WEB前端开发代码使用规范.docx
《WEB前端开发代码使用规范.docx》由会员分享,可在线阅读,更多相关《WEB前端开发代码使用规范.docx(12页珍藏版)》请在冰豆网上搜索。

WEB前端开发代码使用规范
WEB前端代码规范
规范目的
为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则
符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范
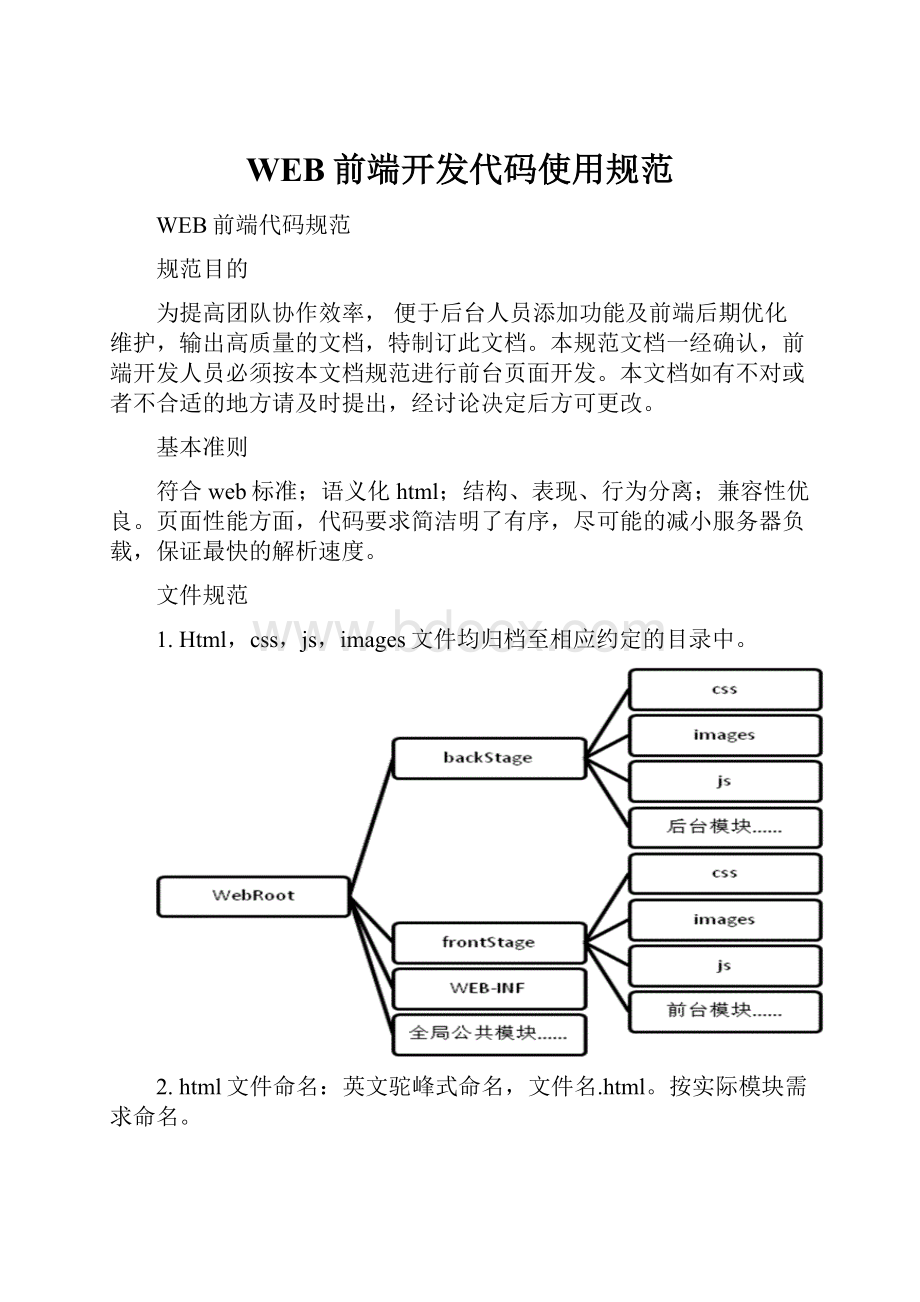
1.Html,css,js,images文件均归档至相应约定的目录中。
2.html文件命名:
英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:
英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:
英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他页面按实际模块需求命名。
5.js文件命名:
英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命名。
html书写规范
1.文档类型声明及编码:
统一为html5的声明类型
DOCTYPE html>;编码统一为
2.,书写时利用IDE实现层次分明的缩进。
3.非特殊情况下css文件必须在
...之间引入,选择link方式引入而非
4.@import形式。
5.非特殊情况下js文件必须在页面底部引入。
6.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:
7.引入JS库文件,文件名须包含库名称及版本号及是否为压缩版,比如:
8.jquery-1.4.1.min.js;
9.引入插件,文件名格式为库名称+插件名称,比如:
jQuery.cookie.js。
10.所有HTML标签嵌套必须是正确的,禁止出现多出或者少出闭合标签的情况。
11.所有编码均遵循xhtml标准,标签、属性、属性命名必须由小写字母及下划线数字组成,且所有标签必须闭合,包括br(),hr()等;属性值必须用双引号包括。
12.充分利用无兼容性问题的html自身标签,比如span、em、strong、optgroup、label……
13.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:
"等其他命名方式。
14.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表用ul,内联元素中不可嵌套块状元素。
15.尽可能减少div的嵌套层数。
16.在页面中尽量避免使用内嵌样式表,即在标签内使用style="…"。
17.以背景形式呈现的图片,尽量写入css样式中;重要图片必须加上alt属性;
18.特殊符号使用:
尽可能使用代码替代:
比如<(<)、>(>)、空格( )、&(&)、
19.”(")等等;
20.尽量避免使用过度复杂的HTML结构。
css书写规范
1.编码统一为utf-8。
2.为了避免一些浏览器兼容性问题以及增加样式重用性,每个页面必须引入base.css(详见附件一),此文件不可随意修改。
3.class与id的使用:
id是唯一的并是父级的,class是可以重复的并是子级的,所以id仅使用在大的模块上,class可用在重复使用率高及子级中。
4.为JavaScript预留钩子的命名,请以js_起始,比如:
js_hide,js_show。
5.class与id命名:
使用英文命名,命名要语义化,简明化,但不要使用诸如first,last之类的命名。
使用驼峰式和下划线分隔相结合的命名规则,即命名应以父级加子级的命名规范,如:
父级的类为simple子级的类应该为simple_first,以此类推,但是尽量避免出现超过四级的类命名。
6.css属性书写顺序,建议遵循:
自身属性-->布局定位属性-->文本属性-->其他属性。
此条可根据自身习惯书写,但尽量保证同类属性写在一起。
属性列举:
自身属性主要包括:
width、height、margin、padding、border、background;
布局定位属性主要包括:
display、list-style、position(相应的top、right、bottom、left)、float、clear、visibility、overflow;
文本属性主要包括:
color、font、text-decoration、text-align、vertical-align、
white-space
其他:
content;
7.书写代码前,考虑并提高样式重复使用率。
8.充分利用html自身属性及样式继承原理减少代码量。
9.样式表中中文字体名,请务必转码成unicode码,以避免编码错误时乱码。
10.背景图片请尽可能使用sprite技术,减小http请求,考虑到多人协作开发,sprite按模块制作。
11.使用table标签时(尽量避免使用table标签),请不要用width、height、cellspacing、cellpadding等table属性直接定义表现,应尽可能的利用table自身私有属性分离结构与表现,如:
thead、tr、th、td、tbody、tfoot、colgroup、scope。
12.用png图片做图片时,要求图片格式为png-8格式,若png-8实在影响图片质量或其中有半透明效果,请为ie6单独定义背景:
_background:
none;_filter:
progid:
DXImageTransform.Microsoft.AlphaImageLoader
(sizingMethod=crop,src=’img/bg.png’);
13.避免兼容性属性的使用,比如text-shadow、css3的相关属性;
14.减少使用影响性能的属性,比如position:
absolute、float;
15.代码缩进与格式:
开发阶段单行书写,系统交付时可再将所有css进行压缩;使用Tab键进行缩进,每层缩进一个Tab键
16.背景重复,确保使用的图片在与迭代方向相同的长度要大于1像素而小于10像素。
简单点说,就是x轴迭代,宽度要在1和10之间,y轴迭代,长度要在1和10之间。
JavaScript书写规范
1.文件编码统一为utf-8,书写过程过,每条语句必须以分号结束。
2.变量命名:
驼峰式命名。
首字母须小写,如:
iTaoLun。
3.类命名:
驼峰式命名。
首字母大写,如:
ITaoLun。
4.函数命名:
驼峰式命名。
首字母小写。
如:
iTaoLun()。
5.构造函数命名:
全部大写。
6.命名语义化,尽可能利用英文单词或其缩写。
7.尽量避免使用存在兼容性及消耗资源的方法或属性,比如eval()、innerText。
8.后期优化中,JavaScript非注释类中文字符须转换成unicode编码使用,以避免编码错误时乱码显示。
9.代码结构明了,加适量注释。
提高函数重用率。
10.注重与html分离,减小reflow,注重性能。
11.减少DOM访问次数。
方法是将得到的元素用变量存储起来。
12.减少DOM事件绑定。
13.将自己写的JS用匿名函数包起来,避免变量冲突。
(function(){
})()
图片规范
1.所有页面元素类图片均放入images文件夹,测试用图片放于images/demo文件夹;
2.图片格式仅限于gif、png、jpg;
3.命名全部用小写英文字母、数字、_的组合,其中不得包含汉字、空格、特殊字符;尽量用易懂的词汇。
4.在保证视觉效果的情况下选择最小的图片格式与图片质量,以减少加载时间。
5.尽量避免使用半透明的png图片。
6.运用csssprite技术集中小的背景图或图标,减小页面http请求,但注意,请务必在对应的psd源图中划参考线,并保存至images目录下。
注释规范
1.html注释:
注释格式
--注释-->,'--'只能在注释的始末位置,不可置入注释文字区域;
2.css注释:
注释格式/*注释*/;
3.JavaScript注释,单行注释使用'//单行注释',多行注释使用/*多行注释*/。
语言组织类
1.新增,而非“添加,增加”之类的词语
2.编辑,而非“修改,更新”之类的词语
3.保存,而非“提交”之类的词语
4.所有操作除了保存表单外,保存用户操作统一使用“确定”词语
开发及测试工具约定
建议使用Myeclipse、eclipse、Aptana,亦可根据自己喜好选择,但须遵循如下原则:
1.不可利用IDE的视图模式“画”代码。
2.不可利用IDE生成相关功能代码,比如Dw内置的一些功能js;
3.编码必须格式化,比如缩进;
4.测试工具:
前期开发仅测试FireFox、IE6、IE7、IE8、IE9,后期优化时加入Opera、
5.Chrome、Safari;
6.建议测试顺序:
FireFox-->IE9-->IE8-->IE7-->IE6-->Opera-->Chrome-->Safari,必须安装firebug插件。
base.css
/*CSSreset*/
body,div,
dl,dt,dd,ul,ol,li,
h1,h2,h3,h4,h5,h6,
pre,form,fieldset,input,textarea,p,
blockquote,th,td{margin:
0;padding:
0;}
table{border-collapse:
collapse;border-spacing:
0;}
fieldset,img{border:
0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:
normal;font-weight:
normal;}
ol,ul{list-style:
none;}
caption,th{text-align:
left;}
h1,h2,h3,h4,h5,h6{font-size:
100%;font-weight:
normal;}
q:
before,q:
after{content:
'';}
abbr,acronym{border:
0;}
a{text-decoration:
none;cursor:
pointer;}
a:
hover,a:
focus{text-decoration:
underline;}
body,button,input,select,textarea,a/*forie*/{font:
12px/1.5tahoma,arial,\5b8b\4f53,sans-serif;}
button,input,select,textarea{font-size:
100%;}
/*文字排版*/
.f12{font-size:
12px;}
.f13{font-size:
13px;}
.f14{font-size:
14px;}
.f16{font-size:
16px;}
.f20{font-size:
20px;}
.fb{font-weight:
bold;}
.fn{font-weight:
normal;}
.t2{text-indent:
2em;}
.lh150{line-height:
150%;}
.lh180{line-height:
180%;}
.lh200{line-height:
200%;}
.unl{text-decoration:
underline;}
.no_unl{text-decoration:
none;}
/*定位*/
.tl{text-align:
left;}
.tc{text-align:
center;}
.tr{text-align:
right;}
.bc{margin-left:
auto;margin-right:
auto;}
.fl{float:
left;display:
inline;}
.fr{float:
right;display:
inline;}
.cb{clear:
both;}
.cl{clear:
left;}
.cr{clear:
right;}
.clear{clear:
both;display:
block;overflow:
hidden;visibility:
hidden;width:
0;height:
0;}
.clearfix:
after{content:
".";display:
block;height:
0;clear:
both;visibility:
hidden;}
.clearfix{display:
inline-block}*html.clearfix{height:
1%}.clearfix{display:
block;}
.vm{vertical-align:
middle;}
.pr{position:
relative;}
.pa{position:
absolute;}
.abs-right{position:
absolute;right:
0;}
.zoom{zoom:
1;}
.hidden{visibility:
hidden;}
.none{display:
none;}
/*长度高度*/
.w10{width:
10px;}
.w20{width:
20px;}
.w30{width:
30px;}
.w40{width:
40px;}
.w50{width:
50px;}
.w60{width:
60px;}
.w70{width:
70px;}
.w80{width:
80px;}
.w90{width:
90px;}
.w100{width:
100px;}
.w200{width:
200px;}
.w250{width:
250px;}
.w300{width:
300px;}
.w400{width:
400px;}
.w500{width:
500px;}
.w600{width:
600px;}
.w700{width:
700px;}
.w800{width:
800px;}
.w{width:
100%;}
.h50{height:
50px;}
.h80{height:
80px;}
.h100{height:
100px;}
.h200{height:
200px;}
.h{height:
100%;}
/*边距*/
.m10{margin:
10px;}
.m15{margin:
15px;}
.m30{margin:
30px;}
.mt5{margin-top:
5px;}
.mt10{margin-top:
10px;}
.mt15{margin-top:
15px;}
.mt20{margin-top:
20px;}
.mt30{margin-top:
30px;}
.mt50{margin-top:
50px;}
.mt100{margin-top:
100px;}
.mb10{margin-bottom:
10px;}
.mb15{margin-bottom:
15px;}
.mb20{margin-bottom:
20px;}
.mb30{margin-bottom:
30px;}
.mb50{margin-bottom:
50px;}
.mb100{margin-bottom:
100px;}
.ml5{margin-left:
5px;}
.ml10{margin-left:
10px;}
.ml15{margin-left:
15px;}
.ml20{margin-left:
20px;}
.ml30{margin-left:
30px;}
.ml50{margin-left:
50px;}
.ml100{margin-left:
100px;}
.mr5{margin-right:
5px;}
.mr10{margin-right:
10px;}
.mr15{margin-right:
15px;}
.mr20{margin-right:
20px;}
.mr30{margin-right:
30px;}
.mr50{margin-right:
50px;}
.mr100{margin-right:
100px;}
.p10{padding:
10px;}
.p15{padding:
15px;}
.p30{padding:
30px;}
.pt5{padding-top:
5px;}
.pt10{padding-top:
10px;}
.pt15{padding-top:
15px;}
.pt20{padding-top:
20px;}
.pt30{padding-top:
30px;}
.pt50{padding-top:
50px;}
.pb5{padding-bottom:
5px;}
.pb10{padding-bottom:
10px;}
.pb15{padding-bottom:
15px;}
.pb20{padding-bottom:
20px;}
.pb30{padding-bottom:
30px;}
.pb50{padding-bottom:
50px;}
.pb100{padding-bottom:
100px;}
.pl5{padding-left:
5px;}
.pl10{padding-left:
10px;}
.pl15{padding-left:
15px;}
.pl20{padding-left:
20px;}
.pl30{padding-left:
30px;}
.pl50{padding-left:
50px;}
.pl100{padding-left:
100px;}
.pr5{padding-right:
5px;}
.pr10{padding-right:
10px;}
.pr15{padding-right:
15px;}
.pr20{padding-right:
20px;}
.pr30{padding-right:
30px;}
.pr50{padding-right:
50px;}
.pr100{padding-right:
100px;}