八年级信息技术教案1932分析.docx
《八年级信息技术教案1932分析.docx》由会员分享,可在线阅读,更多相关《八年级信息技术教案1932分析.docx(16页珍藏版)》请在冰豆网上搜索。

八年级信息技术教案1932分析
第19课时:
特效按钮的制作
教学目标:
掌握特效按钮的制作方法
过程与方法:
通过练习来掌握本节知识点
教学重点:
按钮属性的设置
教学难点:
情感态度价值观:
培养学生的审美观
教学过程:
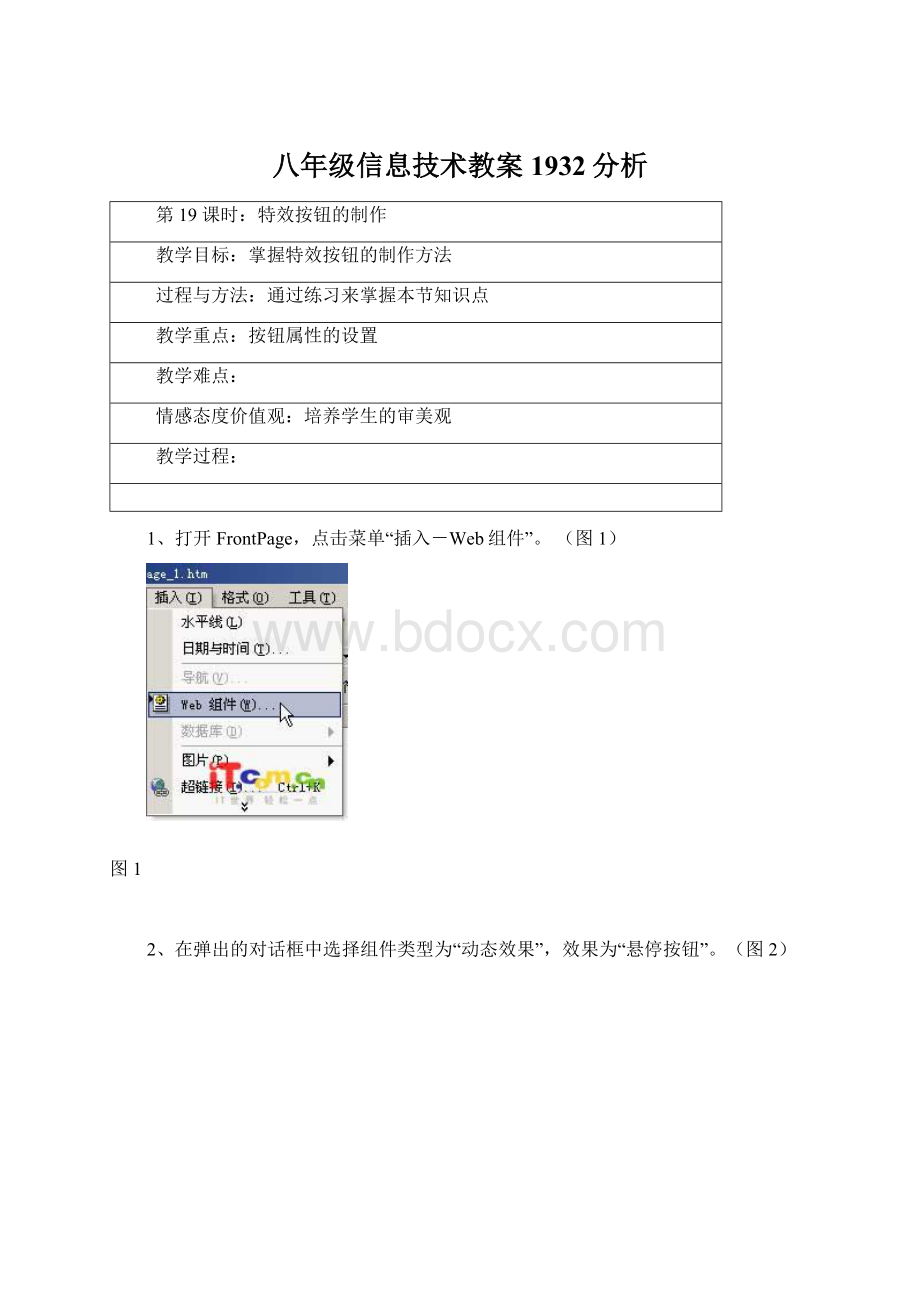
1、打开FrontPage,点击菜单“插入-Web组件”。
(图1)
图1
2、在弹出的对话框中选择组件类型为“动态效果”,效果为“悬停按钮”。
(图2)
图2
3、然后就可以来设置这个按钮了,输入按钮的名称、链接到的地址、按钮的效果、大小和颜色等设置,这里就是选择的“发光”效果,完成点击“确定”按钮。
(图3)
图3
这样一个会发光的按钮就轻松的制作出来了。
(图4)(图5)
点击前 点击后
第20、21课时:
动态网页制作
教学目的:
学会标题广告、悬停按钮、滚动字幕、计数器的制作方法,学会动态HTML
效果的设定,掌握音频的插入方法
教学重点难点:
掌握动态网页的制作方法
教学方法:
讲解演示法,讲练法
教学过程:
[复习回顾]
在前面的学习中,我们学习了网页制作的许多方面,有的同学已经能做出不错的网页来了,但是,我们在其他网站中看到别人的网站有一些我们所没有的东西,例如:
计数器、滚动字幕等等,今天我们来学习动态网页的制作。
[教授新课]
一、横幅广告管理器
本来,横幅广告管理器是为了制作循环显示的广告,来吸引访问者购买产品,如Yahoo网站中的横幅广告。
每一个横幅广告都是一个Java小程序,这一程序可以实现在同一位置显示多个图象,并通过不断的旋转来分别显示这些图象。
利用FrontPage2000中的“标题广告管理器(BannerAndManager)”,它们的制作过程就一点儿也不复杂了,可以在页面上使多个标题轮流显示,当然,标题广告管理器不仅可以制作出轮换的广告,还可以制作出轮换的图像,甚至在图形变换时使用特殊效果,产生一个幻灯片系列。
在横幅广告制作中要[注意],所设置的广告图片出现的区域是固定的,如果其中的图片大小不一,必须保证上述区域能放置最大一幅图片,其余小图片都居中对齐。
当然,要使横幅广告看起来更好,最好所有的图片都具有相同的尺寸。
二、悬停按钮
所谓悬停按钮(HoverButton),是指当鼠标指针指向某按钮时,该按钮改变颜色和形状,甚至发出声音。
采用悬停按钮可以说是为了使某些链接能引起用户的格外注意。
悬停按钮的功能是由一个Java小程序来实现的。
在FrontPage2000中可以简单的生成各种动态按钮,移动鼠标指向按钮时,按钮的颜色或图案会按照预先的设置效果(如光晕、凸出、凹进等)发生变化,甚至发出声音。
演示一种悬停按钮的制作方法和动态效果后,安排学生自己去摸索其它效果,并进行按钮图案的选择、文字颜色的搭配,产生更丰富的动态效果。
三、滚动字幕(Marquee)
在页面中创建水平滚动的文字幕,可以使静止的页面活动起来。
通常在HTML代码中加入JavaScript脚本来实现滚动字幕,它的效果仅在IE中可以显示出来,在其它浏览器中,将直接显示字幕内容而没有动画效果。
如果通过Java小程序来实现,就可以在更多浏览器中看到效果。
滚动字幕有滚动、幻灯、交替三种操作方式,“滚动”可以让文字沿设置的方向,从字幕区域的一边出现,到另一边消失;“幻灯”可以让文字沿设置的方向,从字幕区域的一边出现,当字幕到另一边时停住并保持在屏幕上;“交替”可以让文字在字幕区域来回移动。
[操作步骤]:
(1)将插入点移到将要插入滚动字幕的位置,依次单击“插入(I)”菜单中的“组件“字幕”命令,打开“字幕属性”对话框。
(2)在“文本”框中输入滚动字幕内容,选择文字的移动方向。
(3)调整速度。
其中“延迟”用来设置字幕每次移动的时间间隔,该参数越大,字幕移动越慢;“数量”用来定义字幕每次移动的距离,该参数越大,字幕移动越快。
(4)定义“表现方式”。
其中“滚动条”可以让文字沿设置的方向,从字幕区域的一边出现,到另一边消失。
“幻灯片”可以让文字沿设置的方向,从字幕区域的一边出现,当文字到达字幕区域的另一边时停止滚动并保持在屏幕上。
“交替”可以让文字在字幕区域来回移动。
(5)设置字幕区域的大小。
选中“宽度”和“高度”复选框前打勾,并指定像素值或百分比。
四、计数器
记数器用来记录访问次数或某页面被选中的次数,默认值为0,即从0开始记数。
访问者每次打开页面时,记数器的数字会随之增加,因此,该数字用来表明网站的普及程度或受欢迎程度,同时也表示出该网页不受欢迎的程度。
因此,出于某种需要,有时要将记数器的初始值定得高一些。
教学反思:
第22、23课时:
项目符号与编号列表
教学目的:
学习使用项目符号,理清条理,理解做事步骤。
过程与方法:
实践——理论
教学重点:
编号列表,图片项目符号列表,多级列表。
情感态度价值观:
教学过程:
一)编号列表
编号列表是在实际应用中最为常见的一种列表,编号列表的各列表项以某种形式的顺序进行排列。
下面我们以一个实例说明。
其操作步骤如下:
1、新建一个空白网页,输入“我的兴趣和爱好”标题,按回车键;
2、单击“”工具图标,在网页中出现“1.”,在这个编号后面输入“看书”;
3、按回车键后,在“2.”后面输入“上网”;
4、重复上述步骤,直到出现编号“5.”。
在其后面输入“踢足球”,然后按Shift+回车键,再输入“打网球”,按回车键;
5、在编号“6.”行上按回车键,该编号就会在屏幕上消失了;
6、将网页文件保存起来,并在浏览器中浏览。
另外,在编号列表中,列表符号可以是数字,也可以是其他符号,这些符号有:
(1)大写罗马数字:
如Ⅰ.、Ⅱ.、Ⅲ.、Ⅳ.、…;
(2)小写罗马数字:
如ⅰ.、ⅱ.、ⅲ.、ⅳ.、…;(3)大写英文字母:
如A.、B.、C.、D.、…;(4)小写英文字母:
如a.、b.、c.、d.、…。
当需要改变列表编号时,其操作过程大致如下:
1、将光标定位在一个列表所在行的任意位置。
2、然后单击鼠标右键,这时将弹出一个对话框,单击其中的【列表属性】选项,出现列表属性对话框。
(或者单击【格式】菜单,选择【项目符号和编号】菜单项亦可。
)
3、此时在对话框中打开的是【编号】选项卡。
4、单击不同的选择框,然后单击【确定】按钮,就可以选择不同样式的项目编号。
二)项目符号列表
与编号列表不同,在项目符号列表中各列表项都是通过一个特殊符号引出的。
下面以一个项目符号列表的实例来说明。
其操作步骤如下:
1、新建一个空白网页,输入“我喜欢看的文学名著”,按回车键;
2、或单击“”工具图标,在网页中出现一个黑点列表符号,在列表符号后面输入“《三国演义》(罗贯中)”;
3、按回车键后,在下一行又出现一个黑点列表符号,依次输入“《水浒传》(施耐庵)”,按回车键;
4、重复上述步骤,直到把“《西游记》(吴承恩)”、“《神曲》(但丁)”全部输入计算机中;
5、在最后出现的黑点列表符号行上,再按一次回车键,该黑点就会在屏幕上消失了;
6、将网页文件保存起来,并在浏览器中浏览。
三)图片项目符号列表
图片项目符号列表是一种特殊形式的列表,列表符号均由指定的图片引出列表项。
在FrontPage
2000中,用于列表的图片可以是软件自带的图片,也可以是你所指定的图片。
下面我们以一个图片项目符号列表的实例操作进行讲述。
具体操作过程如下:
1、新建一个空白网页,输入“21世纪的科学技术”,按回车键。
选定这段文字,并设置为6号字、宋体、加下划线;
2、单击【格式】菜单项,然后选择【项目符号和编号】菜单项,出现项目符号和编号方式对话框,此时打开的是【图片项目符号】选项卡。
3、选择【指定图片】,单击【浏览】按钮,出现选择图片对话框。
4、单击对话框右下角的【剪贴画】按钮,就会弹出【剪贴画库】。
选择并单击【Web符号】选项,从中选择一种图片(例中是“”),选中后单击“
”插入剪辑按钮。
网页上就会出现这个图片符号。
提示:
如果要指定磁盘图片文件作为项目符号,则在【选择图片】对话框中单击“
”按钮,出现一个选择文件对话框后,再选定硬盘目录上的一个图片文件,依次单击【确定】按钮后即可。
5、在图片符号后,输入“信息科学技术”,并按回车键;
6、重复上述步骤,直到把“生物科学技术”、“材料科学技术”等全部输入计算机中;
7、在最后的图片项目符号行上按回车键,该符号就会在屏幕上消失了;
8、将网页文件保存起来,并在浏览器中浏览。
四)多级列表
前面分别介绍了几种列表方式。
但在实际应用中,各种列表往往同时混合使用,有时还需要使用多级嵌套列表。
下面创建一个多级列表的实例。
其操作过程如下:
1、从【样式】下拉菜单中选择“标题3”,输入“我最喜欢的电影”,按回车键;
2、单击“”工具图标,在编号“1.”后面输入“最喜欢的中国电影”,按回车键。
接着再输入“最喜欢的外国电影”;
3、以下是“最喜欢的中国电影”嵌套列表的操作:
²把插入点移到列表项目“最喜欢的中国电影”的末尾,按回车键,新出现编号为“2.”的空列表行;
²连续两次单击“
”工具图标(增加缩进),或连续按Ctrl+M键,新出现的编号“2.”消失,后面的标号恢复正常。
光标比上一行的位置缩进了两个字符,在光标位置出现了新的标号“1.”。
²单击鼠标右键,这时将弹出一个对话框,单击其中的【列表属性】选项,出现列表属性对话框。
此时打开的是【编号】选项卡。
²
在【编号】选项卡中选择大写罗马数字列表方式,然后单击【确定】按钮,列表符号变为“Ⅰ.”。
接着输入“开国大典”,按回车键;输入“生死抉择”,按回车键;输入“花季雨季”。
4、以下是“最喜欢的外国电影”嵌套列表的操作:
²把插入点移到列表项目“最喜欢的外国电影”的末尾,按回车键,新出现编号为“3.”的空列表行;
²连续两次单击“”工具图标(增加缩进),或连续按Ctrl+M键,新出现的编号“3.”消失。
在光标位置出现了新的标号“1.”。
²单击鼠标右键,这时将弹出一个对话框,单击其中的【列表属性】选项,出现列表属性对话框。
此时打开的是【编号】选项卡。
²单击【无格式项目列表】选项卡,并从中选择方块符号列表方式。
然后单击【确定】按钮,列表符号变为“
”。
接着输入“魂断蓝桥”,按回车键;输入“生死时速”,按回车键;输入“飘”。
5、在结尾的项目符号行上连续按回车键,直到该符号在屏幕上消失为止;
6、将网页文件保存起来,并在浏览器中浏览。
五)、上机操作:
在网页上练习项目符号与编号列表
教学反思:
第24、25课时:
框架网页
教学目的:
学习框架网页的制作方法,掌握框架网页的构成。
学会先设定目标,再制作计划,最后执行。
教学过程与方法:
通过实践练习掌握本节内容
教学重点:
框架网页的制作,框架网页的属性。
情感态度价值观:
培养学生的信息素养
教学过程:
一)、框架页的基本组成
框架页是一种特殊格式的网页,主要由边框、网页、滚动条组成。
在框架页中,每个框架都有一个网页相连接。
当打开框架页时,则同时载入每个框架所相连的网页文件。
在框架页中显示的是三个独立的网页组成的(实际下载了四个网页,还包括框架页本身这个网页)。
主体框一般用来显示正文内容的。
二)、创建框架页
FrontPage2000提供了10个框架网页向导帮助我们创建框架页。
其操作步骤如下:
(1)打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现新建对话框。
(2)在对话框中单击【框架网页】选项卡。
(3)在选项卡中选择【目录】,此时在【预览】栏中会显示被选中的框架结构图,并在上方显示说明情况。
(4)单击【确定】按钮后,出现框架结构图。
(5)新创建的框架结构共有2个网页窗口,其中一个在左边,另一个在右边。
这时单击【新建网页】按钮后,我们可以在当前框架网页中输入文字、图片等内容了。
(如果这时单击【设置初始网页】按钮后,将弹出一个“创建超链接”的对话框,可以为所在的框架超链接到指定的网页上去。
)
(6)框架的保存:
单击“”工具按钮,出现【另存为】对话框。
²
保存左边框的网页文件。
在对话框右面的框架示意图中,单击左边框后为蓝色,表示左边框中的网页正准备保存。
在“URL”中输入文件名“in1”,单击【确定】按钮后,此时左边框的网页文件被保存起来。
²
保存右边框的网页文件。
紧接着,在对话框的框架示意图中,右边框显示为蓝色。
在“URL”中输入文件名“in2”,单击【确定】按钮后,右边框的网页文件也被保存起来。
²
保存框架本身网页。
在对话框中整个框架示意图的边框为蓝色,在“URL”中输入文件名“index.htm”,单击【确定】按钮后,此时保存的是整个框架页文件。
三)、框架及框架页的属性
1、设置框架的属性
框架有很多属性,例如框架的名称、宽度、高度、边距、滚动条、可调整性、间距等。
以框架页为例说明,其具体操作方法如下:
单击要设置属性的框架,然后单击【框架】菜单,再单击【框架属性】菜单项,出现对话框。
可以在此对话框中修改框架的属性了。
2、框架页的属性
以上是设置每个框架的属性,而修改整个框架页的属性,其具体操作如下:
在【框架属性】对话框中,单击【框架网页】按钮,会出现“网页属性”对话框。
在这个对话框中的“框架”选项卡中只有两项:
²“框架间距”:
指框架之间的边框的宽度,默认值为2。
如果框架不要显示出边框时,可单击“显示边框”前面的单选框,取消“√”。
四)、框架页的编辑
在框架页中,当要拆分某一框架时,单击框架→拆分框架→选择并确定。
当要删除某一框架时,单击框架→删除框架→选择并确定。
五)、框架页的超链接
在框架页中,当单击左边的超链接时,在右边框中显示该超链接网页的内容。
下面我们将以框架页为例,说明怎样实现框架网页之间的超链接。
其操作步骤如下:
(1)在左边的框架中选择要设置超链接的“”图片(或文字)。
(2)单击“”超链接工具按钮,出现【编辑超链接】对话框。
这时在对话框的文件列表中选择“jbxx.htm”。
(3)在对话框右下角“目标框架”栏,单击“”按钮,出现一个对话框。
在对话框中,单击框架示意图中不同的区域,也可以单击右边列表框的选项,在对话框的“目标设置”栏中就相应显示所选定的区域名称。
其中:
²网页默认值(main):
超链接的网页将显示在右边框(即“main主体”)。
²相同框架:
在左边框单击某个超链接时,其链接网页也将显示在左边框。
²整页:
单击某个超链接时,只显示所链接的网页,原来框架不再显示。
²新建窗口:
单击某超链接时,所链接的网页将显示在新打开的浏览器中。
²父框架:
单击某个超链接时,将返回上一级的框架。
六)、上机操作
练习设计框架网页
教学反思:
第26、27课时:
申请空间
教学目的:
掌握申请空间的基本知识及方法
过程与方法:
练习
教学重点:
搜索免费空间
教学难点:
教学过程:
●选择信誉较好的大公司。
一般而言大公司具有较强的实力,能够保证较好的服务。
而且大网站的主机要稳定一些,不会经常出现服务器忙,连不上,甚至发生文件丢失。
●网站速度越快越好。
用专业术语说好像应该是带宽越大越好。
很显然,如果网站的速度太慢,读取一页就要花两分钟,恐怕到我“家”的访客会立刻掉头就走。
一般来说,位于主节点上的主机肯定要快一些。
●网络空间,我不认为是越大越好,只要够用就行了。
一般10M就足够了,一般1M的空间,可以存放图文丰富的页面大概50张,那么10M就相当于500张的容量。
我的家可没有那么大,等大了再说也可以。
●有的网站提供ASP、CGI支持,对我的小“家”来说没有多少必要。
有很多地方免费提供留言板、投票系统,甚至还可以申请到免费的论坛。
我直接拿来用就行,不需要自己来设计这些高级功能。
●是否支持FrontPageServerExtension,这是一个FrontPage服务器扩展程序。
如果服务器上提供了FrontPage服务器扩展程序服务,那么我的“家”的发布步骤会简单一些。
否则,网页中设置的许多动态HTML将无法正确显示。
但目前对我没有影响,因为我的“家”没有采用FrontPage那些好看的特殊效果。
$$$PAEP$$$发布
为了便于用户发布站点,FrontPage2000提供了一个相当方便的网页发布工具,只需完成其中的设置,就可以成功地将自己的主页发布到Internet中去。
1.在FrontPage2000中,打开想要发布的站点。
2.在“常用”工具栏中单击“发布站点”按钮,或者从“文件”菜单中选择“发布站点”命令。
3.出现“发布站点”对话框,在“指定发布站点的位置”文本框中输入要发布站点的位置。
如果没有站点建立提供商,可以单击“WPP”按钮,启动浏览器并打开微软提供的一个地址,凡是在这里登记的ISP都可以完全支持FrontPage2000提供的各种扩展工具。
4.单击“选项”按钮,可以选择发布所需的选项,如果你是第一次发布这个站点,可以使用默认选项“只发布更改过的网页”,当下一次发布同一站点时,将只发送更改过的网页,这样可以节省上网更新时间。
提示:
SSL是网上的一种安全协议,只有提供了这种服务的服务器才能选择此项,对于大多数用户来说,没有必要选择这种层次的安全服务。
5.设置好发布地址,单击“发布”按钮,FrontPage2000开始检测WWW服务器的状态。
6.FrontPage与服务器连接成功后,就会出现“要求提供用户名和密码”对话框,要求输入用户名和密码,这些内容都是你申请站点时ISP提供给你的信息。
7.设置完毕后,单击“确定”按钮。
开始站点的发布过程。
当网页发布成功后,在浏览器打开站点仔细浏览一下,看看站点中每个网页是否正确地显示。
教学反思:
第28、29课时:
用FrontPage2003发布你的网站
教学目的:
掌握网站发布的方法
过程与方法:
实践+理论
教学重点:
远程网站视图的应用
教学难点:
教学过程:
MicrosoftofficeFrontPage2003中的远程网站视图可以帮助您将整个网站和单独的文件和文件夹发布到任何位置:
扩展的Web服务器、支持文件传输协议(FTP)或基于Web的分布式创作和版本控制(WebDAV)的Web服务器、或文件系统中的某个位置。
远程网站视图同时显示本地网站和远程网站中的文件。
图标和说明性文本会指示文件和文件夹的状态,同步功能有助于确保不会意外地覆盖任何文件或文件夹。
连接到远程网站
通过新的远程网站对话框可以指定连接设置,并有助于您管理连接类型和协议—包括安全套接字层(SSL)或被动FTP。
优化HTML
在本地网站上或将网页发布到远程网站时,可以在文件和文件夹中生成干净的HTML代码。
这意味着通过删除多余的格式和标记,可以减少网页的大小。
Web设计人员可以使用空白使HTML的外观更具吸引力,但这些空白并不是网页正确工作所必需的。
您可以删除空标记、空白、多余标记、不用的和空的样式定义以及指定的某些标记。
教学反思:
第30、31、32课时:
Web网站的设计、管理与维护
教学目的:
掌握网站的发布注意事项
过程与方法:
实践+理论
教学重点:
色彩的搭配
教学难点:
合理的设计风格
情感态度价值观:
培养学生的信息素养
教学过程:
一、目标明确、定位正确
Web站点的设计是网站的重要组成部分。
要将网站站点作为在因特网--这个新媒体上展示网站形象、网站文化的信息空间,领导一定要给予足够的重视,明确设计站点的目的和用户需求,从而作出切实可行的计划。
挑选与锤炼网站的关键信息,利用一个逻辑结构有序地组织起来,开发一个页面设计原型,选择用户代表来进行测试,并逐步精炼这个原型,形成创意。
分析有些网站的效果不如预想的好,主要原因是对用户的需求理解有偏差,缺少用户的检验造成的。
设计者常常将网站的市场营销和商业目标放在首位,而对用户和潜在的用户的真正需求了解不多。
所以,网站或机构应清楚地了解本网站的受众群体的基本情况,如受教育程度、收入水平、需要信息的范围及深度等,从而能够有的放矢。
二、主题鲜明、富有特色
在目标明确的基础上,完成网站的构思创意即总体设计方案。
对网站的整体风格和特色作出定位,规划网站的组织结构。
Web站点应针对所服务对象(机构或人)不同而具有不同的形式。
有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和录像片段。
最好的Web站点将把图形图像表现手法与有效的组织与通信结合起来。
要做到主题鲜明突出,力求简洁,要点明确,以简单明确的语言和画面告诉大家本站点的主题,吸引对本站点有需求的人的视线,对无关的人员也能留下一定的印象。
对于一些行业标志和公司的标志应充分加以利用。
调动一切手段充分表现网站的个性和情趣,突出个性,办出网站的特色。
Web站点主页应具备的基本成分包括:
页头:
准确无误地标识你的站点和网站标志;
E-mail地址:
用来接收用户垂询;
联系信息:
如普通邮件地址或电话;
版权信息。
注意重复利用已有信息,如客户手册、公共关系文档、技术手册和数据库等可以轻而易举地用到网站的Web站点中。
三、版式编排布局合理
网页设计作为一种视觉语言,当然要讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
版式设计通过视觉要素的理性分析,和严格的形式构成训练,培养对整体画面的把握能力和审美能力。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
努力做到整体布局合理化、有序化、整体化。
优秀之作,善于以巧妙、合理的视觉方式使一些语言无法表达的思想得以阐述,做到丰富多样而又简洁明了。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,这里主要的问题是页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性。
特别是关系十分紧密的有上下文关系的页面,一定设计有向前和向后的按钮,便于浏览者仔细研读。
站点设计简单有序,主次关系分明,将零乱页面的组织过程混杂的内容依整体布局的需要进行分组归纳,经过进行具有内在联系的组织排列,反复推敲文字、图形与空间的关系,使浏览者有一个流畅的视觉体验。
四、色彩和谐重点突出
色调及黑、白、灰的三色空间关系不论在设计还是在绘画方面都起着重要的作用。
在页面上一定得明确调性,而其它有色或无色的内容均属黑、白、灰的三色空间关系,从而构成它们的空间层次。
色彩是艺术表现的要素之一,它是光刺激眼睛再传导到大脑中枢而产生的一种感觉。
在网页设计中,根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配来构成美丽的页面。