Fireworks网页设计综合实例.docx
《Fireworks网页设计综合实例.docx》由会员分享,可在线阅读,更多相关《Fireworks网页设计综合实例.docx(26页珍藏版)》请在冰豆网上搜索。

Fireworks网页设计综合实例
Fireworks-网页设计综合实例
Fireworks网页设计综合实例
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。
通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks提供一个清晰的思路。
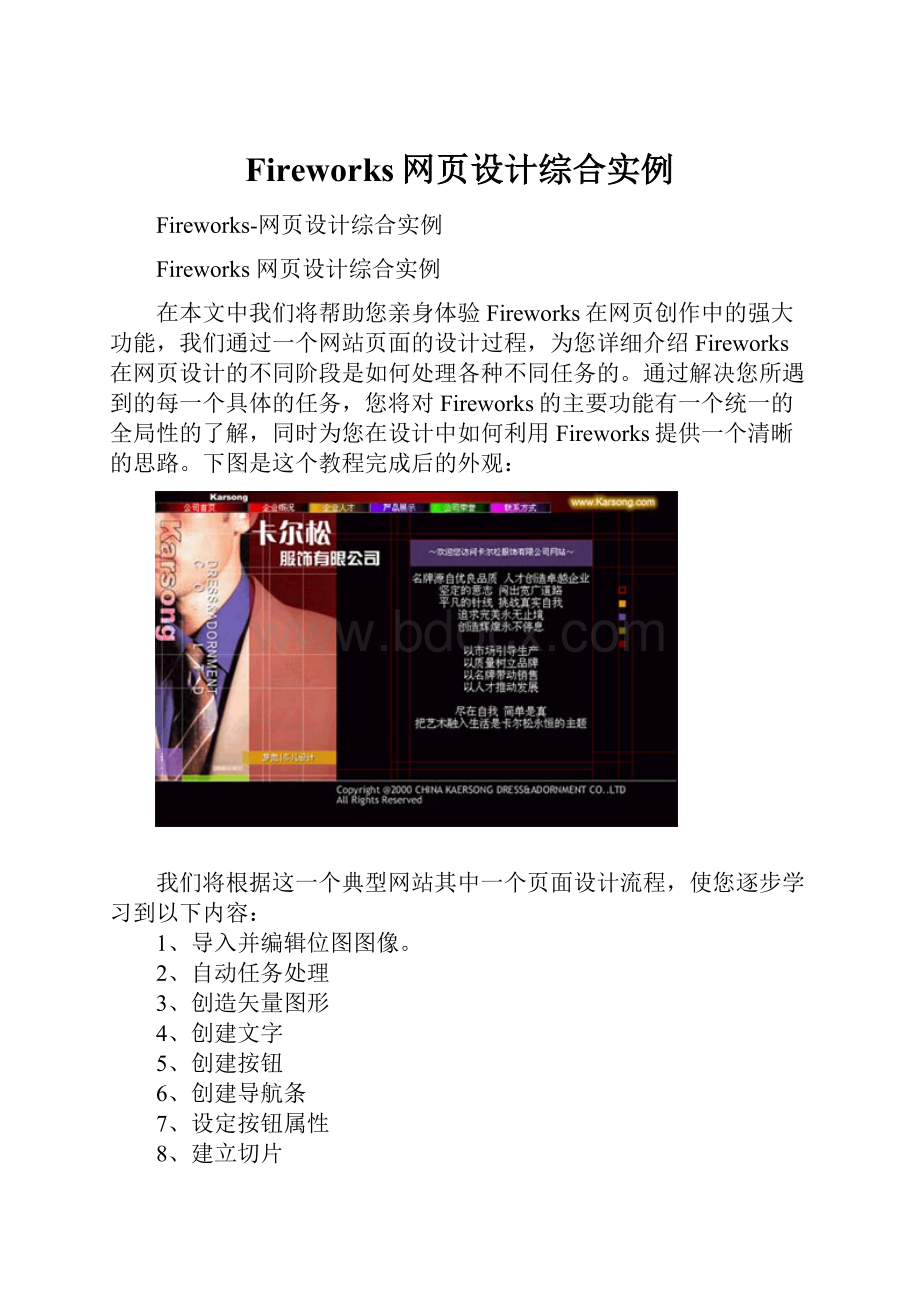
下图是这个教程完成后的外观:
我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容:
1、导入并编辑位图图像。
2、自动任务处理
3、创造矢量图形
4、创建文字
5、创建按钮
6、创建导航条
7、设定按钮属性
8、建立切片
9、创建拖拽翻转效果
10、创建弹出菜单
11、创建变形动画
12、优化图像
13、输出HTML文件到Dreamweaver
14、在Dreamweaver中进行往返表格编辑
一、设计前准备
1、网站介绍:
在教程介绍之前首先让我们来看一下我们将要完成的主要任务。
这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。
网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。
根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。
我们将以此得到网站的导航结构。
2、设计指导思想:
本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。
页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。
公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。
3、页面结构:
整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。
右边为内容区,以深色带条纹的图片作为背景。
下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。
在新建一个文件后,我们需要对我们的工作环境进行简单的设定,以符合我们的任务要求。
首先需要设定工作区的面积及背景颜色,打开Modify>CanvasSize针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>CanvasColor设定背景色为黑色。
再打开View>Grid>EditGrid对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。
如下图所示:
一、导入并编辑位图图像。
Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编辑,可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。
我们的工作将从层面板开始,新建一个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。
如下图所示:
1、我们将一张男性模特的照片导入此层中。
2、双击图片可以进入位图编辑模式,我们可以用矩形选择工具选定不需要的部分并删除它。
3、位图大小调整好后可以使用实时特效进行色彩调节,打开Effect面板,选择AdjustColor/Levels,在Levels分布图中分别拖动三个滑尺,按照下图所示进行色彩调节:
4、导入的位图一般都有一些细小的杂点,我们可以使用Effect>Blur>GaussianBlur对图像进行一些模糊处理,使其增加一些柔和的感觉,如下图所示:
二、自动任务处理。
由于我们在后面将多次使用这个处理过程对位图进行加工,因此可以利用Fireworks提供的自动处理功能加快我们后面的工作,这种自动任务处理可以有很多种途径,我们介绍其中最常用的三种:
1保存为一个Command。
打开历史面板History,选定最后两步Effect纪录,在弹出菜单中选择SaveasCommand,将这两个步骤保存为一个可执行的Command,命名为BMPmodify。
以后我们需要时只需执行Commands菜单下的这个BMPmodify命令即可。
2保存为一个Effect。
我们也可以将作用在图片上的所有特效保存为一个内置特效,打开Effect面板,在弹出菜单中执行SaveEffectAs,将它保存为Mydesign特效。
此时我们打开Effect面板就可以看到我们自定义的Mydesign特效已经在其中了,我们可以像使用其它特效一样使用它。
如下图:
3保存为一个Style。
样式是Fireworks中包含对象的描边、填充、特效、字体等属性的一种组合,它可以快速设定对象具有统一的外观,我们也可以将上面的设定作为一个样式保存。
选定刚才的位图图像,打开样式面板Style,在弹出菜单中执行NewStyle,我们只需保留对图片施加的特效即可,按下图进行设定:
三、创造矢量对象
位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。
Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。
Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、选择工具面板上的矩形工具,在文档顶端绘制一776x30的矩形。
2、设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:
3、在人像的右半边绘制一个130x400的矩形实色填充对象。
4、接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定InnerBevel特效,如下图所示:
5、我们还可以在背景层绘制一些线段,以打破背景的单调感觉。
如下图所示:
四、创建文字
Fireworks还提供了强大的文字处理功能,利用文字编辑窗口可以灵活的对文字进行设定,并且与其它对象一样我们也可以对文字施加各种特效。
1、选择工具面板的文字工具,打开文字编辑窗口,输入“卡尔松服饰有限公司”,如图所示:
我们看到,在文字编辑窗口我们可以分别对不同的文字设定各自的属性。
2、在文档左半部分输入相应的英文文字内容,并旋转文字90度,如下图所示:
3、打开层面板,选定“Karsong”设定它的合成方式为“Luminosity”
4、打开Effect面板,为“DRESS&ADORNMENTCO..LTD”文字增加DropShadow特效。
五、创建按钮
利用Fireworks提供的按钮编辑器,我们可以快速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。
1、使用矩形工具绘制一个90x15的矩形按钮对象,设定它的填充为线性渐变填充,在矩形上方输入“企业概况”。
2、上一步我们建好了按钮的基本外观,我们可以把它转换为一个按钮符号重复利用。
选定上面创建的矩形和文字,按F8将它转换为符号,符号类型为Button。
3、此时的按钮符号只具有基本的外形,双击刚创建好的这个符号,打开按钮编辑窗口。
4、常见按钮的Up状态,在按钮编辑器的Up窗口我们可以向编辑普通对象一样,为按钮增加一些特效。
打开Effect面板,为此按钮矩形增加InnerBevel特效,类型为Frame,如图所示:
5、切换到Over状态,点击下方的“CopyUpGraphic”将Up状态的对象复制到Over状态窗口。
改变矩形的渐变填充方向,改变按钮的特效类型为Smooth,如下图:
6、切换到Down状态,点击下方的“CopyOverGraphic”将Over状态的对象复制到Down状态窗口。
改变矩形的填充类型为实色填充Solid,改变按钮的特效类型为Frame1,最后将文字的色彩改变为红色,如下图:
7、需要注意的是,在按钮的Down状态下,需要取消对“ShowDownStateUponLoad”的勾选,同时要保证“IncludeNavBarDownstate”被勾选,这可以使将来输出时会根据不同的按钮按下情况输出相应的HTML文件。
8、关闭按钮编辑窗口,按钮的一个实例已经放置在了文档当中。
六、创建导航条
利用上面创建的按钮我们可以快速创建风格一致的网页导航条,并且可以分别设定每个按钮的外观和文字,但同时保持它们的相似性。
1、我们先对上面创建好的按钮实例增加一种特效,打开Effect面板,选择AdjustColor>ColorFill,设定此特效的混合模式为Hue色调,如下图所示:
这样当我们想改变每个按钮实例的色彩时,只需修改此特效中的混合色彩即可,而不需对按钮符号作修改。
2、创建多个按钮实例。
选定上面的按钮实例,按住Alt键的同时,拖动并复制这个按钮实例,重复执行此步骤,创建五个按钮实例。
3、选中这五个按钮实例,打开Modify面板,选择水平居中对齐,如下图所示:
4、现在导航条的效果如下图:
5、我们需要对导航条中的每个按钮设定不同的色彩,打开Effect面板,分别改变每个按钮所加特效中的混合色彩设定,将其设为不同的色值,分别改为#CC9900,#663399,#33FF00,#FF00FF。
此时的导航条效果如下图所示:
七、设定按钮属性
上面我们做好的导航条外观虽然不同,但它们却有着相同的文字内容,我们需要将它们修改为各自的内容,并设定每个按钮对应的链接地址。
1、打开Object面板,选择第二个按钮实例,将Object面板上的ButtonText改为“企业人才”。
2、按下回车键后,会弹出下面的提示框:
我们选择Current使文字的改变只对当前按钮有效。
3、将其余的按钮文字分别修改为“产品展示”、“企业荣誉”、“联系方式”。
切换导文档的预览窗口Preview,可以看一下最终的效果。
4、打开URL面板,分别选择每一个按钮,在URL面板中设定它们对应的链接地址。
八、建立切片
我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。
Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。
同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。
1、我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对其他对象建立各自的切片。
2、创建切片通常使用工具面板中的Slice工具直接绘制,但如果想创建精确大小的切片,我们可以选择对象并执行右键菜单中的InsertSlice自动插入切片。
3、我们使用工具面板中的Slice工具在页面中间绘制一个信息显示切片,我们将在下一步把导航条的每个按钮相关信息显示在这里。
4、我们增加的切片默认情况下是绿色的半透明对象,它们都放置在WebLayer层上.
九、创建拖拽翻转效果
1、单击"企业概况"按钮处的切片,此切片中心将出现一个圆形标志,用鼠标将其拖动到上一步创建的切片左上角,这将设置一个翻转效果,在弹出的对话框中设定鼠标滑过时交换为第二帧的内容,如下图所示:
2、重复上述步骤,分别为"企业人才"、"产品展示"两个按钮增加翻转效果,并分别对应第三帧和第四帧。
3、我们在后面各帧相同的位置出分别放置对应每个按钮的说明文字。
4、最后的效果如下图所示:
十、创建弹出菜单
通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。
对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜单可以在很小的空间中设置大量的目标选项。
Fireworks4新增的创建弹出菜单功能,可以非常容易的实现这种导航结构,我们只需将分层信息添加到弹出菜单编辑器中,程序会自动生成相应的交互式代码。
1、选择导航栏上的"产品展示"按钮,确保WebLayer当前显示及切片可见。
2、点击此按钮上切片中心的圆形标志,从弹出菜单中选择"AddPop-upMenu"增加弹出菜单,如下图所示:
3、在弹出的编辑器中输入如下图所示内容,在Text和Link输入框中输入内容后,点及上部的"+"即可添加新的菜单内容:
4、继续输入二级菜单内容,选中一个条目后,点击上部的可以使当前条目缩进,成为下一级菜单;点击可以使当前的条目恢复为上一级菜单。
最后的结果入图所示:
5、点击Next进入下一个设置窗口,在这里我们可以设置文字的大小,菜单的样式等属性,您既可以选择最终的菜单外观是标准的HTML格式,或者是Image图片格式。
我们选择图片格式,并设定文字大小为10。
6、当您选择了Image格式时,需要在下部的两个窗口设置Up和Over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。
我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:
8、打开Style面板,选中刚才创建的矩形,在Style面板的弹出菜单中选择NewStyle创建一个新的样式,并命名为MyStyle,如下图:
此时您的Style面板中已经添加了一个新的样式。
9、选择Style面板弹出菜单中的ExportStyles将刚才的这个自定义样式输出到Fireworks目录里/Configuration/NavMenu/,并将它命名为Styles.stl,但要注意必须先将原有的Styles.stl文件备份。
10、我们再次编辑刚才创建的弹出菜单,就可以选择我们自定义的样式了。
11、按F12预览生成的弹出菜单,如下图:
12、此时表示二级菜单的小箭头默认为黑色,所以看不见,我们也可以在最后修改此箭头样式和颜色,具体方法参见本书前面章节。
十一、创建变形动画
给一个网站添加动画对于访问者的时间和金钱都是一个不小的花销,因此在添加您的动画前,一定要先考虑好如下问题:
动画能否增进您的信息传达力度,访问者下载和播放动画是否迅速、方便,是否有足够的组成动画的内容和资源。
尽管网络动画及其传递方式正在不断的发生改变,但传统的GIF动画依然有着不可忽视的优势,我们在这里介绍一下创建GIF动画的两种途径。
1、在层面板新建一个Logo层,将其置于WebLayer层下方。
2、我们需要将背景层修改为一个共享图层,打开层面板,切换到背景层,在弹出菜单中选择ShareThisLayer,将背景层共享,此层上的内容将在所有帧都可见,此层的后面将出现一个共享图标,如下图:
3、切换到Logo层,在文档的右上角创建文字。
4、按F8将其转换为图形符号GraphicSymbol。
5、打开Effect面板,对此符号的实例添加红色Glow效果,如下图所示:
6、选中此实例,在右键弹出菜单中执行Edit>Clone,复制出一个新的实例,并且带有相同的Glow特效。
7、在Effect面板修改第二个实例的特效,将其改为黄色,并改变Glow的范围和大小,如下图:
8、选择这两个实例,在右键弹出菜单中执行Symbols>TweenInstances创建变形动画,设定插入帧数为6帧,并勾选DistributetoFrames分布到帧,如下图所示:
9、打开WebLayer图层的显示,在此动画位置创建一个切片。
10、打开Optimize优化面板,设定此切片的类型为AnimatedGIF,并设定颜色数为32色,如下图所示:
11、此动画完成,您可以打开帧面板设定动画帧之间显示的时间。
十二、创建实时动画LiveAniamation
Fireworks4新增了一种实时动画创作方式,这种方式可以快速的创建一个动画符号,生成的动画具有即时编辑性能,及您可以在任意时间修改形成动画的各种元素属性。
1、在文档左上角新增一个切片,点击工具面板最下方的按钮关闭切片显示[点击旁边的按钮可以打开切片显示]。
2、在层面板中切换到Logo层,在刚才的左上角位置处输入文字"Karsong"。
3、选择此文字对象,按F8快捷键将其转换为一个动画符号,将其命名为"AnimateLogo",符号类型为"Animation",如下图所示:
4、在弹出的设置窗口中设置插入帧数为8,并进行如下设置:
5、拖动生成的动画符号中心的小红点,将其向右拖动到适当位置,注意不要将其拖出刚才创建的切片范围之外。
6、打开优化面板Optimize设定此切片的类型为"AnimatedGIF",颜色数为32,如下图所示:
十三、优化图像
我们的设计稿基本完成,下面我们需要针对不同对象设定各自的优化参数和输出格式。
1、根据不同的输出质量要求及各部分功能,分别设定各自的切片,注意切片应尽可能划分整齐、简单。
2、选中左边人像部分的切片,打开优化面板,设定输出格式为JPEG,质量为60。
3、我们可以切换到2-Up预览窗口观察优化前后的结果,如下图所示:
4、对于上面创建的两个动画,我们已经设置了输出类型为AnimatedGIF。
5、我们还可以对文档正中的切片设定为文字切片,及将来输出时此部分输出为文字内容。
6、选中文档中间部分的切片,打开Object面板,在对象类型里选择Text,在下部的窗口输入最终的文字内容。
需要注意的是,您在这里不仅可以输入普通的文字内容,还可以输入标准的HTML格式内容,如我们输入的
和。这样最终的输出结果将根据这里的定义自动格式化文本。
如下图所示:
十四、输出HTML文件到Dreamweaver
我们的设计文档已经完成,可以将其输出为HTML文件,并转到Dreamweaver中继续进行编辑。
1、选择文件菜单下的ExportPreview,打开输出优化面板,在优化面板中,所有没有使用切片的会自动使用缺省的输出设置。
选择输出格式为GIF格式,色彩数为128色。
2、点击Export,保存类型选择"HtmlandImages";HTML选项里选择"ExportHTMLFile";Slices选项里选择"ExportSlices"。
3、在Option选项中可以进行更详细的设置,选择General标签,确定在HTMLstyle选项中Dreamweaver被选择。
4、切换到Table标签,在"Spacefrom"中选择"1-PixelTransparentSpacerNestedTables"。
5、在EmptyCell区域,在弹出菜单中选择"SpacerImage"。
6、切换到DocumentSpecific面板,勾选下部的"MultipleNavBarHTMLPages",这样建会为每个按钮所对应的栏目输出各自的页面。
7、点击确定将文件输出。
查看输出的文件如下图所示:
十五、在Dreamweaver中进行往返表格编辑
1、启动Dreamweaver,在您的输出文件夹中打开刚才输出的Example.htm在中间的表格单元中选择文本,并改变其中的内容,在这段文本的最上端加入一句话"企业理念",然后改变文字的颜色为浅灰色。
此时文本的样式如下图所示:
2、选择整个表格使用文档窗口底部的快速标签选择器选择
标签。 3、打开属性面板,注意此时的属性面板左上方有FireworksTable标签,点击右下方的Edit编辑按钮。
4、此时会启动Fireworks4,并打开Example.png文档。
注意此时文档窗口顶端有"EditFromDreamweaver"标志,如下图所示:
5、选中文档中间的文本切片,打开Object面板,我们可以看到刚才在Dreamweaver中队文字所作的修改已经反映在了这里,相应的HTML代码也已经添加。
如下图所示:
6、我们现在在Fireworks中作一点小修改,在"卡尔松服饰有限公司"下方增加文字"2001.4"。
7、点击文档窗口顶部的"Done"按钮,这将返回DW,你将看到图片被更新了,但文档切片部分的文字格式化信息依然存在。
写在后面的话
到这里,我们的这个网页设计实例教程介绍完了。
需要指出的是,我们最终输出的是整个页面,在Dreamweaver中可编辑的部分只有中间一小部分,但Fireworks能做到的并不仅仅是这样,作为一个实例我们只是介绍了利用Fireworks进行页面设计时,可以做到的方方面面。
但是具体到实际应用,我们应该根据具体的内容设计您的版面,而且尽可能的多利用Fireworks的局部输出功能,将一个页面分成多个部分输出,这样可以使页面具有更大的灵活性和可操作性。
例如本例我们可以将整个页面分为上中下三部分单独输出,上部的导航条与动画作为一部分输出,中间部分还可以分为左右两部分,下部的版权信息可以单独作为一部分,或者可以在Dreamweaver中输入单独的文字。
最后将这些单独输出的部分在Dreamweaver中利用表格组装起来,这样可以最大限度的保持页面的适应性和灵活性。
此外还可以将一些可以作为背景图片使用的内容以图片输出,如页面主要部分的直线纹理可以单独输出为一个背景图片,并在Dreamweaver中定义为单元格的背景。
展开阅读全文
相关搜索