HTML5data属性说明Word文件下载.docx
《HTML5data属性说明Word文件下载.docx》由会员分享,可在线阅读,更多相关《HTML5data属性说明Word文件下载.docx(9页珍藏版)》请在冰豆网上搜索。

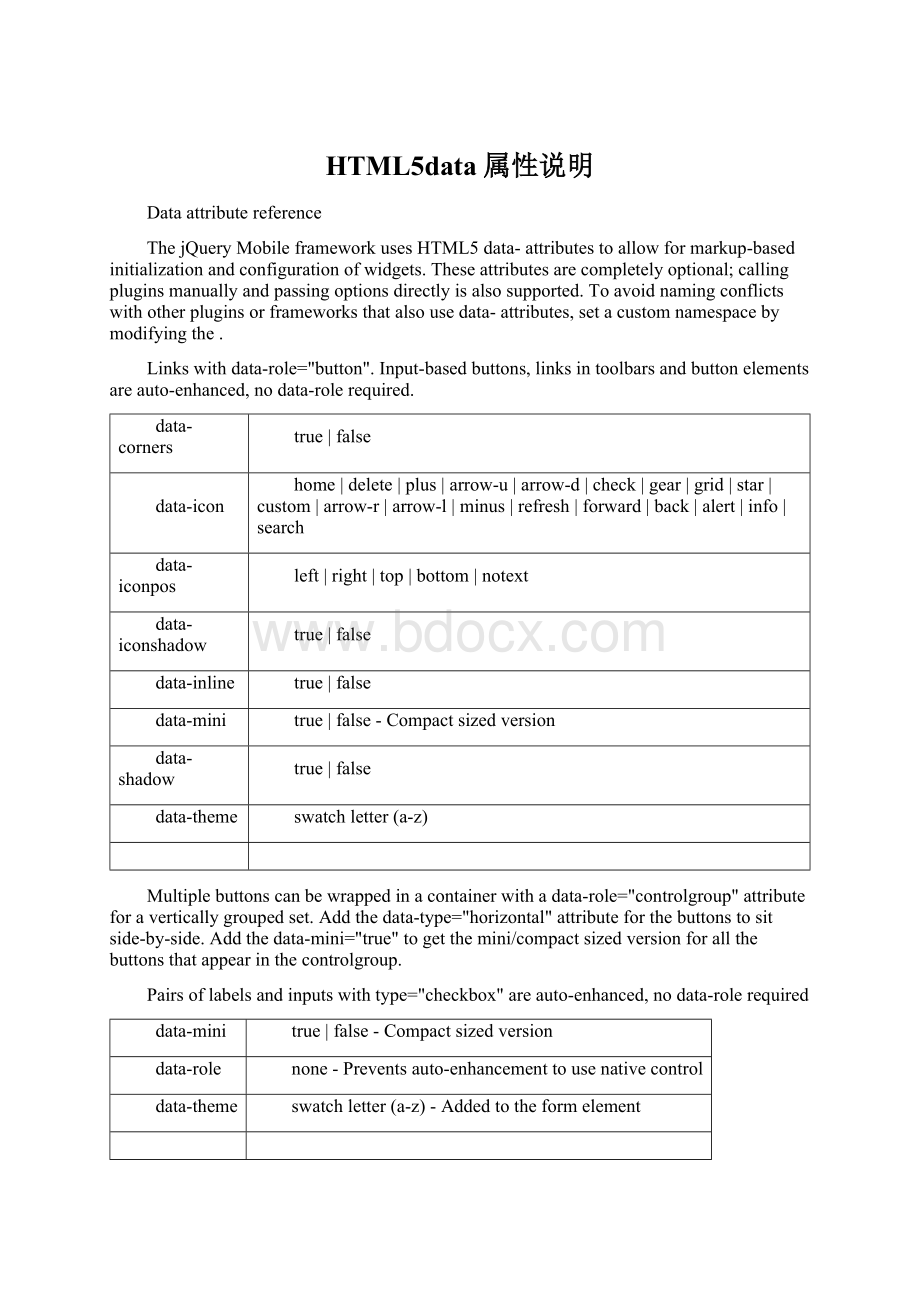
data-shadow
data-theme
swatchletter(a-z)
Multiplebuttonscanbewrappedinacontainerwithadata-role="
controlgroup"
attributeforaverticallygroupedset.Addthedata-type="
horizontal"
attributeforthebuttonstositside-by-side.Addthedata-mini="
true"
togetthemini/compactsizedversionforallthebuttonsthatappearinthecontrolgroup.
Pairsoflabelsandinputswithtype="
checkbox"
areauto-enhanced,nodata-rolerequired
data-role
none-Preventsauto-enhancementtousenativecontrol
swatchletter(a-z)-Addedtotheformelement
Multiplecheckboxescanbewrappedinacontainerwithadata-role="
attributeforthecheckboxestositside-by-side.Addthedata-mini="
togetthemini/compactsizedversionforallthecheckboxesthatappearinthecontrolgroup.
Aheadingandcontentwrappedinacontainerwiththedata-role="
collapsible"
data-collapsed
data-collapsed-icon
data-content-theme
data-expanded-icon
left|right|top|bottom
data-inset
Anumberofcollapsibleswrappedinacontainerwiththedata-role="
collapsible-set"
swatchletter(a-z)-Setsallcollapsiblesinset
Containerwithdata-role="
content"
DIVorFIELDSETcontainerwithdata-role="
.Visuallyintegratemultiplebutton-styledinputsofasingletype(,,,)intoagroup.Forgroupingformcheckboxesandradiobuttons,thefieldsetcontainerisrecommendedinsideadivcontainerwiththedata-role="
fieldcontain"
toimprovelabelstyling.
true|false-Compactsizedversionforallitemsinthecontrolgroup
data-type
horizontal|vertical-Forhorizontalorverticalitemalignment
dialog"
orlinkedtowithdata-rel="
ontheanchor.
data-close-btn-text
string-Textfortheclosebutton,dialogonly
data-dom-cache
data-overlay-theme
swatchletter(a-z)-Overlaythemewhenthepageisopenedinadialog
data-title
string-Titleusedwhenpageisshown
Containerwithdata-enhance="
false"
ordata-ajax="
data-enhance
data-ajax
AnyDOMelementsinsideadata-enhance="
container,savefordata-role="
page|dialog"
elements,willbeignoredduringinitialenhancementandsubsequentcreateeventsprovidedthatthe$.flagissetpriortotheenhancement(eginamobileinitbinding).
Anylinkorformelementinsidedata-ajax="
containerswillbeignoredbytheframework'
snavigationfunctionalitywhen$.issettotrue.
wrappedaroundlabel/formelementpair
header"
ordata-role="
footer"
plustheattributedata-position="
fixed"
data-disable-page-zoom
true|false-User-scaling-abilityforpageswithfixedtoolbars
data-fullscreen
true|false-Settingtoolbarsoverthepage-content
data-tap-toggle
true|false-Abilitytotoggletoolbar-visibilityonusertap/click
data-transition
slide|fade|none-Show/hide-transitionwhenatap/clickoccurs
data-update-page-padding
true|false-Havethepagetopandbottompaddingupdatedonresize,transition,"
updatelayout"
events(theframeworkalwaysupdatesthepaddingonthe"
pageshow"
event).
data-visible-on-page-show
true|false-Toolbar-visibilitywhenparentpageisshown
Selectwithdata-role="
slider"
andtwooptionelement
data-track-theme
data-id
string-UniqueID.Requiredforpersistentfooters
data-position
fixed
true|false-Usedinconjunctionwithfixedtoolbars
string-UniqueID.Requiredforpersistentheaders
Links,includingthosewithadata-role="
andformsubmitbuttonssharetheseattributes
data-direction
reverse-Reversetransitionanimation(onlyforpageordialog)
data-prefetch
data-rel
back-Tomoveonestepbackinhistory
dialog-Toopenlinkstyledasdialog,nottrackedinhistory
external-Forlinkingtoanotherdomain
popup-Foropeningapopup
fade|flip|flow|pop|slide|slidedown|slidefade|slideup|turn|none
data-position-to
origin-Centersthepopupoverthelinkthatopensit
jQueryselector-Centersthepopupoverthespecifiedelement
window-Centersthepopupinthewindow
Note:
optiononlyavailablewhenusedwithpopups.Seealso:
popup.
OLorULwithdata-role="
listview"
data-autodividers
data-count-theme
swatchletter(a-z)-Default"
c"
data-divider-theme
b"
data-filter
data-filter-placeholder
string
data-filter-theme
data-header-theme
data-split-icon
data-split-theme
LIwithinalistview
data-filtertext
string-Filterbythisvalueinsteadofinnertext
home|delete|plus|arrow-u|arrow-d|check|gear|grid|star|custom|arrow-r|arrow-l|minus|refresh|forward|back|alert|info|search|false
list-divider
Thedata-iconattributeisonlyapplicableforalistviewitemifitcontainsalink.
AnumberofLIswrappedinacontainerwithdata-role="
navbar"
Toaddiconstothenavbaritems,thedata-iconattributeisused,specifyingastandardmobileiconforeachitem.
Navbarsinheritthetheme-swatchfromtheirparentcontainer.Settingthedata-themeattributetoanavbarisnotsupported.Thedata-themeattributecanbesetindividuallytothelinksinsideanavbar.
page"
data-add-back-btn
true|false-Autoaddbackbutton,headeronly
data-back-btn-text
data-back-btn-theme
true|false-Usedinconjunctionwithfixedtoolbars
Deprecatedin-useonheaderandfooterinstead.
data-url
url-ValueforupdatingtheURL,insteadoftheurlusedtorequestthepage
popup"
null"
(transparentbackground)
swatchletter(a-z)|none-Defaultinherited,"
none"
setsthepopuptotransparent
data-tolerance
30,15,30,15-Distancefromtheedgesofthewindow(top,right,bottom,left)
Anchorwithadata-rel="
opensthepopup
fade|flip|flow|pop|slide|slidedown|slidefade|slideup|turn|none-Thetransit