Photoshop打造俏皮可爱的玻璃文字特效.docx
《Photoshop打造俏皮可爱的玻璃文字特效.docx》由会员分享,可在线阅读,更多相关《Photoshop打造俏皮可爱的玻璃文字特效.docx(19页珍藏版)》请在冰豆网上搜索。

Photoshop打造俏皮可爱的玻璃文字特效
本教程学习创建一个很棒的透明玻璃文字效果吧,它可以用在横幅和LOGO上。
希望大家喜欢!
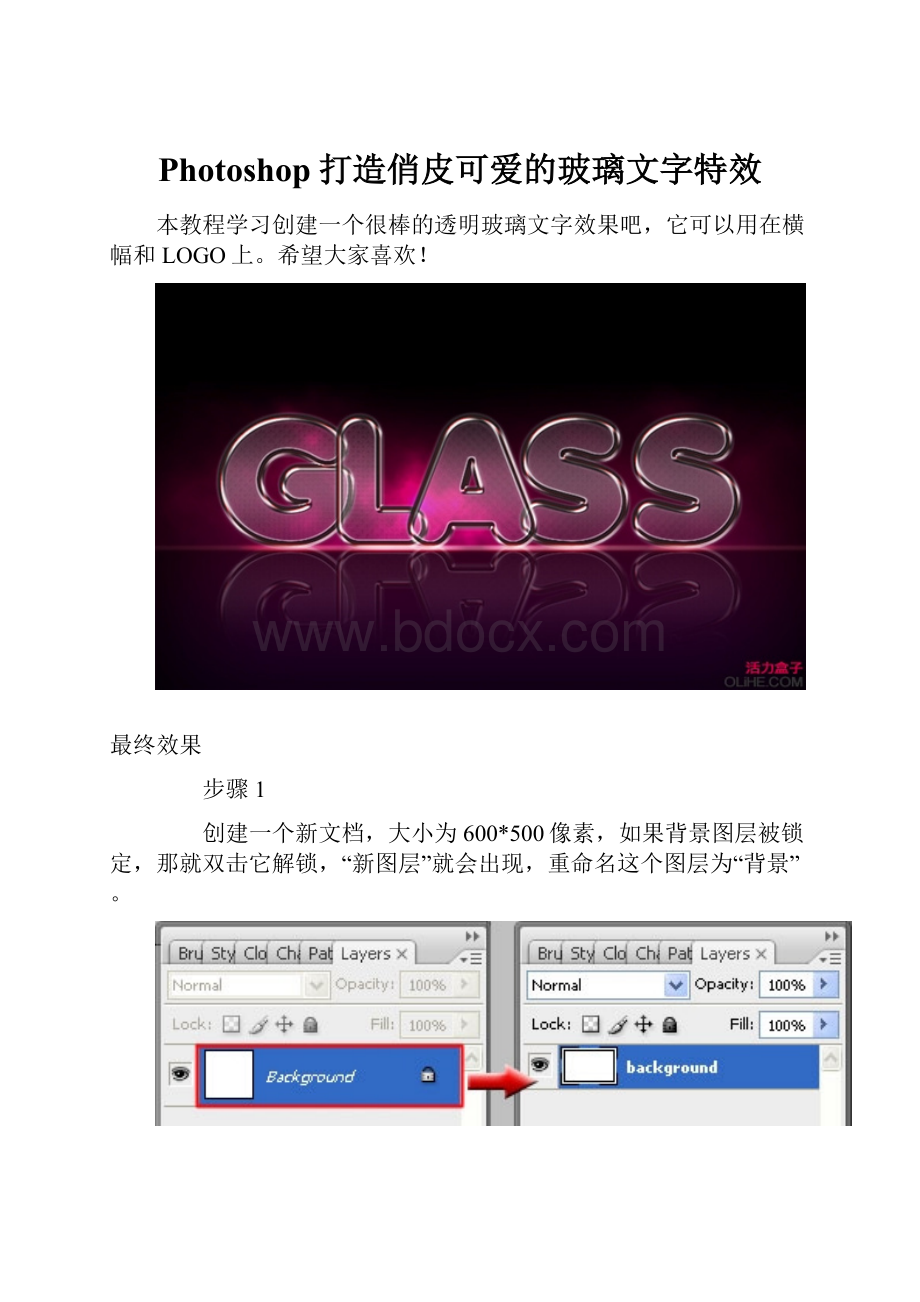
最终效果
步骤1
创建一个新文档,大小为600*500像素,如果背景图层被锁定,那就双击它解锁,“新图层”就会出现,重命名这个图层为“背景”。
图1
打开混合选项,设置:
图2
图3
步骤2
在顶端创建一个新图层,命名为“Gtext”,在这个图层上,使用水平文字工具(字体:
AnjaEliane,大小:
210pt,光滑),输入“G”。
图4
改变填充为0%,然后打开混合选项设置:
图5
图6
图7
图8
图9
图10
步骤3
按Ctrl+J复制“Gtext”图层,重命名新图层为“Gglass”,删除之前的混合选项,改变不透明度为100%,右击图层(图层面板里)选择栅格化文本。
按住“Ctrl”键点击图层获得选区,然后去滤镜>渲染>云。
图11
下一步去滤镜>扭曲>玻璃,设置:
图12
按Ctrl+J复制“Gtext”图层,更改图层的混合模式为“叠加”,新图层命名为“Gtextcopy”。
复制这个图层2或3次,然后合并所有玻璃图层为一层,重命名这层为“Gglass”。
图13
把这层放到“Gtext”的下方,更改填充为5%。
(上面这几步好好琢磨一下)
图14
步骤4
对其他字母重复这些步骤:
图15
步骤5
在顶部创建一个新层,命名为“lightline”。
使用椭圆选框工具画一个选区。
图16
用白色填充它,然后去滤镜>模糊>动感模糊,设置:
图17
继续按Ctrl+F,直到线条如下图。
图18
移动线条到文本底部,然后打开混合选项,设置:
图19
更改图层的混合模式为“叠加”,不透明度为60%
步骤6
选择“lightline”图层,在文本的底部,使用矩形选框工具做一个小椭圆。
图20
按Ctrl+J复制线条,重命名新图层为“lightG”。
去滤镜>模糊>动感模糊,设置:
图21
更改图层的混合模式为“叠加”,复制它3到4次。
图22
步骤7
对其他的字母重复这些步骤:
图23
步骤8
按Ctrl+J复制背景层,重命名新层为“Cloudsbg”。
去滤镜>渲染>云。
然后使用矩形选框工具做出选区。
图24
按Ctrl+Alt+D,设置羽化半径为3,按Delete键。
然后更改混合模式为“颜色减淡”,改变不透明度为80%。
图25
步骤9
在“Atext”层顶部创建一个新层,命名为“Textshadow”。
选择“Textshadow”和所有的文字层,然后按Ctrl+Alt+E合并这些层。
移动“Shadowtext”到文字图层下。
按Ctrl+T,右击鼠标选择垂直翻转。
在“Textshadow”层上,使用矩形选框工具做出选区。
按Ctrl+Alt+D,羽化半径为30,点击删除,改变不透明度为30%。
然后将它移到文本底部。
图26
最终效果:
图27