人侧面走路动画制作及走路动作分解.docx
《人侧面走路动画制作及走路动作分解.docx》由会员分享,可在线阅读,更多相关《人侧面走路动画制作及走路动作分解.docx(15页珍藏版)》请在冰豆网上搜索。

人侧面走路动画制作及走路动作分解
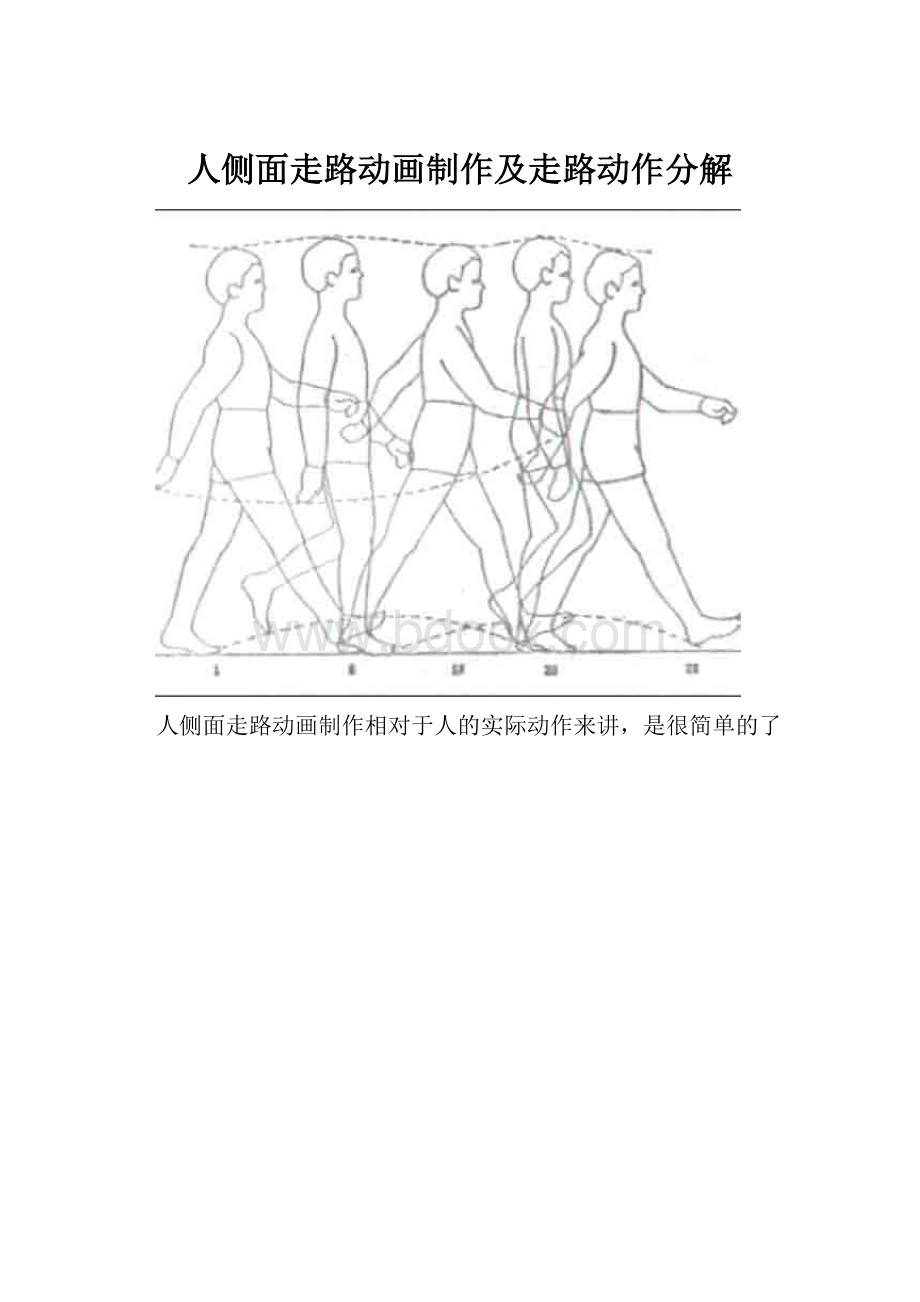
人侧面走路动画制作相对于人的实际动作来讲,是很简单的了
因为人的动作虽然是复杂的,但却有规律可寻
人的走路的运动规律:
出右脚甩动左臂(朝前),右臂同时朝后摆
上肢与下肢左右的运动方向正好相反
另外,人在走路动作过程中,头的高低也必然成波浪形运动
当迈开步子时,头顶就略低,当一脚着地,另一只脚提起朝前弯曲时,头就略高
由此以有人总结了,人走路可以用五幅画组成一个完步
人走路的基础规律是:
左右二脚交替向前,带动躯干朝前运动。
为了保持重心,总是一腿支撑,另一腿才能提步。
其中我们要掌握的二个基本要素:
1、掌握膝关节、踝关节为活动中点。
2、走路动作中跨步的腿,从离地到落地为一弧形运动线。
下面以右脚起步为准,交替左、右脚走路12步动作分解。
01、右脚起步
·磁盘阵列(DiskArray)原理
腿中心蓝线为运动势向,圆圈为各关节
(ps:
我使用一只脚,略做修改为二脚,左,右脚绘画问题不在此讨论围)
02、继续第2帧动作。
动作变化见下图
1)运动势向的改变(腿中蓝线)
2)膝盖a点距离缩短
3)踝关节b间角度、右踝关节与地面角度发生改变
第1动作与第2动作比较:
绘画中的注意事项:
走路过程中,“脚”的调整可以通过(flash)“任意变形”工具改变角度的变化。
但“腿”却无法做到,腿的势向改变,以各关节为中轴依势向改变进行绘画。
03、左脚仍是身体的重心部位,无变化。
这里要注意的是右脚尖的变化,呈90度。
有时我们会想好象应该是斜向,,,但实际上脚尖是近乎垂直于地面。
(因为偷懒,小腿左弧线透视错误,我们参考中间的势向走向,绘画问题下次修正吧)
第03与02步的比较(洋葱皮状态下),没有太大比较意义。
参考02又修正了一下03步的位置
这1---3的起步,很有意思。
其中对b点的3个位置做了记号:
b1、b2、b3。
在这里考虑了动画等分的想法,均分了b1---b2,b2----b3的弧度、距离。
我们不能孤立去画第3,4,,,而是要参考、比较前后的原画对当前所要绘制的原画位置做出判断和校正。
ps:
关于等分中间画法让我感觉越来越重要,,,至少它不会让一个原画到另一个原画之间出现太大的跳跃性,使动作在运动时看上去均称,平滑,符合规律。
04、右腿不动的状态下,依图调整右步。
以膝、踝关节点为中心。
注意脚的角度,呈斜面而非90角度。
在洋葱皮状态下,看到这一角度的跨度是相对前几步较大的,这也是很关键的一个动作,是左、右腿切换的关键一帧。
05、第05动作/帧---“插入第04关键帧”,以左脚膝关节为中心轴,调整左脚角度
修改左脚支撑点/离地角度增大,及左腿动作轮廓
·磁盘阵列(DiskArray)原理
这是在修改中要注意的几点:
1、2分别为形状修改。
3、4分别为大腿运动势向修改
06、左腿上抬。
可能存在问题:
为什么在前面第5动作里脚是向下的,而6步出现了上抬?
其实这里包含了二个动作分解:
脚的前进弧度及落地前脚尖的上扬~~这个可以通过自己走路的实践来理解。
逐帧并不是要一帧帧的去画出每一个详细的动作,而是要在这个动作运动中画出主要的动作及具有延续性的关键动作。
逐帧是否画的越细越好?
在这儿我不是很同意这种观点:
曾经看到有人在其它站点问到,为什么国外的动画拍2,或拍3很流畅,而我们做拍1却无法做到流畅?
所谓的拍,是指传统动画中拍摄数。
使用3为一拍摄画面为拍3,这其中有很大原因取决于中间画。
中间画是过渡原画中的画面,也就是动画,并不是我们画的越细越好,而是要遵守动画原画、中间画的规律
见过一个小半侧面动画教程,作者使用了5来做,整体效果并不是很流畅。
而在传统动画中5用来完成一个完整的人物侧面动作,半侧面用3就可以解决,这不仅可以减少帧的绘画,时间的浪费等因素,也会使整体动作在既定时间,通过正确的关键动作来完成动作,否则就是画蛇添足,当然慢动作或特殊性的动作另当别论。
这是使用Flash处理的手机拍摄的影像效果