JavaScript实验实训内容.docx
《JavaScript实验实训内容.docx》由会员分享,可在线阅读,更多相关《JavaScript实验实训内容.docx(40页珍藏版)》请在冰豆网上搜索。

JavaScript实验实训内容
JavaScript表达式和逻辑控制语句的使用
实验一
一.实验目的
掌握JavaScript的变量;
掌握JavaScript的数据类型;
掌握JavaScript的运算符;
掌握JavaScript的逻辑控制语句。
二.实验容
1、声明一个变量str,为其赋值"HelloWorld!
",显示该值;
改变该变量值为"HelloChina!
",然后再显示该值。
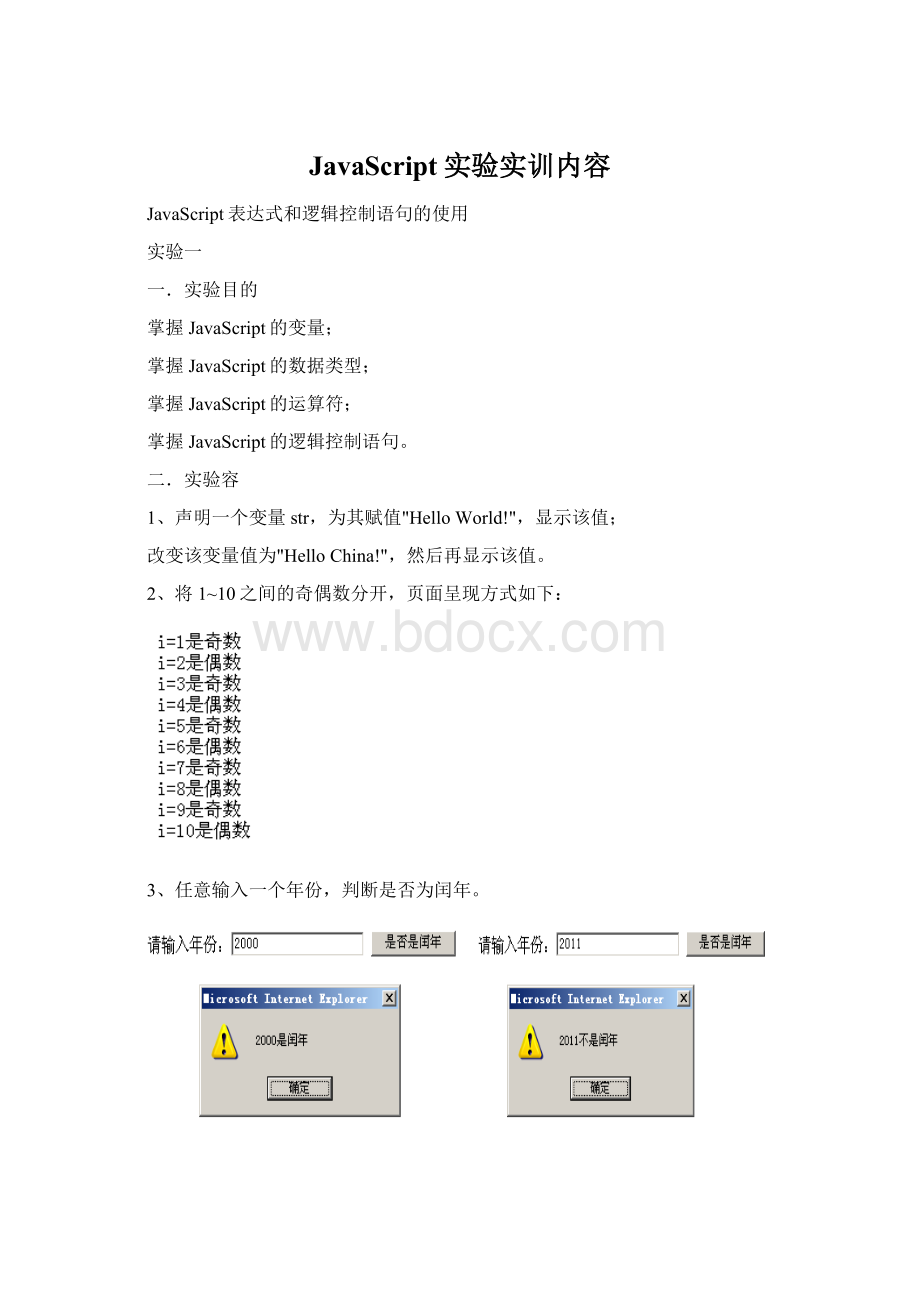
2、将1~10之间的奇偶数分开,页面呈现方式如下:
3、任意输入一个年份,判断是否为闰年。
实验二函数部分
一.实验目的
掌握JavaScript的常用函数;
二.实验容
编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
ex050303.htm
--
functionIsThatNumber(x)
{
returnx%3==0&&x%5==0&&x%7==0;
}
//-->
--
varn,nb=0;
for(n=1;n<1000;n++)
{
if(IsThatNumber(n))
{
if(nb%6>0)document.write(",");
nb++;
document.write(n);
if(nb%6==0)document.write("\n");
}
}
document.write("\n\n");
document.write("共有"+nb+"个数");
//-->
实验三
实验目的:
常用函数的使用。
实验容:
利用全局变量和函数,设计模拟幸运数字机游戏。
设幸运数字为8,每次由计算机随机生成3个1~9之间的随机数,当这3个随机数中有一个数字为8时,就算赢了一次。
Ex050309.html
varwin_rate=0;//赢率
varplay_times=0;//总次数
varwins=0;//赢的次数
varlast_digits;//上次数字串
varlast_win;//上次是否赢?
--
functionPlayOnce()
{//模拟玩一次数字机游戏
vari,digit;
play_times++;
last_digits="";
last_win=false;
for(i=0;i<3;i++)
{
digit=Math.floor(Math.random()*9)+1;
last_digits+=digit;
if(digit==8)last_win=true;
}
if(last_win)wins++;
win_rate=Math.floor(100*(wins/play_times));
}
//-->
--
while(true)
{
PlayOnce();
if(!
confirm(last_digits+"\n"+(last_win?
"赢":
"输")+"\n胜率"+win_rate+"%,继续吗?
"))break;
}
//-->
事件与对象
实验四
实验目的:
表单的设计。
实验容:
设计一个表单,放入两个按钮,单击它们时将显示不同问候语。
S07_02.HTM
处理事件-HTML标记方式
functionhello_girl()
{
alert("小姐,您好!
");
}
');">
实验五
实验目的:
置对象的使用。
实验容:
1.在页面中显示当天日期。
S06_03.HTM:
使用new运算符
vartoday;
today=newDate();
document.write("今天是"+today.getFullYear()+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日");
实验六
实验目的:
置对象的使用。
实验容:
2.在浏览器窗口的状态栏中显示当前浏览器的版本信息。
S06_02.HTM
访问对象的属性
window.status=navigator.appVersion;
实验七
实验目的:
置对象的使用。
实验容:
3.将用户输入的字符串反向输出到页面上,并且要求将其中的小写字母转换成大写字母。
S06_07.HTM
使用String
varorigin_s,upper_s,i;
origin_s=prompt("请输入一行文字:
","");
upper_s=origin_s.toUpperCase();
for(i=upper_s.length-1;i>=0;i--)document.write(upper_s.charAt(i));
实验八
实验目的:
置对象的使用。
实验容:
4.求PI的5次方,并四舍五入取整。
S06_04.HTM
使用Math对象
alert(Math.round(Math.pow(Math.PI,5)));
实验九
实验目的:
置对象的使用。
实验容:
5.由图像表示日期。
ch3_14.htm
--
varsWeek=newArray("日","一","二","三","四","五","六");
varmyDate=newDate();//当天的日期
varsYear=myDate.getFullYear();//年
varsMonth=myDate.getMonth()+1;//月
varsDate=myDate.getDate();//日
varsDay=sWeek[myDate.getDay()];//星期
document.write(imageDigits(sYear)+" "+
imageDigits(sMonth)+" "+
imageDigits(sDate)+"
");
//如果输入数是1位数,在十位数上补0
functionformatTwoDigits(s){
if(s<10)return"0"+s;
elsereturns;
}
//将数转换为图像,注意,在本文件的相同目录下已有0-9的图像文件,文件名为0.gif,1.gif……以此类推
functionimageDigits(s){
varret="";
vars=newString(s);
for(vari=0;iret+='';
}
returnret;
}
//-->
JavaScript对象的理解和使用
实验十
一.实验目的
掌握JavaScript的常用的对象类型;
掌握JavaScript对象属性和方法的引用方式;
了解JavaScript对象的常用属性和方法;
二.实验容
1、任意输入一个字符串,单击“确定”按钮,输出字符串的长度。
2、猜数游戏,实现效果如下:
3、设计实现一个带开关的时钟。
JavaScript事件的理解和使用
实验十一
一.实验目的
掌握JavaScript的常用的事件;
掌握JavaScript事件的处理方式;
了解如何通过HTML属性和JavaScript属性处理事件;
二.实验容
1、设计实现一个页面,当进入页面时提示“您好,欢迎光临”,当离开页面时提示“您好,欢迎您下次再来”。
2、设计实现如下页面,要求
(1)单击“提交”按钮时逐一验证页面各项信息不允许为空;
(2)如果哪一项信息不满足要求,页面焦点停留在该信息处;
(3)单击“重置”按钮时,将页面各项元素信息清空。
JavaScript的浏览器对象模型
实验十二
一.实验目的
掌握JavaScript浏览器对象的层次结构;
掌握JavaScript浏览器对象的属性和方法;
二.实验容
1、设计实现如下页面:
(1)单击“修改年龄”按钮,弹出一个对话框:
(2)单击“确定”按钮,将文本框的年龄信息改为用户重新输入的信息;
(3)单击“取消”按钮提示用户“您按了’取消’按钮”。
2、设计实现如下页面:
(1)输入学生信息后,单击“提交”按钮,页面呈现方式如下:
(2)单击“复位”按钮,页面呈现方式如下:
实验十三
一.实验目的
掌握JavaScript浏览器对象的层次结构;
掌握JavaScript浏览器对象的属性和方法;
二.实验容
设计一个含有一个表单的页面,并且在表单上放入一个文本框。
编写程序,当鼠标在页面