静态网页设计3设计网页布局.docx
《静态网页设计3设计网页布局.docx》由会员分享,可在线阅读,更多相关《静态网页设计3设计网页布局.docx(12页珍藏版)》请在冰豆网上搜索。

静态网页设计3设计网页布局
设计网页布局
本章要求:
1.掌握插入表格的方法及表格属性的设置
2.掌握单元格格式的设置、添加和删除行或列以及单元格的合并及拆分
3.掌握布局表格和布局单元格的绘制、属性设置和内容编辑
4.悉在网页中插入框架和嵌套框架,制作框架页面
重点:
表格的插入和单元格的编辑,布局表格和布局单元格的绘制及编辑。
难点:
表格数据的导入和导出,布局单元格的排版及嵌套布局表格的使用。
一.表格布局
设计网页的第一步是设计版面布局。
所谓布局,就是以最适合浏览的方式将图片、文字以及表单等元素排放在页面的不同位置。
网页设计常用布局方法是表格布局。
另外一种方便的工具,就是使用框架。
框架的作用就是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
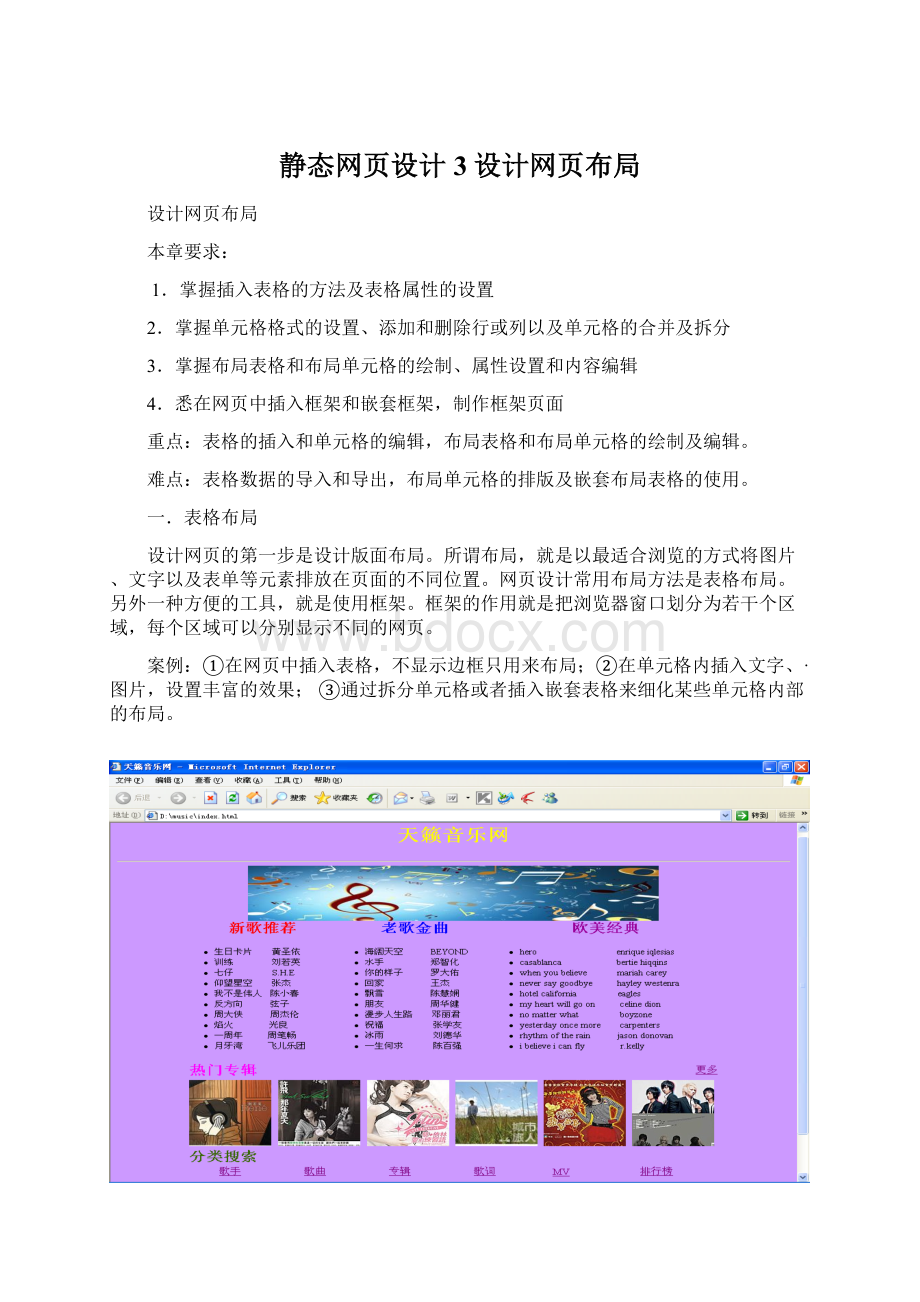
案例:
①在网页中插入表格,不显示边框只用来布局;②在单元格内插入文字、·图片,设置丰富的效果;③通过拆分单元格或者插入嵌套表格来细化某些单元格内部的布局。
1.插入表格
插入表格的具体操作步骤如下:
1)将光标定位。
选择【插入】→【表格】命令或在“常用”插入栏中单击“表格”按钮,打开“表格”对话框。
2)在该对话框中可进行表格行数、列数、表格宽度、边框粗细、单元格边距等属性设置。
3)单击”确定“按钮即可按设置创建表格。
2.设置表格属性
选中表格后其“属性”面板,在其中可进行表格的属性设置,各项参数的含义如下:
“表格Id”下拉列表框:
为表格进行命名。
“行”和“列”文本框:
设置表格的行数和列数
“宽”和“高”文本框:
设置表格的宽度和高度,在其后的列表框中可选择单位像素和百分比
“填充”文本框:
设置单元格边界和单元格内容之间的距离。
“间距”文本框:
设置相邻单元格之间的距离。
2.设置表格属性
“对齐”下拉列表框:
设置表格与文本或图像等网页元素之间的对齐方式,只限与表格同段落的元素。
“边框”文本框:
设置表格边框的粗细。
“边框颜色”文本框:
设置表格边框的颜色。
“背景颜色”文本框:
设置表格的背景颜色。
“背景图像”文本框:
设置表格背景图像,单击文本框右侧的“浏览文件”按钮,可在打开的“选择图像源文件”对话框中选择背景图像。
“清除列宽”按钮、“清除行高”按钮:
分别为清除已经指定过的列宽和行高。
“将表格宽度转换成像素”按钮:
将表格宽度由百分比转为像素
“将表格宽度转换成百分比”按钮:
将表格宽度由像素转换为百分比。
3.设置单元格、行或列的属性
先选中单元格、行或列,在“属性”面板中进行设置,属性面板如图:
1)水平:
设置选定单元格内元素的水平对齐方式,有“默认”、“左对齐”、“居中对齐”和“右对齐”4种选择。
2)垂直:
设置选定单元格内元素的垂直对齐方式,有“默认”、“顶端”、“居中”、“底部”和“基线”5种选择。
3)宽、高:
设置单元格的宽度和高度。
4)不换行:
选中此选项可以使单元格的宽度自动调整来适应输入内容的增加。
3.设置单元格、行或列的属性
5)标题:
选中此选项可以将单元格设置为表格的表头元素。
一般表格的第一行、第一列为表头元素,表头元素的默认格式为粗体、居中。
6)背景:
设置选定单元格的背景图像。
7)背景颜色:
设置选定单元格的背景颜色。
8)边框:
设置选定单元格的边框颜色。
9)“合并单元格”按钮:
合并所选单元格,选择的区域必须为矩形才可以合并为一个单元格。
10)“拆分单元格”按钮:
拆分单元格为行或列,在弹出的对话框中选择将单元格拆分成行还是列,以及输入拆分的行数或者列数。
4.表格基本操作:
1)增加表格行与列
增加行或列的步骤如下。
①将光标置于要插入行或列的单元格内。
②右击,在快捷菜单中选“表格”→“插入行”/“插入列”/“插入行或列”,也可选择菜单“修改”→“表格”→“插入行”/“插入列”/“插入行或列”。
“插入行”:
在所选单元格上面插入一行。
“插入列”:
在所选单元格左边插入一列。
“插入行或列”:
弹出如图4-8所示对话框,可以选择插入“行”或“列”,输入插入的行数或者列数,选择插入位置,单击“确定”按钮。
2)删除表格行与列
删除行或列的步骤如下。
①选定要删除的行或列。
②右击,在快捷菜单中选择“表格”→“删除行”/“删除列”,也可选择菜单“修改”→“表格”→“删除行”/“删除列”命令,或者按Delete键也可以删除行或列。
3)合并单元格
选定要合并的单元格。
执行下列操作之一:
①选择菜单“修改”→“表格”→“合并单元格”命令。
②右击,在快捷菜单中选择“表格”→“合并单元格”命令。
③单击单元格属性面板上的“合并所选单元格”按钮
4)拆分与合并单元格:
选定要拆分的单元格,执行下列操作之一:
①选择菜单“修改”→“表格”→“拆分单元格”命令。
②右击,在快捷菜单中选择“表格”→“拆分单元格”命令。
③单击单元格属性面板上的“拆分单元格为行或列”按钮。
打开如图所示的“拆分单元格”对话框,设置拆分为行或列,输入行数或列数,单击“确定”按钮。
二、布局表格排版网页
案例:
制作思路:
①在布局模式下插入布局表格;②在布局表格中插入布局单元格将页面划分为若干个区域,规划出页面的布局形式;③在单元格内添加文字、图片等对象丰富网页效果。
1.布局表格基本知识
在Dreamweaver中,表格有标准模式、扩展表格模式和布局模式3种模式。
布局模式是为方便页面布局而专门设计的一种模式,以使用表格作为基础结构来设计页面,结合了表格和层的优点。
在布局模式中,可以在添加内容前使用布局表格和布局单元格来对页面进行布局。
布局单元格可以方便地移动和调整大小,为页面排版提供更大的灵活性。
2.绘制布局单元格和表格
1)绘制表格。
绘制布局表格的步骤如下:
①切换到布局模式。
②单击“插入”面板“布局”类别中“绘制布局表格”按钮,或者选择菜单“插入记录”→“布局对象”→“布局表格”命令。
③鼠标指针显示为“+”形状,在页面区域中拖动鼠标绘制出布局表格。
④创建的布局表格会自动对齐页面顶端。
表格的左上角有一个“布局表格”的标签,便于区分和选择表格。
2)绘制布局单元格。
绘制布局单元格的步骤如下:
①切换到布局模式。
②单击“插入”面板“布局”类别中“绘制布局单元格”按钮,或者选择菜单“插入记录”→“布局对象”→“布局单元格”。
③鼠标指针显示为“+”形状,在表格区域中拖动鼠标绘制布局单元格
注意:
创建多个单元格,可以按住Ctrl键并拖动指针来创建每个布局单元格,要注意布局单元格不能重叠。
3.设置布局表格/布局单元格格式
选择要设置的表格,在“属性”面板中将显示布局表格的“属性”设置:
部分参数的含义如下:
1)宽:
设置表格宽度。
“固定”单选按钮,在文本框中输入以像素为单位的宽度值;
“自动伸展”单选按钮,表格最右边的列可以自动伸展。
设计的布局都会充满浏览器的窗口。
三、框架布局
案例:
制作思路:
先制作主体框架页面,再制作框架各区域页面,最后设置链接和背景图片。
1.基本知识
1)框架技术主要通过两种类型的元素来实现,一个是框架(Frame),另一个是框架集(Frameset),框架表示的是具体的元素,而框架集表示的则是技术。
2)框架的主要作用是将浏览器窗口分割成几个相对独立的小窗口,浏览器可以将不同网页文件同时传送到这几个小窗口中,这样就可以同时浏览不同的网页文件。
2.创建框架
1)使用预置框架集。
修改”→“框架集”子菜单或“插入记录”→HTML→“框架”子菜单中,选择框架样式。
如右图:
2)自定义框架。
执行“窗口”→“框架”命令,打开框架面板,在“设计”视图中,拖动任何一条
边框,可以是垂直、水平分割文档或已有的框架。
3.保存框架和框架集
1)保存全部:
执行“文件”→“保存全部”菜单命令,保存所有文件。
2)保存框架集文件:
保存框架集文件,执行“文件”→“保存框架页”菜单命令或执行“文件”→“框架集另存为”菜单命令。
3)保存框架文件:
在“设计”视图中选中要保存的框架,执行“文件”→“保存框架”菜单命令或执行“文件”→“框架另存为”菜单命令即可。
4.设置框架集和框架属性
1)框架集面板
2)“属性”面板中的各项参数
①边框:
设置框架是否有边框。
②边框宽度:
设置框架集中被选中边框的宽度。
③边框颜色:
设置边框的颜色。
④“行列选定范围”区域:
设置选定框架集的各行和各列的框架大小
1)框架面板
2)“属性”面板中的各项参数说明:
①框架名称:
定义框架的名称。
②源文件:
指定在框架当中显示的框架网页的路径。
③滚动:
设置是否让框架显示滚动条,在该选项下拉列表框中有4种选项:
否、是、自动、默认。
④不能调整大小:
若选中,表示当浏览器打开这个框架网页时,不可以改变框架的尺寸。
⑤边框:
在浏览器中查看框架时显示或隐藏当前框架的边框。
5.为框架设置链接
1)指定目标
控制超链接的目标文件在哪一个框架内显示的方法是在A标记符内使用target属性,格式为:
超链接点。
2)目标框架名
具体体操作步骤如下:
①首先选择一个对象,然后为该对象创建超链接。
②选择链接的页面,单击“属性”面板“目标”下拉列表框。
如图所示:
四.CSS样式的使用
(一)基本概念:
1.CSS又称层叠样式表,是一系列格式设置规则,能控制WEB页面内容的外观。
2.CSS样式的类型:
1)类CSS样式:
(自定义CSS规则):
该样式属性应用于任何文本范围或文本块。
2)HTML标签:
该类型实际上是对某一现有的HTML标签进行重新定义。
当创建或修改这类样式时,文档中所有应用该标记的文本格式都会自动被更新。
3)高级CSS样式:
重新定义特定元素组合的格式设置,或重新定义CSS允许的其他选择器表单的格式设置。
(二)创建CSS样式
1.选择文档中要应用自定义样式的对象。
2.“窗口“菜单——“CSS样式“,打开CSS样式窗口。
打开CSS样式面板(窗口/CSS样式),单击“新建样式”按钮。
3.在CSS样式窗口中右键单击,从弹出快捷菜单中选择“新建“命令,既可打开图6-1“新建CSS样式“对话框。
名称:
指定CSS样式的名称。
必须以英文字母并点号开头。
若没有输入点号,系统自动输入。
类型:
默认第一项。
定义在:
1)新建样式表文件:
将css样式保存在站点文件夹中。
2)仅对该文档:
设置得css样式只对当前文档起作用。
(三)CSS属性设置
1、使用CSS样式定义对话框
单击样式面板中的编辑按钮,弹出“CSS样式定义”对话框。
(1)、类型:
大小(px可以有效防止在浏览器中显示的信息与文本的设置情况不一致;pt设定的字号随显示器的分辨率的变化而调整大小,可以防止不同分辨率显示器中字体大小不一致的现象):
样式(是否斜体、偏斜体):
修饰(向文本添加下划线、上划线、删除线或使文本闪烁):
变量(设置文本中的“小型大写字母”,以缩小小大写字母的相对大小):
大小写(将每个单词的首字母大写或将文本设置为全部大写或小写):
(2)、背景设定
重复(设置背景图像的重复方式):
附件(设定图像是否跟随网页一同滚动):
(3)、边框设定:
(4)、列表设定:
(5)、扩展设定:
分页(为网页添加分页符号):
光标(改变鼠标形状):
hand手、crosshair交叉十字、text文本选择符号、wait、default、help、e-resize向东的箭头、ne-resize向东北方的箭头、n-resize向北箭头、nw-resize向西北的箭头、w-resize向西的箭头、sw-resize向西南、s-resize向南、se-resize向东南、auto鼠标正常。
)
过滤器(使用CSS语言实现的滤镜效果):
(四)应用CSS样式:
对于标签样式和CSS选择器,样式自动应用于网页。
对于自定义样式,需要特别设定应用范围。
1、应用:
选择要应用的对象,在属性面板的“类”列表中选择定义的样式。
或者右键单击要使用的“CSS样式”,从快捷菜单中选择“套用”。
2、外部CSS样式文件的使用
1)创建外部样式文件:
在新建CSS样式对话框中,选择“定义在”为“新建样式表文件”;输入名称,单击确定,给外部样式文件命名,选择保存的路径。
单击保存。
设置样式的各项属性;单击确定。
2)将内部样式表导出为外部样式:
(将当前页中创建的样式,导出成为独立的样式表文件)。
打开“样式”面板,单击右上角的控制菜单
按钮,选择“导出”命令,选择要导出的文件夹,然后按“保存”。
3)链接外部样式:
单击样式面板底部的“附加样式表”按钮
;选择“添加为”为“链接”,单击“浏览”按钮,选择要链接的CSS样式文件,单击确定。
编辑外部样式表:
在“样式”面板中选择样式表文件,(
删除链接外部样式表、
编辑样式表。
)
(五)创建标签样式
如:
定义
标签,字体为“楷体-GB2312”,行高设定为“20px”,颜色设定为“深蓝色”。
步骤如下:
在样式面板中,单击“新建CSS样式”按钮,弹出“新建CSS样式”对话框。
选择类型为“标签(重新定义特定标签的外观)”选项;标签下选择P标签;定义在选择“仅对文档”。
单击“确定”按钮,进行相应的设定,单击“确定”。
(六)创建CSS选择器
若要为具体某个标签组合或所有包含特定ID属性的标签定义格式,则选择“使用CSS选择器”创建样式。
五、小结:
通过本章的学习,能合理的对网页进行布局设计,掌握表格的插入及属性设置,对单元格进行合并和拆分,能在表格中熟练的插入和编辑各种对象,掌握布局表格和布局单元格的绘制;掌握向网页中插入框架、对框架各区域进行编辑保存的方法,能制作较为复杂的框架页面。
六、作业:
1.在表格中可以插入哪些对象?
2.怎样拆分和合并单元格?
3.怎样将Excel中的数据表格导入到Dreamweaver中?
4.简述使用布局视图意义。
5.如何创建框架组?
6.在框架面板中怎样选择框架?
7.怎样在框架中打开文档?
广州展柜,广州展柜设计,广州展柜定制,展柜定做,化妆品展柜,珠宝展柜,展柜设计,手机展柜,展柜效果图,展柜制作,广州展柜厂,展柜设计效果图,展柜,融润展柜,行润装饰