Flash动画基础知识.docx
《Flash动画基础知识.docx》由会员分享,可在线阅读,更多相关《Flash动画基础知识.docx(31页珍藏版)》请在冰豆网上搜索。

Flash动画基础知识
第1章Flash动画基础知识
动画作为一种老少皆宜的艺术形式,具有悠久的历史,犹如民间的走马灯和皮影戏等古老的动画形式。
当然,真正意义的动画是在摄影机出现以后才发展起来的,并且随着科学技术的不断发展,又注入许多新的活力。
Flash动画是一种交互式动画格式,通过计算机与动画开发软件相结合制作而成。
它也是目前网络上最流行的动画之一。
本章将初步展开对动画概念以及Flash动画的应用范围的介绍,以便用户对Flash动画进行更深层的了解。
1.1Flash动画概述
如今,计算机的加入使动画的制作变简单了,好多人通过较流行的Flash软件来制作一些短小的动画。
为了让用户能够了解一下正统的动画制作,这里讲述一下动画的基础。
1.1.1什么是动画
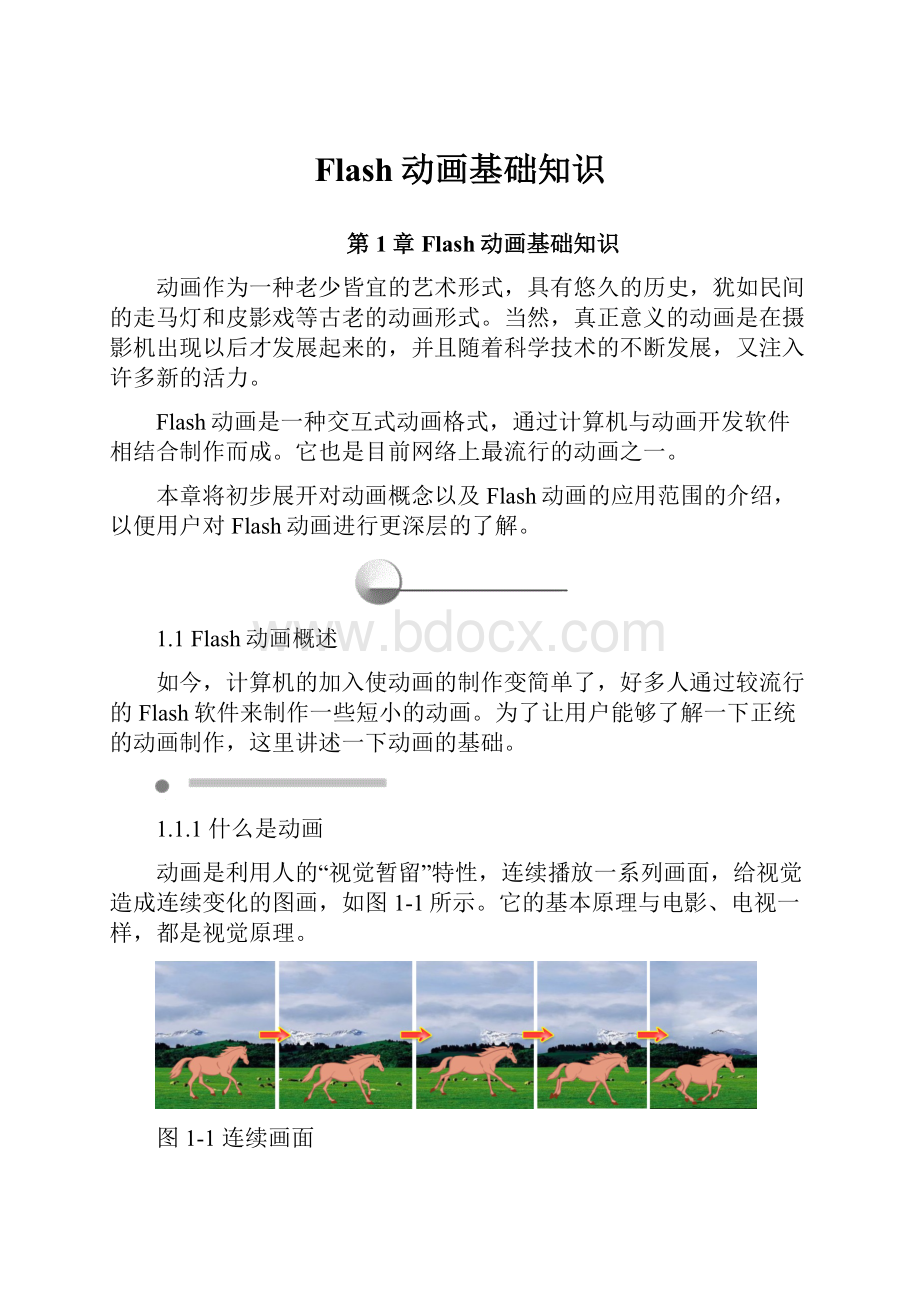
动画是利用人的“视觉暂留”特性,连续播放一系列画面,给视觉造成连续变化的图画,如图1-1所示。
它的基本原理与电影、电视一样,都是视觉原理。
图1-1连续画面
其中,“视觉暂留”特性是人的眼睛看到一幅画或一个物体后,在1/24秒内不会消失。
利用这一原理,在一幅画还没有消失前播放出下一幅画,就会给人造成一种流畅的视觉变化效果。
1.传统动画及制作过程
传统动画片是用画笔画出一张张图像,并将不同图像中细微的变化着的连续画面,经过摄影机或者摄像机进行拍摄,然后以每秒钟24格的速度连续放映。
这时,所画的不动的画面就在银幕上或荧屏里活动起来,这就是传统动画片。
传统动画的创作过程和方法可能因人各异,但其基本规律是一致的,有总体设计、设计制作、具体创作和拍摄制作等阶段。
总体设计阶段
动画与影片制作类同,都需要有一定的剧本,即故事的情节。
然后,通过滑稽的动作取得类似连环画的故事草图,将剧本描述的动作表现出来,如图1-2所示。
图1-2绘制角色
设计制作阶段
此时,在故事板的基础上,确定背景、前景及道具的形式和形状,完成场景环境和背景图的设计,以及对人物或其他角色进行造型设计,如图1-3所示。
在动画制作时,由于动作与音乐必须匹配,所以音响效果一般在动画制作之前完成。
然后,再将声音精确地分解到每一幅画面位置上。
图1-3完成场景环境和背景图
具体创作阶段
先由动画设计师绘制动画的一些关键画面,也称为原画创作。
并且在绘制过程中,由专人负责动画中固定人物角色。
再由助理动画设计师完成两幅图画之间的中间画,并由其他美术人员绘制角色动作的连接画,并使其符合指定动作时间,表现得接近自然动作,如图1-4所示。
图1-4原画与连接画
在整个创作阶段,所有绘制的画面均是以铅笔绘制的草图,然后再通过特制的静电复印机将草图誉印到醋酸胶片上,并通过手工对线条进行描墨,对胶片进行着色(上色)。
拍摄制作阶段
拍摄之前,需要对每一场景中的各个动作进行详细的检查。
然后,在顶部有一部摄像机的专用摄制台,并通过中间几层玻璃层。
其中,将背景放在最下一层,中间各层放置不同的角色或前景等。
拍摄中通过移动各层产生动画效果。
拍摄完成后,可以对动画各片段进行连接、排序、剪辑等操作,并进行录音。
其中,录音主要完成动画中主体对象的对话、音乐、音响等,并混合到一个声道上。
传统的动画制作,尤其是大型动画片的创作,需要许多人来完成,是一项集体性劳动。
需要有导演、制片、动画设计人员和动画辅助制作人员等。
2.Flash动画及特点
Flash以流控制技术和矢量技术等为代表,能够将矢量图、位图、音频、动画和深一层交互动作有机地、灵活地结合在一起,从而制作出美观、新奇、交互性更强的动画效果。
较传统动画而言,Flash提供的物体变形和透明技术,使得创建动画更加容易,并为动画设计者的丰富想象提供了实现手段;其交互设计让用户可以随心所欲地控制动画,赋予用户更多的主动权。
因此,Flash动画具有以下特点。
动画短小Flash动画受网络资源的制约一般比较短小,但绘制的画面是矢量格式,无论把它放大多少倍都不会失真。
交互性强Flash动画具有交互性优势,可以通过单击、选择等动作决定动画的运行过程和结果,是传统动画所无法比拟的。
具传播性Flash动画由于文件小、传输速度快、播放采用流式技术的特点,所以在网上供人欣赏和下载,具较好的广泛传播性。
轻便与灵巧Flash动画有崭新的视觉效果,成为一种新时代的艺术表现形式。
比传统的动画更加轻便与灵巧。
人力少,成本低Flash动画制作的成本非常低,使用Flash制作的动画能够大大地减少人力、物力资源的消耗。
同时,在制作时间上也会大大减少。
1.1.2Flash动画应用范围
随着网络热潮的不断掀起,Flash动画软件版本也开始逐渐升级。
强大的动画编辑功能及操作平台更深受用户的喜爱,从而使得Flash动画的应用范围越来越广泛,其主要体现在以下几个方面。
1.网络广告
网络广告主要体现在宣传网站、企业和商品等方面。
用Flash制作出来的广告,要求主题色调要鲜明、文字要简洁,较美观的广告能够增添网站的可看性,并且容易引起客户的注意力而不影响其需求,如图1-5所示。
图1-5网络广告动画
2.网站建设
Flash网站的优势在于其良好的交互性,能给用户带来全新的互动体验和视觉享受。
通常,很多网站都会引入Flash元素,以增加页面的美观性来提高网站的宣传效果,比如网站中的导航菜单、Banner、产品展示、引导页等。
有时也会通过Flash来制作整个网站,如图1-6所示。
图1-6Flash网站
Flash导航菜单在网站中的应用是十分广泛的。
通过它可以展现导航的活泼性,从而使得网站更加灵活。
当网站栏目较少时,可以制作简单且美观的菜单;当网站栏目较多时,又可以制作活跃的二级菜单项目。
图1-7展示了一个网站栏目较少的Flash导航条。
图1-7Flash导航条
3.交互游戏
Flash交互游戏,其本身的内容允许浏览者进行直接参与,并提供互动的条件。
Flash游戏多种多样,主要包括棋牌类、冒险类、策略类和益智类等多种类型。
其中主要体现在鼠标和键盘上的操控。
制作用鼠标操控的互动游戏,主要通过鼠标单击事件来实现。
图1-8中展示的是一个“女孩”学化妆的Flash互动游戏,它就是通过鼠标单击来完成的。
图1-8鼠标互动性游戏
制作用键盘操控的互动游戏,可以通过设置键盘的任意键来操作游戏。
图1-9中展示的是一个空中接人的Flash互动游戏,它就是通过空格键来控制的。
图1-9键盘互动性游戏
4.动画短片
MTV是动画短片的一种典型,用最好的歌曲配以最精美的画面,将其变为视觉和听觉相结合的一种崭新的艺术形式。
制作FlashMTV,要求开发人员有一定的绘画技巧,以及丰富的想象力,如图1-10所示。
图1-10FlashMTV
5.教学课件
教学课件是在计算机上运行的教学辅助软件,是集图、文、声为一体,通过直观生动的形象来提高课堂教学效率的一种辅助手段。
而Flash恰恰满足了制作教学课件的需求。
图1-11展示了一个几何体的视图Flash课件,通过单击“上一步”和“下一步”按钮来控制课件的播放过程。
图1-11Flash教学课件
1.2时间轴
时间轴是Flash的一大特点,位于舞台的上方。
通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。
在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
1.2.1帧
在时间轴中,使用帧来组织和控制文档的内容。
不同的帧对应不同的时刻,画面随着时间的推移逐个出现,就形成了动画。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。
动画中帧的数量及播放速度决定了动画的长度。
其中,最常用的帧类型有以下几种。
图1-12关键帧
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。
关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。
关键帧数目越多,文件体积就越大。
所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
实心圆点是有内容的关键帧,即实关键帧。
无内容的关键帧,即空白关键帧,用空心圆点表示。
每层的第1帧被默认为空白关键帧,可以在上面创建内容,一旦创建了内容,空白关键帧就变成了实关键帧。
2.普通帧
普通帧也称为静态帧,在时间轴中显示为一个个矩形单元格。
无内容的普通帧显示为空白单元格,有内容的普通帧显示出一定的颜色。
例如,静止关键帧后面的普通帧显示为灰色。
关键帧后面的普通帧将继承该关键帧的内容。
例如,制作动画背景,就是将一个含有背景图案的关键帧的内容沿用到后面的帧上。
如图1-13所示,风车所握的支杆可以通过普通帧来延续,一直显示到结束。
图1-13添加普通帧
3.过渡帧
过渡帧实际上也是普通帧。
过渡帧中包括了许多帧,但其中至少要有两个帧:
起始关键帧和结束关键帧。
起始关键帧用于决定动画主体在起始位置的状态,而结束关键帧则决定动画主体在终点位置的状态。
在Flash中,利用过渡帧可以制作两类过渡动画,即运动过渡和形状过渡。
不同颜色代表不同类型的动画,此外,还有一些箭头、符号和文字等信息,用于识别各种帧的类别,可以通过表1-1所示的方式区分时间轴上的动画类型。
表1-1过渡帧类型
过渡帧形式
说明
补间动画用起始关键帧处的一个黑色圆点指示;中间的补间帧为浅蓝色背景
传统补间动画用起始关键帧处的一个黑色圆点指示;中间的补间帧有一个浅紫色背景的黑色箭头
补间形状用起始关键帧处的一个黑色圆点指示;中间的帧有一个浅绿色背景的黑色箭头
虚线表示传统补间是断开的或者是不完整的,例如丢失结束关键帧时
单个关键帧用一个黑色圆点表示。
单个关键帧后面的浅灰色帧包含无变化的相同内容,没有任何变化,在整个范围的最后一帧还有一个空心矩形
出现一个小a表明此帧已使用【动作】面板分配了一个帧动作
红色标记表明该帧包含一个标签或者注释
金色的锚记表明该帧是一个命名锚记
1.2.2图层
图层是Flash中一个非常重要的概念,灵活运用图层,可以帮助用户制作出更多精彩效果的动画。
图层类似于一张透明的薄纸,每张纸上绘制着一些图形或文字,而一幅作品就是由许多张这样的薄纸叠合在一起形成的。
它可以帮助用户组织文档中的插图,可以在图层上绘制和编辑对象,而不会影响其他图层上的对象。
图1-14中有3个图层,每一个图层上都有一幅图,每一个图层的内容互不影响。
图层具有独立性,当改变其中的任意一个图层的对象时,其他两个图层的对象保持不变。
在操作过程中,不仅可以加入多个层,并且可以通过图层文件夹来更好地组织和管理这些层。
如图1-15所示,可以根据每个层的具体内容,重新命名层的名称。
(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。
另外,创建的层越多越便于管理及控制动画。
Flash包括两种特殊的图层,分别是引导层与遮罩层。
1.3Flash元件
元件是Flash中一种比较独特的、可重复使用的对象。
在创建动画时,利用元件可以使创建复杂的交互变得更加容易。
在Flash中,元件分为3种形态:
影片剪辑、图形和按钮。
1.3.1图形元件
图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。
与影片剪辑和按钮元件不同,用户不能为图形元件提供实例名称,也不能在动作脚本中引用图形元件。
图形元件的对象可以是导入的位图图像、矢量图像、文本对象以及用Flash工具创建的线条、色块等。
例如,用户可以执行【创建新元件】命令,打开【创建新元件】对话框。
在【名称】文本框中输入元件名称,在【类型】区域中选择【图形】单选按钮,单击【确定】按钮。
然后,进入绘图环境用工具箱中的工具来创建图形,如图1-16所示。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
1.3.2影片剪辑元件
影片剪辑元件就是大家平时常说的MC(MovieClip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。
用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
例如,每看到时钟时,其秒针、分针和时针一直以中心点不动,按一定间隔旋转。
因此,在制作时钟时,应将这些针创建为影片剪辑元件,如图1-17所示。
图1-17时钟指针旋转
在Flash中,创建影片剪辑元件的方法同图形元件的创建方法相似,只需在【创建新元件】对话框中选择【影片剪辑】类型。
然后,将绘制好的影片剪辑元件拖至舞台中即可。
当然,用户也可以将所创建的图形等元件,直接转换成影片剪辑元件。
双击影片剪辑元件,可以查看该影片剪辑内包含的对象,如图1-18所示。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至其他影片剪辑实例。
也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
此外,可以使用ActionScript对影片剪辑进行改编。
(a)秒针为影片剪辑元件(b)查看秒针影片剪辑中包含的图形元件
图1-18影片剪辑元件
1.3.3按钮元件
图1-19按钮时间轴
使用按钮元件可以创建用于响应鼠标单击、滑过或其他动作的交互式按钮。
可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
按钮实际上是4帧的交互影片剪辑。
当为元件选择按钮行为时,Flash会创建一个包含4帧的时间轴。
前3帧显示按钮的3种可能状态,第4帧定义按钮的活动区域。
时间轴实际上并不播放,它只是对指针运动和动作做出反应,跳转到相应的帧,如图1-19所示。
要制作一个交互式按钮,可把该按钮元件的一个实例放在舞台上,然后给该实例指定动作。
必须将动作分配给文档中按钮的实例,而不是分配给按钮时间轴中的帧,如图1-20所示。
按钮元件的时间轴上的每一帧都有一个特定的功能。
第一帧是弹起状态,代表指针没有经过按钮时该按钮的状态。
第二帧是指针经过状态,代表指针滑过按钮时该按钮的外观。
第三帧是按下状态,代表单击按钮时该按钮的外观。
第四帧是点击状态,定义响应鼠标单击的区域。
此区域在SWF文件中是不可见的。
(a)鼠标经过第一个按钮(b)鼠标经过最后一个按钮
图1-20按钮效果
用户可以使用影片剪辑元件或按钮组件创建一个按钮。
其中,使用影片剪辑创建按钮时,可以添加更多的帧到按钮或添加更复杂的动画。
但是,影片剪辑按钮的文件大小要大于按钮元件;使用按钮组件允许将按钮绑到其他组件上,在应用程序中共享和显示数据。
1.4动画类型与特效
FlashCS4提供了多种方式用来在文档中包含动画和特殊效果,如时间轴特效、补间动画、逐帧动画,以及通过ActionScript3.0编辑代码所形成的动画。
1.4.1Flash动画类型
动画是一个创建动作或随时间变化的幻觉过程。
动画可以是一个物体从一个地方到另一个地方的移动,或者是经过一段时间后颜色的改变(改变也可以是一个形态上的,或者形状上的改变,从一个形状变成另一个形状)。
1.不同类型动画
任何随着时间而发生的位置或者形象上的改变都可以称为动画。
Flash动画的类型主要有以下几种。
逐帧动画
逐帧动画是最基本的动画形式。
它最适合于每一帧中的图像都在更改,而并非仅仅简单地在舞台中移动的动画,为此,逐帧动画增加文件大小的速度也比补间动画快得多。
逐帧动画就是对每一帧的内容逐个编辑,然后按一定的时间顺序进行播放而形成的动画,如图1-21所示。
(a)文字笔划动画(b)折扇的折叠动画
图1-21逐帧动画
补间动画
FlashCS4支持两种不同类型的补间以创建动画:
一种是传统补间(包括在早期版本中Flash创建的所有补间),其创建方法与原来相比没有改变;另一种是补间动画,其功能强大且创建简单,可以对补间的动画进行最大程度的控制。
补间动画是一个帧到另一个帧之间对象变化的一个过程。
在创建补间动画时,可以在不同关键帧的位置设置对象的属性,如位置、大小、颜色、角度、Alpha透明度等。
编辑补间动画后,Flash将会自动计算这两个关键帧之间属性的变化值,并改变对象的外观效果,使其形成连续运动或变形的动画效果。
可补间的对象类型包括影片剪辑元件、图形元件、按钮元件以及文本字段。
例如,在已经添加“背景”图层的文档中,将“猴子”元件从【库】面板拖入到舞台中。
然后,将该元件放置到舞台的左侧,为补间动画的起始位置,而该帧为补间动画的起始关键帧,如图1-22所示。
右击第一帧,在弹出的菜单中执行【创建补间动画】命令。
此时,Flash将包含补间对象的图层转换为补间图层,并在该图层中创建补间范围,如图1-23所示。
图1-22补间动画起始关键帧图1-23创建补间动画
图1-24插入属性关键帧
图1-25引导动画
图1-26遮罩动画
右击补间范围内的任意一帧(如最后一帧),执行【插入关键帧】|【位置】命令,即会在补间范围内插入一个菱形的属性关键帧。
然后将对象拖动至舞台的右侧,并显示补间动画的运动路径,如图1-24所示。
引导动画
为了在绘画时帮助对象对齐,可以创建引导层,然后将其他层上的对象与引导层上的对象对齐。
引导层中的内容不会出现在发布的SWF动画中,可以将任何层用做引导层,它是用层名称左侧的辅助线图标表示的。
还可以创建运动引导层,用来控制运动补间动画中对象的移动情况。
这样用户不仅仅可以制作沿直线移动的动画,也能制作出沿曲线移动的动画,如图1-25所示。
遮罩动画
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
在Flash动画中,“遮罩”主要有两种用途:
一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见;另一个作用是用来遮罩某一元件的一部分,从而实现一些特殊的效果。
图1-26所示为水波效果。
2.Flash动画原理
在Flash动画中,最简单并且与传统动画相似的动画效果为逐帧动画。
它意味着创建和存储一组连续的位图,每一帧都是一幅图像,只需要进行显示即可,如图1-27所示。
而使用元件时,所产生的动画与逐帧动画之间发生微妙的变化。
这时,Flash不会为每一帧创建和存储新的位图。
但是,每一帧都是舞台上的一个对象的位置、大小、颜色等属性。
例如,小推车在屏幕上移动时,每一帧只存储小推车在该帧上的位置,以及小推车颜色和大小等。
最后,在播放该动画时,则FlashPlayer将读取这些信息,再根据这些信息进行渲染,显示该帧,如图1-28所示。
图1-27逐帧动画原理图1-28渲染并显示帧
而对于脚本动画来言,没有第1帧、第2帧的概念,通常只由一帧完成。
例如,需要首先建立初始化,并在舞台中放入一个影片剪辑,再创建补间动画,或使用代码来描述整个场景。
最后要对该帧进行渲染及显示。
其中,渲染过程是通过代码来完成的。
用户可以把这个渲染过程看作一个自定义的规则。
而同一规则可以重复使用,并且每一帧都可以应用不同规则,如图1-29所示。
图1-29脚本动画
1.4.2Flash特效
特效指特殊的效果,是由计算机制作出来的现实中不可能存在的效果;或者接近真实生活,但无法拍摄到的效果等。
最先,特效通过计算机制作的图像被运用到了电影作品的制作中。
其视觉效果的魅力有时大大超过了电影故事的本身。
而Flash特效是在Flash动画过程中,更多地表现动态过程、阐明抽象原理的一种特殊的效果。
例如,在课件设计中,合理的动画可以表达和传播学科知识,而添加特效后更能提高学生学习兴趣和教学效率,对于以抽象教学内容为主的课程更具有特殊的应用意义。
1.时间轴特效
每种时间轴特效都以一种特定方式处理图形或元件,并允许用户更改所需特效的个别参数。
表1-2列出了FlashCS4中时间轴可以产生的一些特效效果。
表1-2时间轴特效内容
特效名称
说明
复制到网格
按列数直接复制选定对象,然后乘以行数,以便创建元素的网格
分布式直接复制
直接复制选定对象在设置中输入的次数。
第一个元素是原始对象的副本。
对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止
模糊
通过更改对象在一段时间内的Alpha值、位置或比例创建运动模糊特效
投影
在选定元素下方创建阴影
扩展
在一段时间内放大、缩小或者放大和缩小对象。
此特效在组合在一起或在影片剪辑或图形元件中组合的两个或多个对象上使用效果最好。
此特效在包含文本或字母的对象上使用效果很好
爆炸
产生对象发生爆炸的错觉。
文本或复杂对象组(元件、形状或视频片断)的元素裂开、自旋和向外弯曲
变形
调整选定元素的位置、缩放比例、旋转、Alpha和色调。
使用“变形”可应用单一特效或特效组合,从而产生淡入/淡出、放大/缩小以及左旋/右旋特效
转变
使用淡变、擦除或两种特效的组合向内擦除或向外擦除选定对象
2.Flash滤镜/混合模式
使用Flash滤镜(图形效果),可以为文本、按钮和影片剪辑增添有趣的视觉效果。
Flash所独有的一个功能是可以使用补间动画让应用的滤镜动起来。
表1-3描述了Flash中滤镜的一些特效及说明。
表1-3Flash滤镜
滤镜名称
说明
投影滤镜
模拟对象投影到一个表面的效果。
使投影滤镜倾斜,可创建一个更逼真的阴影
模糊滤镜
可以柔化对象的边缘和细节。
将模糊应用于对象,可以让它看起来好像位于其他对象的后面,或者使对象看起来好像是运动的
发光滤镜
可以为对象的周边应用颜色
斜角滤镜
向对象应用加亮效果,使其看起来凸出于背景表面
渐变发光滤镜
可以在发光表面产生带渐变颜色的发光效果。
渐变发光要求渐变开始处颜色的Alpha值为0。
不能移动此颜色的位置,但可以改变该颜色
渐变斜角滤镜
可以产生一种凸起效果,使得对象看起来好像从背景上凸起,且斜角表面有渐变颜色。
渐变斜角要求渐变的中间有一种颜色的Alpha值为0
调整颜色滤镜
可以改变影片剪辑元件的亮度、对比度、饱和度、色相
使用Flash混合模式,可以创建复合图像。
复合是改变两个或两个以上重叠对象的透明度或者颜色相互关系的过程。
混合模式也为对象和图像的不透明度增添了控制尺度。
可以使用Flash混合模式来创建用于透显下层图像细节的加亮效果或阴影,或者对不饱和的图像涂色。
使用混合模式,可以混合重叠影片剪辑中的颜色,从而创造独特的效果。
混合模式包含以下元素。
混合颜色应用于混合模式的颜色。
不透明度应用于混合模式的透明度。
基准颜色混合颜色下面的像素的颜色。
结果颜色基准颜色上混合效果的结果。
混合模式不仅取决于要应用混合的对象的颜色,还取决于基础颜色。
不同的混合模式,可以获得不同的效果,如表1-4所示。
表1-4混合模式
模式名称
说明
正常
正常应用颜色,不与基准颜色发生交互
图层
可以层叠各个影片剪辑,而不影响其颜色
变暗
只替