Dreamweaver+ASP+ACCESS数据库操作教程Word文件下载.docx
《Dreamweaver+ASP+ACCESS数据库操作教程Word文件下载.docx》由会员分享,可在线阅读,更多相关《Dreamweaver+ASP+ACCESS数据库操作教程Word文件下载.docx(24页珍藏版)》请在冰豆网上搜索。

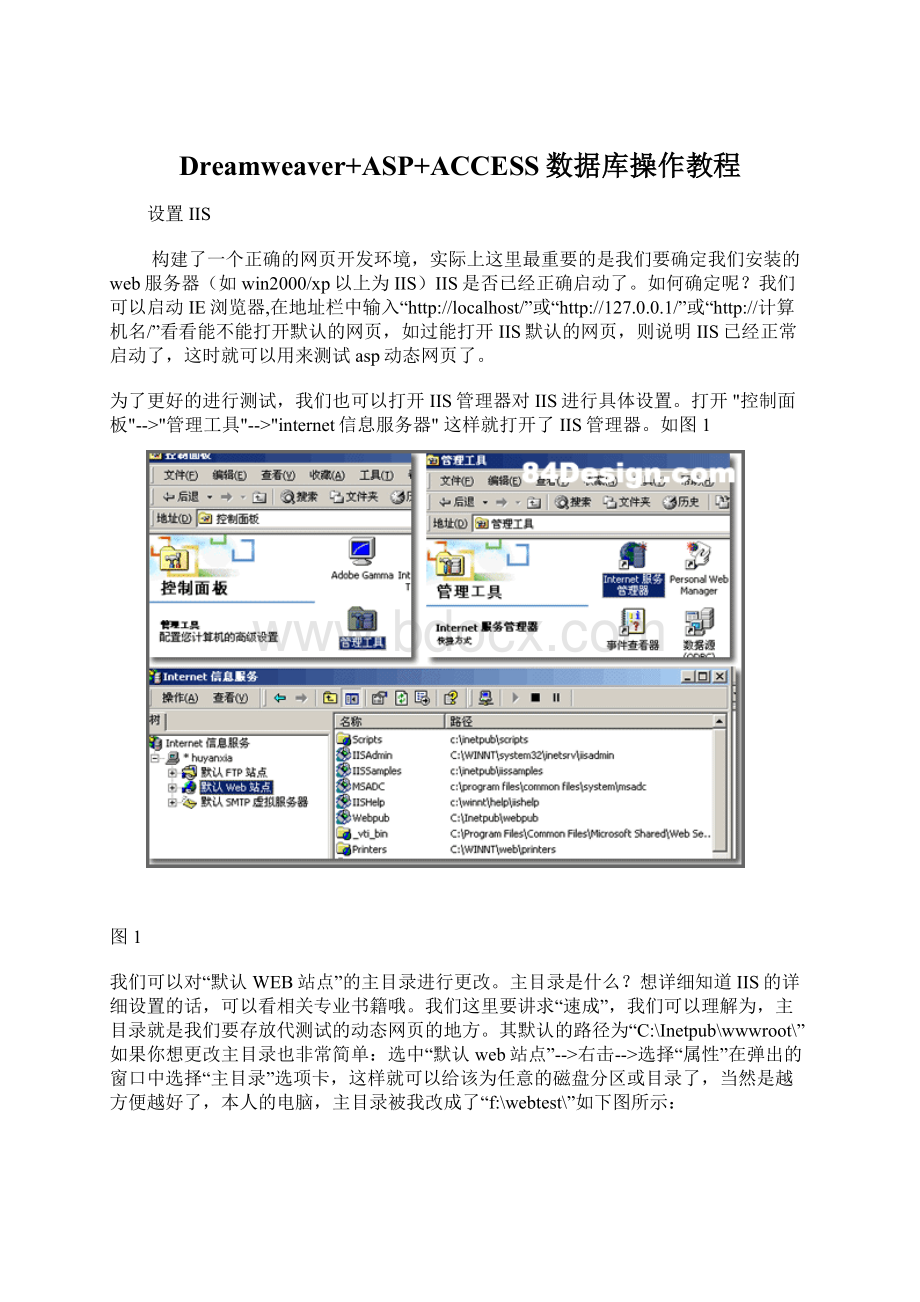
图1
我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?
想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:
\Inetpub\wwwroot\”如果你想更改主目录也非常简单:
选中“默认web站点”-->
右击-->
选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:
\webtest\”如下图所示:
用Dreamweaver+access制作一个简单的asp新闻发布系统
(二)
2009年05月11日星期一下午05:
17
----数据库与测试站点的建立
分析实现所要实现功能
首先我们要明确,一个新闻发布系统所能实现的最基本的功能:
1、一般在网站的首页有新闻的标题列表(news_list.asp)
2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)
3、有一个管理员登陆的入口(login.asp)
4、添加新闻的页面(news_add.asp)
5、编辑新闻的列表的页面(news_edit.asp)
6、修改并更新新闻的页面(news_update.asp)
7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)
从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
我们就围绕着这些具体功能开工吧:
),到这里应该不会晕的吧,刚开始哦:
)
数据库的建立
动态网站中的内容一般源自数据库,如SQLServer数据库甚至是小型的Access数据库,呵呵,对于刚接触动态网页制作的菜鸟来说,还是Access数据库比较容易上手,而且实用一点,所以我们制作的新闻系统是基于Access数据库的。
我们可以用Access2000创建一个数据库文件,并命名为“newstest.mdb”。
如图1-1
图1-1
用“使用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表,保存名为“news”,具体字段内容如下图,
图1-2
具体字段及内容输入完毕后,选择“视图”菜单中的“数据表视图”随便输入几条记录,方便接下来测试新闻用。
如图1-2-2:
图1-2-2
创建一个存储用户名和帐号的表,保存名为“mypass”。
表中的字段具体内容如图1-3所示,在表中输入一个用来测试用的帐号和密码。
本例中,Username字段为“admin”,Password字段为“admin”。
即表中保存的张号名和密码都是“admin”.如图1-3-3所示。
图1-3
图1-3-3
注意:
其中表中“说明”列括号中的文字说明,特别是括号中的,是对每个字段的必要设置,如:
图1-2中“news_adddate”字段的默认值一定要填“Now()”不然就不能同步取得加入新闻的时间。
测试站点的建立
接下来,打开DreamweaverMX2004,选择“站点”-->
“管理站点”-->
“新建...”-->
“站点”在弹出的对话框中先设置“基本”选项卡,设置如下图所示,重点都用线标上了:
图1-4
在“是否使用服务器技术”一栏,一定要选择“是,我想使用服务器技术”,“ASPVBScript”
为了方便测试,文件的位置一定要在IIS的主目录,即“F:
\webtest\”目录,这里测试站点的名称为“newstest”
图1-5
图1-6
在上图中,测试URL的地址中输入“http:
//localhost/newstest/”,然后再点击“测试URL”按钮,如果显示“URL前缀测试已成功”对话框,表明该项设置成功。
当“基本”选项卡的这几个地方设置完成后,不要马上点“完成”按钮,最好还要对高级选项卡的几处进行修改:
在“本地信息”里面的“本地根文件夹”和“默认图象文件夹”都设置相同的路径。
如图所示:
图1-7
在“远程信息”里面主要设置如下图所示:
图1-8
在“测试服务器”中,要设置“服务器模型”,“访问”,“测试服务器文件夹”,具体设置如下图:
图1-9
经过以上的设置,新闻发布系统的测试站点就建立完成了。
是不是觉得很烦,其实只要静下心来,把上面介绍的步骤都按照要求做完,就可以了。
三、DreamweaverMX2004中数据库的连接
我们要制作动态网页,首先必须要把数据库(Access)和网页联系起来,使我们在网页上很容易调用数据库中的内容,并显示在网页上。
这在Dreamweaver中就很容易实现的。
而且方法有多种,为了让大家不晕,我在这里只介绍一种很实用用的数据库连接的方法,“字符串连接法”,这是一般支持asp的个人主页空见所用的数据库连接方法。
具体方法如下:
启动Dreamweaver软件,打开我们在上面新建的“newstest”站点,并在站点内创建第一个asp网页文件,并打开。
你可以这样创建新的asp页(图1-10):
图1-10
也可以这样创建(图1-11):
图1-11
当我们创建并打开了news_list.asp文件后,就可以进行数据库的连接了。
选择“窗口菜单”-->
“数据库”,打开数据库面板,选择“自定义连接字符串”在弹出的“自定义连接字符串”对话框中,连接名称框中输入“mynews”,在连接字符串框中输入如下字符串“"
Driver={MicrosoftAccessDriver(*.mdb)};
DBQ="
&
Server.MapPath("
/newstest/newstest.mdb"
)”注意一定不要输错。
其中"
是数据库在站点中的路径。
在下面的“Dreamweaver应连接”选项中选择“使用测试服务器上的驱动程序”。
输入完成后,点击旁边的“测试”按钮,如果弹出“成功连接脚本”对话框则数据库连接成功了。
如果出错那就要检查以下刚才输入的字符串是否正确了:
)。
具体选项如图1-12所示:
图1-12
四、新闻列表页的制作-news_list.sp
接下来我们便可以对具体的页面进行制作了。
按照前面分析的,我们首先来制作news_list.asp页。
这里注重是向让大家介绍具体的方法,所以页面的美观就不作考虑了。
我们按照一般网页中的最新新闻栏目来进行制作,制作的具体页面样式,如图1-13:
图1-13
我们要实现把数据库“news”表中的新闻标题显示在news_list.asp页面上应该怎么办呢?
选择“窗口”菜单中“绑定”调出“绑定面板”创建一个名为“rsnews”的记录集,具体设置如图1-14所示:
图1-14
在“绑定”面板中所动分别拖动“news_subject”和“news_adddate”字段到表格相应位置。
如图1-15所示:
图1-15
完成后,保存并预览网页,这里有两种方法,一种是按“F12”在Dreamweaver中直接预览网页,另一种是在IE的地址栏中输入“http:
//localhost/newstest/news_list.asp”。
得到的效果如图1-16:
图1-16
我们发现,成功从Access数据库中调用了一条新闻标题。
呵呵。
体验到制作动态网页的快乐了吧?
但是我们要将多条新闻显示出来该怎么办呢?
接下来就搞定它!
选中刚加入记录集的表格行,打开“服务器行为”面板,单击“+”号,选择“重复记录集”。
从弹出的对话框中可以指定需要重复记录的记录集和需要重复记录的条数,具体如图1-17所示:
图1-17
保存后,预览,效果如图1-18:
图1-18
五、新闻内容页的制作--news_detail.asp
为了要使我们点击新闻列表页(news_list.asp)中的新闻标题能够看到新闻内容,我们必须制作显示新闻内容的网页news_detail.asp。
页面样式如图1-19:
图1-19
接下来拷贝news_list.asp页面上“绑定”面板中的“rsnews”记录集(在“+”上点击鼠标右键),粘贴到news_detail.asp页中的“绑定”面板上,双击记录,对拷贝过来的记录集稍作修改,具体如图1-20所示:
图1-20
接下来把“绑定”面板上的各记录拖到内容页(news_detail.asp)的相应位置。
如图1-21所示:
图1-21
此时,内容页制作完成。
这时要实现访问内容页还需要对news_list.asp页的新闻标题制作超级链接,
但这与我们在制作静态页面的时候有点不同。
我们选中news_list.asp页表格中的“{renews.news_subject}”,然后在“服务器行为”面板上选择“转到详细页”具体设置如图1-22,
图1-22
完成设置后,保存,预览,呵呵,可以看了内容了吧。
效果如图1-23
六、实现如何在网页上添加新闻
如果大家跟这我的教程一起做到现在,我们说,新闻发布系统的最基本功能已经完成。
但是,怎样实现在网页上动态添加新闻到数据库中呢。
现在就是要解决这个问题了!
我们一般要通过表单来实现新闻的添加。
具体要添加什么项目要视数据库中字段的不同而有所不同。
新件一个news_add.asp的网页,并且插入一个表单,各个文本域最好的名称最好和数据库中相应的字段名称相同。
如:
新闻标题文本域我们命名为“news_subject”。
见图1-24
图1-24
其他同理。
这里最好还要建立一个页面用来表示新闻添加成功的提示页addok.asp,写上诸如“添加成功”的字样,最好还做两个超连接,如果“继续添加“则链接到news_add.asp页,如果”退出“则链到news_list.asp页。
选中整个表单,调用“服务器行为面板”中的“插入记录”在弹出的面板中,各种选择如图1-25所示:
图1-25
设置完成后,保存页面。
立即按F12预览,或在IE中输入“http:
//localhost/newstest/news_add.asp”就可以进行新闻的添加了
七、编辑、修改、删除新闻页的制作
我们的新闻发布系统已经可以添加新闻了,下面我们继续完成其他功能的制作。
我们不仅要能添加新闻还要能够修改和删除新闻。
所以我们要新建名为news_edit.asp的网页文件,用于方便选择需要修改和删除的网页。
需要建立一个名为news_del_ok.asp的文件用于删除新闻。
建立一个名为news_update.asp的文件用于修改新闻内容。
同时还需要一个