下厨房VS豆果美食对比分析报告.docx
《下厨房VS豆果美食对比分析报告.docx》由会员分享,可在线阅读,更多相关《下厨房VS豆果美食对比分析报告.docx(38页珍藏版)》请在冰豆网上搜索。

下厨房VS豆果美食对比分析报告
下厨房VS豆果美食对比分析报告
∙v体验手机:
iPhone6S;
∙豆果体验体验版本:
(v6.9.38);
∙下厨房体验版本:
(v6.8.6)。
以下内容有分析不当的地方,请指教,感谢。
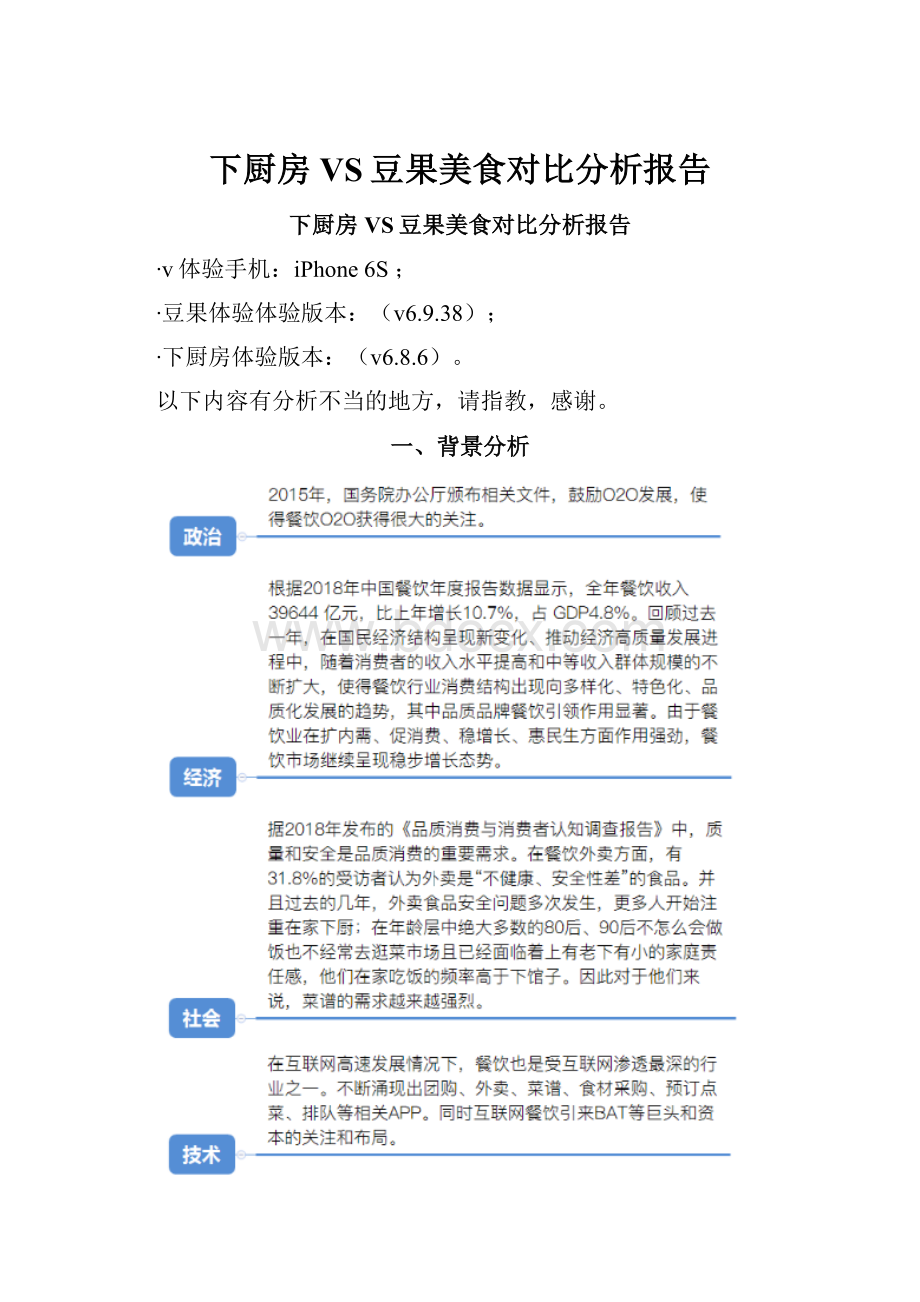
一、背景分析
1.选择竞品
目前市面上有关菜谱的应用比较多,模式相对来说比较明确。
虽然美食类竞品有很多如:
下厨房、香哈菜谱、美食杰、好豆菜谱、日日煮等,但各个方面都比较成熟的美食产品首选下厨房。
目前属于第一梯队的是下厨房、豆果美食,下面将下厨房作为豆果美食的竞品分析对象。
(数据来源:
艾瑞网)
二、战略层
对比两款产品的定位,其中下厨房的定位在于有版权的菜谱与饮食知识;现在年轻人越来越注重养生,饮食知识的作用不可小觑。
即使菜谱信息不够丰富,对于热爱养生的人来说这点也可以接受。
豆果美食的大量菜谱信息以及教用户轻松做饭的方式也是自家的一大特色,也能够满足很多喜欢不断尝试美食做法的用户需求。
1.使用人群
以下数据源于艾瑞网:
(下厨房)
(豆果美食)
上图看出:
在两款产品的使用人群中,主要的目标用户是年龄在25-35岁之间,以女性为主,此区间的人群消费能力强。
如:
已经进入社会工作一段时间的大学生、城市白领、家庭主妇。
2.用户画像
三、范围层
查询菜谱后做饭的操作流程:
其中流程每个环节涉及到的任务有:
∙查菜谱方式:
搜索、推荐菜谱/笔记、分类、关注达人、推荐可能感兴趣的达人、购网课;
∙选择菜谱:
收藏量、浏览量、评论、时间、操作难度、老师指导、吃饭场景、人群、胃口等维度;
∙购买食材:
查询收藏夹、食材记录清单、电商购买、线下超市购买、优惠券、积分等支付方式;
∙按步骤做饭:
文字菜谱、视频菜谱;
∙拍照:
上传菜谱、上传笔记、分享朋友圈。
在获取菜谱信息方面,豆果美食的搜索更加细化具体。
下厨房的菜谱分类文艺范、潮流范儿明显,相对而言豆果美食偏向实用派,菜谱类目数量较大。
个性化推荐方面,下厨房表现比较突出,关注页展示关注过的感兴趣厨友动态以及推荐当地的厨友动态,这样可以让用户更快速找到感兴趣的信息。
豆果将更多的空间放在菜单专题推荐以及笔记可以让用户去发现新的菜谱和其他用户如何记录生活。
在购物方面,两家均可电商购物,豆果推出会员制作为盈利的手段,不仅可以打折购物还可以免费观看部分课程,与我买网合作提高商城商品的品质。
上传作品或者菜谱方面,两家的功能差异不大,豆果可以@好友、关联商品进行好友间的互动推广商品,下厨房注重用户对菜谱或者作品进行标签分类,上传之后,下厨房作者可以看到自己的菜谱每天浏览量、收藏量等其他相关的数据统计。
四、结构层
下厨房的商业化布局放在市集和课堂,推荐菜谱除了以LBS方式外,还可以通过展示已关注的达人或者好友动态来获得。
社交化特征比豆果美食更加明显,算法推荐一些用户可能感兴趣的朋友。
豆果美食的重点模块是首页和笔记,通过推荐浏览量或者收藏量高的精品菜谱或者专题方式等方式展示,更多体现丰富菜谱信息以及教用户如何更轻松做饭的特色,课堂以及商城是它的商业化的实施。
五、框架层
1.首页推荐
下厨房的首页具有很明显的社区文化特点,页面采用顶部标签导航将首页分为三块,分别是关注、推荐、作品。
对于无目的型、闲逛用户,打开首页直接看到各式各样的推荐菜谱,却无法筛选具体的类别,看到喜欢的菜谱会收藏甚至关注去这个作者的动态,可以增加用户与产品之间的粘性。
这对于解决某一餐的目的型用户无法通过推荐菜谱快速找到合适的信息,只能去搜索、分类、作品找早中午三餐推荐。
因为推荐菜谱主要是针对无目的型用户故采用无框式两栏设计,上图下文,其中穿插着个别视频,图文结合方便对比,不断吸引用户注意力。
推荐列表收藏数字采用“万”作为单位统计,用户更加直观的了解当前菜谱的欢迎程度,节省用户的思考成本。
对于关注页,用户可看到自己感兴趣的厨友作品、自己作品,被关注的厨友不是所有的动态都会被喜欢,也需要去筛选内容。
需要重点突出出图片的重要性,因为图片本身具有分割作用,通过规整的图片、标题、操作按钮展示,整体上干净、整洁。
作者发表的作品可以自行打标签,标签可以是某个话题也可以是某个菜谱,标签不仅帮助产品有效的分类,也让用户快速找到感兴趣的内容。
作品页主要展示其他人在具体某一餐吃什么,给没有想法的用户提供引导,进而让用户找到自己可能想吃的饭,再去搜索或者点击作品的菜谱标签去看具体的做法。
作品页由于针对无目的型用户,也是双栏式上图下文布局,让用户对比发现喜欢的内容。
豆果美食的首页更加平台化,社区味道比较淡。
通过轮播、三餐笔记、今日推荐在页面从上往下依次排列方式去推荐菜谱。
轮播位于第一屏页面顶部,最容易吸引用户的视线,可以展示菜谱专题。
三餐笔记有两个入口,一个是首页第一屏,另一个是底部Tab笔记页,但是二者的视觉颜色却不相同,违背了一致性原则,增加了用户的思考成本,笔记页和作品页作用一样,
用户目标:
希望通过看到其他人记录的三餐生活,给用户自己吃饭带来灵感,进而去搜索相关的菜谱。
产品方面:
为菜谱导流以及让用户更加活跃地记录简单生活,那么提高笔记的活跃度的方法有:
1.增加话题的丰富度、当下最热的话题;
2.在用户感兴趣的内容中提供多个发表入口去发表笔记;
3.优化操作步骤;
4.页面排版。
增加话题的丰富度:
这里用户不但可以选择三餐笔记,还可以选择其他热点话题,相对于下厨房作品,涉及到的话题更广,而且内容不再是仅限于与吃直接相关的信息。
话题范围扩大延伸到任何与吃相关生活场景笔记,这样可以提高内容的活跃度和丰富度,只要把控着笔记内容的边界即可,对于用户来说,这样的内容更加具有新鲜感。
优化的交互操作:
在用户不断上滑页面的过程中,底部标签导航的笔记二字变成刷新,避免用户通过下拉实现刷新,将用户刷新的场景前置,将刷新操作更加高效。
另外顶部导航标签最新和精选,用户可以根据自己的需要随意选择。
页面排版:
布局上也是采用双栏式卡片设计,区分信息明确,在卡片上就可以采用点赞这个交互动作,使得卡片的趣味性更强。
今日推荐专题,运营推荐每天吃什么,有时可以根据特殊的节日整理出有特点的菜单,对于不知道吃什么的无目的型用户,看看每天的推荐找找灵感,产品可以潜在引导用户追随菜单的更新,降低用户对大量信息的选择,提高选择效率。
采用无边框设计,将更大的空间给与展示美食图片,沉浸式浏览,将美食的细节展示的很细致。
不足之处:
内容排版单一,一屏展示的数量有限;收藏数字没有经过计算单位的整理,直接展示,相对而言需要用户停顿去思考究竟是多少,体验较差。
2.搜索
)
入口:
都是放置在首页顶部入口
搜索页面:
两者都有搜索历史和热门推荐。
搜索历史对于用户再次查找时方便查看,减少操作步骤,另外即使用户当前的搜索结果不太满意,用户可以对搜索词进行调整。
热门搜索方便产品可以展示一些想要推广的热点提高曝光度,同时用户可以通过热点词了解热门美食。
不同之处:
豆果美食还有预加载和分类搜索。
其中分类搜索比如“菜谱、用户、商品”这样可以帮助用户缩小搜索范围,加快搜索速度,这样可能导致其他类别曝光率降低。
既然是有目的搜索,搜索速度越快越好,符合用户的心理。
内容输入过程:
两者都做了自动填充以及模糊匹配,可以预测你搜的菜谱或者用户。
在模糊搜索方面,下厨房做的相对更好一些,将两种不同的食材放在一起,猜测用户的组合搭配。
豆果则是将搜索意见反馈悬浮在页面右下角,用户在搜索体验不满意可以直接反馈。
搜索结果的展示:
两者都采用左图右文字列表导航,这样的导航也都符合美食这类放松、享受的产品基调。
通过先看图再进行浏览文字筛选结果,缓解视觉压力,不断吸引用户的注意力。
下厨房搜索结果列表放置了搭配常用食材的顶部tab布局,也是帮助用户快速筛选信息的一种好方法。
缺点:
tab数量太多,用户的短暂记忆最佳数量是5-9个,将多余未展示的以更多命名,展开的标签是宫格式。
太多文字信息,看上去枯燥,也增加用户的思考成本,另外将视频菜谱放在这里,也更符合用户的使用场景。
在搜索菜谱结果出来后,既可以选择视频又可以选择文字,用户可以自由的切换。
对于筛选条件如商品、用户、菜谱之类等,可以将其前置,因为搜索的时候,用户的目标是明确的,不会在搜索菜谱时候找不到合适的就转向搜索商品。
另外如果用户奔着食材去搜,希望得出的是相应菜谱结果,而不是出现叫这个食材的用户,在菜谱的结果页中出现相应食材的用户,不符合用户的心智。
这点上豆果做的更好一些,豆果美食在搜索菜谱的结果页,顶部有一块内容用来解释相应食材的功效,给不懂营养功效的你,安排一个贴心的管家。
搜索结果的筛选与排序:
搜索结果的展示是给用户体验搜索最重要的一个环节,准确的将搜索结果反馈给用户是构建用户信任的基础。
所以,搜索引擎需要确定结果的优先级,匹配度最高的内容放在在结果页最靠前的位置。
两者的搜索结果智能排序以及综合最佳有些内容不是按照评分最高+做过人数最多进行从高往低进行排列。
所以这个智能排序到底解决的是什么问题呢?
下厨房可以选择智能排序、评分、做过、视频方面筛选与排序;豆果美食有综合最佳、收藏、做过方面的选择。
对于用户来说,选择菜谱最关键的因素是:
收藏数以及做过数量。
对于评分,评分的满分是多少分,标准是什么?
都不得而知,因此评分有点尴尬,不如收藏、做过数来的明显。
3.分类
使用分类的场景:
用户想要搜索某些范围内的事物,但是不知道是具体什么样的事物,希望“快速、清晰”的筛选;抑或没有明确的目的用户只是去随便“逛”来发现一些事物。
下厨房的分类入口放在首页为你推荐附近,只有文字没有图标,且样式上对文字弱化处理,被用户注意的机率较低。
菜谱分类主要以场景为主,文艺特点较为明显,注重菜谱品质和潮流。
根据具体的场景化给出可能需要的菜谱,与“唯有美食与爱不可辜负”这条slogan的文艺特点相契合 。
菜谱数量较少,采用宫格导航布局。
虽然图文结合的方式可以有效缓解视觉疲劳,但页面空间展示信息有限,对于有些类别数量不多时,容易出现排版不美观。
也许下厨房目前的菜谱数量相对比较少,这种布局更加适合现状吧。
豆果美食的分类入口放在首页金刚区(图文结合的方式)第一个位置以及顶部搜索框的右边,图标+文字对用户来说更容易识别,且在视觉上位置比较突出,可以很容易被用户注意到。
菜谱分类更多的是以常见实用的食材类别作为区分标准,菜谱数量较多。
左侧主目录采用文字列表形式,主目录选中时是一个跟随的品牌色背景和品牌色文字,在设计上融入了品牌的元素。
右侧采用标签式布局,精简的语言、类目图片,图文结合的方式可以缓解文字太多引起的视觉疲劳,内容块划分明确,使扫视更加的方便,同时也能够在一屏内容纳较多的信息,实现快速浏览筛选。
由于分类更加偏向食材化,场景运用较少,其中也会涉及到一些细分人群的需求,比如母婴、学生、养生。
倾向于解决吃什么以及日常平淡的三餐,而不是解决具体某个场景下遇到的吃饭问题。
这也是符合豆果的产品定位,为不会做饭的用户提供更加实用的菜谱信息。
不足之处:
有些主目录文案含义模糊,无法直观判断,比如“爱要鲜一步”这个怎么理解才能更合适呢?
另外个别子目录缺少类别图片,体验上不够统一,有点突兀的感觉。
当子目录每行标签数量少于3个的时候,没有采用“对齐”原则,使得视觉上比较混乱。
4.菜谱详情页
(下厨房)
(豆果美食)
在菜谱详情页中,产品目的是提高用户在菜谱详情页的活跃度,产品的目标是提高菜谱详情页的收藏率以及上传作品数,用户的目标是对菜谱内容进行决策是否要做。
菜谱图是用户进入菜谱详情页看到的第一道信息,优先级最高。
精致质感的高清大图不仅可以展示美食细节与整体,可以引起用户的食欲(人性难以禁得住美食的诱惑)。
而且用户对图片的感知力和注意力大于文字,还可以减少用户的思考成本,这点豆果更胜一筹。
多张不同角度的美食图片让用户可以在不同的角度进行了解,这样的美食图片比干瘪的文字说明更加有说服力,成为用户决定是否做这道菜的关键因素之一。
给意愿不够强烈的用户较强的视觉冲击,豆果需要学习这一点。
与菜谱相关的收藏数和浏览数,下厨房将其用计量单位统计出来,用户视觉扫视起来更加的方便,节省思考,同时强化菜谱的价值,利用用户的从众心理提高用户的浏览动机,这点值得豆果学习。
在菜谱详情页对内容做决策主要通过浏览菜谱步骤,对这道菜操作时间、难度、营养、做过人的反馈有大致的了解后,如果喜欢吃这道菜且操作不复杂的话,大部分用户将可能跟做,那么就会先收藏等到合适时机去做甚至用户可能会关注作者的其他动态。
主要满足用户“可靠、放心”的心理,并获得用户的信任。
所以用户浏览菜谱的重要性:
1.收藏的重要性为;
2.上传作品的重要性为;
3.关注的重要性为;
4.发表作品的重要性为;
5.分享的重要性为;
6.用户的主要行为是浏览菜谱、收藏、传作品。
浏览菜谱:
需要对页面的信息模块合理的组织,将相关的信息采用相近原则放在一起。
收藏:
是这个场景中主要操作流程行动点,重要且操作频繁的动作,与产品目标强关联。
需要放置在方便单手操作的拇指热区范围内。
因为大多数用户是习惯右手操作,故放置在右下角更合适,视觉样式需要突出,豆果美食在收藏视觉上不够突出。
上传作品:
产品希望用户了解完菜谱之后,上传自己跟做的作品,因此上传作品是主流程的一部分,需要放在视觉流的焦点,引起用户的注意,能够引导用户下一步的操作,也需要放在容易操作的位置。
次要流程是关注 、加入采购清单、评论、营养功效、分享、看大家的作品、小贴士、查看其他的菜谱等。
关注作者:
是重要但需要弱化的功能,不能干扰主要流程。
视觉层级上表现弱一点。
放在操作频率不高的位置。
用户评论:
确实可以打通用户与用户之间,用户与产品之间的界限,增强产品的关系留存,同时产生出一种社群关系。
用户看菜谱的评论主要寻找其他人在做这道菜的过程中遇到的疑问等反馈信息、或者是厨艺交流。
在页面底部豆果的评论入口是一个突出的左边输入框,其他的辅助功能放在右边,评论展示采用树形分支结构,不仅增加了主贴话题的延展性还可以营造出热闹的评论区氛围,吸引更多的用户参与讨论。
在菜谱详情页展示热门评论,将全部评论放在另一个独立的页面有助于让用户有书写长评论,让用户沉浸在评论的氛围中,适合关注社群互动氛围的产品。
但是对于菜谱类的应用,用户交流做法内容不会很多,评论的及时反馈期望不大,表达欲不是很高,互动性一般。
展示全部的评论不需要跳转到独立的页面,只在当前的菜谱详情页采用弹层展示即可。
评论的排序上采用最新时间排序,这种排列相对比较简单,不仅可以方便查找自己的评论而且可以让用户更加关注内容本身。
采购清单:
目的是罗列需要购买的食材,清单和食材列表是属于相关信息,故放在食材列表的附近是符合逻辑的。
两者在这一点没有差异。
点击食材列表上面的食材可以了解对应的营养功效与饮食禁忌是豆果美食特色,也是符合当下用户注重养生的理念,
营养标签:
用户通过点击标签,帮助用户快速找到相似的感兴趣菜谱,减少了操作步骤,但是这个功能不是所有的菜谱都有,目前不够普及。
操作步骤:
上图下文形式,因为在操作过程中,图片的重要性大于文字,通过图片可以了解操作的状态。
下厨房的图片大于豆果,观看效果更好,豆果值得参考这一点。
进入烹饪模式:
用户在按照菜谱的步骤进行做饭的时候,精力几乎集中在锅中食材,很难去仔细想每一步该干什么,所以采用黑色的背景打造沉浸模式,每滑动一次只展示一个步骤,减少无关信息打扰,进入烹饪模式的入口放在具体操作步骤附近是合理的。
豆果当前存在一个问题,多说几句(也就是小贴士的内容)在每一步都是呈现相同的内容,导致用户每一步都点击多说几句这个功能,有点“狼来了”的意思。
同时增加多余的干扰信息。
因此只在需要注意的步骤展示即可,同样也可以起到引导提示作用。
小贴士:
两者都将操作过程中需要注意的地方列举出来,那么对于按照菜谱步骤操作的用户来说,如果将小贴士放置在操作步骤前面,操作步骤冗长的话,用户就会记不住,放置在操作步骤的后面,用户又会很难注意到。
最好每步操作之后备注着注意相应的小贴士。
大家的作品:
豆果美食和下厨房app上传的菜谱都属于UGC,特点就是内容规范化、专业化比较弱,菜谱质量层次不齐。
其中豆果美食界真正的大咖或者专业的人较少,在操作难度大致统一的情况下,用户会比较看重大家跟做作品。
大家做的作品相当于淘宝买家秀,看到大家的真正做出来的色相以及评语、作者的菜谱步骤介绍,综合考虑才会决定是否要做这道菜,毕竟现在白领的业余时间有限,做一道的时间、食材、精力有限。
故先展示大家的作品,其次是菜谱步骤介绍。
而下厨房的美食专业用户较多,他们的操作步骤更加的专业,给用户的信任感更强,因此先展示步骤后再展示大家跟做作品。
菜谱推荐:
当用户浏览完菜谱的相应介绍信息之后,是否需要在尾部放置更多的菜谱推荐?
如果用户通过搜索列表进入到菜谱页,对当前菜谱不感兴趣,也可能对当前的食材是感兴趣的,那么相应食材的其他搭配方法也是可能用户需要的,也是一种留住用户的方式。
至于是否要用换一换按钮,对于菜谱,需要精美的图片(吸引用户,引起某种食欲)和精简语言(碎片化阅读)贴心的提示帮助用户去理解这个道菜是如何制作完成的。
同时需要营造出一种沉浸在美食中的氛围,也就是期待看到用户多多地去关注,去享受其中。
换一换这个功能本身具有快速的切换的性质,在这里豆果菜谱推荐的换一换就显得不太适合。
5.收藏页
用户找到合适、喜欢的菜谱之后,先收藏着以便合适的机会使用。
收藏页的用户目标是快速筛选要做的菜,主要行为是筛选,那么就会涉及搜索、自定义菜单名字的功能。
具体可收藏内容包括菜谱、菜单(自己整理的或者app菜谱专题)、课程,用户在浏览过程中发现特别实惠优质的课程,会及时的收藏以便合适的时间去学习。
对于笔记是否有必要收藏,笔记的作用是通过展示美食图片引起用户的食欲,为可能感兴趣的菜谱导流,或者发现别人在某种场景下遇到或者制作的美食生活,自己在相同的情况下看看曾经收藏过别人的笔记,以便给自己带来灵感。
同时笔记中有菜谱标签的存在,用户点击标签可以查找菜谱。
另外收藏按钮既然是高频且重要的按钮,那么按钮的位置尽可能要明显、易操作。
下厨房将收藏放在底部5个标签中,这样可以方便快速的切换,豆果则是放在底部标签导航“我的”模块中,用户操作路径变长,切换起来比较繁琐。
6.采购清单
从上图也可以采购清单的入口,先考虑一下采购清单使用场景,用户在收藏夹中确定好今天要做的一道菜,那么这道菜的食材如果家里没有的话,就需要列举一个购买清单,这时候就需要本子去记录要购买的东西,这里的菜篮子使用隐喻的方式表达。
那么用户要完成的任务就是在收藏夹寻找要做的菜谱或者课程以及接着对菜篮子中要购买的食材进行增删减查,食材清单采用视觉(划线代表不需要)+听觉(食材的放进来或者拿出去引起的声音)。
类似于生活中将需要的食材拿进来,不需要的拿出去。
这样交互性更强、更有趣,菜谱的标题和食材清单相比较,菜单标题需要更明显的突出,有利于展示清晰的信息层级。
在这一点下厨房做的更好一些,但是不需要的食材可以置灰+短短的线段划掉,这样不仅突出隐喻性还可以减少视觉噪音,豆果美食在这点上更好一些。
如图所示;
(下厨房)
(豆果美食)
用户决定今天做什么饭的时候,一般不会很少一道菜谱的食材,多数情况下是两道以上。
既然去买菜,通常将需要的食材一起买回来,这样就需要食材合并的功能。
当然也有临时改主意不做某道菜,这时候就需要食材分开或者清空的功能。
对于食材之间的合并或者分开,豆果采用顶部TAB标签,但是使用标签导航的前提标签之间是并列的,内容是不重叠的,而豆果的“按菜谱“或者”全部“这两个标签的内容是重叠的,都是指菜谱的食材。
用户在不断上滑页面的时候,顶部标签导航不能固定,直接消失,只有在不断下拉到顶部才会出现,无法实现用户随时可看可用,不符合导航本身的特点。
下厨房将这些操作收纳在顶部更多……点击后底部弹出动作栏,选择合并、分开、取消,当用户误点击的时候,可以选择“取消”,给用户一个撤销操作的机会,用户滑动页面随时可以在合并与分开、取消之间切换,这样的体验更佳。
7.课程页
)
下厨房的课堂放在底部tab页的第三位,重视程度小于商城,课堂主页第一屏主要展示课程业务范围和新人推荐课。
下厨房考虑了细分人群–健康减脂,运营活动板块分别是新人1元学、高分好课、录播课、免费赠课,全部采用了留白分割,图片边角相对平整,利用图片本身的分割特性,使得视觉上更加清晰、规整。
下厨房对课程品质要求很高,授课老师几乎大多数是专业美食人员,在课程列表可以快速收藏的需求,收藏的按钮采用文字展示,这样的表达方式不如图标清晰简明。
豆果的课程页放在商城页的前面。
豆果页第一屏除了课程的业务范围还推出会员业务,两家的课程业务几乎没什么大的区别,豆果考虑的细分人群是宝宝辅食,在课堂的搜索栏附近的已购买功能让人感觉有点摸不清。
对于目的性用户,如果已购买课程,用户更多的是直接去“我的”功能模块找,而不是在课堂页寻找。
运营活动板块分别是推荐课程、新课、电子书、全部课程,布局上也是采用无框设计,信息元素重复且统一,水平滑动和垂直滑动形成一个整体。
图片的边角更加的圆滑,着重强调美食图片的细节。
因授课老师的质量要求并不是很高,故商品列表页上没有任何收藏动作按钮。
8.课程详情页
美食)
购买课程付费学习菜谱和免费学习菜谱是两种不同的学习渠道,二者相比前者需要花钱去学。
而不再是简单的考虑是否值这个价格、时间、食材费用,对于用户来说考虑的决策因素更多,决定更加慎重一些。
课程详情页的产品目标是提高订单的转化率,用户的目标是买到合适的课程。
用户的主要行为是试看、购买。
次要行为是收藏、关注、查询评价、浏览大家的作品等。
头图:
在课程详情页中,下厨房对商品头图(也支持视频方式)优先级最高。
相比豆果美食给与更大的空间展示细节,品质,这样不仅让用户从卖相、食材状态、整体外观都能有一个细致的了解,给用户购买课程留下美好的第一印象,另外因为用户回忆事物的时候,排在开始和结尾的位置更容易被人记住,所以头图非常重要。
那么结尾也需要强化这门课程值得购买的点,加深用户对课程的印象,如老师的介绍等。
利用用户的从众心理展示多少人在学习这个课程,采用诱饵效应推出试看课程降低用户的心理防线,其次介绍课程的基础信息模块,你将学到的这些板块的信息内容层级区分,下厨房更加的明显清晰。
试看+购买:
一个页面只能完成一个主要的任务,对于课程详情页产品希望用户完成的主要任务是购买课程,而不是简单的试看,下厨房这里试看按钮和购买按钮却使用相同层级视觉元素进行表达,没有突出主要的动作,主次任务操作没有对比,且购买按钮的文案“9.9”意思表达虽然简洁,但不够清晰。
购买课程前,最重要的一个决策就是试看,因此试看是仅次于购买的重要动作,那么页面需要强调出“试看”这个按钮,根据巴德尔—迈因霍夫现象,要相让用户深深的记住某样事物,就需要不断地出现在用户的面前。
那么它也需要放在用户想看随时可以看到且易点击的地方,且豆果目前的试看按钮颜色和购买按钮也是使用相同的颜色表达,豆果美食在这一点上选要优化试看的位置以及颜色。
评价:
这里的评价入口是在学习完相应的课程之后,才能进行评论,因为在线课程无法像商品一样,试用发现不合适再退换。
对于潜在购买用户来说,学员观看后的课程评价以及展示学员的跟做作品图是最直接体现老师的教学质量方式。
因此将学员的评价以及跟做作品的同类信息组合在一起,综合评价这门课程,符合用户的认知与习惯,提高用户的阅读效率。
购买须知:
用户的操作过程可以看成是不断接受引导、做决策的过程,要想做出正确的决策必须要接收到正确的引导