中的“顺时针”选项。
(11)在“旋转”选项后面的文本框中输入“2”。
如图9所示。
图9设置旋转参数
(12)再按Enter键观看动画效果,我们看到五角星顺时针旋转两圈的动画效果。
4.淡入淡出效果
(1)新建一个FlashCS3影片文档,文档属性保持默认。
(2)选择多角星形工具,在“属性”面板中,设置笔触色为无,填充颜色为红色。
接着单击“属性”按钮,在弹出的对话框中设置“类型”为“星形”,边数为5。
(3)在舞台上绘制一个五角星,选中这个五角星,选择“修改”|“转换为元件”命令或者按F8键,将这个对象转换为图形元件,名称为“五角星”。
如图10所示。
图10五角形元件
(4)选择“图层1”的第20帧,按F6插入一个关键帧。
(5)选择第1帧上的五角形实例,在“属性”面板中,选择“颜色”下拉列表中的“Alpha”选项,设置Alpha值为0%。
如图11所示。
图11设置图形实例的Alpha值
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)这样我们就完成了一个对象淡入的动画效果,按Enter键观看动画效果。
(8)下面制作图形淡出的动画效果。
右击第1帧,在弹出的快捷菜单中执行“复制帧”命令。
(9)右击第40帧,在弹出的快捷菜单中执行“粘贴帧”命令。
(10)选择第20帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(11)再按Enter键观看动画效果,我们看到了五角星淡入淡出的动画效果。
5.逐渐模糊的动画效果
(1)新建一个FlashCS3影片文档,文档属性保持默认。
(2)选择文本工具,在“属性”面板中,设置字体为黑体,字体大小为30,文本颜色为黑色。
在舞台上单击,然后输入文字“模糊效果演示”。
(3)选择“图层1”的第30帧,按F6插入一个关键帧。
(4)选择第1帧上的文字,打开“滤镜”面板,添加一个“模糊”滤镜,并设置“模糊x”和“模糊y”为2。
如图12所示。
图12第1帧上的文字模糊滤镜设置
(5)选择第30帧上的文字,打开“滤镜”面板,添加一个“模糊”滤镜,并设置“模糊x”和“模糊y”为10。
如图12所示。
图12第30帧上的文字模糊滤镜设置
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)按Enter键观看动画效果,我们看到了文字逐渐模糊的动画效果。
补间动画可以将滤镜参数的变化补出来,这样为我们制作丰富多彩的动画提供了更广阔的空间。
7.1.4实战范例――网站Banner
动作补间动画是Flash动画类型中最基础、最简单的一种动画类型。
它是所有动画作品,包括大型动画作品的基石。
只要定义了变化的开始状态和结束状态,Flash就会自动添补变化过程。
范例简介
Banner是横幅广告的意思。
在互联网上随处可见它的身影,它常常可以用来做网站自我宣传。
本范例就利用动作补间动画制作一个网站Banner,其实用性是不言而喻的。
范例效果如图13所示。
图13范例效果
通过本例的学习,可以掌握动作补间动画制作的方法和技巧,并了解通过设置补间参数控制动画的一般方法。
本范例的制作流程图如图14所示。
图14 范例制作流程图
制作步骤
1.新建影片文档和设置文档属性
(1)启动FlashCS3,选择“文件”|“新建”命令,新建一个影片文档。
(2)展开“属性”面板,单击“大小”右边的“文档属性”按钮
,弹出“文档属性”对话框。
设置影片尺寸为468×60像素,“背景颜色”为绿色,其他参数保持默认。
2.输入网站名称
(1)在工具箱中选择文本工具。
在属性面板中设置字体为隶书,字号为35,颜色为蓝色,在舞台左边输入网站名称——“课件吧”,接着调整字体和字号,输入网址。
如图15所示。
图15输入网站名称
(2)选择“课件吧”文本,展开滤镜面板,为其添加“投影”和“渐变发光”滤镜效果。
效果如图16所示。
图16添加滤镜效果
3.制作花边
(1)将“图层1”重命名为“背景”,在这个图层的第45帧按F5键插入帧。
接着在属性面板中设置字体为Wingdings2,字号为30,颜色为紫色,在舞台上输入“ab”,可以看到出现了花边效果,如图17所示。
图17输入图案
(2)保持花边选中的状态,选择“修改”|“变