Photoshop导航条的制作.docx
《Photoshop导航条的制作.docx》由会员分享,可在线阅读,更多相关《Photoshop导航条的制作.docx(20页珍藏版)》请在冰豆网上搜索。

Photoshop导航条的制作
导航条设计
(一)
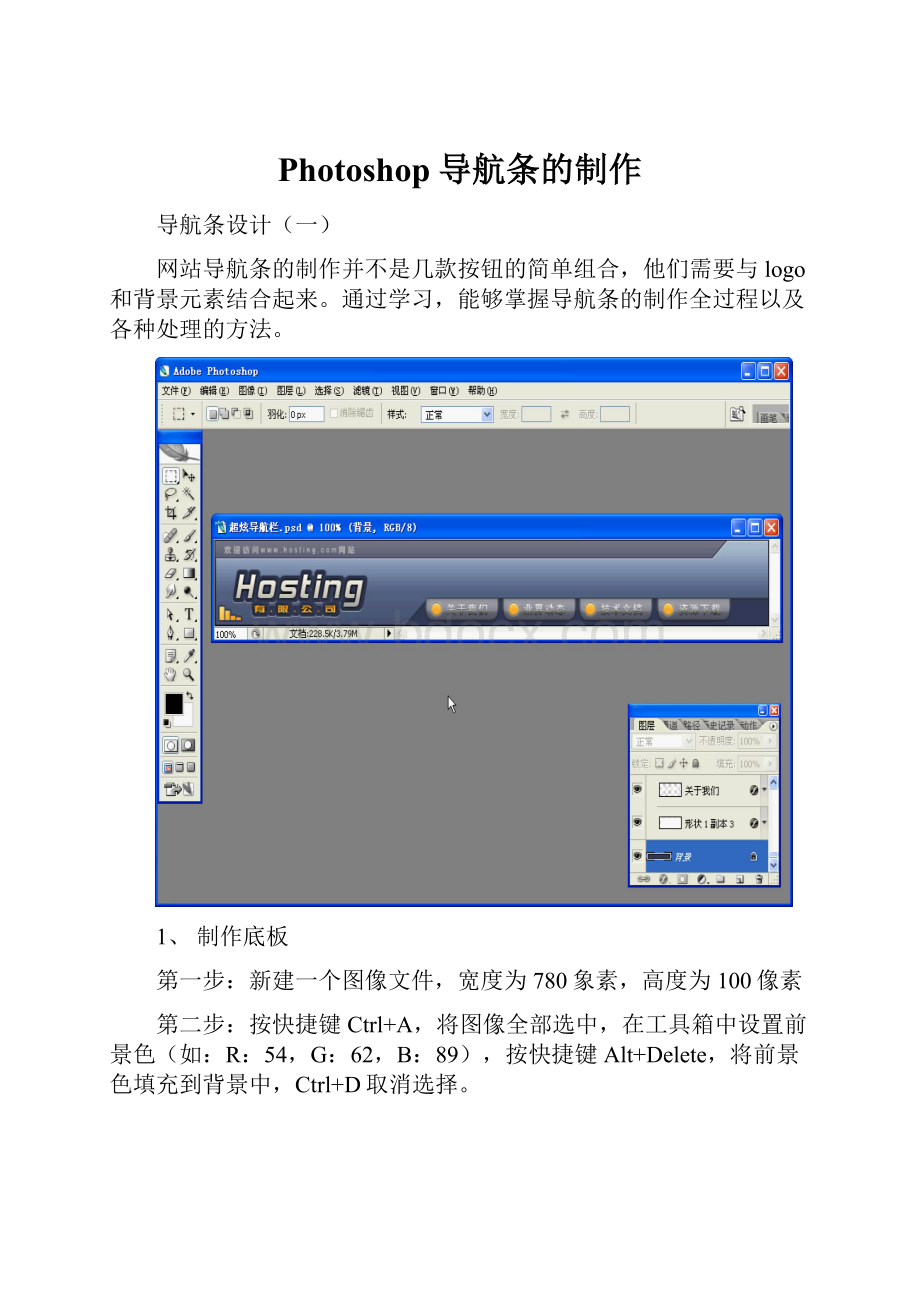
网站导航条的制作并不是几款按钮的简单组合,他们需要与logo和背景元素结合起来。
通过学习,能够掌握导航条的制作全过程以及各种处理的方法。
1、制作底板
第一步:
新建一个图像文件,宽度为780象素,高度为100像素
第二步:
按快捷键Ctrl+A,将图像全部选中,在工具箱中设置前景色(如:
R:
54,G:
62,B:
89),按快捷键Alt+Delete,将前景色填充到背景中,Ctrl+D取消选择。
第三步:
新增一个图层,重新命名为“导航底图”,选取渐变工具,在工具选项栏上单击“渐变色条”,打开渐变编辑器对话框
第四步:
选择黑色和白色渐变,选中左侧的色标,设置一种颜色(R:
114,G:
128,B:
164)
第五步:
选中右侧的色标,设置颜色(R:
72,G:
85,B:
117),单击确定按钮,完成设置。
第六步:
用鼠标从图像的上端拖动到下端,对图层进行渐变填充
第七步:
选取多边形套索工具,在图像上单击鼠标,创建出一个选区
第八步:
按Delete键,删除选取中的图形,显示出背景色
第九步:
按Ctrl+D,取消选择,双击“导航底图”图层,打开图层样式对话框,选择“斜面和浮雕”样式,在“高光模式”中设置一种颜色(R:
255,G:
253,B:
221),设置好其他参数
第十步:
选择“投影”样式,设置不透明度为39%,设置好其他参数,单击确定按钮,完成图层样式的添加。
第十一步:
选取多边形套索工具,在图像的上端选取一个选区,按Delete键,删除选区中的图形
第十二步:
执行“选择”—〉“修改”—〉“收缩”命令,打开“收缩选区”对话框,设置“收缩量”为1像素
第十三步:
新增一个图层,设置前景色为白色,按Alt+Dlete,将选取填充为白色,按Ctrl+D取消选择
第十四步:
双击新增图层的缩略图,打开“图层样式”对话框,选择“渐变叠加”选项,单击“渐变色条”,打开“渐变编辑器”对话框,选中左侧的色标,设置一种颜色(R:
96,G:
98,B:
120),选中右侧的色标,设置一种颜色(R:
120,G:
120,B:
138),单击确定按钮,完成样式的设计。
2、制作文字效果
第一步:
选取横排文字工具,在窗口中单击,输入文字“Hosting”,选中文字,在“工具选项栏”上设置文字的属性,选取移动工具,调整好文字的位置
第二步:
右键单击文字层,从弹出的菜单中选择“删格化文字”命令,将文字图层转化为普通图层
第三步:
双击图层的缩略图,打开图层样式对话框,选择“外发光”样式,选择混合模式为正常,选择颜色为黑色
第四步:
选择渐变叠加样式,单击渐变色条,打开渐变编辑器对话框,选中左侧的色标,设置颜色为黑色,在中间位置处单击,加入一个色标,给他设置一个颜色(R:
159,G:
139,B:
105),选中右侧的色标,为他设置颜色(R:
255,G:
251,B:
229),单击确定按钮,返回到图层样式对话框,设置其他参数,单击确定按钮,完成图层样式的设置。
第五步:
此时的文字产生了渐变的效果
第六步:
按住Ctrl键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执行“选择”—〉“修改”—〉“扩展”,设置扩展量为5像素,单击确定按钮
第七步:
选中“导航底图”图层,按Delete键,删除选区中的图形,按Ctrl+D取消选择
第八步:
选取横排文字工具,输入文字“有限公司”,选取移动工具,调整好文字的位置,用鼠标右键单击文字层,从弹出的菜单中选择“删格化文字”命令,将文字图层转化为普通图层,双击图层的缩略图,打开图层样式对话框,选择“外发光”样式,选择混合模式为正常,选择颜色为黑色。
第九步:
选择渐变叠加样式,单击渐变色条,打开渐变编辑器对话框,选中左侧的色标,设置一种颜色(R:
255,G:
166,B:
30),选中右侧的色标,设置一种颜色(R:
255,G:
210,B:
81),单击确定按钮,返回到图层样式对话框,设置其他参数,完成图层样式的设置,此时的文字产生了渐变的效果。
第十步:
按住Ctrl键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执行“选择”—〉“修改”—〉“扩展”,设置扩展量为3像素,单击确定按钮
第十一步:
选中“导航底图”图层,按Delete键,删除选取中的图形,按Ctrl+D,取消选择。
至此,文字效果制作完成。
3、按钮的制作
第一步:
在工具箱中设置前景色为白色,选取“圆角矩形”工具,在工具选项栏上设置半径为10,绘制出圆角矩形
第二步:
执行图层—〉删格化—〉形状命令,将矢量蒙板图层转化为普通图层,重新命名图层为按钮,在图层面板中,将“按钮”图层调整到“导航底图”图层的下方
第三步:
双击“按钮”图层的缩略图,打开图层样式对话框,选择渐变叠加样式,单击渐变色条,打开渐变编辑器对话框,选中左侧的色标,设置R:
80,G:
83,B:
98,选中右侧色标,拖动到中间的位置上,设置R:
131,G:
131,B:
144,单击确定按钮,返回到图层样式对话框
第四步:
选择投影样式,设置好参数
第五步:
选择斜面和浮雕样式,在高光模式中设置一种颜色R:
255,G:
253,B:
221,设置其他参数,单击确定按钮
第六步:
按住Ctrl键,单击“按钮”图层的缩略图,创建一个选区,选取矩形选框工具,按住Alt键,圈选按钮下半部分的选区,缩小选区
第七步:
在“按钮”图层的上方新建一个图层,为选区填充上白色,设置图层的混合模式为叠加,设置不透明度为50%,填充为50%
第八步:
按Ctrl+D取消选择,选取椭圆选框工具,按住Shift键,在按钮上绘制出一个正圆选区
第九步:
新建一个图层,为正圆选区填充上白色,按Ctrl+D取消选择,双击该图层的缩略图,打开图层样式对话框,选择外发光样式,设置参数
第十步:
选择斜面和浮雕样式,在高光模式设置颜色R:
255,G:
253,B:
221,设置其他参数
第十一步:
选择渐变叠加样式,单击渐变色条,打开渐变编辑器对话框,拖动左侧的色标到中间的位置上,设置颜色R:
255,G:
166,B:
30,选择右侧的色标,设置R:
255,G:
210,B:
81,设置其他参数
第十二步:
选择描边样式,输入大小为1,选择混合模式为叠加,设置不透明度为56%,选择填充类型为渐变,单击渐变色条,打开渐变编辑器对话框,选中左端的色标,设置颜色为黑色,在色条上单击,添加一个色标
第十三步:
设置颜色R:
159,G:
139,B:
105,选中右端的色标,设置R:
255,G:
249,B:
217,选择反向复选框,单击确定按钮,完成按钮的制作
第十四步:
复制出三个按钮,排列好,并在按钮上输入文字
4、修饰版面
第一步: