六年级信息技术下册教案1.docx
《六年级信息技术下册教案1.docx》由会员分享,可在线阅读,更多相关《六年级信息技术下册教案1.docx(48页珍藏版)》请在冰豆网上搜索。

六年级信息技术下册教案1
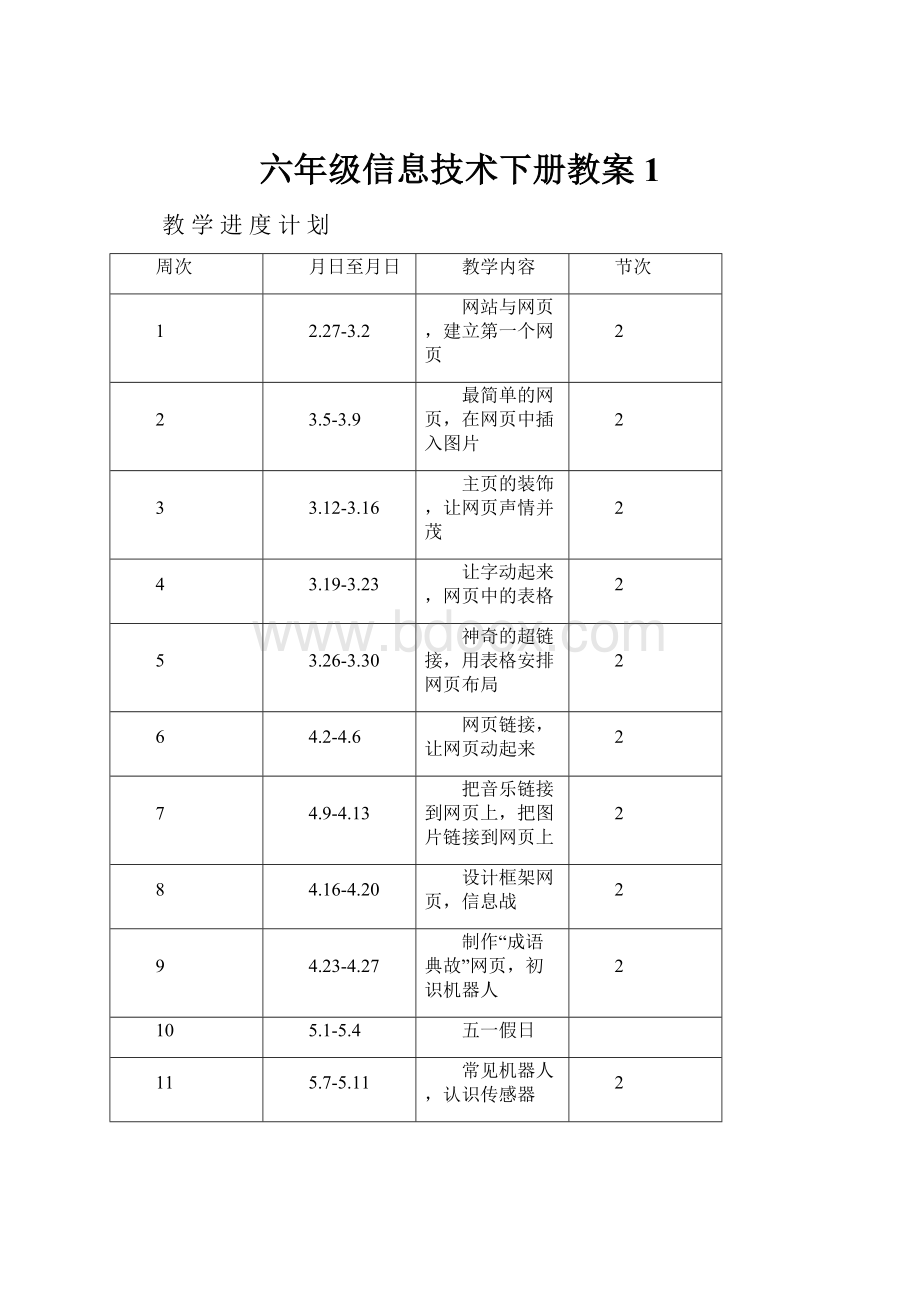
教学进度计划
周次
月日至月日
教学内容
节次
1
2.27-3.2
网站与网页,建立第一个网页
2
2
3.5-3.9
最简单的网页,在网页中插入图片
2
3
3.12-3.16
主页的装饰,让网页声情并茂
2
4
3.19-3.23
让字动起来,网页中的表格
2
5
3.26-3.30
神奇的超链接,用表格安排网页布局
2
6
4.2-4.6
网页链接,让网页动起来
2
7
4.9-4.13
把音乐链接到网页上,把图片链接到网页上
2
8
4.16-4.20
设计框架网页,信息战
2
9
4.23-4.27
制作“成语典故”网页,初识机器人
2
10
5.1-5.4
五一假日
11
5.7-5.11
常见机器人,认识传感器
2
12
5.14-5.18
信息技术与我们的生活,了解空间信息技术
2
13
5.21-5.25
了解识别技术,认识PowerPoint世界
2
14
5.28-6.1
进入PowerPoint世界
(2),创建演示文稿
2
15
6.4-6.8
在幻灯片中插入图片声音和影片
2
16
6.11-6.15
幻灯片的复制、移动和删除
2
17
6.18-6.22
图片编辑修饰幻灯片
2
18
6.25-6.29
幻灯片的切换,自定义动画
2
19
7.2-7.6
标注工具使用,演示控制
2
主管领导签阅
(2011-2012)学年第
(二)学期(五)年级
学科教学计划
学
情
分
析
五、六年级的学生已经对计算机这门学科并不陌生了,已初步懂得了一些关于计算机的基础知识,掌握了计算机的基本操作,鼠标操作比较熟练,能利用画图软件绘出简单的图画,多数学生对这门功课都非常感兴趣,都愿意把这门功课学好。
教
学
目
标
1.在FrontPage中建立一个站点,制作一个网页。
2.在网页中插入文字、背景音乐、图片,Flash动画
3.让学生体验在网页中设置超键接,实现超键接神奇的效果。
4.了解什么是信息战,信息战的几种常见形式。
5.通过了解信息战,使学生对网络更加了解及对网络的神秘色彩更加向往。
课
程
要
求
1.认识网页与网站,通过学生互相讨论,培养学生互助能力、合作学习的能力以及总结概括能力。
2.通过学习,在网页中插入Flash动画,背景音乐,插入视频,让学生体验利用先进计算机多媒体带来的欢乐,同时激发学生学习兴趣,培养学生自主学习的能力。
3.通过学习,让学生体验在网页中设置超键接,实现超键接神奇的效果。
培养学生自主学习的能力。
教
材
的重
、难
点
重点:
1.为网页中使用超链接。
2.在网页中插入多媒体内容
难点:
1.利用表格安排网页布局
2.在网页中插入Flash动画
课
程
实
施
设
想
本学期我准备上课时少讲点,让学生多练多做多思考,给学生充分的时间练习掌握,把知识掌握清楚,掌握牢固,一改过去多讲的习惯。
实
现
教
育
教
学
目
标
的
措
施
1.深钻教学大纲、教材,了解学生,查阅各方面的资料,认真备好课,有的放矢地展开教学工作。
2.向课堂四十分钟要质量,做到每堂课教学过程清晰,讲练时间合理安排,重点突出。
3.对学生恰当渗透思想教育,循序渐进,因材施教,让每一位学生都尽量参与到教学活动中来,得到最大潜能的发展。
4.在教学方法上,要多钻研,多进行调整,寻找适合自己的一套的新方法,积极推进现代课堂教学的改革。
评
价
方
法
设
计
1.采用自我评价、小组互相评价与任课教师评价相结合的方法。
2.以直观评价为主,综合评价为辅。
主管领导签阅
总课时第1课时年月日
网站与网页
[教学目标]
1.知识目标:
认识网页与网站。
2.技能目标:
通过学生互相讨论,培养学生互助能力、合作学习的能力以及总结概括能力。
[教学重、难点]
重点:
掌握因特网提供的各种服务。
难点:
通过师生之间的讨论交流,从而引导青少年健康上网。
[教学准备]
1.计算机、网络及辅助教学软件。
2.自制的Powerpoint教学软件
[教学过程]
(一)教学导入
教师:
大家曾经在因特网的海洋里漫游过吧,一定会被因特网中丰富多彩、事情并茂的网页所吸引。
(二)新授
1.认识网页与网站
我们利用IE浏览器访问某网站,在浏览器窗口中所看到的丰富多彩的画面就是网页。
一般地,我们将进入一个网站时见到的第一个网页称为主页。
让学生动手尝试。
网站是由多个通过“超连接”联接在一起的网页构成。
2.了解网页的组成元素
师:
浏览网页时我们会发现,达部分网页中都有文字与图片。
让学生观察网页,找网页的组成元素。
悦耳动听的音乐,精彩的动画或电影。
(三)课堂小结
同学们今天我们认识了网页和网站,谁能说说他们的区别呢?
谁能说说网页都是由哪些元素组成的呢?
总课时第2课时年月日
建立第一个网页
[教学目标]
1.知识目标:
FrontPage窗口的组成;网页编辑的三种模式;网站的作用;在网页中的文字录入。
2.技能目标:
启动FrontPage;在FrontPage中建立一个站点;制作一个网页。
[教学重、难点]
重点:
制作一个网页。
难点:
网页编辑的三种模式。
[教学准备]
1.计算机、网络及辅助教学软件。
2.自制的Powerpoint教学软件
[教学过程]
(一)教学导入
展示几个精美的网页,让学生观察。
(二)新授
1.介绍制作网页的软件
师:
FrontPage、Dreamweaver、HotDog等软件都可以制作网页。
我们要学习的是FrontPage,它是一个比较容易入门的网页制作工具。
2.认识FrontPage窗口
学生自学活动一。
启动FrontPage;FrontPage窗口的组成;网页编辑的三种模式。
建立一个站点
学生自学活动二。
网站的作用;在FrontPage中建立一个站点;在保存文件夹中的两个文件夹的作用。
3.制作一个简单的网页
学生自学活动三。
建立一个空白网页;在网页中的文字录入;网页属性对话框的识别。
(三)小结
师:
今天我们了解了网页是怎么制作的,也尝试着用FrontPage软件制作了一个自己的网页,同学们你们都学到了什么。
总课时第3课时年月日
最简单的网页
[教学目标]
认识FrontPage2000,学会制作只有文字的网页。
[教学重、难点]
网页中文字格式的设置。
[教学准备]
多媒体电脑
[教学过程]
一、谈话引入:
上节课,同学们都学会了上网查找资料,你还记得查找资料的几个搜索引擎吗?
指名回答。
你想自己作一个网站吗?
二、演示任务:
1.启动FrontPage2000。
2.讲解FrontPage2000窗口的组成。
3.FrontPage2000窗口与Word2000窗口比较。
4.演示文字录入文字格式的设置。
三、学生操作
1.启动FrontPage2000。
2.按书本第7页右图输入网页的所有文字;
3.按照书上的要求分别设置好字体、字号、颜色,并按图所示排版。
5.退出和保存。
①演示将文件如何保存到D盘创建自己的文件夹中。
②学生操作存盘退出。
四、作品欣赏:
利用电子教室点评学生的作品。
五、学会打开保存的文件:
教师演示后学生把自己的文件打开。
六、小结、质疑:
师:
在运用各种搜索方法搜索资料时,有时查出的结果太多,或者不太符合要求,你们有什么好办法解决这个问题?
总课时第4课时年月日
在网页中插入图片
[教学目标]
认识在网页中插入图片的方法。
[教学重、难点]
图片来自文件的插入方法
[教学过程]
一、谈话引入:
师:
图片是许多人生活中不可缺少的,她带给人们无穷的乐趣。
美丽的图片大家欣赏得多,同学们,你们想当一回小小作画家吗?
不要以为老师跟你开玩笑,电脑网络可以帮你忙!
来,咱们试试看。
二、打开上次的网页:
1.教师示范,打开文件。
2.学生操作。
三、把“胖胖熊”请进来
①把光标移到第二行“咪咪豆网屋”的左边
②单击“插入”菜单
③选图片来自文件→选C:
“网页制作”文件夹→找到“胖胖熊1.gif”文件并单击→单击“确定”
四、练一练:
学生上机打开自己的网页,插入自己喜欢的图片。
五、点评作品
六、小结、质疑:
1.今天,你学会了什么?
2.操作过程中遇到什么困难,还需要解决?
总课时第5课时年月日
主页的装饰
[教学目标]
1.掌握设置图片的对齐方式。
2.学会使用线条装饰网页。
3.掌握用IE浏览器浏览网页。
4.学会隐藏和显示“视图栏”。
[教学重、难点]
用“格式栏”调整图片位置。
[教学过程]
一、谈话引入:
师:
图片是许多人生活中不可缺少的,她带给人们无穷的乐趣。
美丽的图片大家欣赏得多,同学们,你们还记得怎样插入图片吗?
咱们试试看。
二、打开上次的网页:
1.教师示范,打开文件。
示范图片对齐方式的内容。
2.学生操作图片的对齐方式。
三、加一条彩线
在网页中输入文本、插入图形等网页元素后,可以在不同的网页元素之间添加一些水平线,起到分离或强调的作用。
①插入水平线:
将光标移至要插入水平线的地方,然后选择“插入”菜单的“水平线”命令,就可以设置水平线的大小和对齐方式。
②添加线条图形:
从Office2000的剪贴库中可以添加一些漂亮的线条图形,单击“插入”菜单中的“图片”,选择“剪贴画”,在“搜索剪辑”框中输入“水平线”,按回车后就会显示出很多漂亮的水平线图形,选择其一插入即可。
四、练一练:
学生上机打开自己的网页,插入自己喜欢的线条图片。
五、点评作品
六、小结、质疑:
1.今天,你学会了什么?
2.操作过程中遇到什么困难,还需要解决?
总课时第6课时年月日
让网页声情并茂
[教学目标]
1.在网页中插入Flash动画;2.设置网页的背景音乐;3.在网页中插入视频;4.通过学习,让学生体验利用先进计算机多媒体带来的欢乐,同时激发学生学习兴趣,培养学生自主学习的能力。
[教学重点]
在网页中插入多媒体内容;
[教学难点]
在网页中插入Flash动画;
[教学准备]
frontpage、网络教室
[教学过程]
一、导入
师:
(展示一些带有音乐视频的动画)同学们,我们在网站上经常会看到这些可爱的卡通视频和好听的背景音乐。
在我们的自己创建的网站上该如何加上这些声情并茂的多媒体呢?
二、新授
活动一:
在网页中插入Flash动画
1.让学生先通过看书来了解操作的大概步骤。
2.发现个别操作较好的同学,由同学来讲解给学生听。
3.教师小结一些优点和误区,并将错的地方再加以演示。
4.学生再次自由操作,适当的可以互相帮助小组内的同学。
活动二:
设置网页的背景音乐
1.学生自己探索操作,教师讲解要点
2.学生做展示,其他学生评价操作中的优点及不足。
活动三:
在网页中插入视频
1.教师示范操作,讲解插入视频的方法。
2.生操作练习。
3.完善个人站点。
四、课堂小结
师:
同学们今天我们了解在网页中插入多媒体的方法,谁能说说两种插入视频方法的区别呢?
总课时第7课时年月日
让字动起来
[教学目标]
1.学会应用滚动字幕美化主页。
2.初步了解HTML语言。
[教学重、难点]
制作和修改滚动字幕。
[教学准备]
多媒体电脑
[教学过程]
谈话引入:
同学们,在电视上,你们肯定见到过,有时一行字从电视屏幕的一边慢慢地移动到另一边,并逐渐消失,不断反复。
是不是很有意思?
这节课我们就来学一学怎样制作流动字幕,你们有兴趣吗?
二、学习新课
任务一:
让“欢迎光临”这几个字动起来。
①选择“欢迎光临”四个字,②单击菜单栏中的“插入”③将鼠标移到“组件”项,④再将鼠标移到“字幕”项,单击左键,出现对话框,⑤在“字幕属性”框中取默认值,单击“确定”按钮。
任务二:
预览网页。
①把作品保存,然后打开IE浏览器,从“文件”菜单打开作品,就会看到滚动的欢迎词了。
②单击网页左下角的“预览”按钮,就看到上网的效果了。
任务三:
修改字幕。
①双击字幕打开“字幕属性”对话框,②在“方向”栏中单击“右”,③单击“确定”按钮。
预览一下,看看字幕的滚动方向有什么变化。
三、交流学习心得
转播学生作品,点评。
四、小结、质疑:
1.今天,你学会了什么?
2.操作过程中遇到什么困难,还需要解决?
总课时第8课时年月日
网页中的表格
[教学目标]
1.熟练掌握网页中表格的操作。
2.初步了解表格对网页排版的作用,培养学生规划网页版面的能力和提高审美意识。
[教学重、难点]
1.网页中表格的基本操作;
2.运用表格布局网页。
[教学准备]
多媒体电脑
[教学过程]
一、谈话引入:
同学们,你们在网上看到的网页和你现在制作的网页相比,是不是看上去更漂亮呢?
原因是网页的布局更规范了,这可是表格的功劳!
有了表格,图片和文字的位置更容易调整,使网页看上去更规范更漂亮。
这节课我们就学习用表格对网页内容进行排版布局。
二、学习新课
任务一:
教师演示如何用表格布局网页的版面。
①打开上节课的网页,在最后加一空行并单击该行;
②单击菜单栏中的“表格”打开表格菜单;③打开插入表格对话;
④在对话框中分别设定行数5,列数4,边框粗细0,其他项取默认值;⑤单击“确定”按钮,5行4列的表格就被插入进来了。
任务二:
学生制作表格。
任务三:
将内容移到表格里。
①单击“欢迎光临”,被选中;②单击工具栏上的剪切按钮;
③用鼠标单击表格的第1行第3列;④单击工具栏上的粘贴按钮;⑤用与上面类似的方法,将各部分内容移到表格上相应的位置。
三、交流学习心得
四、小结、质疑:
1.今天,你学会了什么?
2.操作过程中遇到什么困难,还需要解决?
总课时第9课时年月日
神奇的超链接
[教学目标]
1.会制作书签超链接。
2.会设置文件超链接3.会设置EMAIL超链接4.通过学习,让学生体验在网页中设置超键接,实现超键接神奇的效果。
培养学生自主学习的能力。
[教学重、难点]
为网页中使用超链接。
[教学准备]
frontpage、多媒体电脑室
[教学准备]
一、导入
师:
在进入一个站点的首页时,我们想要进入另一页面,往往出现一个链接方面我们跳转到下一个网页,今天我们就来学习这神奇的超链接。
二、新授
活动一:
制作书签超链接
1.展示一份学生作品,找出他所设置的书签所在地,教师演示书签链接的方法。
2.学生自由操作,设置自己的书签链接。
活动二:
设置文件超链接
师:
文件超链接通常用在一些供他人下载的文件啊,当你设置了文件超链接,网页中将会提示保存或打开该文件,当你选择保存后该文件就会被下载下来了。
1.学生根据书中操作插入文件超链接
2.教师巡视观察学生操作。
活动三:
设置Email超链接
1.学生根据书中操作进行探究,同桌间可互相讨论。
2.师巡视并作相对指导。
3.展示学生作品,并评价各链接操作。
三、课堂小结
师:
同学们今天我们学习了各种链接方式,谁能说说在链接中是否有什么值得注意的地方或是容易出错的地方呢?
总课时第10课时年月日
用表格安排网页布局
[教学内容]
用表格安排网页布局
[教学目标]
1.在网页中使用表格显示数据;
2.利用表格安排网页布局;
[教学重点]
在网页中使用表格显示数据;
[教学难点]
利用表格安排网页布局;
[教学过程]
三、导入
表格不仅能够用来显示数据,还能做布局呢。
今天我们就来学习表格制作网页
四、新授
活动一:
在网页中使用表格显示数据。
1)、新建网页。
2)、表格->插入->表格打开“插入表格”对话框,
3)、输入参数。
4)、确定,插入一个6行9列的表格。
5)、合并第一列
6)、根据示例在相应位置插入图形和文字。
7)、设置颜色和样式。
8)、设置背景色。
9)、标题为“我的课程表”,以“course.htm”为文件名,保存网页。
活动二:
利用表格安排网页布局。
学生看书,根据书上步骤自己动手完成。
三、学生活动
学生自己设置完整,并说明设置步骤。
总课时第11课时年月日
网页链接
[教学目标]
1.理解超链接的概念和作用。
2.学会建立文字超链接。
3.掌握使用表格对网页进行布局的方法。
[教学重点]
在表格中插入图片。
[教学过程]
一、展示引入:
二、学习新课
任务一:
制作表格
①单击菜单栏上的“表格”,然后把鼠标移到“插入”项,再移到下级菜单中的“表格”项,单击左键;②在“插入表格”对话框中,设置情况为:
行数:
3,列数:
3,边框粗细:
1;单击“指定宽度”取消选择状态。
③单击“确定”按钮。
任务二:
在表格中插入图片
①单击表格的第一行第二列,单击菜单的“插入”选“图片”再移到下级菜单中的“来自文件”项,单击左键,弹出“选择文件”对话框;②在对话框中,找到配套光盘中的文件dog1.jpg,单击选中。
任务三:
给表格加个标题
①单击表格的任何位置,单击菜单的“表格”移到“插入”、“标题”,单击左键,表格的前面就出现一个空行;②输入“可爱的小动物”几个字并设置字号、颜色。
任务四:
网页链接
①选择“可爱的小动物”文字,单击工具栏上的“超链接按钮”;②单击“浏览”按钮,查找已保存的“可爱的小动物”网页,③单击网页文件dog.htm,然后单击“确定”按钮。
三、小结、质疑:
1.今天,你学会了什么?
2.操作过程中遇到什么困难,还需要解决?
总课时第12课时年月日
让网页动起来
[教学内容]给网页插入字幕、DHTML动态效果
[教学目标]1.给网页插入字幕
2.插入DHTML动态效果
3.感受制作网页带来的乐趣,培养学生的动手操作能力。
[教学重、难点]给网页插入字幕、DHTML动态效果。
[教学准备]frontpage、多媒体电脑室
[教学过程]:
一、导入
网页中常常有一些动态效果,今天我们就来学习怎样添加这些效果。
三、新授
活动一:
在网页中添加字幕
1)打开自己的网站。
2)打开主页。
3)插入水平线。
4)打开字幕对话框,输入相应参数。
单击确定。
5)保存网页,并预览效果。
活动二:
添加DHTML动态效果。
1)将“七巧板”图片处理成黑白效果,并存到主页所在文件夹下的IMAGES目录中;
2)单击格式->动态HTML效果 打开“DHTML效果”工具栏。
3)根据要求设置相应参数。
4)保存网页,预览效果。
三、学生活动
自己添加其他DHTML动态效果。
总课时第13课时年月日
把音乐链接到网页上
[教学目标]
1.学会链接音乐。
2.学会给网页添加背景图片。
[教学重、难点]
链接音乐;设置网页背景。
[教学过程]
一、谈话引入:
这节课,我们制作一个“流行音乐榜”网页,看看怎样把音乐链接到网页上。
二、学习新课
任务一:
插入一个2行3列的表格,再填入歌曲名称,制作“流行音乐榜”网页。
任务二:
音乐链接
①选中表格中“弯弯的月亮”这5个字;②单击“超链接”按钮;
③在“创建超链接”对话框中,单击浏览按钮;④在“选择文件”的对话框中,单击配套光盘中的“弯弯的月亮”这首歌曲文件;⑤单击“确定”按钮。
这首歌就被链接到网页上了。
⑥仿照上面的步骤,把其他的歌曲也链接到网页上。
任务三:
给网页加背景
①单击“格式”菜单;②鼠标移到“背景”项单击;③在“网页属性”对话框中,单击浏览按钮,查看背景图片;④在“选择文件”对话框中,选定光盘中的背景文件;⑤单击“确定”按钮,在“网页属性”对话框中再单击“确定”。
⑥把“流行音乐榜”网页保存到你的文件夹里,文件名为yinyue.htm
三、小组交流:
1.今天,你学会了什么?
你做得怎样?
2.在做完本课的练习之后,可让学生在网上搜索自己喜欢的音乐,并把它放到自己的网页中,完善自己的个人网站。
四、学生个人网站展示
让学生评价,然后教师点评。
总课时第14课时年月日
把图片链接到网页上
[教学目标]
1.学会将图片作为链接点建立超链接。
2.理解超链接的形式和作用。
[教学重、难点]
1.在网页中建立图片超链接。
2.理解超链接的形式和作用。
[教学过程]
一、谈话引入:
这节课,我们把前面曾经制作过的“可爱的小动物”网页里的小图片链接到大图片上。
二、学习新课
1.老师演示本课制作的图片链接的效果,让学生去发现超链接有哪些变化(链接点是图片,链接的目的地也是图片)。
2.指导学生自己阅读课本完成整个操作过程。
①首先在FrontPage中打开“可爱的小动物”网页。
②单击要链接的小狗图片;③单击“超链接”按钮;在“创建超链接”对话框中,单击查找文件按钮;④在“选择文件”对话框中,选择配套光盘中的“小狗大图片4.jpg文件;⑤单击“确定”按钮,图片就链接好了。
3.仿照上面的步骤,把其余4个小动物的大图片也链接进来,然后,预览一下网页,单击小图片看大图片能出来吗?
4.知识小结
超链接像桥梁一样将分散的网页组织起来,在网页中扮演非常重要的角色,它可以把网页、音乐、图片等连接起来,这些链接点可以是文字,也可以是图片。
三、小组交流:
1.今天,你学会了什么?
你做得怎样?
2.在做完本课的练习之后,可让学生在网上搜索自己喜欢的图片,并把它放到自己的网页中,完善自己的个人网站。
四、学生个人网站展示
让学生评价,然后教师点评。
总课时第15课时年月日
设计框架网页
[教学内容]:
框架网页的应用
[教学目标]:
1.了解框架网页的含义;
2.初步掌握框架网页的制作方法;
3.培养学生对信息技术的兴趣。
[教学重点]:
初步掌握框架网页的制作方法。
[教学难点]:
初步掌握框架网页的制作方法;
[教学准备]:
框架网页成品、网络教室
[教学过程]:
一、导入
教师出示按本课练习要求完成的最终成品——一个连接了“笨笨熊之家”、“我喜欢的动物”、“我的课程表”和“七巧板”等网页的框架网页。
师:
谁来说说今天看到的网页有什么特点?
1.网页被分成了不同的区域,每个区域显示不同的内容;
2.内容上是把之前制作的几个网页联系起来了。
教师讲解框架网页的概念。
导入课题。
二、新授
1.教师根据课本P45活动一的练习步骤演示创建框架网页的大致过程,并板书如下:
1)、新建--网页—框架网页--目录。
2)、在左边“目录”框架中—新建网页—安排目录内容。
3)、在右边主框架中—设置初始页面的链接。
4)、分别设置各个标题的超链接与目标框架。
2.学生根据老师演示及课本说明来完成课本P45的活动一。
教师巡视,个别指导。
3.让学生自己看课本P51的活动二,完成对练习的保存工作。
三、小结
教师:
1.今天学习了的主要内容是什么?
2.框架网页的特点是什么?
3.制作框架网页的大致步骤是什么?
总课时第16课时年月日
信息战
[教学内容]:
信息战的概念;信息战的几种常见形式。
[教学目标]:
1.了解什么是信息战;信息战的几种常见形式。
2.通过了解