关于PS笔刷设置解析.docx
《关于PS笔刷设置解析.docx》由会员分享,可在线阅读,更多相关《关于PS笔刷设置解析.docx(16页珍藏版)》请在冰豆网上搜索。

关于PS笔刷设置解析
PS笔刷设置介绍
按功能键【F5】可调出和隐藏画笔面板
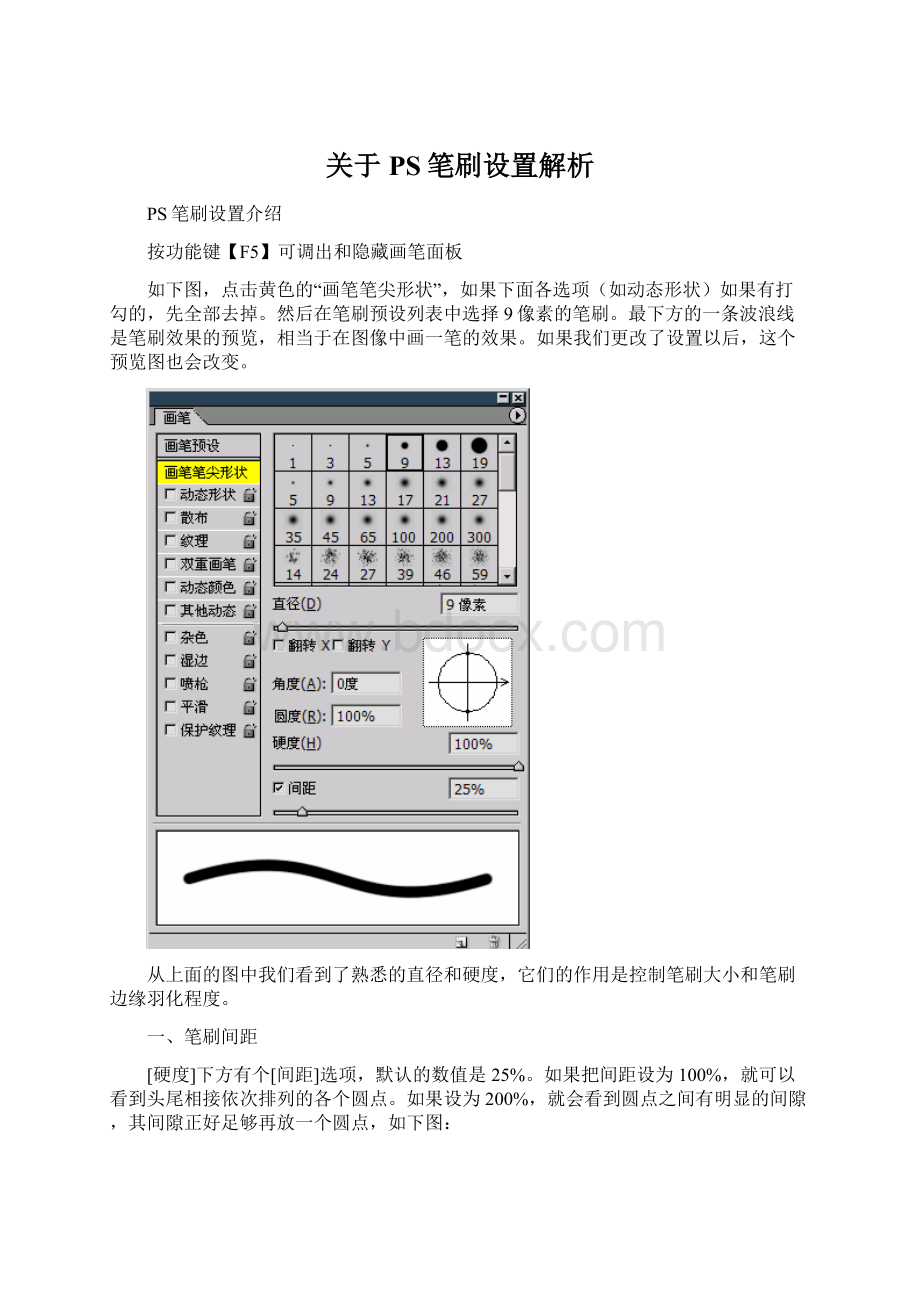
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。
然后在笔刷预设列表中选择9像素的笔刷。
最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。
如果我们更改了设置以后,这个预览图也会改变。
从上面的图中我们看到了熟悉的直径和硬度,它们的作用是控制笔刷大小和笔刷边缘羽化程度。
一、笔刷间距
[硬度]下方有个[间距]选项,默认的数值是25%。
如果把间距设为100%,就可以看到头尾相接依次排列的各个圆点。
如果设为200%,就会看到圆点之间有明显的间隙,其间隙正好足够再放一个圆点,如下图:
间距:
实际就是每两个圆点的圆心距离(用百分比的形式表示,间距25%表示笔刷间距是笔刷直径的25%),间距越大圆点之间的距离也越大。
间距的取值是百分比,而百分比的参照物就是笔刷的直径。
当直径本身很小的时候,这个百分比计算出来的圆点间距也小,因此圆点的效果不明显。
而当直径很大的时候,这个百分比计算出来的间距也大,圆点的效果就明显了。
保持25%的间距,直径设为9像素和90像素的直线如下图:
第二条直线边缘很明显地出现了弧线,这些弧线就是许多的圆点外缘组成的。
如下图:
因此,使用较大的笔刷的时候要适当降低间距。
间距的距离最小为1%,而笔刷的直径最大可以为2500像素。
那么当使用2500像素直径时,圆点的间距最小也是25像素,看起来是很明显的,因此效果不好。
解决方法是画一个大的长方形来代替。
如果关闭间距选项,那么圆点分布的距离就以鼠标拖动的快慢为准,慢的地方圆点较密集,快的地方则较稀疏。
二、圆度和角度
利用【圆度】选项可以把笔刷形状设为椭圆。
圆度也是一个百分比,代表椭圆长短直径的比例。
100%时是正圆,0%时椭圆外形最扁平。
角度就是椭圆的倾斜角,当圆度为100%时角度就没意义了。
除了可以输入数值改变以外,也可以在示意图中拉动两个控制点(下图绿色圆圈处)来改变圆度,在示意图中任意点击并拖动即可改变角度。
使用翻转X与翻转Y后,在实际绘制中会改变笔刷的形状。
如下图,横方向是翻转X的效果,竖直方向是翻转Y的效果。
注意:
翻转和旋转是两个截然不同的概念。
如下图,仔细观察一下椭圆边缘红色、绿色和蓝色三个点在翻转之后的位置。
翻转又称为镜像。
椭圆有两条标准作图半径(直径),一条最长一条最短,称为长半径(直径)和短半径(直径)。
笔刷间距参考的是前后两个圆点的圆心距离,而椭圆笔刷的间距是以短半径(或短直径)作为标准的。
所以在两个不同方向绘制的会有些特殊的效果。
我们设置一个直径20像素,角度15,圆度50%,间距200%的笔刷,用Shift键绘制一个类似下图的效果:
我们设置的间距为200%,如果椭圆的长直径为10像素,短直径为5像素,此时笔刷圆点的圆心距离就是5×200%=10像素。
此时如果沿着椭圆的长直径方向绘制,将会看到原点头尾相接,因为圆点之间10像素的圆心距离和本身10像素的长直径相等。
而只有沿着短直径方向绘制,才会真正看到200%的间距效果。
如下图,预览图中的两条直线就是椭圆的长直径和短直径,而上图就是大体沿着这两条直线的方向绘制的。
如果把圆度设置得大一些,比如60%,这个时候用200%的间距就无论如何不可能画出相接或重叠的圆点了。
如下图:
如果要在长半径方向上头尾相接,那么圆度乘以间距必须等于1。
大于1就相离,小于1笔刷圆点就会有重叠部分。
因此,当笔刷不是正圆的时候,绘制的实际间距可能会小于所设定的间距大小。
当笔刷为正圆时,由于长短直径相等,则不会有这种情况出现。
笔刷形状并不是只能由椭圆或正圆构成,它可以是任意的形状。
要保证笔刷间距在任何方向上都相等,只有正圆才能做到。
三、动态形状
在笔尖形状设定中把间距设为150%。
然后点击“动态形状”选项,将大小抖动设为100%,控制选择关,最小直径、角度和圆度都选择0%。
如下图:
我们会看到如下图的效果。
把间距设为的25%,效果如下(看起来有点像被磨损的印章边缘):
1.大小抖动:
就是大小随机,表示笔刷的直径大小是无规律变化着的。
每次绘制出来的效果不会完全相同。
抖动:
就是随机,所谓随机就是无规律的意思。
抖动的百分比指的是随机变化的最大量。
【大小抖动】的百分比表示笔尖大小变化的最大量(占主直径的百分之几)。
大小抖动的数值越大,抖动的效果就越明显。
笔刷圆点间的大小反差就越大。
这个百分比是笔刷变化的最大范围,即就是变化最大的直径差与笔刷直径的比例(如笔刷最大变化了10像素,笔刷直径为100,那么大小抖动的百分比就是10%)。
大小抖动画笔笔刷的最小直径计算式为:
大小抖动笔刷的最小直径=笔刷直径×(1-大小抖动百分比)。
答案如果为0就加1,如果为小数就四舍五入。
如果笔刷的直径是10像素,大小抖动是100%的话,变化的范围就是10~1像素。
如果大小抖动是60%,变化的范围就是10~4像素(最小直径=10×(1-60%)=4)。
2.最小直径:
用来控制在大小抖动中最小的圆点直径。
如果大小抖动100%,最小直径30%的话,绘制效果等同于单纯大小抖动70%。
如果两者都为100%就等同于没有大小抖动。
(大小抖动的笔刷最小半径由大小抖动的百分比和最小直径两者来控制,取较大者的半径作为笔刷最小半径)
3.渐隐:
意思是“逐渐地消隐”,指的是从大到小,或从多到少的变化过程,是一种状态的过渡。
就如同喝杯子中的饮料一样,喝的过程就相当于饮料的渐隐过程。
抖动控制方式有五种,关和渐隐是其中的两种。
【关】不控制大小、角度和圆度抖动变化。
【渐隐】表示在指定的步数内,画笔在初始直径和最小直径之间过渡。
把笔刷直径设为10像素,间距150%、圆度100%,然后设置大小抖动的参数:
第一条直线的设定实际上使整个“动态形状”选项形如虚设,因为没有任何有效的控制设定。
第二条直线打开了渐隐控制,意味着从10像素的大小开始“逐渐地消隐”,消隐到0像素为止。
渐隐的长度就是后面填的数值20,这个20代表步长,意味着渐隐过程经过20个笔刷圆点。
第三条直线打开了最小直径的控制,10像素的20%就是2像素,此时消隐的最小值是2像素。
步长仍然为20步,那么从10像素过渡到2像素的过程是20个笔刷圆点,20个笔刷圆点之后保持2像素的大小,这2像素永不消隐。
打个比方,你和恋人到麦当劳用餐,买了一罐饮料,那么:
如果你对这罐饮料不感兴趣,从头到尾碰都没碰过。
那就像第一条直线那样。
如果你对这罐饮料垂涎三尺,趁着她(他)上洗手间的时间飞快地喝完,只留下一个空杯子。
那就像第二条直线。
如果她(他)在杯子上刻了一个记号,告知你当她(他)回来时饮料的水平面不能低于这个记号,说明你的恋人太了解你了,而你只好像第三条直线一样,因为对方的远见卓识而控制好你自己。
你喝饮料的过程就是渐隐,你喝饮料的时间就是步长,在杯子上你恋人刻下的记号就是最小直径。
笔刷绘制出点的大小控制除了渐隐之外,还可以使用钢笔压力、钢笔斜度、光笔轮三个选项。
这三个选项需要有另外的硬件设备。
如下图是使用钢笔压力绘制的效果。
至于“动态形状”中其他的两个控制选项“角度抖动”和“圆度抖动”,顾名思义就是对扁椭圆形笔刷角度和圆度的控制。
定义过程和相应关系与前面所说的大小抖动是一样的。
先更改一下前面所用的笔刷:
角度90,圆度50%,间距300%。
如下图:
3.角度抖动:
就是让扁椭圆形笔刷在绘制过程中不规则地改变角度,这样看起来笔刷会出现“歪歪扭扭”的样子。
如下图:
4.圆度抖动:
就是不规则地改变笔刷的圆度,这样看起来笔刷就会有圆扁之分。
可以通过“最小圆度”选项来控制变化的范围,道理和大小抖动中的最小直径一样。
如下图:
注意:
在笔刷本身的圆度设定是100%的时候,单独使用角度抖动没有效果。
因为圆度100%就是正圆,正圆在任何角度看起来都一样。
但如果同时圆度抖动也开启的话,由于圆度抖动让笔刷有了各种扁椭圆形,因此角度抖动也就有效果了。
翻转X与翻转Y的抖动选项同笔刷定义中的翻转意义相同。
但在正圆或椭圆笔刷下没有效果,在其他形状笔刷下才有效果。
四、其他形状的笔刷
如下图在画笔笔尖形状中选择一个枫叶形状(绿色方块处),这个笔刷的取样大小是74像素,但这在我们400×300的图像中太大了,因此我们改为45像素大小。
如果要恢复取样大小,点击“使用取样大小”按钮。
这个按钮只有在更改了大小后才有效。
间距设为120%。
如下图:
设置橙色(243,111,33)的前景色,在Photoshop中前景色就是绘图工具的颜色。
注意即使更改了前景色,在笔刷预览图中也仍然是黑色。
现在比较一下翻转XY的效果,如下图,第一行的是没有翻转抖动的效果。
第二行是加上了翻转X与翻转Y的效果。
可以看出第二行的枫叶呈现上下左右颠倒的样子,这就是翻转效果了,也称为镜像。
现在我们设定更多的选项:
大小抖动70%,角度抖动100%,圆度抖动50%。
这样看起来就“大小不同,角度不同,正扁不同”了。
然后再把间距设为100%,如下图。
五、动态颜色
使用“动态颜色”选项可以让色彩丰富起来。
如下图,将“前景/背景抖动”设为100%。
1.前景/背景抖动
其作用是将颜色在前景色和背景色之间变换,默认的背景是白色,也可以自己挑选。
如下图:
上图在绘制中更换了5种背景色:
黄色、灰色、绿色、蓝色、紫色。
加上前景色橙色,总共是6种颜色。
但是仔细观察就会发现其实远不止6种颜色(如左上角的蓝色部分),这是为什么呢?
这是因为抖动的效果是在一段范围内的,而不只局限于两个极端。
这里的抖动所挑选的前景色和背景色只是定义了抖动范围的两个端点,而中间一系列随之产生的过渡色彩都包含于抖动的范围中。
如下图,头尾的两个色块就是前景色与背景色,中间是前景色与背景色之间的过渡带。
在前景/背景抖动中,也有控制选项,它的使用方法和我们前面接触过的类似,如果选择渐隐的话,就会在指定的步长中从前景色过渡到背景色,步长之后如果继续绘制,将保持为背景色。
将前景/背景抖动关闭(设为0%)。
来看一下下面的色相抖动、饱和度抖动、亮度抖动,如下图:
然后使用菜单【图像>调整>色相/饱和度】快捷键【CTRL+U】,这样就启动了一种色彩调整的功能。
试着更改色相,饱和度和明度(即亮度),看看有哪些效果。
对于上图的橙色而言,
更改色相会把橙色变为红色、蓝色等。
更改饱和度会使橙色偏灰或偏艳丽。
更改明度(亮度)会导致偏黑或偏白。
现在我们还是使用前面的枫叶形状笔刷,将大小设在30像素,圆度100%,间距100%,关闭动态形状,关闭色彩抖动中的其他选项。
2.色相抖动
色相抖动会使颜色变化为其他颜色。
选择一个纯红的前景色,将色相抖动分别设置在20%、50%、80%、100%,各绘制一条直线,效果如下图:
色相抖动效果图
可以看到,色相抖动程度越高,色彩就越丰富。
因为色相抖动的百分比是以色相范围为标准的。
有关色相的知识:
色相是一个环形,为了方便观看,我们将色相环180度的地方剪开,拉成一个中间是红色,两头是青色的色相条,如下图:
我们挑选的颜色是红色,红色正好位于这个色相条的中心点。
那么色相抖动的百分比,就是指以这个红色为中心,同时向左右两边伸展的范围。
因此,我们绘制的4条枫叶直线,所占用的色相范围如下图:
从上图来看,百分比越大包含的色相越多,因此出现的色彩就越多。
并且,利用这张图我们也可以大致推测所出现的色相有哪些:
20%只有红色和一些橙色;50%比上一条多了些紫色和黄色还有洋红色;80%比上一条又多了些绿色和蓝色,但是绝对没有青色;100%最明显的变化就是多出了青色。
再对照图片看看,如下图:
不同百分比色相抖动
3.饱和度抖动
饱和度抖动会使颜色偏淡或偏浓,百分比越大变化范围越广。
如下图,在关闭其他的抖动后,分别使用50%饱和度抖动和100%饱和度抖动绘制的效果。
饱和度抖动效果图
4.亮度抖动
亮度(明度)抖动会使图像偏亮或偏暗,百分比越大变化范围越广。
如下图,在关闭其他抖动后,分别使用30%亮度抖动和100%亮度抖动绘制的效果。
亮度抖动效果图
在动态颜色中还有最后一个选项:
纯度。
这不是一个随机项,因为后面没有抖动二字。
这个选项的效果类似于饱和度,用来整体地增加或降低色彩饱和度。
它的取值为正负100%之间,当为-100%的时候,绘制出来的都是灰度色。
为100%的时候色彩则完全饱和。
如果纯度的取值为这两个极端数值时,饱和度抖动将失去效果。
六、散布
先设定一个笔刷:
5像素,圆度100%,间距150%。
关闭动态形状、动态颜色及其他所有选项后,进入散布选项,将散布设为500%,如下图:
1.散布:
画笔笔尖随机的出现在用画笔绘制时鼠标所经过的轨迹周围一定的范围内。
【散布】后面的百分比表示笔尖偏离轨迹的最大距离。
2.两轴:
如果打开了两轴选项,散布就在横竖两个方向上发生。
把笔刷直径改为15像素,间距100%,散布100%,然后在关闭和打开这个选项下分别画一条直线,如下图:
加上网格看一看:
如果关闭两轴选项,那么散布只局限于竖方向上的效果,看起来有高有低,但彼此在横方向上的间距还是固定的,即笔刷设定中的100%。
如果打开了两轴选项,散布就在横竖方向上都有效果了。
所以第二条线上的圆点不仅有高有低,彼此的间距也不一样。
3.数量:
在【散布】选项下方,作用是成倍地增加笔刷圆点的数量,取值就是圆点的倍数。
再用回5像素,间距150%的笔刷,散布500%两轴。
用数量1和4分别绘制两条直线,效果如下图:
散布数量为1和4的效果图
可以看出第二条线上的圆点数量明显多于第一条线。
从理论上来说,相当于第一条直线绘制4次。
4.数量抖动:
在【数量】选项下方,就是在绘制中随机地改变倍数的大小。
参考值是数量本身的取值。
就如同大小抖动是以笔刷本身的直径为参考一样。
在抖动中数值都只会变小,不会变大。
也就是说,只会比4倍少或相等,但不会比4倍更大。
七、笔刷存储
为了方便以后使用,可以将这个设定储存起来。
方法是点击画笔调板右上角的三角按钮
,选择“新画笔预设”。
或者点击画笔调板最下方的新建按钮
。
然后输入一个名字。
可以使用中文。
大家在实际使用过程中也最好用较为贴切的名字去命名,这样方便查找。
八、效果选项
杂色选项:
作用是在笔刷的边缘产生杂边,也就是毛刺的效果。
杂色是没有数值调整的,不过它和笔刷的硬度有关,硬度越小杂边效果越明显。
对于硬度大的笔刷没什么效果。
湿边选项:
将笔刷的边缘颜色加深,看起来就如同水彩笔效果一样。
如下图:
喷枪的作用和我们之前学到的喷枪方式是完全一样的。
既然是一样的为什么设置两个呢?
这是因为这里的喷枪方式可以随着笔刷一起保存。
这样下次再使用这个储存的预设时候,喷枪方式就会自动打开。
平滑选项:
主要是为了让鼠标在快速移动中也能够绘制较为平滑的线段。
下图是关闭与开启平滑选项后的效果对比:
笔刷设定调板中还有纹理、双重画笔、其他动态等。
大家如果感兴趣不妨自己去试试看。
在笔刷预设中有许多Photoshop自带的笔刷,选择之后笔刷调板就会显示出这个笔刷的设置。
九、Illustrator的笔刷与Photoshop的不同之处
如下图:
由于矢量图形的关系,Illustrator可以轻易地将笔刷扭曲成任意的形状,因此可以模仿类似中国毛笔的绘图效果。
另外在Illustrator中可以很轻易地画出虚线,只需要将Dashed选项打开并填入虚线间隔即可。
而虚线在Photoshop中是无法直接实现的,如下图:
Illustrator在图像的修改上远比Photoshop灵活得多。
因为基于矢量,我们可以在任何时候更改诸如笔刷大小、颜色、形状等。
比如在前面我们绘制完银河后,如果觉得星星间距太大,可以直接通过修改画笔设置来改变。
而在Photoshop中只能重新绘制。