菜鸟用DW做ASP+access.docx
《菜鸟用DW做ASP+access.docx》由会员分享,可在线阅读,更多相关《菜鸟用DW做ASP+access.docx(49页珍藏版)》请在冰豆网上搜索。

菜鸟用DW做ASP+access
第一步:
服务器配置篇
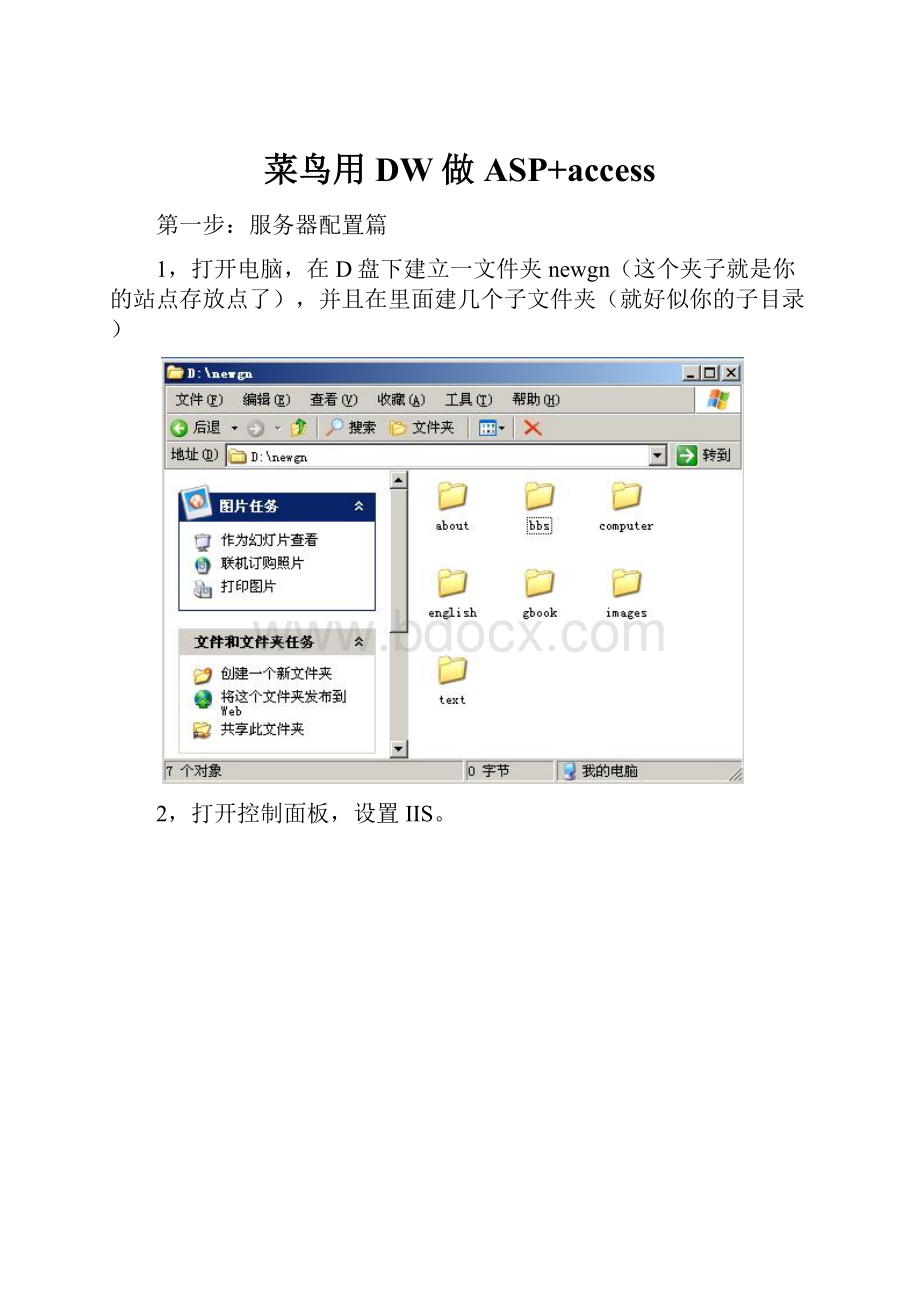
1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你的子目录)
2,打开控制面板,设置IIS。
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了
3,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
4,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:
\newgn\
5,再接着“测试服务器”,“服务器模型”暂为ASPJavascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:
\newgn\,“URL前缀”在localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录
6,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
7,此时DW的站点属性框中就将d:
\newgn\所有容映射过来,在此需要提醒的是:
DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:
\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】
第二步:
数据库设置篇
1,首先确认站点根目录下有专门的数据库存放目录,比如d:
\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开MicrosoftAccessDBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:
字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:
刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
第三步:
数据库显示篇
站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:
连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASPJavascript的),并且还测试了服务器(localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:
DRIVER={MicrosoftAccessDriver(*.mdb)};DBQ=d:
\newgn\database\cnbruce.mdb否则“使用测试服务器上的驱动程序”采用Mappath转换路径:
"Driver={MicrosoftAccessDriver(*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:
如果将要上传到网上去的页子就可以直接采用Mappath了。
点击“测试”,出现成功即爽。
附注:
需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签看到mdb文件的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:
这和设计数据库的时候有几表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图
7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面容了。
但只能显示首行的,要想全部显示。
。
。
。
Next
8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:
数据的记录多,容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:
10,可以告诉你,基本差不多了。
F12看看效果
那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
。
。
。
第四步:
注册系统篇
1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中name输入框中的容插入到数据库表name字段中。
这时明白为什么在步骤3中“容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?
那就要继续添加一些容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?
那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了
10,再做下刚刚没有的两个页子吧:
registok.html和registbad.html
registok.html页面容大概是:
注册成功,请登录(当然登录系统是下一篇我要写的)。
registbad.html页面容大概就是:
呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!
还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
注册系统就到这边吧,主要是插入记录,并且验证的不重名效果。
呵呵,登录系统编写中。
。
。
第五步:
登陆系统篇
1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:
该图显示表明数据库中的相关容,name:
cnbruce,pwd:
123456和name:
cnrose,pwd:
123456。
记住它,可以在我们测试登录的时候用到。
3,在登录页中做了Form表单,并对输入文本框进行合理命名。
4,点选form标记,设计页中整个表单被选中。
5,选择“应用程序”面板中“服务器行为”中“+”----“用户身份验证”----“登录用户”。
6,弹出的对话框中进行具体的设置。
“从表单获取输入”意思是从本asp页面中选择具体的form表单,以及该表单中的所必有的用户名字段和密码字段。
“连接验证”表示通过conn文件和数据库表进行连接设定。
选择“user表格”,用户名列表和密码列表即数据库中的特定用户名字段和密码字段。
很明显,让库中的字段的容和表单中提交的容进行验证比较连接。
“登录成功,转到”loginok.asp,该页面是一权限页面,只有当登录完全正确的时候才能进入。
否则是登录失败,转到loginbad.html。
7,确定后,login.asp基本完成。
切换到login.asp的代码窗口,注意!
已经生成了用户的局部变量Session:
“Session("MM_Username"=MM_valUsername”。
该变量可以全站采用的。
8,新建一loginok.asp,其是一个保护页面,只有当用户密码正确登录后才会进入。
否则跳转到loginbad.html(登录失败,可能原因是用户名或密码错。
)打开loginok.asp,“应用程序”---“绑定”---“阶段变量”
9,弹出的阶段变量对话框中,根据第7步的代码显示,名称输入MM_Username句即可。
10,选择建立起来的“MM_Username”,按下“插入”按钮或者拖入页中。
可以让不同用户进入时动态显示其对应的。
11,再为loginok.asp做下权限限定,意思是你可以知道localhost/newgn/loginok.asp,但你单纯在地址栏输入绝对是进不了的,或者用户密码不正确也是进不了的。
那该怎么实现这样的效果呢?
“服务器行为”---“身份验证”---“限制对页的访问”就OK了。
12,按“用户名和密码”进行限制,拒绝则跳转到“loginbad.html”
13,有关loginok.asp基本设置完毕,感觉还是蛮麻烦的,不过按步骤来会好很多,呵呵。
Now,还有个loginbad.html再努力一下。
很简单,登录失败跳转到该页,非法登录也同样跳到本页,容很简单。
1,你注册了吗?
没有的话来登记下吧!
2,你是不是忘了什么东西了,返回仔细填下哦。
14,差不多了,调试一下。
当然先从login.asp开始,填写个正确的看看。
测试:
先用name:
cnbruce,pwd:
123456
注意后面的name是cnbruce
再用name:
cnrose,pwd:
123456
注意,同样是loginok.asp,但显示的人不一。
再随便敲个localhost/newgn/loginok.asp看看,其自动跳转到loginbad.html。
第六步查找密码系统
1,建立第一个页面1.asp,其主要作用是让查找密码的朋友输入其用户名,很简单的页面:
一个name文本输入框,和一个submit提交按钮。
2,1.asp中选form标记,在相应的属性框中,“动作”填写2.asp,“方法”采用post。
3,保存1.asp,在站点里面新建2.asp,并打开它。
该页的作用有两个:
1,判断上一页,即1.asp所填写名字在数据库中是否存在。
2,不存在应提示出错,存在则应将该用户的问题(question)字段容显示。
具体怎么实现呢?
4,2.asp上数据库已经连好。
老方法,先绑定记录集(“应用程序”面板--“绑定”标签下“+”“记录集(查询)”)。
在弹出的“记录集”中就要好好设置了。
最主要的就是“筛选”,选择"name""=""表单变量""name"。
意思是,要显示数据库表中字段name的容,得有个条件,那就是:
从上一页(1.asp)中书写的name表单容要和库中的字段name值相等。
5,其实切换到“高级”就可以看到自动生成的SQL代码,其中就有requeset.form("name"),意思就是把1.asp文本框中输入的值接受过来。
6,在2.asp页面敲入不存在该用户的提示语言"嘿嘿,这个用户还没有注册,所以你就没必要找密码了。
"
换行再敲入存在该用户的语句。
但与此同时还要注意把密码问题SHOW出来,以及问题的答案做成文本框。
7,选中2.asp的form标签,属性面板中动作填写3.asp,方法采用post。
3.asp主要就是用来判断问题和答案是否吻合,如吻合则显示正确密码了。
注意!
是问题和答案在一起。
而我们当前只有答案可以传过去,那我们的问题该怎么传到3.asp呢?
8,在“你的密码问题是:
”后面插入光标,然后从“绑定”的“记录集”中选择“question”插入或者直接拖入到页面。
注意!
这还只是显示给用户密码问题,是不能将此信息传过去的。
那怎么样才可以呢?
9,我们采用“隐藏域”来传送question的值。
插入一“隐藏域”(PS:
有人不会插入吗?
呵呵),对“隐藏域”的属性进行修改:
“隐藏区域”名称就叫"question"吧,“值”点击后面的闪电图标,弹出对话框中选择“question”。
已经完成对“隐藏域”question的赋值,同样也可以进行传递。
10,剩下的就是把2.asp中的两部分严格分开了。
选中“嘿嘿,这个用户还没有注册,所以你就没必要找密码了。
”这段文本。
“应用程序”面板“服务器行为”“+”“显示区域”“记录为空则显示区域”。
弹出对话框中选择刚刚建立的recordset1即可。
意思很明显:
如果没有找到满足SQL语言查询的记录集就显示该行错误提示。
11,同样,选择form表单,“应用程序”面板“服务器行为”“+”“显示区域”“记录不为空则显示区域”。
弹出对话框中选择刚刚建立的recordset1即可。
意思也很清楚:
如果有满足SQL语言查询的记录集就显示问题和答案书写框。
最终效果页应该如下:
总算把2.asp搞定了。
总结下,该页主要起承上启下的作用。
先要判断有没有这个用户,如果有,还有把密码问题显示出来,并要能传送到下一页3.asp
12,那3.asp就要判断2.asp过来的密码问题以及答案是否和数据库中的吻合了。
又有两个作用:
不吻合,说明密码答案错,返回上页再来!
吻合,那就规规矩矩地给人家密码吧,呵呵。
不过有了做2.asp的经验,做3.asp还不是小菜一碟!
13,保存2.asp,在站点新建3.asp并且打开它。
老规矩,绑定记录集(“应用程序”面板--“绑定”标签下“+”“记录集(查询)”)。
在弹出的“记录集”中就要值得你要小心注意了。
“筛选”,选择"question""=""表单变量""question"
14,但你有没有注意到,我们要传送两个值给3.asp接受的,但现在只能一个进行选择。
那该怎么办呢?
切换到“高级”SQL的相关代码。
我们要稍加添加。
SQL结构查询语言会一点,模仿能力强一点,呵呵就过来了!
“变量”添加一个“MMAnswer”,“运行值”当然就是“request.form("answer")”了
然后把SQL语言加一下andanswer='MMAnswer'
看SQL的意思就明白了:
必须要求questionandanswer和数据库表中两字段的值吻合。
15,接着,象做2.asp样快速设计3.asp
页面上书写不吻合的语句“呵呵,你的问题答案不是这个吧,要不回去再试试?
”并且选中后,同样是“应用程序”面板“服务器行为”“+”“显示区域”“记录为空则显示区域”。
接着是吻合的情况,“你的密码是:
”的后面,从“绑定”“记录集”中选择“pwd”插入或者直接拖入到页面;
并且还要选中该部分,“应用程序”面板“服务器行为”“+”“显示区域”“记录不为空则显示区域”。
16,保存3.asp,大功告成!
来调试下。
第七步:
修改资料篇
修改资料!
首先要清醒一点,什么人才可以修改。
一,本人只能修改自己的;二,管理员可以修改所有人的。
那今天先来搞个可以修改自己资料的页面。
顺序是:
先确认是正确登录,然后才是自己的资料出现,再接着你才可以修改,对吧。
还记得---菜鸟也学DW做ASP。
(登录系统篇)
这里面的loginok.asp页面还在的吧。
不在也不要紧。
再做一遍,当作练习的。
好了吧。
loginok.asp主要是个人信息页面,不同的用户显示不同的信息。
这个页要注意的:
是一保护页面,要添加“限制对页的访问”的;当然相信你已经做了。
那接着就是显示记录,来!
动手了!
1,loginok.asp中“应用程序”面板“绑定”标签“+”“记录集”。
2,弹出的对话框中,好好设置下!
主要是筛选那块:
"name""=""阶段变量""MM_username"。
3,切换到“高级...”其实就是生成了SQL:
SELECT*FROMuserWHEREname='MMColParam',并且MMColParam是一变量,运行的时候被赋上Session("MM_username")值。
很好理解,loginok.asp所绑定以及要显示的记录,有一条件:
就是按WHERE后面的去找。
不愁找不到!
因为只有当Session("MM_username")不存在才找不到。
而如果Session("MM_username")不存在那说明这家伙根本还没有正确登录。
呵呵,有点像鸡和鸡蛋的问题。
4,其实,这个时候你只要选择“应用程序”--“更新记录表单”就可以做我们的修改了。
但个人感受,先不去用这个,采用其它的办法同样可以,并且还能学到更多的知识。
何乐而不为?
5,下面,那就跟我来。
再让你学一手主详细页面的制作。
有关主详细页,顾名思义。
先来个笼统的显示(主要的),对哪个感兴趣,常会来个“详情请进”。
当然在这个页子里面是没有多大用处的,因为主来详去就你一个用户信息。
但如果是管理员的页面呢?
对这个用户具体查看一下就要用到了。
6,在弹出的对话框中,"记录集"Recordset1无需理会,"主页字段"意思就是在主页面上要显示的字段信息。
因为是主,其他不要显示的字段就一个个按“—”删除吧,主得只剩下大名name。
那下面的连接到详细信息就只有选择“name”了。
“传递唯一键”就选自动编号ID吧,当然其他的也可以选,但一定要确认你所选的在数据库表中一定要有容。
比如一些人注册的时候QQ不一定写,那这时候你就不能选oicq做为“传递唯一键”
(所谓“传递唯一键”,就是asp中传递URL参数值。
君不见xxx网址是bruce./blog/showlog.asp?
cat_id=27&log_id=219,那“?
”后面的是什么玩意,cat_id就是参数,27就是值,当然后面不光只要一个参数,多个参数就用&连起来。
当然这些东西,学asp的都知道了。
DW做,呵呵,不要理解这么多,但你一定要学。
)
然后是"详细页名称",因为还没有做,当然推荐你先不做,为什么?
自有玄机!
就先命名个“xiangxi.asp”吧。
“详细页字段”就不改吧。
好!
确定。
7,确定后,一段时间的等待,突然发现,DW自动生成了xingxi.asp(刚才玄机所在)。
不光页面容生成,连“记录集”也绑定好了,动态文本也添加了。
(真是服务周到)
8,再看看loginok.asp。
有不少东西,看得眼睛发呆,这些大都是和xiangxi.asp进行挂钩连接用的,不是垃圾,甭怕,呵呵。
9,然后做什么事呢?
回到xiangxi.asp吧。
我们要修改资料,那得有些文本的框框让我填写啊。
那这时候就有个死办法,先选中整个表格,ctrl+x把表格给剪了。
立马回到表单工具部分,插入表单,在出来的虚线框中ctrl+v粘贴过来。
10,接下来,添加文本框。
先把{Recordset1.xxx}一个一个删掉,只留下一个ID和name因为这两个不需要修改,也不能修改!
其余的,换成对应的文本框,注意“文本域”打上对应的名字。
在对表格加一行,添加两个按钮。
11,再想想,那些文本框里面是不是空的,正常修改资料的时候还会显示到原有的信息的。
所以,选中表单。
“应用程序”“绑定”“记录集”中相应的字段。
或者,采用文本框的属性里面设置初始值,点动态闪电图标,弹出对话框中选择对应字段。
12,好了以后,选中form表单。
。
“应用程序”--“服务器行为”--“+”--“更新记录”
13,弹出窗口中,一般默认。
“在更新后,转到:
”老规矩先写个xiugaiok.html,以后再来建。
14,当然,该页还没有结束,要添加“服务器行为”--“用户身份验证”--“限制对页的访问”,主要还是起保护作用,不能随便就能进入的。
最后在把xiugaiok.html做下了,大体容:
修改成功!
返回loginok.asp。
基本完成,可以调试了。
先从loginok.asp开始。
因为是第一次打开窗口,根本没有登录,所以loginok.asp回自动转向到loginbad.html
返回到login.asp,一路填下去
点击“cnbruce”修改密码“789”确定!
然后,你再返回到logi