TWaver学习笔记1TWaver入门.docx
《TWaver学习笔记1TWaver入门.docx》由会员分享,可在线阅读,更多相关《TWaver学习笔记1TWaver入门.docx(79页珍藏版)》请在冰豆网上搜索。

TWaver学习笔记1TWaver入门
Twaver
入门
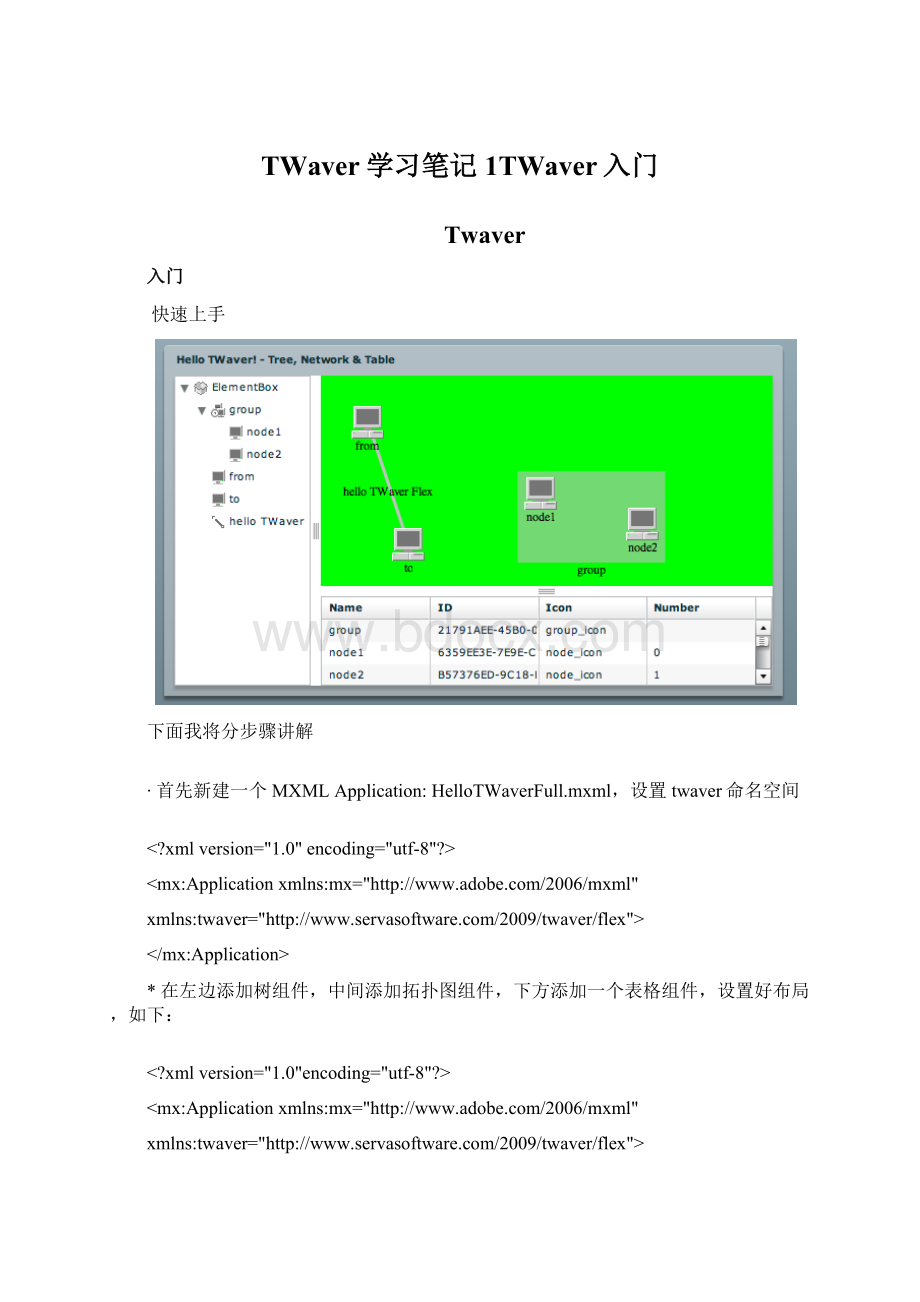
快速上手
下面我将分步骤讲解
∙首先新建一个MXMLApplication:
HelloTWaverFull.mxml,设置twaver命名空间
xmlversion="1.0"encoding="utf-8"?
>
Applicationxmlns:
mx="
xmlns:
twaver="
Application>
*在左边添加树组件,中间添加拓扑图组件,下方添加一个表格组件,设置好布局,如下:
xmlversion="1.0"encoding="utf-8"?
>
Applicationxmlns:
mx="
xmlns:
twaver="
Paneltitle="HelloTWaver!
-Tree,Network&Table"width="100%"height="100%">
HDividedBoxwidth="100%"height="100%">
Treeid="tree"width="30%"height="100%"/>
VDividedBoxwidth="100%"height="100%">
Networkid="network"width="100%"height="70%"/>
Tablewidth="100%"height="30%"id="table"editable="true">
Table>
VDividedBox>
HDividedBox>
Panel>
Application>
∙设置拓扑图背景颜色,添加表格列
xmlversion="1.0"encoding="utf-8"?
>
Applicationxmlns:
mx="
xmlns:
twaver="
Paneltitle="HelloTWaver!
-Tree,Network&Table"width="100%"height="100%">
HDividedBoxwidth="100%"height="100%">
Treeid="tree"width="30%"height="100%"/>
VDividedBoxwidth="100%"height="100%">
Networkid="network"backgroundColor="0x00ff00"width="100%"height="70%"/>
Tablewidth="100%"height="30%"id="table"editable="true">
columns>
TableColumndataField="name"headerText="Name"/>
TableColumndataField="id"headerText="ID"/>
TableColumndataField="icon"headerText="Icon"/>
TableColumndataField="C:
number"headerText="Number"/>
columns>
Table>
VDividedBox>
HDividedBox>
Panel>
Application>
∙监听applicationComplete,添加网元数据
xmlversion="1.0"encoding="utf-8"?
>
Applicationxmlns:
mx="
xmlns:
twaver="applicationComplete="init()">
Script>
[CDATA[
importtwaver.*;
importwork.Network;
privatevarbox:
ElementBox;
privatevarnumber:
int;
privatefunctioninit():
void
{
number=0;
box=network.elementBox;
tree.dataBox=box;
table.dataBox=box;
vargroup:
Group=newGroup();
group.name="group";
box.add(group);
group.addChild(createTWaverNode("node1",200,100));
group.addChild(createTWaverNode("node2",300,130));
group.expanded=true;
varfrom:
Node=createTWaverNode("from",30,30);
varto:
Node=createTWaverNode("to",70,150);
varlink:
Link=newLink(from,to);
link.name="helloTWaverFlex";
box.add(link);
}
privatefunctioncreateTWaverNode(name:
String,x:
int,y:
int):
Node
{
varnode:
Node=newNode();
node.name=name;
node.setClient("number",number++);
node.setLocation(x,y);
box.add(node);
returnnode;
}]]>
Script>
Paneltitle="HelloTWaver!
-Tree,Network&Table"width="100%"height="100%">
HDividedBoxwidth="100%"height="100%">
Treeid="tree"width="30%"height="100%"/>
VDividedBoxwidth="100%"height="100%">
Networkid="network"backgroundColor="0x00ff00"width="100%"height="70%"/>
Tablewidth="100%"height="30%"id="table"editable="true">
columns>
TableColumndataField="name"headerText="Name"/>
TableColumndataField="id"headerText="ID"/>
TableColumndataField="icon"headerText="Icon"/>
TableColumndataField="C:
number"headerText="Number"/>
columns>
Table>
VDividedBox>
HDividedBox>
Panel>
Application>
基础
TWaver设计模式
TWaverFlex采用基本的模型视图分离的设计思想,通过MV的组合嵌套,实现了以twaver.Data为基本数据元素,twaver.DataBox为基本数据容器的客户端数据模型,以及基本图形work.ui.ElementUI和数据容器组件(twaver.Network,twaver.Tree,twaver.Table...)的视图系统,三者共同构成了TWaverFlex的架构体系。
Twaver数据模型
TWaverFlex的基本数据元素是twaver.IData,基本数据容器定义为twaver.DataBox,基于这两类基本元素,TWaverFlex预定义了一系列业务对象,视图网元和管理容器,例如告警(twaver.IAlarm)和告警容器(twaver.AlarmBox),图层(twaver.ILayer)与图层管理容器(twaver.LayerBox),拓扑网元(twaver.IElement)和拓扑管理容器(twaver.ElementBox)......
数据元素结构图
数据管理容器结构图
其中拓扑管理容器(twaver.ElementBox)整合了其他几种容器,提供了丰富的拓扑元素(Dummy,Node,Link,Bus,ShapeNode,ShapeLink,Follower,Rack,Shelf,Slot,Card,Port,Grid,Group,SubNetwork......),为网管界面开发提供了强大的设计模型和业务功能的基础支持。
TWaverFlex以twaver.IData为最基本的数据单元,扩展定义了一系列具有图形和业务意义的数据类型,包括IAlarm,ILayer,IElement...
数据元素
TWaverFlex以twaver.IData为最基本的数据单元,扩展定义了一系列具有图形和业务意义的数据类型,包括IAlarm,ILayer,IElement...
∙twaver.IData
IData是TWaverFlex的数据元素基类接口,twaver.Data是对其实现类,定义了id,name,icon,toolTip,parent,children等基本属性,对事件派发做了封装,并支持xml数据的导入导出,为TWaver各平台间数据的可序列化奠定了基础。
Data继承于flash.events.EventDispatcher,这使他具有事件派发和监听的功能,可以通过调用下面的方法派发事件或者添加实现监听器:
flash.events.EventDispatcher#publicdispatchEvent(event:
Event):
Boolean
flash.events.EventDispatcher#addEventListener(type:
String,listener:
Function,
useCapture:
Boolean=false,priority:
int=0,useWeakReference:
Boolean=false):
void
Data还实现了twaver.IData接口,实现了对属性变化事件的派发和监听
functiondispatchPropertyChangeEvent(property:
String,oldValue:
Object,newValue:
Object):
Boolean;
functionaddPropertyChangeListener(listener:
Function,priority:
int=0
useWeakReference:
Boolean=false):
void;
functionremovePropertyChangeListener(listener:
Function):
void;
此外,Data中还定义了其他功能函数
functiongetchildrenCount():
int;
functiongethasChildren():
Boolean;
functionisDescendantOf(data:
IData):
Boolean;
functionisParentOf(data:
IData):
Boolean;
functionisRelatedTo(data:
IData):
Boolean;
functiontoXML(context:
XMLContext,newInstance:
IData):
void;
functionparseXML(context:
XMLContext,xml:
XML):
void;
functionsetPropertyValue(property:
String,value:
Object):
void;
functiongetPropertyValue(property:
String):
Object;
下面分别介绍各个实现类
∙twaver.ILayer
图层,用于TWaver的图层管理,Layer实现了twaver.ILayer接口,有三个特殊属性:
visible,editable,movable。
TWaverFlex中的层次关系由LayerBox来管理,默认的层次顺序由父子关系和先后顺序决定,在拓扑图中,每个Element通过设置layerId与某个layer相关联以控制网元的显示层次。
∙twaver.IAlarm
告警,用来表示网管系统中设备故障或者网络异常的数据模型,基本实现类是Alarm。
告警与Element相关联,用以反映网元的告警状态,Alarm中定义了级别,是否已清除,是否已确认以及相关联的网元编号。
TWaverFlex预定义了六种告警级别,告警级别的value属性可表示告警的严重程度,默认value值越大,告警越严重。
Severity
Letter
Value
Color
CRITICAL
C
500
Red
MAJOR
M
400
Orange
MINOR
m
300
Yellow
WARNING
W
200
Cyan
INDETERMINATE
N
100
Purple
CLEARED
R
0
Green
TWaver中告警使用AlarmBox进行管理,告警与网元通过AlarmBox来相关联,两者不直接引用,与网元直接引用的是AlarmState,用来反映新发告警的级别和数量
∙twaver.IElement
IElement是TWaver中最重要的数据元素,Element是其实现类,用于表示拓扑图中的网元对象,如节点,连线,子网,分组,板卡.......
TWaver预定义了丰富的网元类型(Dummy,Node,Link,Bus,ShapeNode,ShapeLink,Follower,Rack,Shelf,Slot,Card,Port,Grid,Group,SubNetwork......),每一种网元对应一个ElementUI类,对应网元在拓扑图中的呈现组件类型,两者构成一个模型与视图分离的模型结构。
通过设置网元的属性和样式可以表现出丰富的呈现效果和特性,用户也可以扩展这些预定义的Element,或者定制自己的ElementUI,已应对特殊的业务呈现需求。
Element数据可以用ElementBox管理,ElementBox可以驱动twaver.Network,twaver.Tree,twaver.Table等多种视图
Dummy
在拓扑图中不可见,可在树,表格中显示,通常用来表示无拓扑意义的逻辑分组
Node
表示拓扑图中的一个节点,是其他节点的基类
Link
表示连线,是其他连线类型的基类
Follower
表示跟随者,可以附着在另一个Node(称之为宿主节点)上,宿主节点移动,Follower也跟随着移动
Bus
继承于ShapeNode,是一种布局类型节点,可以与连接在它上面的节点们排布出总线布局那样的效果
ShapeNode
由一系列控制点决定形状,可以表现丰富的形态
ShapeLink
继承于Link,与Link不同,其走向有一系列控制点决定,可以定制出特殊的连线布局
Grid
在拓扑图上表现为网格,可以指定行列数,是Rack,Shelf,Slot,Card,Port的基类,可以用来表示设备面板
Group
表示分组,包含孩子网元,可以展开合并,孩子的位置和范围决定Group展开后的位置和范围
SubNetwork
子网在拓扑图中有重要意义,拓扑图通常并不会一次显示所有的网元,而只显示当前子网中的元素,通过切换子网和数据的延时加载可以解决大数据量的问题
Rack
设备面板中表示机架
Shelf
设备面板中表示机框
Slot
设备面板中表示板卡槽位
Card
设备面板中表示一个板卡
Port
设备面板中表示端口
数据管理容器
数据管理容器,顾名思义就是用来管理数据的容器,TWaverFlex中的DataBox就是用来管理所有Data数据的容器,在TWaverFlex的设计模式中担当者Model的重要角色,一个DataBox可以驱动多个视图,DataBox中数据的变化都能够自动的反映到其关联的所有视图组件上。
TWaverFlex中的DataBox支持的视图包括:
twaver.controls.Tree,twaver.controls.Table,此外ElementBox还有专门的视图组件work.Network。
∙DataBox
DataBox继承于EventDispatcher,对容器变化以及容器内数据的变化都做了监听,这样就可以通过监听DataBox掌握所有DataBox中元素的变化,用户也可以通过重写on***Changed事件回调函数处理这些事件
publicfunctionaddDataBoxChangeListener(listener:
Function,priority:
int=0
useWeakReference:
Boolean=false):
void
publicfunctionremoveDataBoxChangeListener(listener:
Function):
void
publicfunctionaddDataPropertyChangeListener(listener:
Function,
priority:
int=0,useWeakReference:
Boolean=false):
void
publicfunctionremoveDataPropertyChangeListener(listener:
Function):
void
publicfunctionaddPropertyChangeListener(listener:
Function,priority:
int=0
useWeakReference:
Boolean=false):
void
publicfunctionremovePropertyChangeListener(listener:
Function):
void
publicfunctionaddHiberarchyChangeListener(listener:
Function,priority:
int=0
useWeakReference:
Boolean=false):
void
publicfunctionremoveHiberarchyChangeListener(listener:
Function):
void
protectedfunctiononDataPropertyChanged(data:
IData,e:
PropertyChangeEvent):
void
protectedfunctiononClientChanged(styleProp:
String,oldValue:
*,newValue:
*):
void
一个容器,自然要提供数据管理的方法,DataBox中定义了下面的方法进行数据增删操作
publicfunctionadd(data:
IData,index:
int=-1):
void
publicfunctionremove(data:
IData):
void
publicfunctionremoveByID(id:
Object):
void
publicfunctionclear():
void
publicfunctiongetDataByID(id:
Object):
IData
publicfunctioncontains(data:
IData):
Boolean
对数据的遍历查找也提供了简便的方法
publicfunctionforEach(callbackFunction:
Function):
void
publicfunctionforEachByDepthFirst(callbackFunction:
Function,data:
IData=null):
void
privatefunctiondepthFirst(callbackFunction:
Function,data:
IData):
void
publicfunctionforEachByBreadthFirst(callbackFunction:
Function,data:
IData=null):
void
DataBox还管理着数据的层次模型,提供了下面的方法方便数据的移动和插入操作
publicfunctionmoveUp(data:
IData):
void
publicfunctionmoveDown(data:
IData):
void
publicfunctionmoveToTop(data:
IData):
void
publicfunctionmoveToBottom(data:
IData):
void
publicfunctionmoveTo(data:
IData,newIndex:
int):
void
此外DataBox对数据元素的选中机制做了封装,实现了数据的选中模型(SelectionModel),并提供了便捷操作的方法
publicfun