flash制作遮罩动画.doc
《flash制作遮罩动画.doc》由会员分享,可在线阅读,更多相关《flash制作遮罩动画.doc(5页珍藏版)》请在冰豆网上搜索。

第五课制作遮罩动画
Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。
与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。
利用遮罩层,可以制作一些特殊的动画效果。
一、探照灯效果
【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。
分析:
在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。
遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。
【操作步骤】
第一步:
新建一个动画文件,将第一个图层的名字改为“文字”。
第二步:
单击菜单【修改】à【文档】,设置背景色为黑色。
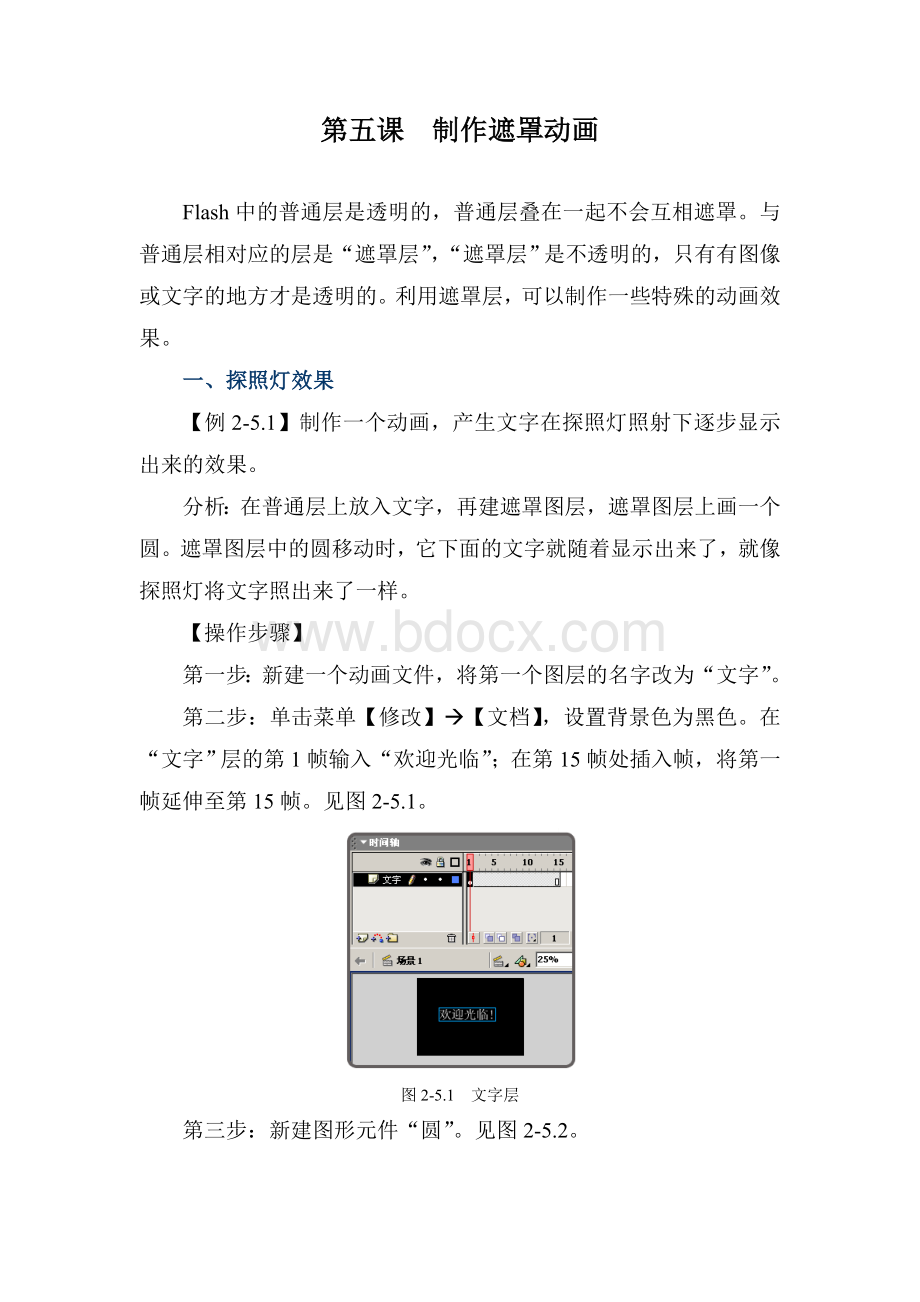
在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。
见图2-5.1。
图2-5.1文字层
第三步:
新建图形元件“圆”。
见图2-5.2。
图2-5.2图形元件“圆”
第四步:
新建图层“灯”。
将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。
图2-5.3“灯”图层动作补间动画
第五步:
在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。
图2-5.4遮罩层
测试影片,效果如何?
【试一试】
制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。
提示:
遮罩层静止,对文字层中的文字元件作“动作补间动画”。
二、望远镜效果
【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。
见图2-5.5。
图2-5.5遮罩效果
【操作步骤】
第一步:
新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。
第二步:
将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。
见图2-5.6
第三步:
将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。
在第1帧创建“运功动画补间”。
第四步:
将图层2设置为“遮罩层”。
图2-5.6
第五步:
新建图层3,将元件“风景”再次拖入到舞台,调整到和舞台一样大小,并设置颜色Alpha透明(将其值调整为15%)。
见图2-5.7。
图2-5.7
测试影片,效果如何?
【试一试】
1、利用相关图片素材,制作流动的“桂林山水”动画。
提示:
背景用图片作移动、缩放、变色等补间动画。
使用遮罩,露出舞台上的景色框和文字。
图2-5.8
2、制作放大镜效果动画:
放大镜在“我学习我快乐”上从左向右移动,下面的文字也被放大。
提示:
背景层:
静止,放背景图及小字“我学习我快乐”。
大文字层:
静止,输入大字“我学习我快乐”。
遮罩层:
圆形元件从左至右做动作补间动画。
放大镜外框层:
画放大镜的手柄和外框(图形元件),跟随遮罩层中的圆从左至右做动作补间动画。
图2-5.9