皮肤制作教程Word格式文档下载.docx
《皮肤制作教程Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《皮肤制作教程Word格式文档下载.docx(21页珍藏版)》请在冰豆网上搜索。

3)迷你模式按钮
minimode.bmp
同上,这里不再赘述了。
(4)关闭按钮
close.bmp
(5)播放进度滑块(本例中播放进度条上的小圆按钮)
progress_thumb.bmp
这个小按钮是需要脱离背景部分单独扣出来的,那么镂空部分需要如何处理才能最终在界面上显示出透明的效果呢,解决的办法和上面的大背景镂空处理一样就是把镂空填充成(#ff00ff)这个颜色,如上图。
(6)播放进度填充背景图
progress_fill.bmp
缓冲进度条填充背景图
该进度条在听在线歌曲发生缓冲时出现,如果没有该元素,默认方式是会将进度条的颜色加深,作为缓冲条颜色显示。
(7)播放列表窗口打开关闭按钮
playlist.bmp
(8)均衡器窗口打开关闭按钮
equalizer.bmp
(9)歌词窗口打开关闭按钮
lyric.bmp
(10)“上一首”按钮
prev.bmp
(11)“播放”按钮
play.bmp
(12)“暂停”按钮
pause.bmp
(13)“下一首”按钮
next.bmp
(14)“打开播放文件”按钮
open.bmp
(15)音量小喇叭按钮
mute.bmp
(16)音量进度背景填充图
progress2.bmp
(17)音量滑块
同(5)
二、均衡器窗口的控件
(18)开启按钮
eq_enabled.bmp
(19)重设按钮
reset.bmp
(20)配置按钮
eq_profile.bmp
(21)关闭按钮,切图同主窗口上的关闭按钮
(22)平衡器环绕声所有滑动的小按钮
同(5)
(23)平衡,环绕填充背景
eqfactor_full2.bmp
(24)均衡填充背景
eqfactor_full.bmp
三、播放列表窗口的控件
(25)关闭按钮,同主窗口关闭按钮
(26)工具条按钮,
playlist_toolbar.bmp
热点状态命名:
playlist_toolbar_hot.bmp
(27)滚动条上下按钮
scrollbar_button.bmp
将上下按钮拼在一张图上制作
(28)滚动条滑动按钮
scrollbar_thumb.bmp
(29)滚动条背景
scrollbar_bar.bmp
四、歌词秀窗口的控件
(30)关闭按钮,同主窗口
(31)总在最前按钮
ontop.bmp
五、音乐窗窗口的控件
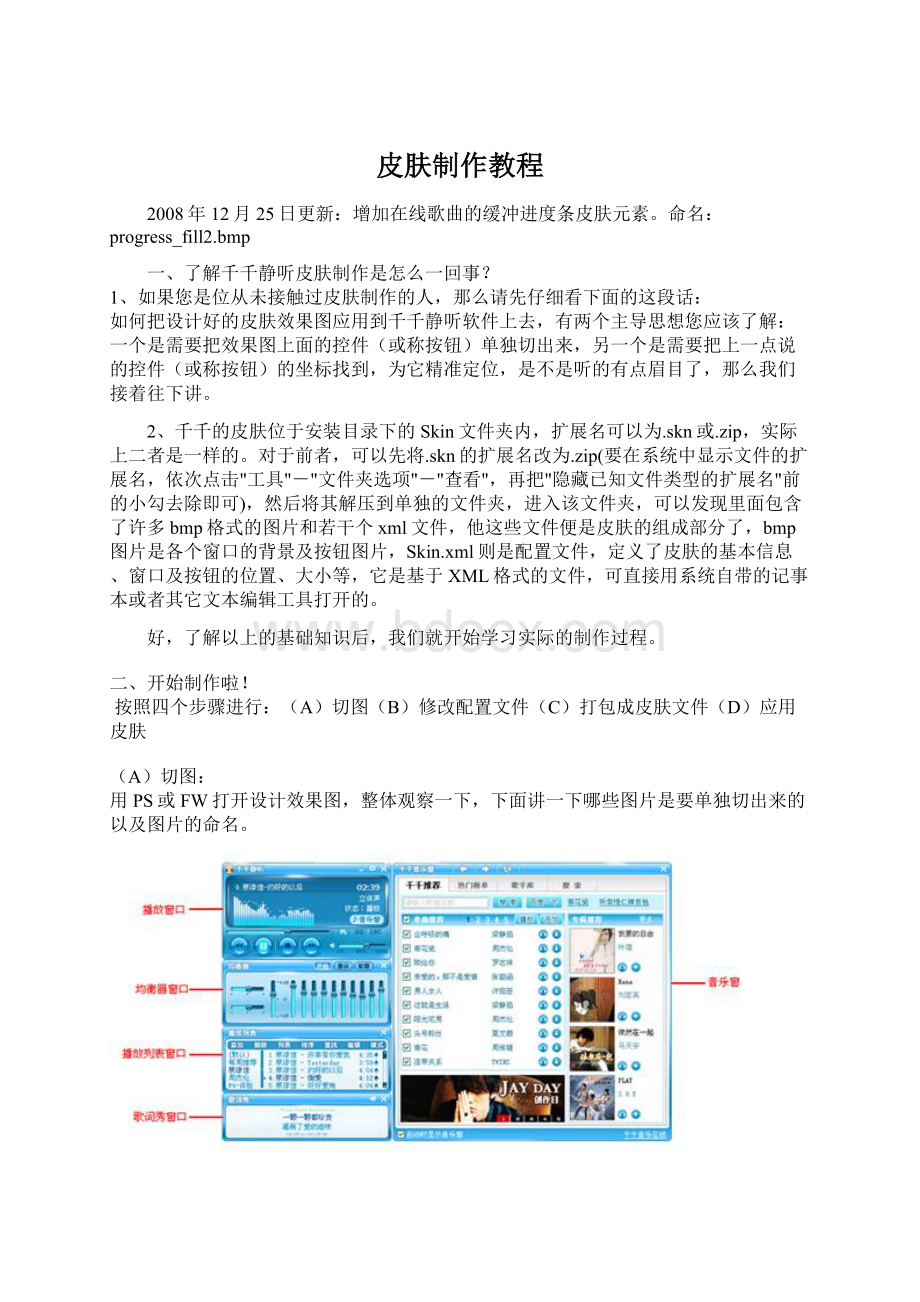
上图为千千音乐窗界面,其中用绿色边框套住的部分为显示部分,和皮肤设计无关,就是说我们要做的是绿色边框外的内容。
好,明确了制作部分,开始讲制作过程,首先,要制作一个窗口背景,就是图中显示的最外面的蓝色风格的窗口,像主窗口一样,不难理解,格式同样为.bmp,需要设置透明色背景(#FF00ff),注意圆角像素的处理。
然后制作窗口里的控件,上图中用红色框标出了所有控件,包括后退、前进、刷新、关闭、多选框、连接文字区。
其中后退、前进的功能是像网页一样的控制当前页面,并不是歌曲的后退、前进,不过也没影响,不多说了。
最后,还要制作一个按钮,用来打开音乐窗,按钮要做在主窗口上,做主窗口时别忘了留出地方哦...
具体切图示例如下,大家一看就会明白啦:
(B)修改配置文件
一、首先看一下skin.xml这个配置文件
<
skinversion="
2"
name="
静听•蔚蓝"
author="
千千静听"
url="
"
email="
none"
transparent_color="
#ff00ff"
>
以上是皮肤的基本描述信息,请根据您自己的情况填写,分别是版本号,皮肤名称,皮肤作者,地址,电子邮箱,透明色的设置
1、<
player_window>
和<
/player_window>
之间的代码
它是描述主窗口的参数设置的
Position是坐标定位,image是图片名称,就是我刚才讲述的每个图片的命名
坐标由4个数字组成,中间用逗号隔开,前两个数字是图片左上角的x坐标和y坐标,后两个数字是图片右下角的x坐标和y坐标,请注意,这里的右下角x坐标和y坐标都要多算一个点,否则播放器会少显示两条边;
这里需要注意的是:
每个窗口的位置是组合窗口后抓的坐标,而每个窗口上面的按钮控件是单独定位的,比如,我们要获得歌词秀窗口上面的关闭按钮的坐标,是要把歌词秀窗口的左上角定位在切图软件(0,0)坐标上,然后再抓关闭按钮的坐标。
可以参考下图来理解代码
player_windowimage="
player_skin.bmp"
playposition="
50,123,90,163"
image="
play.bmp"
/>
pauseposition="
pause.bmp"
prevposition="
9,123,49,163"
prev.bmp"
nextposition="
132,123,172,163"
next.bmp"
stopposition="
91,123,131,163"
stop.bmp"
muteposition="
183,137,194,148"
mute.bmp"
/>
lyricposition="
248,112,272,126"
lyric.bmp"
equalizerposition="
223,112,242,126"
equalizer.bmp"
playlistposition="
197,112,216,126"
playlist.bmp"
browserposition="
214,86,276,106"
browser.bmp"
minimizeposition="
230,3,247,21"
minimize.bmp"
minimodeposition="
248,3,265,21"
minimode.bmp"
exitposition="
266,3,283,21"
close.bmp"
progressposition="
7,112,184,123"
bar_image="
thumb_image="
progress_thumb.bmp"
fill_image="
progress_fill.bmp"
volumeposition="
197,136,277,147"
vertical="
false"
progress2.bmp"
以下文字是播放器上面的一些显示文字的设置
Icon是千千静听的logo;
info是音乐标题和专辑歌手的信息,轮显在播放器窗口上;
led是时间数字,这里不是文字代码,是做好了一张图片,这张图片由大小相等的12个字符组成,0123456789:
-
记住这12个字符缺一不可。
Stereo
是立体声的字体设置
Status是状态的字体设置
Visual是视觉效果的设置,这里面只是简单定义了位置,更详细的设置请看Visual.xml文件
iconposition="
4,3,20,19"
TTPlayer.ico"
infoposition="
21,34,208,49"
color="
#ffffff"
font="
Tahoma"
font_size="
13"
align="
left"
ledposition="
160,37,270,49"
number.bmp"
right"
stereoposition="
224,54,273,70"
statusposition="
200,70,273,86"
visualposition="
17,56,185,106"
2、歌词秀窗口的代码
参考如下图一起看
lyric_windowposition="
0,393,287,475"
resize_rect="
49,25,245,73"
lyric_skin.bmp"
10,25,277,73"
closeposition="
221,3,283,20"
ontopposition="
202,3,264,20"
ontop.bmp"
/lyric_window>
3、均衡器窗口的代码
equalizer_windowposition="
0,165,287,279"
eq_skin.bmp"
eq_interval="
5"
266,3,283,20"
enabledposition="
152,3,187,21"
eq_enabled.bmp"
profileposition="
224,3,259,21"
eq_profile.bmp"
resetposition="
188,3,223,21"
reset.bmp"
balanceposition="
15,45,71,56"
eqfactor_full2.bmp"
surroundposition="
15,76,71,87"
preampposition="
81,36,92,99"
eqfactor_full.bmp"
eqfactorposition="
115,36,126,98"
/equalizer_window>
4、播放列表窗口的代码
playlist_windowposition="
0,279,287,393"
61,43,265,105"
playlist_skin.bmp"
221,2,283,19"
toolbarposition="
10,24,278,41"
playlist_toolbar.bmp"
hot_image="
playlist_toolbar_hot.bmp"
scrollbarbuttons_image="
scrollbar_button.bmp"
scrollbar_thumb.bmp"
scrollbar_bar.bmp"
center"
10,43,278,105"
selected_image="
playlist_selected.bmp"
/playlist_window>
1、
迷你窗口的代码
mini_windowimage="
mini-player.bmp"
177,3,271,27"
play_mini.bmp"
pause_mini.bmp"
153,3,247,27"
prev_mini.bmp"
224,3,318,27"
next_mini.bmp"
201,3,295,27"
stop_mini.bmp"
269,17,379,27"
lyric_mini.bmp"
272,3,335,20"
255,3,317,20"
289,3,351,20"
3,6,19,22"
27,7,142,22"
/mini_window>
2、
音乐窗的代码(代码后面//部分为注释)
browser_windowposition="
540,0,810,336"
browser_skin.bmp"
452,3,469,19"
//关闭按钮位置
backwardposition="
112,3,133,19"
browser_backward.bmp"
//后退按钮位置
forwardposition="
148,3,169,19"
browser_forward.bmp"
//前进按钮位置
refreshposition="
186,2,207,18"
browser_refresh.bmp"
//刷新按钮位置
startupposition="
7,458,144,473"
ckbox_image="
browser_startup.bmp"
interval=4color="
SimSun"
12"
//多选框的位置,注意X坐标要包括后面的文字,interval的值为多选框和文字之间的距离
linktxtposition="
280,457,464,472"
//连接文字区域,建议多留一些,以显示更多的文字内容
9,26,464,447"
//html网页位置,和“歌词秀”中的歌词显示范围性质一样
/browser_window>
二、下面看一下Lyric.xml这个配置文件
以下是歌词文字的设置,分别定义了字体类型,字体颜色,高亮颜色和背景颜色
ttplayer_lyric>
Lyric
Font="
-11,0,0,0,400,0,0,0,134,3,2,4,49,Tahoma"
TextColor="
#008CC1"
HilightColor="
#005489"
BkgndColor="
#F4FBFE"
/ttplayer_lyric>
三、下面看一下Playlist.xml这个配置文件
这个是播放列表窗口的文字设置,分别定义了字体类型,字体颜色,高亮颜色,第一背景颜色,数字颜色,时间颜色,当前选择颜色,第二背景颜色(可以和第一背景颜色一致)
ttplayer_playlist>
PlayList
Color_Text="
Color_Hilight="
Color_Bkgnd="
#EAF5FA"
Color_Number="
Color_Duration="
Color_Select="
#84CEF9"
Color_Bkgnd2="
/ttplayer_playlist>
四、下面看一下Visual.xml这个配置文件
这个是用来设置视觉显示的效果,我们先给大家介绍一下千千静听都提供哪几种视觉效果:
频谱分析
梦幻星空
3、
视波显示
4、
专辑封面
5、
不显示视频效果
这5种情况只要在播放器主窗口上面点击鼠标右键即可切换
如图:
下面的配置文件是用来设置各种视觉效果颜色的,大家可以试试看,调出你喜欢的效果来
ttplayer_visual>
Visual
SpectrumTopColor="
#FFFFFF"
SpectrumBtmColor="
#07F7FF"
SpectrumMidColor="
#8CDCFF"
SpectrumPeakColor="
SpectrumWide="
1"
BlurSpeed="
3"
Blur="
BlurScopeColor="
/ttplayer_visual>
(C)打包成皮肤文件
好了,以上就是皮肤制作的整个过程啦,把上面的切图和配置文件制作好后,就可以打包成皮肤文件了,可以用WinRAR或WinZIP等压缩工具,以WinRAR为例,先按键盘上的Ctrl+A全选所有文件,然后将全部文件添加到压缩文件夹,压缩文件格式选择"
zip"
,压缩方式可选择"
最好"
,再点击"
确定"
就行了!
(D)应用皮肤
将这个压缩文件复制到千千安装目录下的Skin文件夹,然后在"
千千选项..."
皮肤"
中就可以选择应用皮肤了,或直接在主面板上点击右键-"
选择皮肤"
即可!
或许您已经了解皮肤的制作方法了,为了更深入的理解,我们增加以下部分的内容帮助您消化:
三、几个重要的属性解释
position:
这是众元素中最基本的属性之一,用于定义窗口背景及按钮的位置及大小,参数值格式为"
a,b,c,d"
,这4个数值既固定了元素的位置也确定了其大小,其中(a,b)为左上角的坐标,(c,d)为右下角的坐标,c-a就是长度,d-b就是高度,坐标原点要分两种情况:
如果是歌词秀、均衡器、播放列表这3个子窗口的position,则是把主窗口的左上角作为它们的坐标原点;
如果是各窗口内部按钮的position,则是把对应的各窗口的左上角作为坐标原点,比如歌词秀窗口中的