Bootstrap前端框架.docx
《Bootstrap前端框架.docx》由会员分享,可在线阅读,更多相关《Bootstrap前端框架.docx(78页珍藏版)》请在冰豆网上搜索。

Bootstrap前端框架
Bootstrap
标题
(一)
Bootstrap和普通的HTML页面一样,定义标题都是使用标签
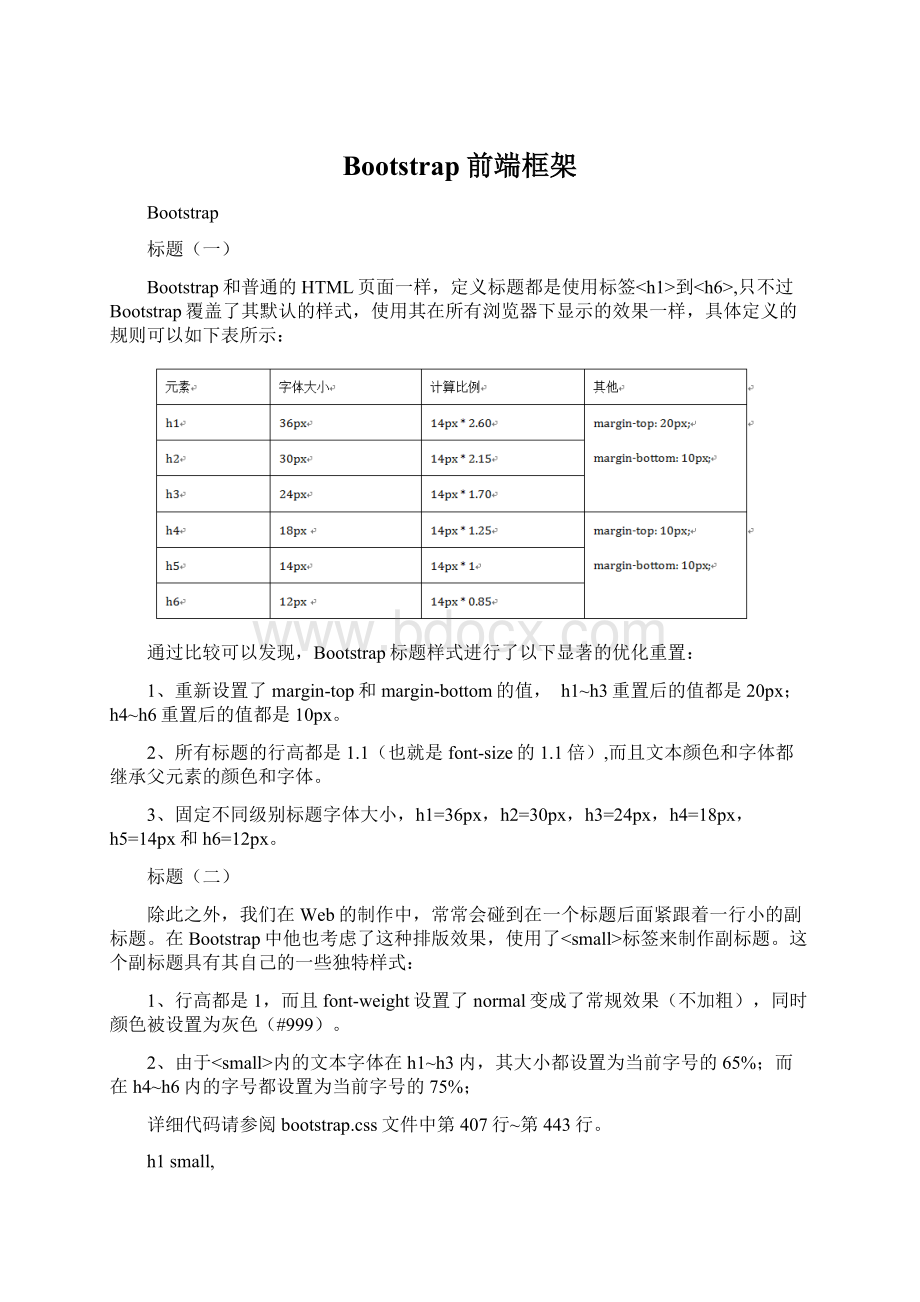
到,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:
通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题
(二)
除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。
在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。
这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
详细代码请参阅bootstrap.css文件中第407行~第443行。
h1small,
.h1small,
h2small,
.h2small,
h3small,
.h3small,
h1.small,
.h1.small,
h2.small,
.h2.small,
h3.small,
.h3.small{
font-size:
65%;
}
h4,
.h4,
h5,
.h5,
h6,
.h6{
margin-top:
10px;
margin-bottom:
10px;
}
h4small,
.h4small,
h5small,
.h5small,
h6small,
.h6small,
h4.small,
.h4.small,
h5.small,
.h5.small,
h6.small,
.h6.small{
font-size:
75%;
}
段落(正文文本)
段落是排版中另一个重要元素之一。
在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"HelveticaNeue",Helvetica,Arial,sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。
该设置都定义在
元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
/*源码请查看bootstrap.css文件中第274行~280行*/
body{
font-family:
"HelveticaNeue",Helvetica,Arial,sans-serif;
font-size:
14px;
line-height:
1.42857143;
color:
#333;
background-color:
#fff;
}
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
/*源码请查看bootstrap.css文件中第467行~469行*/
p{
margin:
0010px;
}
如果你对CSS预处理器有所了解,那么你完全可以根据Bootstrap提供的预编译版本LESS(或者Sass)进行自定义排版设置。
在Bootstrap中,排版设置的默认值都存在variables.less文件中(Sass版本存在_variables.scss中)的两个变量:
LESS版本:
@font-size-base:
14px;@line-height-base:
1.428571429;//20/14
Sass版本:
$font-size-base:
14px!
default;$line-height-base:
1.428571429!
default;//20/14
第一条语句用于设置字体大小,第二条语句用于设置行高。
系统默认使用这两个值产生整个页面相应的margin、padding和line-height的值。
换句话说,你只需要修改这两个变量的值,然后重新编译,就可以自定义自己的Bootstrap排版样式。
(有兴趣的同学可以尝试一下,此处对于LESS或Sass版本运用不做过多阐述)。
强调内容
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。
Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
用法如下:
我是普通文本,我的样子长成这样我是普通文本,我的样子长成这样我是普通文本,
我是特意要突出的文本,我的样子成这样。
我是特意要突出的文本,我的样子长成这样。
效果查看最右侧结果窗口。
“.lead”对应的样式如下:
/*源码查看bootstrap.css文件第470行~480行*/
.lead{
margin-bottom:
20px;
font-size:
16px;
font-weight:
200;
line-height:
1.4;
}
@media(min-width:
768px){/*大中型浏览器字体稍大*/
.lead{
font-size:
21px;
}
}
除此之外,Bootstrap还通过元素标签:
、、和给文本做突出样式处理。
/*源码查看bootstrap.css文件第55行~第58行*/
b,strong{
font-weight:
bold;/*文本加粗*/
}
/*源码查看bootstrap.css文件第481行~第484行*/
small,.small{
font-size:
85%;/*标准字体的85%,也就是14px*0.85px,差不多12px*/
}
/*源码查看bootstrap.css第485行~第487行*/
cite{
font-style:
normal;
}
粗体
粗体就是给文本加粗,在普通的元素中我们一般通过font-weight设置为bold关键词给文本加粗。
在Bootstrap中,可以使用和标签让文本直接加粗。
/*源码查看bootstrap.css文件第55行~第58行*/
b,strong{
font-weight:
bold;/*文本加粗*/
}
例如,下面的代码使用标签定义了强调文本:
我在学习Bootstrap,我要掌握Bootstrap的所有知识。
斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。
斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签或来实现。
例如,下面的代码使用了和标签定义了强调文本:
我在慕课网上跟大漠一起学习Bootstrap的使用。
我一定要学会Bootstrap。
强调相关的类
在Bootstrap中除了使用标签、等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
∙.text-muted:
提示,使用浅灰色(#999)
∙.text-primary:
主要,使用蓝色(#428bca)
∙.text-success:
成功,使用浅绿色(#3c763d)
∙.text-info:
通知信息,使用浅蓝色(#31708f)
∙.text-warning:
警告,使用黄色(#8a6d3b)
∙.text-danger:
危险,使用褐色(##a94442)
具本源码查看bootstrap.css文件第500行~第532行:
.text-muted{
color:
#999;
}
.text-primary{
color:
#428bca;
}
a.text-primary:
hover{
color:
#3071a9;
}
.text-success{
color:
#3c763d;
}
a.text-success:
hover{
color:
#2b542c;
}
.text-info{
color:
#31708f;
}
a.text-info:
hover{
color:
#245269;
}
.text-warning{
color:
#8a6d3b;
}
a.text-warning:
hover{
color:
#66512c;
}
.text-danger{
color:
#a94442;
}
a.text-danger:
hover{
color:
#843534;
}
文本对齐风格
在排版中离不开文本的对齐方式。
在CSS中常常使用text-align来实现文本的对齐风格的设置。
其中主要有四种风格:
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:
左对齐
☑ .text-center:
居中对齐
☑ .text-right:
右对齐
☑ .text-justify:
两端对齐
具体源码查看bootstrap.css文件第488行~第499行:
.text-left{
text-align:
left;
}
.text-right{
text-align:
right;
}
.text-center{
text-align:
center;
}
.text-justify{
text-align:
justify;
}
例如下面的四行代码,分别定义文本的四种不同的对齐风格:
我居左
我居中
我居右
我两端对齐
特别声明:
目前两端对齐在各浏览器下解析各有不同,特别是应用于中文文本的时候。
所以项目中慎用。
列表--简介
在HTML文档中,列表结构主要有三种:
有序列表、无序列表和定义列表。
具体使用的标签说明如下:
无序列表
有序列表
- …
定义列表
- …
- …
Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 普通列表
☑ 有序列表
☑ 去点列表
☑ 内联列表
☑ 描述列表
☑ 水平描述列表
接下来,我们一起来学习Bootstrap提供的这六种列表的使用方法。
列表--去点列表
小伙伴们可以看到,在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,但在实际工作中很多时候,我们的列表是不需要这个编号的,比如说用无序列表做导航的时候。
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
/*源码请查看bootstrap.css文件第580行~第583行*/
.list-unstyled{
padding-left:
0;
list-style:
none;
}
从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
列表--内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。
也可以说内联列表就是为制作水平导航而生。
/*源码查看bootstrap.css文件第584行~第593行*/
.list-inline{
padding-left:
0;
margin-left:
-5px;
list-style:
none;
}
.list-inline>li{
display:
inline-block;
padding-right:
5px;
padding-left:
5px;
}
看个示例:
W3cplus
Blog
CSS3
jQuery
PHP列表--水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给
添加类名“.dl-horizontal”给定义列表实现水平显示效果。/*源码请查看bootstrap.css文件第608行~第621行*/
@media(min-width:
768px){
.dl-horizontaldt{
float:
left;
width:
160px;
overflow:
hidden;
clear:
left;
text-align:
right;
text-overflow:
ellipsis;
white-space:
nowrap;
}
.dl-horizontaldd{
margin-left:
180px;
}
}
此处添加了一个媒体查询。
也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。
其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
其用法如下:
- W3cplus
- 一个致力于推广国内前端行业的技术博客。
它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文
- 慕课网
- 一个专业的,真心实意在做培训的网站
- 我来测试一个标题,我来测试一个标题
- 我在写一个水平定义列表的效果,我在写一个水平定义列表的效果
宽屏下的效果(屏幕大于768px):
当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
本节内容相对来说比较简单,一般在个人博客上使用的较为频繁,用于显示代码的风格。
在Bootstrap主要提供了三种代码风格:
1、使用
2、使用
来显示多行块代码
3、使用来显示用户输入代码
预编译版本的Bootstrap将代码的样式单独提取出来:
1、LESS版本,请查阅code.less文件
2、Sass版本,请查阅_code.scss文件
编译出来的CSS代码请查阅bootstrap.css文件第688行~第730行,由于代码太长,此处不一一列举。
在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、:
一般是针对于单个单词或单个句子的代码
2、
:一般是针对于多行代码(也就是成块的代码)
3、:
一般是表示用户要通过键盘输入的内容
虽然不同的类型风格不一样,但其使用方法是类似的。
code风格:
Bootstrap的代码风格有三种:
<code>、<pre>和<kbd>
pre风格:
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
kbd风格:
请输入ctrl+c来复制代码,然后使用ctrl+v来粘贴代码
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
而且对于
代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。建议在编写HTML标签时,就控制好,例如查看右侧代码编辑器上的15-19行。
代码
(二)
正如前面所示,
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。
Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
/*源码请查看bootstrap.css第731行~第734行*/
.pre-scrollable{
max-height:
340px;
overflow-y:
scroll;
}
友情提示:
如果您了解LESS或Sass这样的CSS预定定义处理器,你完全可以通过code.less或者_code.scss文件修改样式,然后重新编译,你就可以得到属于自己的代码样式风格。
表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。
在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,在接下来的内容中,我们会详细介绍Bootstrap的表格使用。
同样的,如果你对CSS预处理器熟悉,你可以使用Bootstrap提供的预处理版本:
☑ LESS版本,对应的文件是 tables.less
☑ Sass版本,对应的文件是 _tables.scss
如果你不懂LESS或Sass也不妨,你在bootstrap.css文件中第1402行~第1630行中可以查阅到所有有关于table的样式代码。
由于代码太长,此处不一一列举。
刚已经说了,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:
基础表格
☑ .table-striped:
斑马线表格
☑ .table-bordered:
带边框的表格
☑ .table-hover:
鼠标悬停高亮的表格
☑ .table-condensed:
紧凑型表格
☑ .table-responsive:
响应式表格
表格--表格行的类
Bootstrap还为表格的行元素
提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:其使用非常的简单,只需要在
元素中添加上表对应的类名,就能达到你自己需要的效果:
… |
对应的源码,请查看bootstrap.css文件中第1484行~第1583行。
特别提示:
除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在
标签上加入table-hover类。如下代码:
表格--基础表格
大家对表格并不太陌生,但对于Bootstrap中的表格如何使用,或许还有点陌生,接下来的内容,将根据不同的表格类型向大家介绍Bootstrap表格的实际使用方法。
对表格的结构,跟我们平时使用表格是一样的:
如无特别声明,下面介绍表格类型的时候,结构都是类似上面的代码。
基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。
如果在
元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在
元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
…
Bootstrap的基础表格,大致长得像下图所示的样子:
主要源码查看bootstrap.css文件第1402行~第1441行,由于代码太长,此处不一一列举。
“.table”主要有三个作用:
☑ 给表格设置了margin-bottom:
20px以及设置单元内距
☑ 在thead底部设置了一个2px的浅灰实线
☑ 每个单元格顶部设置了一个1px的浅灰实线
表格--斑马线表格
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。
简单点说就是让表格带有背景条纹效果。
在Bootstrap中实现这种表格效果并不困难,只需要在的基础上增加类名“.table-striped”即可:
…
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
其实现原理也非常的简单,利用CSS3的结构性选择器“:
nth-child”
展开阅读全文
相关搜索