精通CSS笔记.docx
《精通CSS笔记.docx》由会员分享,可在线阅读,更多相关《精通CSS笔记.docx(28页珍藏版)》请在冰豆网上搜索。

精通CSS笔记
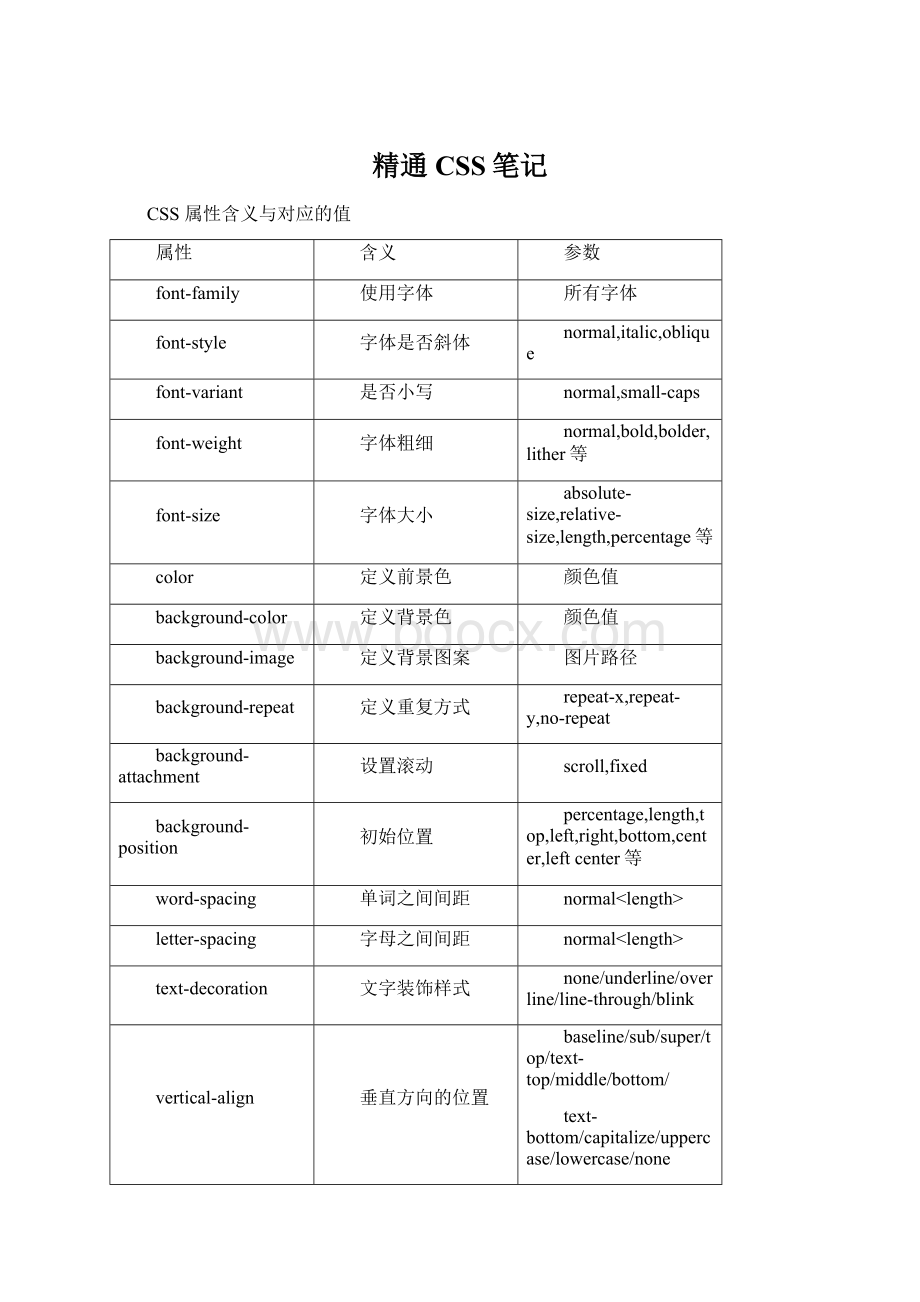
CSS属性含义与对应的值
属性
含义
参数
font-family
使用字体
所有字体
font-style
字体是否斜体
normal,italic,oblique
font-variant
是否小写
normal,small-caps
font-weight
字体粗细
normal,bold,bolder,lither等
font-size
字体大小
absolute-size,relative-size,length,percentage等
color
定义前景色
颜色值
background-color
定义背景色
颜色值
background-image
定义背景图案
图片路径
background-repeat
定义重复方式
repeat-x,repeat-y,no-repeat
background-attachment
设置滚动
scroll,fixed
background-position
初始位置
percentage,length,top,left,right,bottom,center,leftcenter等
word-spacing
单词之间间距
normal
letter-spacing
字母之间间距
normal
text-decoration
文字装饰样式
none/underline/overline/line-through/blink
vertical-align
垂直方向的位置
baseline/sub/super/top/text-top/middle/bottom/
text-bottom/capitalize/uppercase/lowercase/none
text-transform
文本转换
none/lowercase/uppercase/capitalize(首字符大写)
text-align
对齐方式
left/right/center/justify/
text-indent
首行缩进方式
normal///
line-height
文本的行高
normal///
margin-top
顶端边距
length/percentage
margin-right
右侧边距
length/percentage
margin-bottom
底部边距
length/percentage
margin-left
左侧边距
length/percentage
padding-top
顶端填充距
length/percentage
padding-right
右侧填充距
length/percentage
padding-bottom
底部填充距
length/percentage
padding-left
左侧填充距
length/percentage
border-top-width
顶端边框宽度
thin/mediun/thick/length
border-right-width
右侧边框宽度
thin/mediun/thick/length
border-bottom-width
底部边框宽度
thin/mediun/thick/length
border-left-width
左侧边框宽度
thin/mediun/thick/length
border-width
一次定义宽度
thin/mediun/thick/length
border-color
边框颜色
color
border-style
边框样式
none/dotted/dash/solid/groove/ridge/outset/inset/double
border-top
一次定义顶端
border-top-width/color等
border-right
一次定义右侧
border-top-width/color等
border-bottom
一次定义底部
border-top-width/color等
border-left
一次定义左侧
border-top-width/color等
width
定义宽度属性
length/percentage/auto
height
定义高度属性
length/auto
float
文字环绕
left/right/none/both
clear
哪一边环绕
left/right/none/both
display
定义是否显示
block,inline,list-item,none
white-space
怎样处理空白
normal,pre,nowrap
list-style-type
加项目编号
disc/circle/square/latin/none/upper,lower-alpha/upper-roman
list-style-image
加图案
/none[url(images)]
list-style-position
起始位置
inside,outside(项目符号内置还是外置)
list-style
一次定义列表
//
overflow
超出时样式
visible/hidden/scroll/auto
常用字体:
verdana:
无衬线字体,用于政府性或商业网站中
georgia:
衬线字体,斜体清晰,用于历史相关网站中
timesnewroman:
衬线字体,为pc屏显而设计的和times字体用于金融机构网站中
arial:
无衬线字体,更有现代感,用于高雅如博物馆网站设计中。
helvetica:
优良的打印字体。
字体的一次性声明:
{font:
styleveriantweightsize/line-heightfamily}
声明字体系列:
以第一个为准,如果没有,则采用下一个,以次类推。
如果字体名称中有空格,则置于“”中,如果声明嵌入html中,则用‘’。
如果是汉字字休,也要置于“”中。
背景一次声明:
{background:
colorimagepositionrepeat}
line-height:
number数字会乘以font-size。
50%则行间距为字体一半,150%~160%最适。
首字下沉:
利用伪元素如:
p:
first-letter{float:
left;width40px;font:
60pxarial;line-heigth:
50px}
内外边距一次声明:
padding/margin{toprightbottomleft}为0则不需要用单位,外边距设为auto,则文本会自动居中。
外边距可为负数。
内边距无auto且不能为负。
内边距声明%,为父元素的百分比。
边框一次声明:
border{colorstylewidth}顺序任意。
但要先设定style后设定宽度。
无序列表默认左边距(padding)30px,上边距(margin)10px,可css声明覆盖,项目符号不属于列表项(outside),每个列表项是一个块级元素(block),会拉伸填充容器宽度。
如果声明display:
inline则列表项排列在同一行中,且项目符不在显示。
用自定义的背景图片作为项目符:
ul{list-style:
none}
li{background:
transparenturl()no-repeatleftcenter;(display:
inline)}
链接的伪类:
link:
所有的链接
visited:
访问过的
hover:
鼠标经过
active:
正在访问的
样式表定义顺序最好固定:
lvha。
对链接进行修饰:
下划线的有无,边框,标记,背景色等可在不同的伪类中定义。
表格:
border-collapse:
collapse;可以将cellspacing=”0”功能替代。
定义列表:
dl:
容器,dt:
定义项,dd:
定义描述,会自动缩进。
浮动:
有三个可能值float:
left/right/none.、
清理浮动:
属性有四个值:
clear:
left/right/both/none.
定位的四种方法:
静止定位(staticpositioning):
默认的定位方法。
绝对定位(absolutepositioning):
设定参考点的位置。
固定定位(fixedpositioning):
元素相对实际的浏览器窗口放置。
相对定位(relativepositioning):
相对默认位置而言。
基本定位属性:
position,top,left,bottom,right.
布局:
固定宽度布局(fixed-width):
宽度固定,一般用像素作单位。
流体布局(liquid/fluid):
扩展或压缩宽度以填满整个浏览器。
以%为单位设定宽度。
弹性布局(elastic):
可以设定最小和最大宽度。
可变固定宽度布局(variblefixedwidth):
边框:
{border-width:
1px;border-style:
solid;border-color:
#fff#666#aaa#fff;}效果如立体。
缩写样式:
rawm这样,鼠标放上时会显示全称信息。
并可为其添加样式:
abbr{border-bottom:
1pxdotted#666;cursor:
help;}
cursor:
help使鼠标在停留时将指针转换为问号。
打印时文本后显示超链接地址:
#maina:
after{content:
“(“attr(href)”)”;font-size:
11pt;}
手持设备样式表:
media=”handheld”注意:
去掉内外边距,使用报头图片(background:
transparenturl(/images/mobile.jpg)no-repeat;),添加跳转链(比如略过导航,跳到顶部等),确定图像取舍。
可以用opera浏览器来测试,它有一个小屏幕浏览,可以下载到手机上,用户越来越多。
overflow的auto最常用:
不管页面上有多少内容,页面高度始终保持一致。
hack:
采用不合法的css或者解析bug,即:
语法可能不正确,但仍能正常工作。
滤镜(filter)是采用合法的css,只是目标浏览器不支持而已。
CSS样式:
内联样式,嵌入式样式(在head中),外部样式(最常用)。
!
important:
强迫浏览器给予这个值高于其它所有值的地位。
如:
h1{color:
red!
important;}
动作链接的事件
动作
说明
onabort
中断流览器正在加载图像的操作时产生
onafterupdate
网页中bound(边界)数据元素已完成源数据的更新时产生
onbeforeupdate
网页中bound(边界)数据元素已改变且就要和访问者失去交互访问时产生
onblur
指定元素不再被访问者交互访问时产生
onbounce
当marquee(选取框)中的内容移动到该选取框边界时产生
onchange
访问者改变网页中的某个值时产生
onclick
在指定元素上单击时产生
ondblclick
在指定元素上双击时产生
onerror
在网页或图像加载产生错位时产生
onfinish
当marquee(选取框)中的内容完成一次循环时产生
onfocus
当指定元素被访问者交互时产生
onhelp
当单击help按钮或选择help菜单时产生
onkeydown
当按下任意键时产生
onkeypress
当按下和松开任意键时产生
onkeyup
当按下的键松开时产生
onload
当图像或网页加载完成时产生
onmousedown
按下鼠标时产生
onmousemove
将鼠标在指定元素上移动时产生
onmouseout
鼠标从指定元素上移开时产生
onmouseover
鼠标第一次移动到指定元素时产生
onmouseup
鼠标弹起时产生
onmove
当窗体或框架移动时产生
onreadystatechange
当指定元素的状态改变时产生
onreset
当窗体内容被重新设置为默认值时产生
onresize
访问者调整流览器框架大小时产生
onrowenter
当bound(边界)数据源的当前记录指针已改变时产生
onrowexit
当bound(边界)数据源的当前记录指针将要改变时产生
onscroll
当滚动条向上或向下滚动时产生
onselect
选择文本框中的文本时产生
onstart
选取框元素中的内容开始循环时产生
onsubmit
提交表格时产生
onunload
离开网页时产生
css参考
背景:
属性名
描述
属性值
background
设置所有背景属性
background-color
background-image
background-repeat
background-attachment
background-position
background-attachment
设定背景图像和页面固定或一起滚动.
scroll
fixed
background-color
设定元素的背景色
color-rgb
color-hex
color-name
transparent(透明,显而易见的)
background-image
将图像设为背景
url
none
background-position
背景图像的起始位置
topleft
topcenter
topright
centerleft
centercenter
centerright
bottomleft
bottomcenter
bottomright
x-%y-%
x-posy-pos
background-repeat
设定背景是否重复及如何重复
repeat
repeat-x
repeat-y
no-repeat
边框:
属性名
属性描述
属性值
border
设定四个边框所有属性
border-width
border-style
border-color
border-bottom
下边框所有属性
border-bottom-width
border-style
border-color
border-bottom-color
下边框的颜色
border-color
border-bottom-style
下边框的样式
border-style
border-bottom-width
下边框的宽度
border-width
border-color
设定四个边框的颜色
color
border-left
左边框所有属性
border-left-width
border-style
border-color
border-left-color
左边框的颜色
border-color
border-left-style
左边框的样式
border-style
border-left-width
左边框的宽度
border-width
border-right
右边框所有属性
border-right-width
border-style
border-color
border-right-color
右边框的颜色
border-color
border-right-style
右边框的样式
border-style
border-right-width
右边框的宽度
border-width
border-style
四个边框的样式
none
ridge
hidden
double
dotted
groovw
dashed
inset
solid
outset
broder-top
上边框所有属性
border-top-width
border-style
border-color
border-top-color
上边框的颜色
border-color
border-top-style
上边框的样式
border-style
border-top-width
上边框的宽度
border-width
border-width
四个边框的宽度属性
thin/medium
thick/length
外边距:
属性名
属性描述
属性值
margin
设定外边距属性
margin-top
margin-right
margin-bottom
margin-left
margin-bottom
设定下外边距
auto
length
%
margin-left
设定左外边距
auto
length
%
margin-right
设定右外边距
auto
length
%
margin-top
设定上外边距
auto
length
%
内边距:
属性名
属性描述
属性值
padding
设定内边距属性
padding-top
padding-right
padding-bottom
padding-left
padding-bottom
设定下外边距
length
%
padding-left
设定左外边距
length
%
padding-right
设定右外边距
length
%
padding-top
设定上外边距
length
%
维度:
max-height,max-width,min-height,min-widthIE6.0不支持,IE7.0支持这些属性.
属性名
属性描述
属性值
height
设定元素的高度
auto
length
%
line-height
设定两行之间的距离
normal
number
length
%
max-height
设定元素的最大高度
none
length
%
max-width
设定元素的最大宽度
none
length
%
min-height
设定元素的最小高度
length
%
min-width
设定元素的最小宽度
length
%
width
设定元素的宽度
auto
length
%
表格:
border-spacing,caption-side,empty-cells属性在IE下不被支持.
属性名
属性描述
属性值
border-collapse
表格的边框模型
collapse
separate
border-spacing
相邻单元格之间边框距离
lengthlength
caption-side
设定表格标题相对表格的位置
top
bottom
left
right
empty-cells
设定没有可视内容的单元格是否拥有边框
show
hide
table-layout
设定实施表格布局的算法
auto
fixed
文本:
属性名
属性描述
属性值
color
设定文本颜色
color
direction
设定文本方向
ltr
rtl
letter-spacing
增减字符之间的间距
normal
length
text-align
元素中文本的对齐方式
left
right
center
justify
text-decoration
在文本上添加修饰
onone
underline
overline
line-through
blink
text-indent
元素中的首行文本缩进
length
%
text-shadow
对标准的文本应用一个阴影
none
color
length
text-transform
控制元素中文本的大小写
none
capitalize
uppercase
lowercase
white-space
设置元素中空格的处理方式
normal
pre
nowrap
word-spacing
增减单词之间的间隔
normal
length
字体:
属性名
属性描述
属性值
font
设定字体的所有属性
font-sytle
icon
font-variant
statusbar
font-family
font-size/line-height
caption
small-caption
font-weight
message-box
menu
font-family
字体名称序列
family-name
generic-family
font-size
设定字号
xx-small
xx-large
x-small
smaller
small
larger
medium
length
large
%
x-large
font-size-adjust
设置或检索文本字体序列是否使用同一尺寸.
none
number
font-stretch
压缩或扩展当前字体序列
normal
wider
narrower
ultra-condensed
etra-condensed
ondensed
semi-condensed
semi-expanded
extra-expanded
ultra-expanded
font-style
设定字体样式
normal
italic
oblique
font-variant
字体按小型大写字母或正常字体显示
normal
small-caps
font-weight
设定字体的粗细
normal
bold
bolder
100~900
列表和列表符:
marker-offset目前不被ie支持
属性名
属性描述
属性值
list-style
list-style-type
list-style-position
list-style-image
list-style-image
none
url
list-style-position
inside
outside
list-style-type
none
lower-latin
disc
upper-latin
circle
hebrew
square
armenian
decimal
georgian
decimal-leading-zero