字体排版文档格式.docx
《字体排版文档格式.docx》由会员分享,可在线阅读,更多相关《字体排版文档格式.docx(6页珍藏版)》请在冰豆网上搜索。

你通常很少再用这字体,但它又大得多,所以这就是人们看到的重点内容
第二种字体要非常普通,读者在整篇当中都不会感觉到它的存在。
这种字体需要有很高的易读性,它会占据这篇文本相当大的篇幅,显然,那些大手大脚的艺术字体占据文本的大篇幅的话会非常影响阅读的。
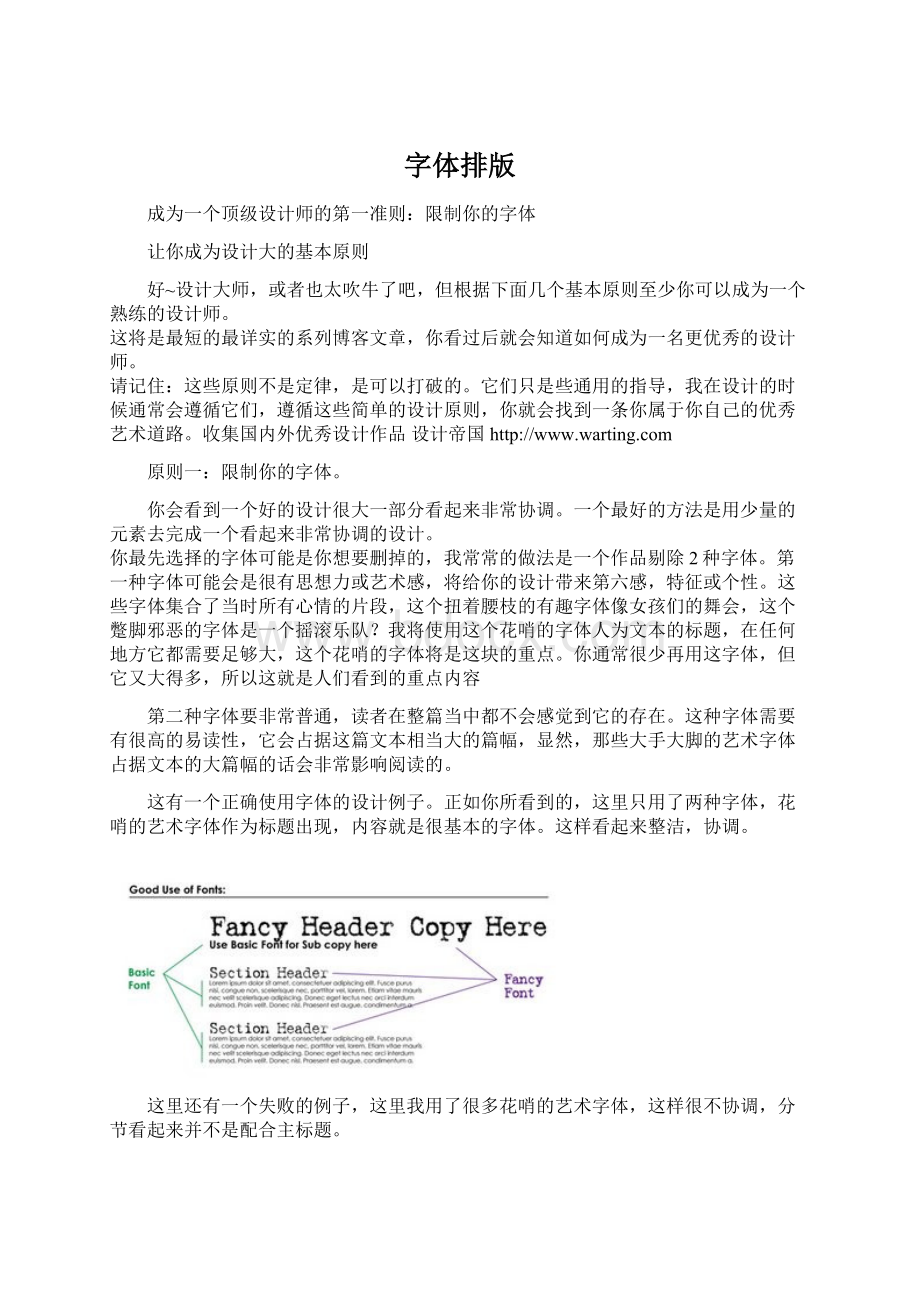
这有一个正确使用字体的设计例子。
正如你所看到的,这里只用了两种字体,花哨的艺术字体作为标题出现,内容就是很基本的字体。
这样看起来整洁,协调。
这里还有一个失败的例子,这里我用了很多花哨的艺术字体,这样很不协调,分节看起来并不是配合主标题。
在一个设计中有太多的字体是大忌,没有什么事比用8种字体来印他们的传单看起来更糟的了,同样使用艺术字作为正文也更糟。
这是一个错误使用字体的例子。
在我让你亲自动手之前的最后一个思路。
如果你的艺术字看起来非常时髦有现代感,那正文部分就使用无衬线字体;
如果你的艺术字看起来很正规化,那就用衬线字体作为第二字体吧。
。
PS1:
第一次翻译东西,有些地方可能并不一定正确,看懂原文的还是看原文吧。
最后感谢我的父母,感谢谷歌,感谢金山,感谢CCTV,感谢所有TV。
PS2:
衬线字体与无衬线字体
Serif或SanSerif?
Serif是一个字笔画的结尾,例如M的起点与终点。
Serif是由罗马刻印字母所发展出来的,用以改良字体的优雅程度与易读性。
它们是先用毛笔写在石头上,然后再刻出来的。
Serif会活存到现在,是因为它们十分美丽及古典,而且它们阅读起来比较容易。
对于细小的文本字体,非常适合用Serif字体,相反地您可用SansSerif(Sans是法文里的“无”),来当标题或是供短篇文章的字体使用。
不同字体的分类
拉丁文字方块字
衬线字体(Serif)
笔划粗幼对比明显,阅读时较省目力
TimesNewRoman
Architect
BalletEngraved
Creedmore
Benjamin
Capshc
新细明体
宋体
标宋
无衬线字体(SansSerif)
笔划粗幼平均、对比不太明显
字型较突出,阅读时较费目力
Alberta
ANNSTONE
Garamond
NimbusScript
黑体
成为一个顶级设计师的第二准则:
限制你的色彩
成为一个顶级设计师的7个简单原则的第二部分
限制使用你的色彩。
好象上个准则是让你限制用你的字体,对吗?
非常对!
我们限制用我们的色彩的原因和我们限制使用字体的原因一样。
在我们的设计当中减少色彩的数目将使之变的谐调。
基本上,每件东西看起来将很一致,就像一个体育队伍的运动服或者是一个公司的商标那样。
—我们想使制服(运动服)整体看上去是一个色彩的。
和选择字体一样,限制使用你的色彩数目只是一个参考指南,不是一条准则。
你可以在你的设计中很好的使用彩虹的颜色,那将非常好看。
但是一开始,你需要一个使用色彩的策略,并且坚持用这个策略。
使之始终贯穿在你的设计中。
对于初学者,让我们来说一下色值吧。
一个颜色的色值就是它的亮暗程度。
例如一个黄色是非常亮的颜色,紫色就是很暗的颜色。
当然一个颜色可以有它的色彩值域。
例如,紫色是一个使我们大多数人联想到暗色的颜色,但是紫色也有很亮的紫色。
这里有个例子关于一些颜色和它们相关的色值。
然后,你可以看到的是一个颜色的色值范围。
所以当我在采用的色彩方案时我会用一条准则:
确保在你的色彩方案中有一个色值的范围。
在任何设计中你都需要一些淡色和一些深色去形成对比。
如果要举例的话,你设计的背景是深色的,你就需要一个淡颜色的文字,图画。
这样的话文字,图画就容易被阅览。
反过来,如果你有一个淡色的背景,你就需要一个深色的图画,文字或是其它什么的。
我也会代表性的只采用2-5种颜色去完善我的色彩方案。
减少选择的数目,那么你就会在你的设计中得到一个好结果。
这里有个色彩方案的例子我将它们放在一起。
就像你看见的,我采用了一个深色,一个中间调子的颜色和一个淡色。
就从右边开始,我为每一个颜色建立了一个色值范围。
这些色彩组合就像我的调色板,我会将它们运用到我的设计项目中去。
一旦我有了这个调色板,我就会尽全力只用这些颜色。
好了,我们刚才说到了一些色彩采用方面的技巧,像你需要选择多少种颜色,它们的色值应该是多少;
那么下一步是什么呢?
我将告诉你什么是下一步,也是最难的部分;
那就是如何决定这2-5个颜色!
我个人认为这是项有时候有点难的活儿。
这里有张表,是帮助我采用我的色彩方案的技巧的表:
确定一个冷暖色调的范围。
就是采用暖色调或冷色调。
暖色有红,橙,黄,棕色等。
冷色是蓝色和紫色。
我认为绿色是一个相当中间的颜色。
如果你将所有你选用的颜色处于一个色调中,他们将肯定非常和谐。
留意你的周围
色彩方案在你的周围到处都是。
看一下食品店的包装,看一下你们当地的星巴克咖啡店的油漆颜色,看一下大自然!
如果你看到一些令人愉快的色彩,只要在脑海中作个笔记,看看是否可以复制到你的电脑里去。
留心一些已有的公司商标色彩
我常常运用一些已有的商标色彩,我会看一下他们的logo,色彩方案并且将之成为我最初的想法。
然后可能只加上一个或两个颜色。
这里是一个我已经完成的设计,它展示了被限制的色彩方案。
如你所见,紧凑的色彩方案和统一的字体真的使所有的东西都井井有条。
我知道这些课程都很基础……但是这就是设计的基石。
所以,它永远不会伤到一个恢复精神的人。
成为一个顶级设计师的第三准则:
对比,对比,对比
在设计里面,好的对比和你对颜色选择是密切相关的。
对比是指在你的设计里面,颜色之间的明度不同。
明度是这个颜色看起来有多亮或有多暗。
曾经看到一个以空白画布为题的笑话,有人说:
“看,这是一头白色的牛在暴风雪里面!
”这就是一个没有对比的例子。
白色在白色上面是没有反差,你看不到任何东西。
很幼稚吗?
我的意思是这条指南看起来是不是很愚蠢?
我在解释的东西有需要吗?
这个概念是不是很迟钝?
相反。
因为很不幸的是,我一直看到设计师在对比上有很多问题。
不仅仅因为这样,当对比使用恰当的话,能成为一个很重要的设计手法。
我常看到这样的错误:
设计师用不同的颜色去产生对比而不是用不同的明度。
比如,用一个中值的蓝色放到一个中值的红色上面来产生对比。
你可以看到这两个之间的不同。
但是,当你把两个不同颜色同一个色值放到一起,它产生了“颤动感”(由于巧妙的对比也会形成非常显著的、生动有力的色彩效果)。
你会注意到,当蓝色和红色相遇的时候,你的眼球就会在这两个颜色之间来回颤动。
几乎能感觉到文本的脉动。
如果你的目标是让某些东西充满活力,你可以使用这个技术。
但是这样对眼睛来说是很困难的,并且大部分人都会觉得它令人厌烦。
这里有另一个用不同颜色但有更强对比的例子:
第二个很明显对眼睛来说更容易接受
一个快速评估你的设计是否有足够对比的技巧是,把所有东西都转换成灰度级,然后看这个设计是否看起来仍然清晰并且容易阅读。
在Illustrator里面,你可以选中你的设计,然后选择Edit>
EditColors>
ConverttoGrayscale。
如果是Photoshop,你需要先让你的作品去掉光影,然后,你可以选择Image>
Adjustments>
Desaturate。
这样就可以把它转成到灰度级了。
无论哪种情况,在你有机会做了这个测试之后,你都会想要撤销这个动作的。
这里有一个对于同一个设计的示例——一个设计的对比很好,另一个就很差。
在每一个设计的下面是它们各自在灰度级的样子。
你可以清楚的看到,左边的设计阅读文本要容易得多,尤其是在转换成灰度级的情况下。
右边的设计用了较弱的对比和更多不同的颜色来定义轮廓。
我一直会听到这样的问题:
“当我用作背景水印的时候,我该用什么透明度设置呢?
” 我认为一个好的水印背景的透明度应该在10%-15%之间。
再次说明,这都是关于在你的设计里面保持对比。
如果背景是淡色的,那么水印当然也要是适度的淡色,反之亦然。
这里有一个关于好的水印和不好的水印的例子:
关于对比,我想阐述的最后一点就是,怎样能让它像工具一样使用。
例如,如果你需要在你的设计上把观众的注意力引导到某些特殊的地方,你可以用对比来完成它。
你可以让整个设计保持淡色,然后把你想让观众注意的地方设为深色。
这里有一个精心设计的登陆页:
这是E-Harmony网站的页面。
他们真正目的是让浏览者去注册。
所以,你看什么是这个页面上最大、颜色最深的东西呢?
是不可点击的一个女孩的图片和"GetStartedNow"的按钮。
很明显他们想要你点击按钮"GetStartedNow"。
"GetStartedNow"按钮的大小、颜色的深浅是跟“NextStep”按钮相对而言的。
“NextStep”按钮让一些继续游览的人去点的。
但是"GetStartedNow"为什么那么有吸引力呢?
为什么它能跳出页面呈现在你面前?
很简单,运用对比!