交互设计中的细节注册和登录.docx
《交互设计中的细节注册和登录.docx》由会员分享,可在线阅读,更多相关《交互设计中的细节注册和登录.docx(15页珍藏版)》请在冰豆网上搜索。

交互设计中的细节注册和登录
交互设计中的细节:
注册和登录
注册登录的重要性不言自明,注册&登录是一个网站的门户,它的设计姿态就是对待客人的态度。
虽然用户可能每次都只花极少的时间在注册&登录互动,但是这个“瞬间”却举足轻重,用户与注册&登录之间的交互关系承上启下的一个节点。
注册&登录所有的细节影响了能否完成产品战略定位所设定的最基本任务去吸纳其所希望的用户的使命。
基于很多交互设计前辈的研究,作了一些细节中的细节分析。
分享给更多的朋友们。
1、注册流程剖析对比:
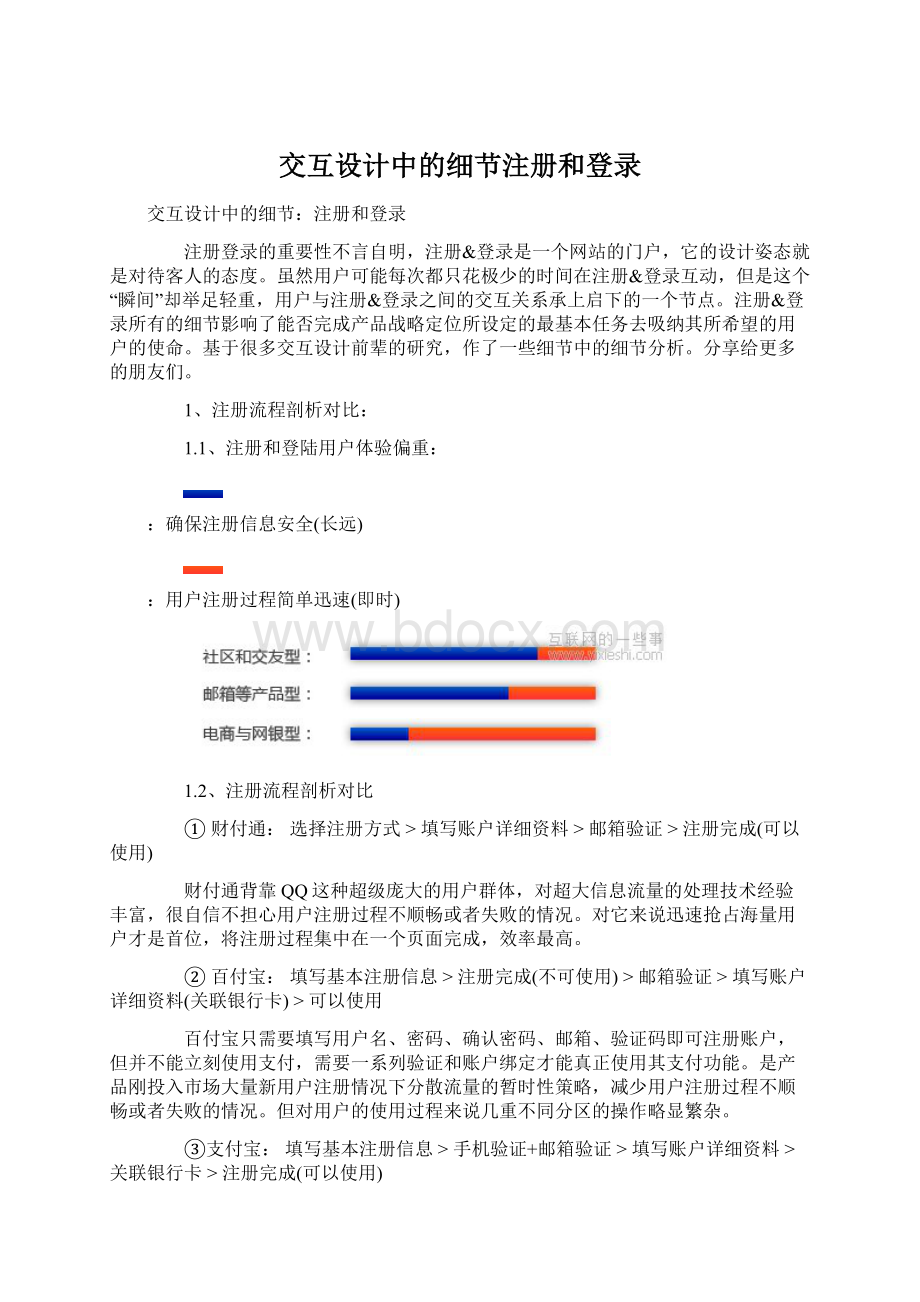
1.1、注册和登陆用户体验偏重:
:
确保注册信息安全(长远)
:
用户注册过程简单迅速(即时)
1.2、注册流程剖析对比
①财付通:
选择注册方式>填写账户详细资料>邮箱验证>注册完成(可以使用)
财付通背靠QQ这种超级庞大的用户群体,对超大信息流量的处理技术经验丰富,很自信不担心用户注册过程不顺畅或者失败的情况。
对它来说迅速抢占海量用户才是首位,将注册过程集中在一个页面完成,效率最高。
②百付宝:
填写基本注册信息>注册完成(不可使用)>邮箱验证>填写账户详细资料(关联银行卡)>可以使用
百付宝只需要填写用户名、密码、确认密码、邮箱、验证码即可注册账户,但并不能立刻使用支付,需要一系列验证和账户绑定才能真正使用其支付功能。
是产品刚投入市场大量新用户注册情况下分散流量的暂时性策略,减少用户注册过程不顺畅或者失败的情况。
但对用户的使用过程来说几重不同分区的操作略显繁杂。
③支付宝:
填写基本注册信息>手机验证+邮箱验证>填写账户详细资料>关联银行卡>注册完成(可以使用)
支付宝的流程安全关卡特别严谨,因为它用户非常庞大的用户群体,可以将吸引用户的所有精力投入到产品去。
体验支付宝很自信的态度着力于用户长远的信息安全体验。
④Tumblr:
填写:
邮箱、密码、域名>验证码、确认密码>邮箱验证>注册完成(可以使用)
Tumblr的轻博客定位本身就较为垂直,希望注册的用户是真的希望以后更多和更持久地使用,所以它的注册流程的特点在确认密码与验证码一起放在第二个注册页面,让用户缓一会再确认密码,将账户密码记得印象更深。
⑤需要邀请码的:
填写帐号、邮箱、个人信息>等待邀请码>验证邀请码>注册完成
需要邀请码的很多都是初期时候内测的网站如前一段时间的乐活网;还有就是很垂直的社区网站,如Pinterest、雪球等,他们需要通过邀请码筛选用户群体,确保用户类型符合预期。
⑥使用SNS帐号注册:
选择SNS门户>SNS帐号登录>确认连接>注册完成
使用SNS帐号注册可以迅速引导大量SNS用户来注册,在产品初期迅速占领市场的情况效果会显著,但是对长远来说不利于培养自己独有的用户群体。
⑦新浪微博/迅雷网络/华为网盘:
填写基本注册信息(信息要求不同)>注册完成>(邮箱验证)
没有特殊要求的话最普遍的注册流程都是直接填写基本信息和邮箱确认就注册完成,一气呵成,流畅自信。
它很可能本身就有海量用户。
总结:
交互流程关联的因素是多方面的,注册&登录需要根据自身和所处环境量身定做,适时调整。
2、注册&登录表单的整体框架分析:
2.1、注册&登录表单区域分析:
注册表单包含7各部分:
①视觉聚焦。
引导用户填信息。
②标签。
输入域应填何种信息。
③输入提示。
提示输入域信息如何填。
④输入域。
包括文本输入框、密码输入框、多选框、下拉列表、单选框和滑块等。
⑤操作区。
包括链接、按钮、切换验证码、展开提示或协议。
⑥验证。
所输信息可用性和给用户的判断和建议反馈。
⑦流程指示。
让用户知道交互预期。
登陆框的分区差不多,只是一般流程只需一步,就没有”⑦流程指示”。
2.2、视觉界面:
2.2.1、视觉聚焦导视层级关系:
一级为必选项,蛋是要注意适应浏览器,可能有些浏览器本身可实现,否则需要CSS;二级为可选项,当文字提示内容比较多的时候使用可以明显聚合用户视觉焦点,更加整体的体验。
2.2.2、引导性视觉凸显:
利用视觉手段凸显某部分,需要吸引用户区注意,引导和鼓励用户做某些事:
知乎的申请注册通道入口按钮区域做得特别大,去吸引新用户注册。
但是色彩又调得跟周围环境恰到好处,视觉上并没有为突出按钮而太干扰整体登录框视觉。
2.2.3、造型语义:
除了操作交互外,有一点不应该忽略的是:
情感交互。
“设计”的独有性质是通过“造型语义”的手段解决某些逻辑操作解决不了的问题。
例如新浪邮箱注册表单右上角吉祥物小浪大眼睛前竖起一个手指,像是在说:
“嘘…注意资料安全哦!
”
登录框嵌在一个围脖上,寓意“微博”,带来一丝丝温馨的感觉。
2.3、反应动作方式分析:
2.3.1、出错或者确认提示方式:
2.3.2、提示信息区位:
①就近原则
②某一位置集中显示
2.3.3、提示信息的干扰
提示信息太多时候,用户焦虑的可能性增大(判断输错和只是随意点击)
建议的调整的三个方面:
①提示信息量
②提示视觉形式
③出现时机
2.3.4、提交返回有误项:
①点击提交之后焦点自动返回有误的项
②不直接清除该项
③直返回有误项字符右侧右侧
④直到全部项填写正确后才允许提交
2.3.5、进程中较慢的状况:
一、用户能够得到机器仍在运作的反馈信息
①机器是在运作还是崩溃,给用户明确的答案
②让让用户知道自己所填的注册,确认自己已填
二、锁用户不可操作和可操作的部分
①锁定注册信息内所有操作,以免用户再修改提交,搅浑究竟注册的是哪套信息
②上传较久而没有进展的时候能够返回(填一次挺麻烦,最好能够最大限度保留所填内容)
3、注册表单的分析:
3.1、注册基本信息页整体概况:
3.1.1、注册基本内容:
(必备)
①邮箱或其它联系方式
其实,适当的创新会让一个产品更有人情味,婚恋交友网站不需要用户填写邮箱和手机,使它从注册的细节就与其他婚恋网站形成了差异化,让用户觉得隐私更有保障,当然这是特例,个人并不推崇。
②密码
③确认密码
刚才举过51230网站的例子,它就没有确认密码环节,甚至他的密码输入在注册时都是非自动隐藏式的,为了追求所谓简洁如此刻意并不可取,尊重用户习惯有时是非常重要的。
④验证码
⑤使用协议
(可选)
⑥昵称
⑦已注册的登录入口
3.1.2、选“填”内容
①手机号码
②备用邮箱
③语音验证码提示
3.1.3、安全内容
(必备)
①密码保护问题及答案
(可选)
②真实姓名
③证件号码
④手机校验码
3.2、提示语句:
一句话中可能包括的五个部分:
①初始提示
②判断输入对错
③错误原因
④更输入建议
⑤更多说明内容(安全技巧)
3.3、密码部分:
3.3.1、密码基本安全措施:
①绝大多数密码输入都是暗码“*”
②密规定密码长度范围、输入规范和安全度建议
③验证密码强度
④大多设置密码可粘贴、确认密码都不能复制和粘贴,登陆输密码有的可以黏贴(京东商城可以/淘宝不可以)
⑤网银的输入密码时自动挂起大写,并提示
⑥拒绝小键盘的输入
3.3.2、密码较高标准的安全措施:
3.3.3、输入密码用户体验交互细节:
①在之前比较好的钟输入密码的体验是:
密码输入明码显示500ms后才以“*”掩盖,让用户知道自己输入是否有误。
现在熟悉PC键盘输入的用户越来越多,接近饱和。
而无线端的硬件条件的缺陷下用户更容易输错,所以现在移动端用这种延时掩盖比较多,也许在未来的一段时间成熟后在移动端也不在需要这种方法。
②淘宝的注册表单用浏览器自带的截图工具截图后输出的是被屏蔽的黑图,放置用户的个人资料通过截图的方法被盗取。
可以对比财付通与支付宝的表单,内容基本差不多:
(右边是支付宝截屏效果)
3.4、验证码
3.4.1、验证码的种类:
①字母/数字/文字图片形式(普遍)
②字母/数字音频形式(主要盲人使用)
③简单算法图片形式(较高安全标准)
④认知型图片形式(较高安全标准)
3.4.2、通常被要求输入验证码的情况:
①注册时候。
防止恶意注册。
②第一次登录输入错误后。
防暴力破解。
③网络风险高峰期,如黑客出没高峰、密码泄漏、内部系统问题等等。
3.4.3、验证码图片的视觉交互细节:
验证码图的大小并不会对破解率产生太大影响,但是对用户的视觉来说,稍大图片增大用户的识别效率。
3.5、注册协议
协议的出现方式种类:
①新窗口/标签页打开连接:
②浮窗的模式,默认收起状态:
③文本区直接显示,不收起:
4、登录表单的分析:
4.1、两种登录入口:
①链接到登陆页面(大多数)
②直接登陆框(直接但占用宝贵空间)
4.2、登陆框的设计:
4.2.1、传统版本登陆框:
从注册的结构延续下来的登陆框,所以框架结构基本与注册差不多,最后以登录提交为最后目标:
4.2.2、简约版本登陆框:
①用户操作区域和导向明确,无用功能较少
②视觉的绝佳体验:
优雅大方,简洁流畅
③凸显公司/产品视觉形象
4.3、对于登录框中注册通道的突出程度初探:
①现在大多登录框的主线线任务是确保用户登录的注意集中,将注册通道放在不抢夺眼球的地方,只是可以保证当新来的用户有需要的时候能够找到。
在这里,突出的是登录。
②但是现在越来越多特别是社交类网站对拓展用户群有极大需求,在登录框比较显眼的位置放置注册通道,引导和鼓励用户加入。
总结:
如何在两者之中找到侧重点和相对平衡状态,需要将产品的定位和当前所处的环境考虑进去。
而且需要随时根据时势和用户群的反应作出合适的调整,
4.4、SNS帐号联合登录
开篇的时候讨论过了,使用SNS帐号注册可以迅速引导大量SNS用户来注册,在产品初期迅速占领市场的情况效果会显著,但是对长远来说不利于培养自己独有的用户群体。
但是现在的互联网抢占用户市场竞争激烈的情况下,目前大多的做法是维持联合SNS门户的数量在较少范围,只可联合一两个公司战略合作方的SNS帐号。
目前观察有两种联合登录的流程:
①先注册,后绑定SNS帐号(假联登),才能使用SNS帐号联合登录。
(大多数,包括迅雷)
②不用注册,直接使用SNS帐号登录(盛大airplay)
4.5、服务器崩溃的情况:
1、温馨语提示(缓冲用户焦急情绪)
2、登陆稍等的提示语(操作建议)
3、三种操作选择:
(操作反馈提示)
①返回登录页面等待
②再次提交
③退出登陆
(先这么多吧,转载请注明来自迅雷UED团队)