QTcreat简单应用.docx
《QTcreat简单应用.docx》由会员分享,可在线阅读,更多相关《QTcreat简单应用.docx(12页珍藏版)》请在冰豆网上搜索。

QTcreat简单应用
QT编程
运行环境:
AM1808
1、编写QT应用程序,首先要创建一个主部件,而且只能有一个主部件,主部件与其他部件区别为:
主部件终止时,整个程序就运行结束。
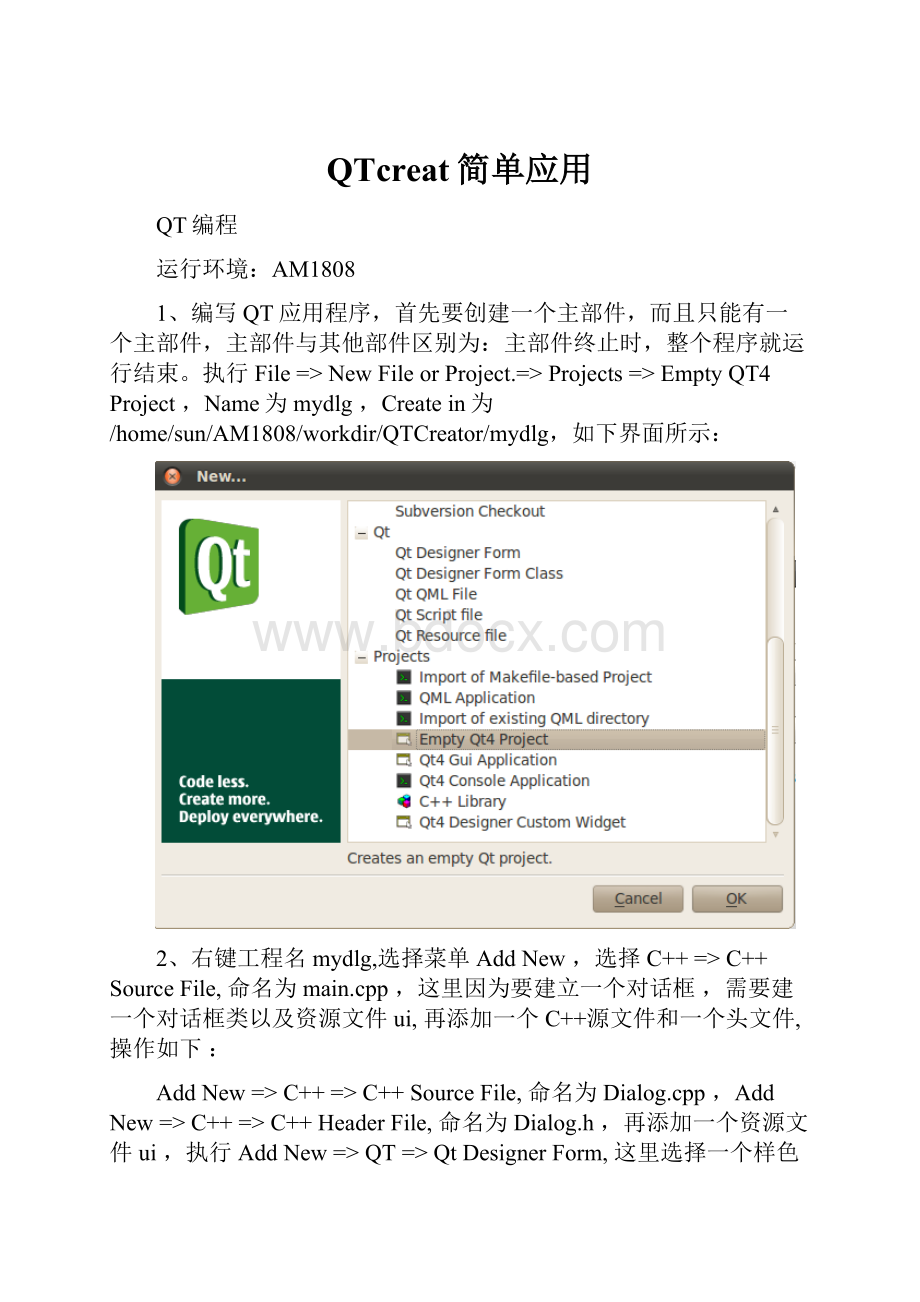
执行File=>NewFileorProject.=>Projects=>EmptyQT4Project ,Name为mydlg ,Createin为/home/sun/AM1808/workdir/QTCreator/mydlg,如下界面所示:
2、右键工程名mydlg,选择菜单AddNew ,选择C++=>C++SourceFile,命名为main.cpp ,这里因为要建立一个对话框 ,需要建一个对话框类以及资源文件ui,再添加一个C++源文件和一个头文件,操作如下 :
AddNew=>C++=>C++SourceFile,命名为Dialog.cpp ,AddNew=>C++=>C++HeaderFile,命名为Dialog.h ,再添加一个资源文件ui ,执行AddNew=>QT=>QtDesignerForm,这里选择一个样色,选择默认选项 ,然后Next,命名为Dialog.ui保存 ,如下界面所示;
3、打开mydlg.pro,写入如下代码 ,并保存,结果如下界面所示;
TARGET=mydlg
TEMPLATE=app
SOURCES+=main.cpp\
Dialog.cpp
HEADERS+=Dialog.h\
ui_Dialog.h
FORMS+=Dialog.ui
4、打开各Dialog.h,输入如下代码,并保存,结果如下界面所示;
#ifndefDIALOG_H
#defineDIALOG_H
#include
namespaceUi
{
classDialog;
}
classDialog:
publicQDialog
{
Q_OBJECT
public:
Dialog(QWidget*parent=0);
~Dialog();
protected:
voidchangeEvent(QEvent*e);
private:
Ui:
:
Dialog*ui;
privateslots:
voidon_pushButton_clicked();
};
#endif//DIALOG_H
5、打开Dialog.cpp,输入如下代码,并保存,结果如下界面所示;
#include"Dialog.h"
#include"ui_Dialog.h"
#include
Dialog:
:
Dialog(QWidget*parent):
QDialog(parent),
ui(newUi:
:
Dialog)
{
ui->setupUi(this);
}
Dialog:
:
~Dialog()
{
deleteui;
}
voidDialog:
:
changeEvent(QEvent*e)
{
QDialog:
:
changeEvent(e);
switch(e->type()){
caseQEvent:
:
LanguageChange:
ui->retranslateUi(this);
break;
default:
break;
}
}
voidDialog:
:
on_pushButton_clicked()
{
QMessageBox:
:
information(this,"mydlg","helloworld");
}
6、打开main.cpp,输入如下代码 ,并保存,结果如下界面所示;
#include
#include"Dialog.h"
intmain(intargc,char*argv[])
{
QApplicationa(argc,argv);
Dialogw;
w.show();
returna.exec();
}
7、执行“Build>BuildAll”,编译以上程序,如果出错核对以上程序,再执行“Build>Run”,弹出如下界面;
8、打开Dialog.ui,拖一个PushButton放于窗口上,右击选择菜单“Gotoslot ”,这时会弹出一个如下对话框;
9、选择clicked(),再单击OK ,这时会自动写入一个成员函数到Dialog类 ,如下界面所示;
10、在该函数中添加以下指令,
QMessageBox:
:
information(this,"mydlg","helloworld");
并在最上方添加如下头文件,如下界面所示;
#include
11、执行“Build=>Run”,弹出如下界面;
12、单击“PushButton”,弹出如下界面;
13、执行以下指令新建文件夹QTEmbed,将其子文件夹mydlg,并将/home/sun/AM1808/workdir/QTCreator/mydlg下所有.cpp文件和.h文件拷贝到/home/sun/AM1808/workdir/QTEmbed/mydlg下;
mkdir/home/sun/AM1808/workdir/QTEmbed
mkdir/home/sun/AM1808/workdir/QTEmbed/mydlg
14、在如下命令框中输入如下指令,如下界面所示;
cd/home/sun/AM1808/workdir/QTEmbed/mydlg
source/home/sun/ti-sdk-am180x-evm-05.03.02.00/linux-devkit/environment-setup
15、执行以下指令,编译以上文件,结果如下界面所示;
qmake-project
qmake
make
16、将编译后生成的可执行文件拷贝到/home/sun/ti-sdk-am180x-evm-05.03.02.00/targetNFS/opt下,启动开发板,执行以下指令,运行该程序,如下界面所示;
root
cd/opt
./mydlg-qws