软件项目化综合实训教学案例下载样例资料.docx
《软件项目化综合实训教学案例下载样例资料.docx》由会员分享,可在线阅读,更多相关《软件项目化综合实训教学案例下载样例资料.docx(10页珍藏版)》请在冰豆网上搜索。

软件项目化综合实训教学案例下载样例资料
软件项目化综合实训教学案例下载-样例.doc
案例1:
英语等级考试专题学习网站
虽然每个Web站点在内容、规模、功能等方面都各有不同,但是有一个基本设计流程可以遵循。
从国内的大的门户站点如搜狐、新浪到一个微不足道的个人主页,都要以基本相同的步骤来完成。
首先是网站前期策划与内容组织(需求分析、风格定位、内容组织),然后效果图设计,网页编辑,动画设计,接下来是技术实现,最后是站点的发布与维护。
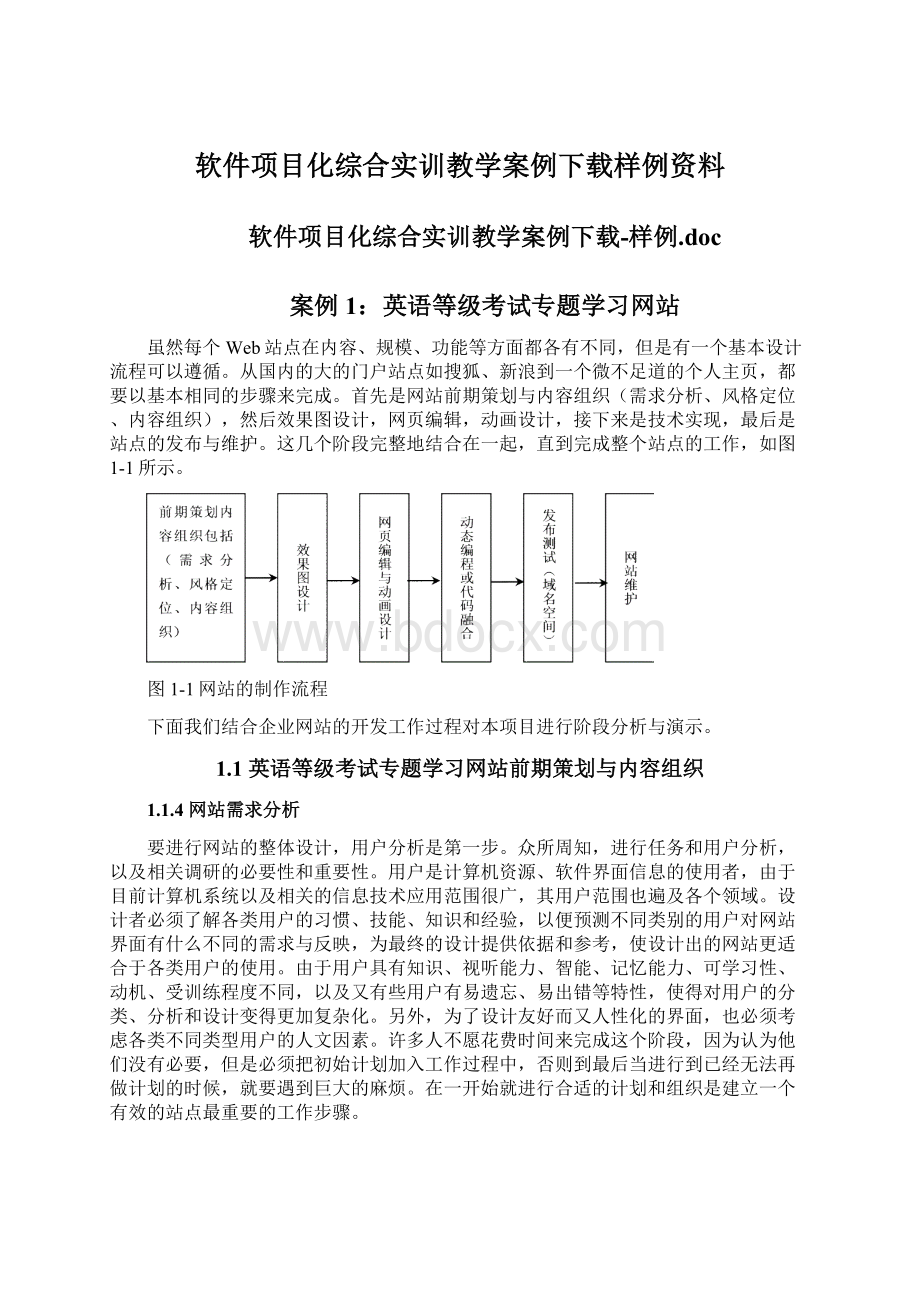
这几个阶段完整地结合在一起,直到完成整个站点的工作,如图1-1所示。
图1-1网站的制作流程
下面我们结合企业网站的开发工作过程对本项目进行阶段分析与演示。
1.1英语等级考试专题学习网站前期策划与内容组织
1.1.4网站需求分析
要进行网站的整体设计,用户分析是第一步。
众所周知,进行任务和用户分析,以及相关调研的必要性和重要性。
用户是计算机资源、软件界面信息的使用者,由于目前计算机系统以及相关的信息技术应用范围很广,其用户范围也遍及各个领域。
设计者必须了解各类用户的习惯、技能、知识和经验,以便预测不同类别的用户对网站界面有什么不同的需求与反映,为最终的设计提供依据和参考,使设计出的网站更适合于各类用户的使用。
由于用户具有知识、视听能力、智能、记忆能力、可学习性、动机、受训练程度不同,以及又有些用户有易遗忘、易出错等特性,使得对用户的分类、分析和设计变得更加复杂化。
另外,为了设计友好而又人性化的界面,也必须考虑各类不同类型用户的人文因素。
许多人不愿花费时间来完成这个阶段,因为认为他们没有必要,但是必须把初始计划加入工作过程中,否则到最后当进行到已经无法再做计划的时候,就要遇到巨大的麻烦。
在一开始就进行合适的计划和组织是建立一个有效的站点最重要的工作步骤。
英语等级考试专题学习网站旨在教学的改革创新、服务教学,利用网络平台构建开放式学习方式:
所有教学资源可在网上浏览和下载,任何学生在任何时候、任何地方都能借助网络自主学习。
英语等级考试专题学习网站的功能示意图如图1-2所示。
图1-2英语等级考试专题学习网站的功能示意图
1.1.4风格定位
首先要了解网站的类型,确定一个大致的风格走向,不同网站的风格肯定是不尽相同的,营造出各种类型的氛围,需要对各种行业有敏感的洞察力,如果设计者还不是很熟悉这个行业,不知什么样的风格是适合它的,大致该用什么样的色调和笔触,那么花一定时间先做一些调查和学习是必要的。
这样可以保证在设计者的脑海里有一个较为确定的概念,并不一定会马上或明显地显露到工作中去,但是必然会对设计者的工作产生专业的影响。
英语等级考试专题学习网站是高校教育类网站,他的主要用户为青年学生,同时也是信息行业的网站,所以主色采用蓝色为主色调,因为蓝色具有清凉、自由的感觉,使人们容易联想到天空、海洋、科技,通过本站传达个使用的用户以轻松、愉快、舒适的感觉。
1.1.4规划草图
对于一般的网站来说,一个项目往往从一个简单的界面开始,但要把所有的东西组织到一起并不是件容易的事情。
首先,要先画一个站点的草图,勾画出所有客户想要看到的东西。
然后,将它详细的描述交给美工人员,让他们知道在每一屏上都要显示那些内容。
如图1-3所示的是本站的草图。
图1-3英语等级考试专题学习网站的草图
1.1.4规划站点结构
站点结构将决定如何去引导浏览者在站点中漫游。
要结构清晰、易于导航。
网站结构就像人的骨骼,构筑起网站的整体框架,虽然表现形式各异,但让人迷失终归不好,尤其是内容丰富的网站更应注意,如何合理地组织自己要发布的信息内容,以便浏览者能够快速、准确地检索到要找的内容,否则它就很难吸引浏览者。
而且,这一步骤还将决定将要使用的命名规则。
导航图和命名规则都是建立项目的主干。
以后所有的工作都要由此展开。
网站的目录是指建立网站时创建的目录。
目录的结构是一个容易忽略的问题,大多数设计者都是未经规划、随意创建子目录。
目录结构的好坏对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护、内容未来的扩充和移植有着重要的影响。
下面是建立目录结构的一些建议:
●不要将所有文件都存放在根目录下
有人为了方便,将所有文件都放在根目录下。
这样造成的不利影响在于:
首先,文件管理混乱。
常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,最终影响工作效率。
其次,上传速度慢。
服务器一般都会为根目录建立一个文件索引。
当所有文件都放在根目录下,那么即使只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。
很明显,文件量越大,等待的时间也将越长。
●按栏目内容建立子目录
子目录的建立,首先按主菜单栏目建立。
例如:
本站点可以根据模块类别分别建立相应的目录,如Flash、CSS、Javascript等;企业站点可以按公司简介、产品介绍、价格、在线定单、反馈联系等建立相应目录。
其他的次要栏目,类似导航,友情链接内容较多,需要经常更新的可以建立独立的子目录。
而一些相关性强、不需要经常更新的栏目,例如:
关于本站、联系我们、站点导航等可以合并放在一个统一目录下。
所有程序一般都存放在特定目录中。
为了便于维护管理,所有需要下载的内容也最好放在一个目录下。
●在每个主目录下都建立独立的images目录
默认的一个站点根目录下都有一个images目录。
这是最方便管理的。
而根目录下的images目录只是用来放首页和一些次要栏目的图片。
●目录的层次不要太深
目录的层次建议不要超过3层。
原因很简单,维护管理方便。
如图1-4为本站的站点结构图。
图1-4网站结构图
1.2网站页面效果图的设计制作
1.2.2网页的创意
网页设计是一个具有挑战意味的新设计,在网页时代,也许还应该重复。
不要热衷于技术的花样性,而忘记优秀设计和清晰表达的重要性,如图1-5为网站创意图。
图1-5网站创意图
1.2.2设计效果图
效果图制作的原则:
先背景,后前景,先上后下,先左后右。
本系统最终的效果图如图1-6所示。
图1-6本系统效果图
制作软件:
PhotoshopCS各种版本,本实例采用的是PhotoshopCS4中文版。
针对以上网页的效果图,采用前面谈的效果图制作的先背景,后前景,先上后下,先左后右的设计原则进行设计。
本效果图设计中用到的主要知识:
⏹图像的抠取
⏹辅助线的应用
⏹图层样式与图层混合模式的应用
⏹蒙版的应用
下面本图的具体制作步骤如下:
1)打开Photoshop软件,新建文件命名为“英语等级考试专题学习网”,大小为:
1000*1000,背景色为“00aae2”,执行“视图”-“新建参考线”命令,添加4条垂直辅助线(依次为30pix,250pix,610pix,970pix),添加2条水平辅助线(依次为20pix,980pix),然后使用矩形选框工具选中中间区域,将其填充为白色,如图1-7所示。
图1-7英语等级考试专题学习网辅助线分布
2)打开“图标.jpg”文件,分别将三个图标拖放到文件的右上角,然后在每个图标的后面分别输入“学院主页、教务频道、联系我们”,调整位置后,如图1-8所示。
图1-8放入图标后的效果
3)打开“院标.psd”文件,将院标拖放到文档中去,调整其大小,然后添加“全国大学英语四、六级等级考试专题”和“江苏省大学生英语应用能力A、B级考试专题网”两行网站名称,文字大小为24pix,如图1-9所示。
图1-9添加院标与文字的效果
4)选择刚输入的文字图层,点击“图层”面板下方的“添加涂层样式”按钮
,文字增加效果,分别设置“投影”效果,“斜面与浮雕”效果、“渐变叠加”效果、“描边”效果,设置如图1-10所示,最终效果如图1-11所示。
a)“投影”效果设置b)“渐变叠加”效果设置
c)“斜面与浮雕”效果设置d)“描边”效果设置
图1-10添加文字图层效果
图1-11添加文字图层效果后的文字
5)在“全国大学英语四、六级等级考试专题”和“江苏省大学生英语应用能力A、B级考试专题网”右方,添加文字“首页精选汇总高分突破考试咨询试题库”与“考试动态在线听力成绩查询考试指南考试论坛”两行文字,效果如图1-12所示。
图1-12添加导航文字
6)添加新图层,使用矩形选框工具选择矩形,并填充颜色为“54c2e4”,然后打开素材“笑美人.jpg”图片,将其拖入到文档中,然后调整其大小,点击“添加蒙版图层”按钮
,对笑美人图层添加蒙版调整后的效果,如图1-13所示。
。
a)笑美人图片b)笑美人图层的蒙版
c)添加图层的蒙版后的效果
图1-13添加笑美人
7)打开素材“教学楼.jpg”,使用多边形套索工具将教学楼扣出,如图1-14所示。
图1-14扣出教学楼图片
8)复制教学楼到文档中,命名图层为“教学楼”,使用快捷键[Ctl+T]调整图层的大小,然后点击“添加蒙版图层”按钮
,对教学楼图层添加蒙版,调整后的效果如图1-15所示。
图1-15填加教学楼图片后的效果
9)用文字工具添加“改革创新服务教学”文字,颜色设置为:
ffffff,字体大小为30像素,字体为“方正大黑简体”(素材文件夹有,复制字体到C:
\WINDOWS\Fonts目录即可),如图1-16所示。
图1-16添加“改革创新服务教学”文字
10)在背景层之上新建一层,命名为“虚线布局”,添加水平辅助线7条,分别为(296pix,334pix,494pix,532pix,692pix,890pix),然后按住shift键,用“单行选框工具”
沿着刚建立的辅助线建立选区,用“单列选框工具”
沿着三条垂直的辅助线选取,然后设置前景色为“d7d7d7”,使用快捷键Alt+Delete进行前景色填充,最后将中间多余的线删除,如图1-17所示。
图1-17添加辅助线并绘制布局线条
11)新建一层,命名为”left1”,使用“矩形选框工具”
,属性的样式设置分别为:
,绘制矩形选区,颜色填充为“74c0dd”,才会用同样的方法绘制高为30pix的矩形选区,颜色填充为“e1e1e1”,使用“文字工具”
添加文字“公告通知”,大小为14pix,字体为“宋体”,效果如图1-18所示。
图1-18“公告通知”模块的制作
1)采用上一步同样的方法,绘制宽358pix,高34pix的矩形,然后设置前景色为“b7e7f7”的浅蓝色,使用“渐变工具”
,使用
的线性渐变填充矩形框,效果如图1-19所示。
。