实验Photoshop打造引人注目的青草字效果.docx
《实验Photoshop打造引人注目的青草字效果.docx》由会员分享,可在线阅读,更多相关《实验Photoshop打造引人注目的青草字效果.docx(24页珍藏版)》请在冰豆网上搜索。

实验Photoshop打造引人注目的青草字效果
实验:
Photoshop打造引人注目的青草字效果
实验内容:
该实验指导大家用PS做出逼真的青草字体效果,构造出一幅绿草地文字壁纸,只需要一张草地照片、钢笔工具和一定的耐性。
实验目的:
掌握对钢笔工具的熟练使用
实验步骤:
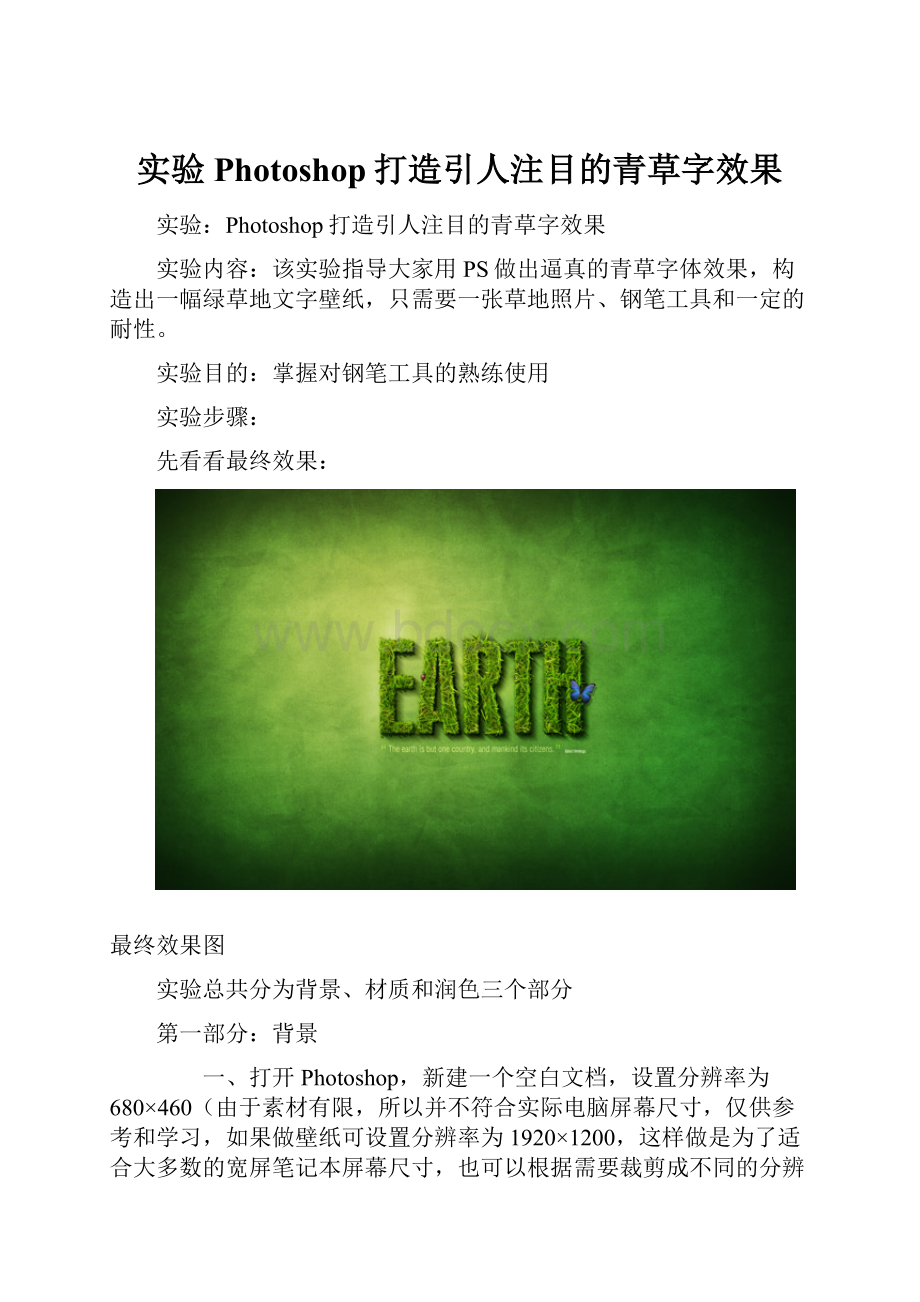
先看看最终效果:
最终效果图
实验总共分为背景、材质和润色三个部分
第一部分:
背景
一、打开Photoshop,新建一个空白文档,设置分辨率为680×460(由于素材有限,所以并不符合实际电脑屏幕尺寸,仅供参考和学习,如果做壁纸可设置分辨率为1920×1200,这样做是为了适合大多数的宽屏笔记本屏幕尺寸,也可以根据需要裁剪成不同的分辨率)。
选择渐变工具,按照从浅黄绿色#adbf41到青绿色#328a26在背景上画出一个径向渐变。
图1
二、我们需要创建一个具有质感的背景,让它看起来真的类似于一张被揉皱的纸张,因此我们需要一些真实的纸张材质来帮助我们。
你可以从各种素材图库网页中找到你想要的材质,或者你自己做一个出来也是可以的,下面是实验提供的材质。
复制粘贴到文档图层最上方,可以按需要缩放以匹配画布的大小,接着用Ctrl+Shift+U打开色相/饱和度面板,降低纸张的饱和度。
图2
三、设置纸张图层的混合模式为叠加,不透明度70%,这样纸张材质就会添加到背景上。
图3
四、现在看起来效果不是很好,所以要继续调整。
复制纸张图层,旋转180度,不透明度20%。
然后再找几种不同的纸张的材质,逐一粘贴到上面,设置为叠加。
现在看起来没有糟糕了,不过看起来还是比较混乱和不够细致。
合并所有后添加的纸张材质,逐层降低不透明度,这样你会得到一个有层次感的背景。
参看下图,可以知道作者的背景总共用了6层来营造空间感的。
图4
五、复制一次原始渐变背景,放到所有材质图层之上,设置不透明度40%,这一步骤能令背景看起来更干净舒服。
图5
六、现在新建一个图层,使用一个大的柔角笔刷,设置为黑色,在画布的四周添加暗角(即类似LOMO照片的暗角效果),建议把这个图层设置为叠加,不透明度30%。
你可以复制一次图层,使用滤镜>模糊>高斯模糊,设置半径32像素,这样可以得到一个更加柔滑的暗角。
图6
七、我们得到了一个相当漂亮的背景。
图7
第二部分:
青草字体
开始设计青草字体。
先找一些漂亮的青草材质,可以选用实验提供的素材,然后复制到工作文档上。
图8
九、接下来是选择合适的字体,、建议选择整齐漂亮且足够粗大的字体(如Sans-Serif无饰线字体),以中文作为例子的话就是黑体。
打上文字“EARTH”,你可以按照自己的喜好输入文字。
设置文字为白色、不透明度50%,这样可以方便我们进行接下来的工作。
图9
十、要令青草从字体中长出来,就不能单纯地按字母挖出青草图层,而是要让青草真实地散乱地穿出字体的边界。
要得到这样的效果,我们需要以字体的实线为大约的边界,使用钢笔工作把字体旁边的青草做成一个更精细的选区。
十一、现在开始使用钢笔工具绘画选区,如果你之前没有好好地掌握钢笔工具的用法,那么完成这个实验后相信你会变得非常熟练。
如何建立选区?
你可跟从青草叶片的形状绘画选区,保证每条从字体中长出的青草都是完整,同样地有时需要向字母内凹一点,使之更加真实。
使用钢笔工具时,要灵活点改变路径方向,可以通过按住ALT点击路径点把平滑点转换为角点(即从曲线变直线),可以通过按住Ctrl拖动路径改变弧度。
图10
十二、当你完成一个字母的路径后,记得到路径面板把工作路径改名保存,不然新建路径的时候会自动覆盖工作路径。
复制一次青草图层,双击刚才保存的路径载入选区(或点击路径调板底端的载入选区按钮),使用Ctrl+Shift+I反选区域,按下爱DELETE删除多余的部分。
这样做可以保证其他字母依然有完整的草地可供取出。
图11
十三、现在我们得到一个“E”在背景图层之上,虽然这样比起纯粹使用字母边界裁切青草材质要好,但还远远不够好。
现在“E”看起来就是和背景图层在一起的,我们需要为它添加高度和阴影,以强调层次。
图12
十四、参照下图的参数进行图层样式设置,这样会令“E”看起来是三维世界中真实存在的。
图层样式参数设置:
参数设置1-a
参数设置1-b
图13
十五、复制刚才做好的“E”字母图层,删除新图层的图层样式,我们需要重叠更多的图层样式效果。
请按照下面的参数进行设置,留意不透明度为51%,这样新图层就能和旧图层很好地叠加在一起。
图14
图层样式参数设置:
参数设置2-a
参数设置2-b
参数设置2-c
十六、现在看起来好多了,不过离完美还有不少距离,让我们继续进行。
现在先添加一些阴影,因为光和影能令一件物品拥有生命,核心思想是产生立体感。
因此按住Ctrl用鼠标点击“青草E”图层载入选区,在该图层下方新建一个层并填充黑色。
然后按一下方向“↓”,再按一下“→”,再次用黑色填充,重复这个步骤大约15次(只做参考,根据实际情况定),你就会得到一个自然的阴影。
(假如一开始就向下向右移动15个像素,就只会得到一个投影,而不是阴影。
)
图15
十七、在阴影图层使用滤镜>模糊>动感模糊,角度为45度,距离30。
然后设置“青草E”图层的不透明度为50%,这时你会得到如下图的影像。
图16
十八、现在把阴影图层向右下方移动,神奇的效果便会出现。
一刹那你会觉得那些阴影仿佛真的是由青草造成的。
图17
十九、复制阴影图层三次,每次都需要用橡皮擦工具擦掉一点,使之看起来如同真实阴影由深至浅。
设置这些图层的混合模式为正片叠底。
图18
二十、现在看起来已经相当酷了,不过我们可以做得更好,要诀是让一些草从阴影中长出,增添整体的立体感。
我们不需要从其他地方剪切更多的青草,只是从E中提取即可。
你可以看到作者从E字中分离出不同的部分,并用橡皮擦工具擦掉一些多余的部分。
图19
二十一、现在把刚才作出的部分移动到阴影图层之上,因为这些草处于阴影中,可以使用加深工具使之变黑。
现在看起来就像是一个真实的三维物体。
图20
二十二、现在做好了一个,我们还有四个需要完成,自然会是一个比较累人的过程,加油!
图21
二十三、使用和之前相同的技巧创建A、R、T和H四个字母。
图22
图23
二十四、当完成整个词语后,把原始的白色“EARTH”图层设置为隐藏,记得把五个字母的相关图层分别编组,既让单字母移动更简单也可分别进行调整。
图24
第三部分:
润色及完成
看起来虽然是不错,不过只有文字总会让人觉得孤独和单调。
因此在这最后一部分,我们会为这幅壁纸增添一些元素进行美化。
不过要注意的是,并不需要过度修饰,而且作为一幅壁纸,必须要有足够的空间放置桌面上的图标。
首先,添加另一句文字上去。
在这里,引用了巴哈伊信仰(Baha'ifaith)的一句名言。
使用名言总是可以让文字看起来更有信服力。
建议在同一幅设计中使用相同种类的字体(可以选择粗体、幼体等等变体)会取得和谐的效果
设置“名言”的混合模式为叠加、透明度50%,然后复制一次,再设置为滤色、不透明度50%。
把名言本身设置为较大的字号,名言的出处(句子后方小字)使用小字号,并且使用纯白色,不透明度50%。
记得让整句话刚好与上面的“EARTH”的长度一致。
暂时效果图
二十五、然后我们为这个壁纸添加高光,以增添阳光感觉。
在所有图层之上新建一个图层,使用渐变工具,设置为白色到透明的径向渐变,设置图层混合模式为柔光,不透明度50%,这会使得文字左上方有漂亮的高光效果。
图25
二十六、现在是时候添加两个能吸引眼球的元素,避免一片绿色太晃眼,选择一只蓝色翅膀的蝴蝶和一只红色的瓢虫作为原材料。
图26
图27
二十七、把找到的材料照片放入Photoshop,使用魔棒工具点选照片的白色位置,使用选择>修改>扩展,扩展选区1像素,然后使用Ctrl+Shift+I反选区域,复制并粘贴到我们的壁纸上。
瓢虫是从一张真实的照片抠出来的,因为轮廓明显,使用钢笔工具就可以轻易做到。
二十八、现在观察一下两个新元素,你会发现瓢虫并不是很理想,但没有关系,因为我们只需缩小并放置在青草边上。
现在把它们放置在合适的地方,两者尽量分开远点,这样视觉较为平衡。
为蝴蝶和瓢虫都添加阴影。
瓢虫的阴影比较小,因为它是非常贴青草的;而蝴蝶的则要远一点,作者设置距离为10像素,让它看起来是真的飞舞在空中。
图27
图28
当一切都完成后,让我们来看看最终效果:
效果图