微信主界面Android项目设计文档.docx
《微信主界面Android项目设计文档.docx》由会员分享,可在线阅读,更多相关《微信主界面Android项目设计文档.docx(11页珍藏版)》请在冰豆网上搜索。

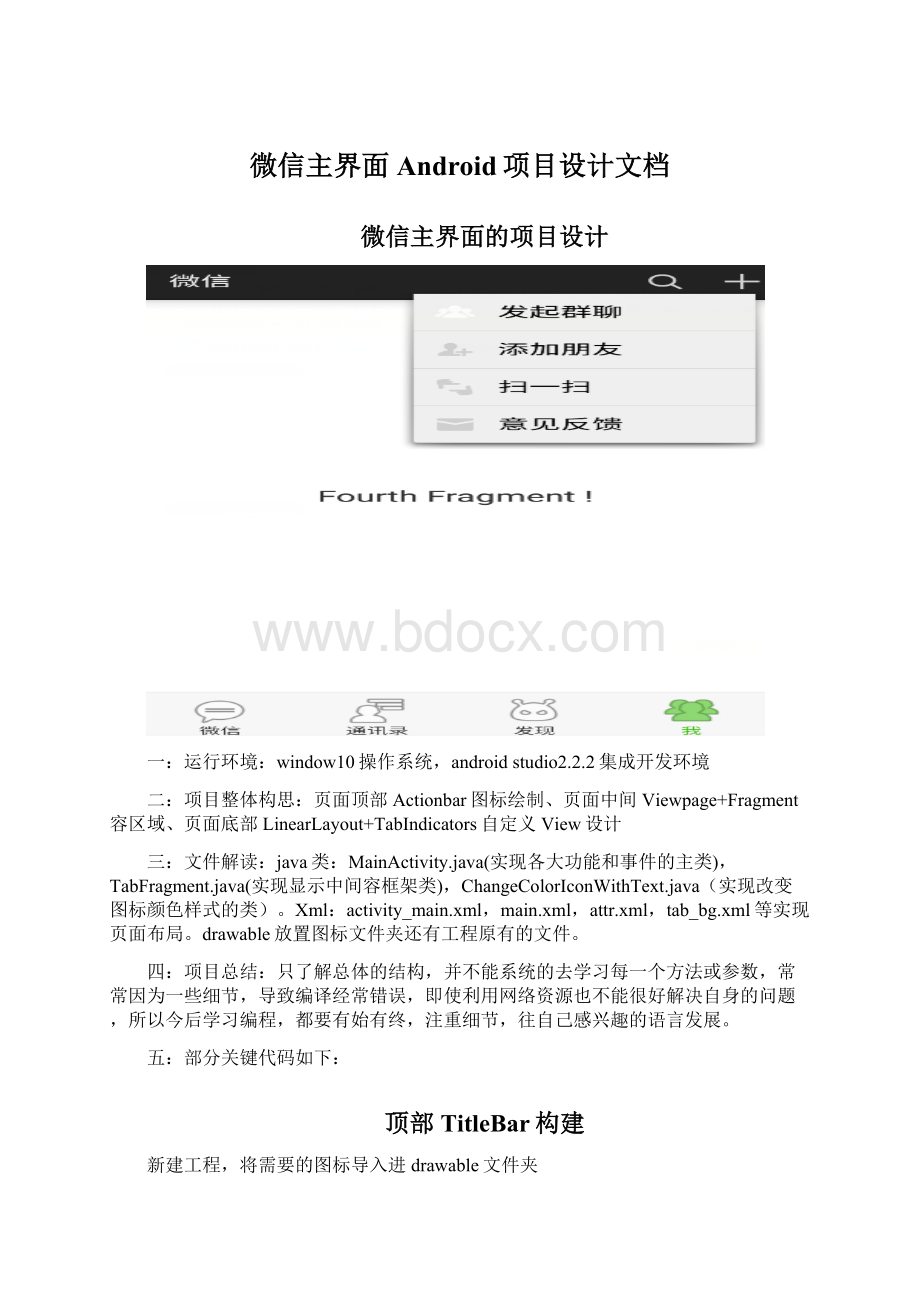
微信主界面Android项目设计文档
微信主界面的项目设计
一:
运行环境:
window10操作系统,androidstudio2.2.2集成开发环境
二:
项目整体构思:
页面顶部Actionbar图标绘制、页面中间Viewpage+Fragment容区域、页面底部LinearLayout+TabIndicators自定义View设计
三:
文件解读:
java类:
MainActivity.java(实现各大功能和事件的主类),TabFragment.java(实现显示中间容框架类),ChangeColorIconWithText.java(实现改变图标颜色样式的类)。
Xml:
activity_main.xml,main.xml,attr.xml,tab_bg.xml等实现页面布局。
drawable放置图标文件夹还有工程原有的文件。
四:
项目总结:
只了解总体的结构,并不能系统的去学习每一个方法或参数,常常因为一些细节,导致编译经常错误,即使利用网络资源也不能很好解决自身的问题,所以今后学习编程,都要有始有终,注重细节,往自己感兴趣的语言发展。
五:
部分关键代码如下:
顶部TitleBar构建
新建工程,将需要的图标导入进drawable文件夹
在Value文件夹下string.xml定义字符串常量:
Values文件夹下style.xml设置菜单样式
新建menu文件夹创建Main.xml中布局,总体实现顶部查找+符号菜单栏
MainActivity中实现强制显示+功能符号的反射方法
此阶段运行结果如图:
ViewPager容区域+底部自定义View
在layout下的activity_main.xml下使用LinearLayout设计底部布局
在LinearLayout中有四个小图标,它的背景background是自定义的tab_bg.xml
下面的四个小图标每个小图标都是Fragment的,但是我们这里自定义了自己的Fragment:
TabFragment.java(选v4下的包)
自定义View新建Attr.xml分别代表着图标、图标颜色、文字容、文字大小。
在ChangeColorIconWithText.java这个类中使用了这四个属性。
在布局文件中使用
在ChangeColorIconWithText.java这个类中的构造方法获取自定义属性
绘制底部icon的方法onMeasure
在Mainactivity中定义页面容
此阶段运行状态如图:
在ChangeColorIconWithText.java这个类中绘制自定义文本
自定义绘制图标和绘制文本的运行结果如图:
在MainActivity中实现点击Tab的基本功能:
在MainActivity中实现拖动翻页屏幕效果的功能:
最终结合所有程序运行结果