dreamweaver8.docx
《dreamweaver8.docx》由会员分享,可在线阅读,更多相关《dreamweaver8.docx(19页珍藏版)》请在冰豆网上搜索。

dreamweaver8
※dreamweaver8.0入门图文教程:
Dreamweaver 8 操作环境
第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8的操作环境
在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave8中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
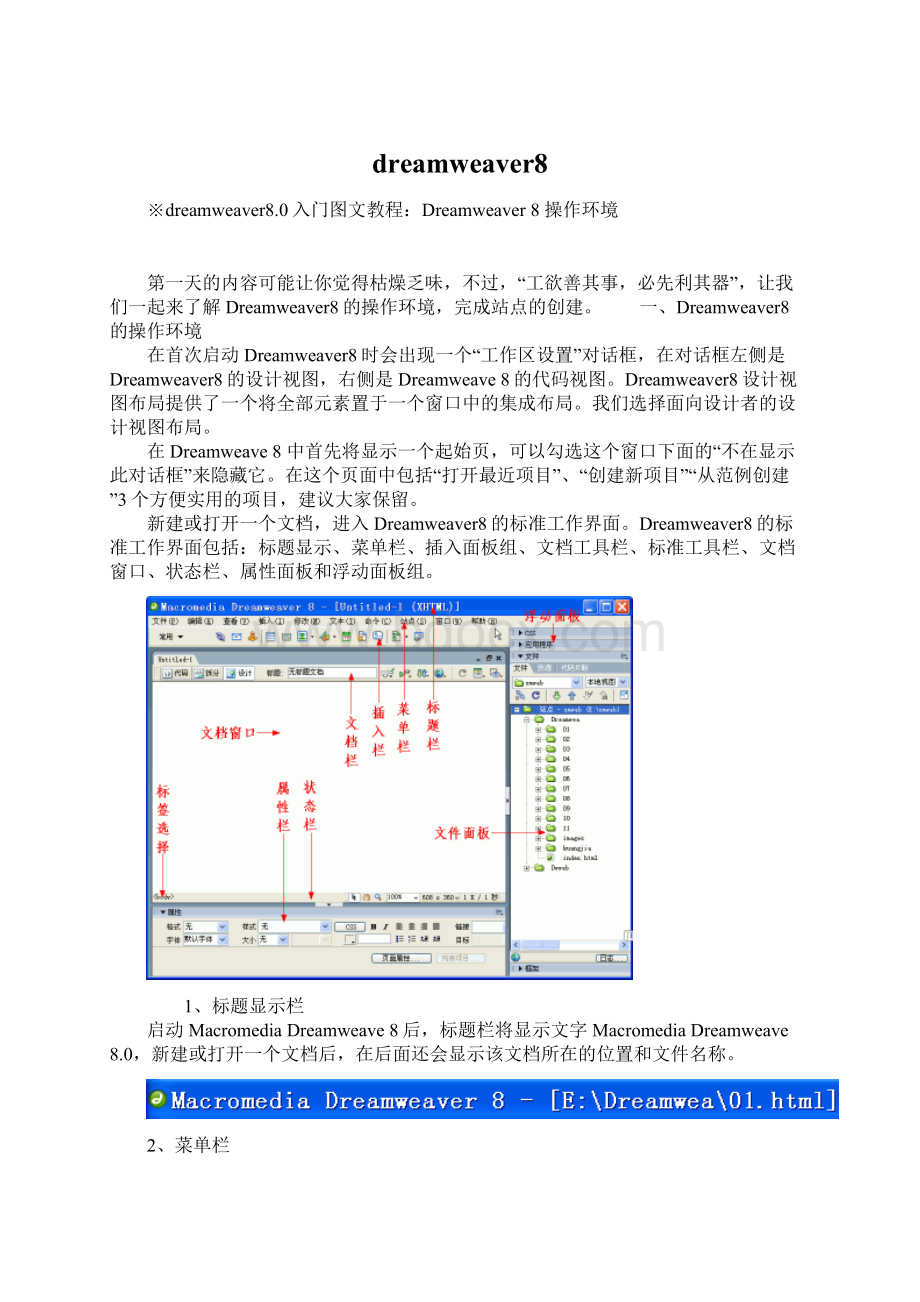
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:
标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏
启动MacromediaDreamweave8后,标题栏将显示文字MacromediaDreamweave8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏
Dreamweave8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:
用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:
用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:
用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:
用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:
具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:
用来对文本操作,例如设置文本格式等。
命令:
所有的附加命令项
站点:
用来创建和管理站点
窗口:
用来显示和隐藏控制面板以及切换文档窗口
帮助:
联机帮助功能。
例如按下F1键,就会打开电子帮助文本
3、插入面板组
插入面板集成了所有可以在网页应用的对象包括“插入”菜单中的选项。
插入面板组其实就是图像化了的插入指令,通过一个个的按钮,可以很容易的加入图像、声音、多媒体动画、表格。
图层、框架、表单、Flash和ActiveX等网页元素。
4、文档工具栏
“文档”工具栏包含各种按钮,它们提供各种“文档”窗口视图(如“设计”视图和“代码”视图)的选项、各种查看选项和一些常用操作(如在浏览器中预览)。
5、标准工具栏
“标准”工具栏包含来自“文件”和“编辑”菜单中的一般操作的按钮:
“新建”、“打开”、“保存”、“保存全部”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
6、文档窗口
当我们打开或创建一个项目,进入文档窗口,我们可以在文档区域中进行输入文字、插入表格和编辑图片等操作。
“文档”窗口显示当前文档。
可以选择下列任一视图:
“设计”视图是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。
在该视图中,Dreamweaver显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图是一个用于编写和编辑HTML、JavaScript、服务器语言代码以及任何其他类型代码的手工编码环境。
“代码和设计”视图使您可以在单个窗口中同时看到同一文档的“代码”视图和“设计”视图。
7、状态栏
“文档”窗口底部的状态栏提供与你正创建的文档有关的其它信息。
标签选择器显示环绕当前选定内容的标签的层次结构。
单击该层次结构中的任何标签以选择该标签及其全部内容。
单击
可以选择文档的整个正文。
8、属性面板
属性面板并不是将所有的属性加载在面板上,而是根据我们选择的对象来动态显示对象的属性属性面板的状态完全是随当前在文档中选择的对象来确定的。
例如,当前选择了一幅图像,那么属性面板上就出现该图像的相关属性;如果选择了表格,那么属性面板会相应的变化成表格的相关属性。
9、浮动面板
其它面板可以同称为浮动面板,这些面板都浮动于编辑窗口之外。
在初次使用Dreamweave8的时候,这些面板根据功能被分成了若干组。
在窗口菜单中,选择不同的命令可以打开基本面板组、设计面板组、代码面板组、应用程序面板组、资源面板组和其它面板组。
终于把Dreamweave8的基本工作界面介绍完了,你是否已经了解它?
从现在开始,让我们一起来建造一座小房子。
一、上网基础
学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤。
1、输入正确的网址
1)在桌面上找到InternetExplorer
,双击打开,出现浏览器窗口,一般会自动进入微软的网站。
2)找到地址栏一个长白条,里面有一串英文字母,后头是“转到”按钮,这就是地址栏。
3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),
然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入
输完检查一下,没问题就按一下回车键,或者点一下后边的“转到”按钮,这时窗口右上角的小图标就开始运动,也就是正在搜索。
4)一切正常就会进入到XX搜索的首页。
2、找超级链接
网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接。
超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形
,这一点很重要。
找到超链接以后就可以鼠标左键单击,进入相应的内容了。
3、后退按钮
看完一页后如何返回呢?
在窗口的左上角有一个后退按钮
,点一下就可以回到上一页,这样就不会迷失方向了。
二、启动程序
安装好以后,我们就可以使用它来制作自己的网页,这一节我们来学习如何运行Dreamweaver。
1、新建文件夹
在D:
盘中给自己新建一个文件夹,文件名用自己名字的拼音字母,数量小于8个,以后自己的网页都存这里头。
其他文件夹也可以,要求基本是名称是英文,尽量不要用空格汉字等那些非标准字符。
2、启动Dreamweaver
1)点击“开始-所有程序-Macromedia-MacromediaDreamweaver8,
2)第一次运行会出来一个选择面板,选默认的“设计”,点“确定”即可。
3)然后出来一个激活的页面,如果有正式的序列号,点“继续”即可,也可以选择下面的30天免费试用。
正确输入序列号后,在出来的注册页面中,点“以后提醒”按钮即可。
4)接下来开始载入Dreamweaver,直到出现一个完整的窗口。
这个页面称作“起始页”,中间是新建项目,我们一般选第一个Html普通网页,新建一个空白文档。
三、创建网页
这一节我们来学习如何创建网页,在基础0课程我们认识了网页,下面我们通过一个练习来看看怎样做一个网页。
1、启动Dreamweaver
1)点击“开始-所有程序-Macromedia-MacromediaDreamweaver8”,
2)在中间的“创建新项目”中点第一个HTML,打开一个空白文档。
2、保存文件
1)点菜单“文件-保存”命令,弹出一个“另存为”对话框,在上边的保存在长条中,找到D:
盘,在中间打开自己的文件夹。
2)在下边文件名那儿把Untitled-1删除,改成index然后点右边的“保存”按钮。
这儿注意两点,一个是保存位置在自己的文件夹,一个是文件名改成index
3)回到窗口,这时候在标签上就有了文件的名称
,然后在标签下面的文档工具栏中间找到“标题”。
把标题改一下,这个网页内容是个人主页,把标题改成“青青草”
4)这样我们就修改好了标题,同时按下Ctrl和S键(Ctrl+S组合键),保存一下文件,标签上的星号消失。
3、输入内容
1)在中间工作区里点一下鼠标,这是光标在左上角一闪一闪,提示输入内容。
输入下面的三行内容,输完一行按一下回车键,输完按Ctrl+S保存一下文件。
2)在标签下边的文档工具栏中,找到一个球体的预览图标
,点一下出来一个下拉列表:
点第一个在IE浏览器中进行浏览,如果没保存,会出来一个提示,点“是”即可。
看一下自己做的页面,稍稍简单些,后面我们会逐步学习网页的修饰。
四、基础练习
这一节我们来做网页练习,标题改成跟内容相关,保存的文件名改成标题的英文或拼音缩写(不要超过8个字母),保存到自己的文件夹中。
内容自定(三行左右),在做下一个网页之前,先点菜单“文件-关闭”命令,然后点“文件-新建”,再点右下角的创建命令,
1)给自己的爸爸建一个网页。
2)给自己的妈妈建一个网页。
3)给自己的爷爷建一个网页。
4)给自己的奶奶建一个网页。
5)给自己的外公建一个网页。
6)给自己的外婆建一个网页。
7)给自己的哥哥建一个网页。
8)给自己的姐姐建一个网页。
9)给自己的弟弟建一个网页。
10)给自己的妹妹建一个网页。
五、新建站点
网页的内容除了文字以外,还有图片、音乐、动画等等,它们共同构成了一个网站,把它们联系在一起的目录页称作“主页”,下面我们通过一个练习来学习。
1、启动Dreamweaver
1)点击“开始-所有程序-Macromedia-MacromediaDreamweaver8”,
。
2)启动后显示的是起始页,窗口右边和下边都有一个侧边栏,侧边栏中间有个折叠按钮
。
2、创建新站点
在右边的侧边栏中间,在文件面板上找到一个蓝色的“管理站点”链接,点一下。
出来一个“管理站点”的对话框,里面现在还是空的,点右上角的“新建”按钮,选择“站点”命令,出来一个面板。
1)这时候就开始进行站点的创建步骤,把中间站点的名字改为“青青草”,第二行的站点地址不动它,点“下一步”。
2)在第二个页面中,直接点“下一步”进入第三页,这儿不需要服务器技术。
3)这时出来保存位置的对话框,点一下右边的小包图标,找一下自己的文件夹。
在出来的文件夹浏览对话框中,找到D:
盘自己的文件夹,这时里面是空的,我们要新建一个文件夹,点一下右上角的小包“新建按钮”,把文件夹的名称改成字母缩写。
打开这个新建的qqc文件夹,点右下角的“选择”按钮即可,注意这时候上边的位置里显示的是“qqc”。
这时候返回到页面,中间显示的是我们刚才选择的保存文件夹(在开始的时候直接输入也可以),点“下一步”继续。
4)在中间的“本地/网络”上点一下,弹出一个下拉列表,选择第一个“无”,点“下一步”继续。
5)这时候就出来了“总结”页面,显示一下刚才的设置情况,点“完成”即可。
6)这样就新建好了一个站点,注意选择文件夹那一步可以直接输入进去。
这时候“管理站点”面板里头就有了一个站点,点“完成”返回,在右边的侧边栏中,也可以看到一个名为“青青草”的站点。
由于是新建的,里面还是空的,后面我们会逐渐添加各个文件。
Dreamweaver 8 本地站点的搭建与管理
要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web服务器上。
放置在本地磁盘上的网站被称为本地站点,位于互联网web服务器里的网站被称为远程站点。
Dreamweaver8提供了对本地站点和远程站点强大的管理功能。
1、规划站点结构
网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。
为了达到最佳效果,在创建任何Web站点页面之前,要对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
2、创建站点
在Dreamweave8中可以有效的建立并管理多个站点。
搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——【站点】——【管理站点】,出现“管理站点”对话框。
点击“新建”按钮,选择弹出菜单中的“站点”项。
在打开的窗口上方有“基本”和“高级”两个标签,可以在站点向导和高级设置之间切换。
下面选择“基本”标签。
在文本框中,输入一个站点名字以在Dreamweaver8.0中标识该站点。
这个名字可以是任何你需要的名字。
单击“下一步”。
出现向导的下一个界面,询问是否要使用服务器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚才建立的站点。
到此,我们完成了站点的创建。