实验实训指导人机交互界面设计.doc
《实验实训指导人机交互界面设计.doc》由会员分享,可在线阅读,更多相关《实验实训指导人机交互界面设计.doc(35页珍藏版)》请在冰豆网上搜索。

实验(上机)一个人简历页面
实验(上机)目的
1、掌握Dw中站点的建立方法;
2、掌握HTML结构;
3、练习网页title、关键字、描述的写法;
4、练习网站目录的搭建
5、练习div标签、标题标签、p标签、超链接的用法
实验(上机)课时
2学时
实验(上机)环境
DreamweaverCS5+
预备知识
1、HTML结构;
2、网页title、关键字、描述的作用;
3、常用标签:
div、h1、p、a的作用
实验(上机)内容
使用DW创建站点,并建立好站点目录和相关站点文件;在HTML中完成title、关键字、描述;完成个人简历页面,正确使用各个标签。
实验(上机)步骤
1、创建站点:
(示例)
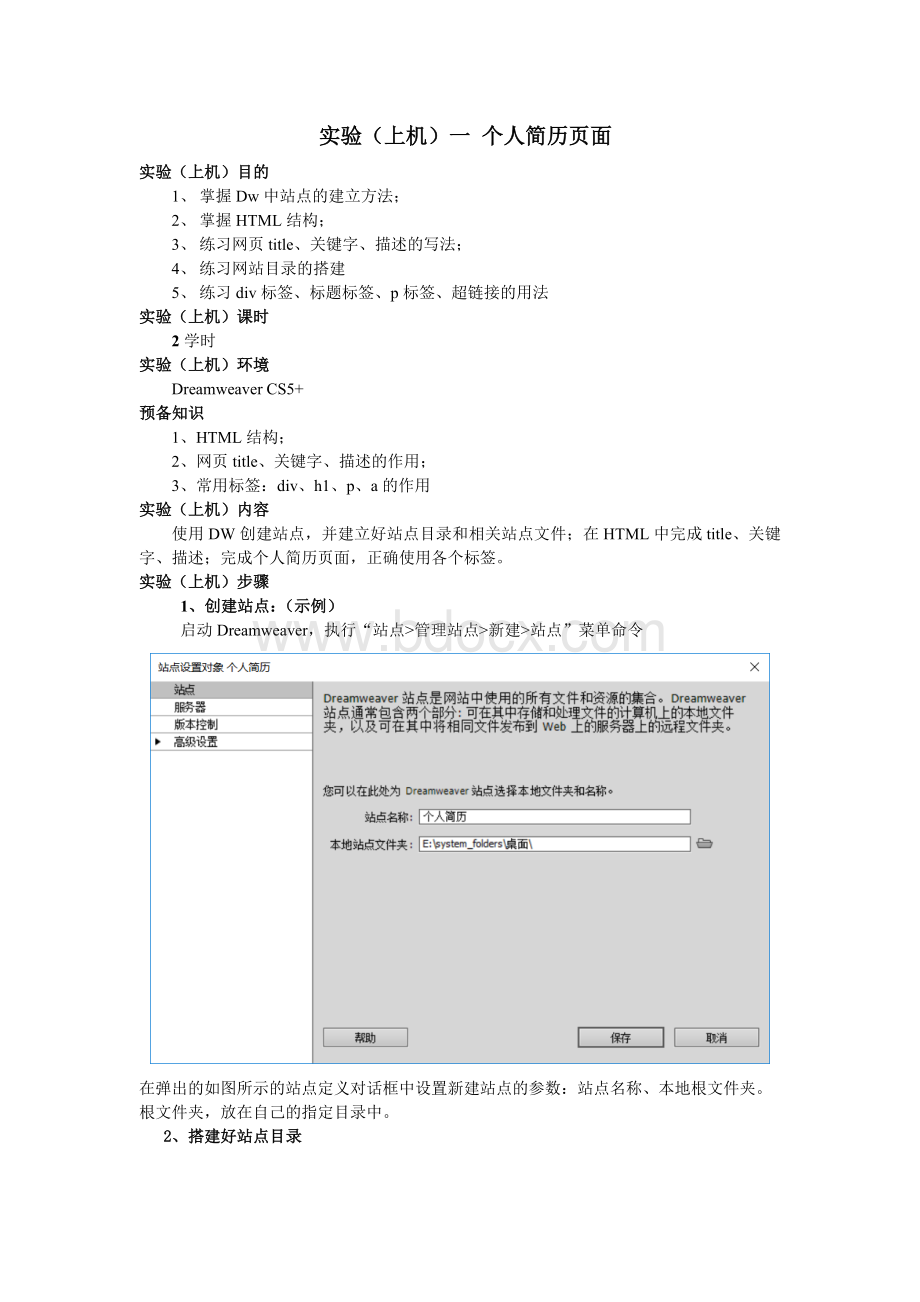
启动Dreamweaver,执行“站点>管理站点>新建>站点”菜单命令
在弹出的如图所示的站点定义对话框中设置新建站点的参数:
站点名称、本地根文件夹。
根文件夹,放在自己的指定目录中。
2、搭建好站点目录
目录做到规范,文件要放到对应的文件夹中。
3、连接css文件和HTML文件。
在DW中,拖动css文件到html的head标签之间。
4、在页面中添加个人简历的信息。
包括,个人信息,自我推荐等。
如:
考核内容
上交各个同学的个人简历页面。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)二PS蒙板练习-人脸合成
实验(上机)目的
1、掌握PS中蒙板的用法;
2、掌握PS中图层的基本操作;
实验(上机)课时
2学时
实验(上机)环境
PhotoshopsCS5+
预备知识
1、PS画笔工具;
2、PS调色板;
实验(上机)内容
使用PS图层和蒙板,完成两个任务的换脸。
实验(上机)步骤
1、使用ps打开素材图1
2、新建一层代开素材图2
3、给素材2,添加蒙板
4、利用黑白画笔,完成人脸的涂抹实现人物的换脸
考核内容
上交各个同学的作品。
要求:
细节处理自然,不粗糙。
实验(上机)三利用盒子模型,完成人物介绍页面
实验(上机)目的
1、掌握CSS盒子模型的属性;
2、掌握CSS中颜色和投影、圆角等的使用;
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、CSS盒子模型;
2、CSS背景色设定;
3、CSS圆角、投影设定
实验(上机)内容
要求按照“人物介绍.psd”效果,完成页面。
页面板块要居中,宽度为620px,高为750px。
其他内容详见psd。
提示:
1、图片要有圆角,且做成圆形,还要有投影效果
2、用户名“樱桃小丸子”有文本投影效果,文字大小30px
3、个人介绍文字,参考颜色:
#a1ffa1,大小16px
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面框架,页面板块要居中,宽度为620px,高为750px。
3、依次按照效果图要求添加页面结构。
考核内容
上交各个同学的作业。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)四登录框美化
实验(上机)目的
1、掌握HTML中表单的使用方法;
2、掌握表单元素文本框、密码框的用法;
3、掌握表单元素按钮的用法;
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、form标签的使用;
2、input标签的使用;
3、盒子模型
实验(上机)内容
要求按照“表单.psd”效果,完成登录页面。
提示:
1、文本框、密码框、按钮要有圆角
2、文本框、密码框聚焦要改变样式
3、文本框、密码框要有输入内容提示
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面框架,页面板块要居中,宽度为800px,高度自动拓展
3、依次按照效果图要求添加页面结构。
考核内容
上交各个同学的登录框页面。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)五导航制作
实验(上机)目的
1、掌握HTML中无序列表ul标签的使用方法;
2、掌握浮动用法;
3、掌握超链接及其鼠标效果用法;
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、无序列表ul标签的基本结构;
2、浮动与清除浮动;
3、超链接及其相关样式
实验(上机)内容
要求按照“导航.psd”效果,完成导航页面。
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面导航,页面板块要居中,宽度为800px,高度根据效果图设定
3、依次按照效果图要求添加页面结构。
完成相关样式:
考核内容
上交各个同学的导航页面。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)六图片列表制作
实验(上机)目的
1、掌握HTML中无序列表ul标签的使用方法;
2、掌握浮动用法;
3、掌握超链接及其鼠标效果用法;
4、掌握绝对与相对定位的用法
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、无序列表ul标签的基本结构;
2、浮动与清除浮动;
3、超链接及其相关样式
4、掌握绝对与相对定位的使用以及它们各自的作用与区别。
实验(上机)内容
要求按照“图片列表.psd”效果,完成导航页面。
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面导航,页面板块要居中,宽度,高度根据效果图设定
3、依次按照效果图要求添加页面结构。
完成相关样式:
考核内容
上交各个同学的图片列表页面。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)七模拟购物车
实验(上机)目的
1、掌握JS中事件与函数的用法
2、掌握获取页面标签的方式
3、掌握获取、更改标签内容的方式
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、JS中的事件;
2、函数的使用;
3、通过ID获取页面标签
4、获取更改页面内容。
实验(上机)内容
要求按照淘宝“购物车”效果,完成购物页面,点击按钮能够增加、删除数量且能更改相应的总价。
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面导航,页面板块要居中,宽度,高度根据效果图设定
3、依次按照效果图要求添加页面结构。
完成相关JS代码:
考核内容
上交各个同学的购物车页面。
要求:
页面代码工整、目录规范、结构清晰
实验(上机)八时间走动效果
实验(上机)目的
1、掌握时间对象的创建
2、时间的获取:
年月日,时分秒
3、掌握计时器:
setInterval的使用
实验(上机)课时
2学时
实验(上机)环境
DreamwearverCS5+
预备知识
1、时间的创建;newDate()
2、时间的获取;时间对象的常用方法
3、时间的走动:
计时器的使用
实验(上机)内容
实验(上机)步骤
1、建立站点,目录规范,文件关联正确
2、创建页面导航,页面板块要居中,宽度,高度根据效果图设定
3、依次按照效果图要求添加页面结构。
显示时间:
今天:
2009年7月19星期天